如何用Flash制作拖拽型游戏课件


如何用Flash制作拖拽型游戏课件
https://www.wendangku.net/doc/004439711.html,/
摘要:本文介绍了如何使用脚本编程、按钮元件和动态文本,来制作拖曳型游戏课件。
关键词:flash;课件;教学
在教学过程中,我们可以充分利用计算机的交互性、多媒体性和智能性,制作一些Flash游戏课件,使练习和测验活动变得更加生动有趣,从而提高学生的学习兴趣。本文使用脚本编程、按钮元件和动态文本,来实现拖曳型游戏题的制作,下面以英语课件为例来说明其制作过程”flash player下载“。
一、课件介绍
本实例制作的是一个英语拖拽型游戏课件。课件运行时,用户可以拖拽动物图片到标记了动物名称的虚线方框中。释放鼠标时,如果是正确的位置,图片就会停留在方框中,同时文本框中显示“You’reright”;否则图片就会返回,并且文本框中显示“Sorry,thepositioniswrong”。另外,单击“重置”按钮,可以重新做题。
二、课件制作过程
1.制作元件
本课件中用到的按钮元件有“dog”“duck”“lion”和“重置”按钮,影片剪辑有“movie-dog”“movie-duck”“movie-lion”和“area”,其中“movie-dog”“movie-duck”“movie-lion”用于制作拖拽的对象,“area”用于制作拖放的区域。
(1)新建Flash文档。单击“文件”菜单中的“新建”命令,新建一个Flash文档,设置影片大小为550×430像素,背景颜色为淡蓝色。
(2)创建“bt-dog”按钮元件。按Ctrl+F8键,在创建新元件对话框中输入名称“bt-dog”,类型选择“按钮”。进入按钮编辑区,选择“弹起”帧,导入一张小狗图片“dog.jpg”。将图片分离,并用“套索工具”删除白色背景,再将处理后的图形组合。注意要将图形对齐编辑中心点。按照同样的方法,制作小鸭、狮子的按钮元件“bt-duck”和“bt-lion”。
(3)创建“重置”按钮,进入元件编辑区,制作一个颜色、大小变化的动态按钮。
(4)创建“movie-dog”影片剪辑。按Ctrl+F8键,在创建新元件对话框中输入名称“movie-dog”,类型选择“影片剪辑”。进入影片编辑区,从库中拖入按钮“bt-dog”,并将其对齐中心点。同理,制作影片剪辑“move-duck”和“move-lion”。
(5)创建“area”影片剪辑,进入影片编辑区,用矩形工具绘制一个蓝色的虚线方框。
2.设置课件界面
(1)设置题目区域。单击场景按钮返回场景1中,给图层1重命名“标题”,在舞台上添加文本框,输
入题目文本。
(2)制作动态文本框。新建图层2重命名为“文本框”。用文本工具在标题下方画一个文本框,然后在“属性”面板中选择文本类型为“动态文本”,字体Arial,字体大小为15号,文字颜色为红色,变量为“show”。
(3)设置对象的正确拖拽区域。新建图层3重命名为“正确位置”。从库中拖动三个影片剪辑“area”到舞台中,适当调整大小并排列整齐在动态文本框的下方。选择第一个虚线方框,在“属性”面板中的“实例名称”文本框中输入“areadog”,并按回车键确定。同样设置另外2个虚线方框的实例名称为“areaduck”和“arealion”。
(4)设置影片剪辑的实例名称。新建图层4,重命名为“影片剪辑”。分别从库中拖动影片剪辑“movie-dog”“movie-duck”和“movie-lion”到虚线方框的下方。单击实例“movie-dog”,在“属性”面板中输入实例名称“dog”,并按回车键确定。同理,设置实例“movie-duck”和实例“movie-lion”的实例名称分别为“duck”和“lion”。
(5)新建图层5,重命名为“按钮”,从库中拖动按钮“重置”到舞台的下端。
3.添加动作脚本代码
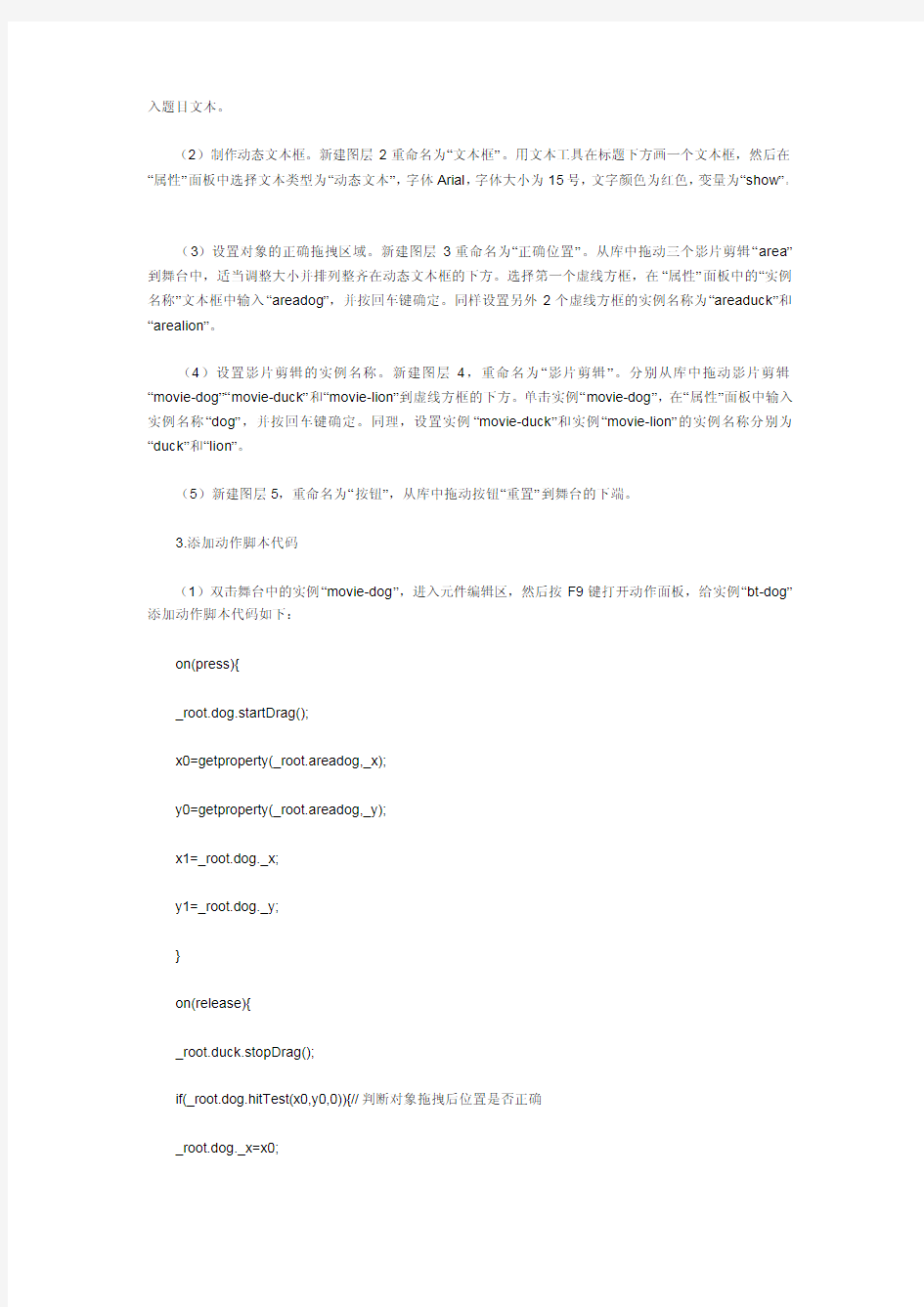
(1)双击舞台中的实例“movie-dog”,进入元件编辑区,然后按F9键打开动作面板,给实例“bt-dog”添加动作脚本代码如下:
on(press){
_root.dog.startDrag();
x0=getproperty(_root.areadog,_x);
y0=getproperty(_root.areadog,_y);
x1=_root.dog._x;
y1=_root.dog._y;
}
on(release){
_root.duck.stopDrag();
if(_root.dog.hitTest(x0,y0,0)){//判断对象拖拽后位置是否正确
_root.dog._x=x0;
_root.dog._y=y0;
_root.show=”You’reright!”;//动态文本框显示正确提示
_root.areadog._visible=FALSE;
}else{
_root.dog._x=x1;
_root.dog._y=y1;
_root.show=”Sorry,thepositioniswrong!”;//动态文本框显示错误提示
}
}
实例“movie-duck”和“movie-lion”的代码与以上代码基本相同。只需要把它们的实例名称分别更换为“duck”和“lion”,对象正确拖拽区域“area”的实例名称分别更换为“areaduck”和“arealion”即可。
(2)单击“重置”按钮,按F9键打开动作面板,添加动作脚本代码如下:
on(release){
_root.dog._x=280;
_root.dog._y=340;//实例“dog”重置后的位置
_root.duck._x=110;
_root.duck._y=340;
_root.lion._x=440;
_root.lion._y=340;
_root.show=”";//将动态文本框“show”清空
}
本文来自:https://www.wendangku.net/doc/004439711.html,/1400
Flash游戏制作
Flash游戏制作 一,概述 Flash是美国著名的多媒体软件公司Macromedia开发的矢量图形编辑和交互式动画制作软件。该软件的功能十分强大,在网页设计和多媒体制作等领域得到了广泛的应用,已经成为制作网络互动游戏的标准软件。Flash从Flash 4.0到Flash Professional 8,随着Flash技术的发展,Flash的功能越来越强大,使得制作较为复杂的互动游戏成为可能。由于Flash互动游戏能够满足网络媒体的传输需要,越来越多的传统游戏开发人员转为Flash用户,广大闪客为了兴趣爱好也来制作Flash游戏娱己娱人,同时,商家把Flash互动游戏作为新产品推广和营销的重要手段。 二,Flash设计游戏的优势与弱点 优势: 1.矢量图形绘制,放大不失真 2.文件量小,适于网络传输 3.跨平台、跨设备,具有良好的富媒体客户环境 4.日益强大的ActionScript?,交互性更好 5.丰富的媒体支持功能,使产品更美观 6.流式播放,下载速度快 7.图形界面,易学易用 弱点: 1.对于复杂图形,运算速度慢 2.位图、三维图像及视频播放能力弱 3.与硬件及操作系统沟通能力差 4.开发团队合作分工不方便
三、游戏的种类 凡是玩过PC游戏或者TV游戏的朋友一定非常清楚,游戏可以分成许多不同的种类,各个种类的游戏在制作过程中所需要的技术也都截然不同,所以在一开始构思游戏的时候,决定游戏的种类是最重要的一个工作,在flash可实现的游戏范围内,基本上可以将游戏分成以下几种类型: 动作类游戏(Actions) 凡是在游戏的过程中必须依靠玩家的反应来控制游戏中角色的游戏都可以被称做“动作类游戏”。在目前的flash游戏中,这种游戏是最常见的一种,也是最受大家欢迎的一种,至于游戏的操作方法,即可以使用鼠标,也可以使用键盘。此类游戏的典型代表是“著名的动作游戏”小小作品二号一过关斩将”和”碰碰拳打”,分别如图1和图2所示: 益智类游戏(Puzzle) 此类游戏也是Flash比较擅长的游戏,相对于动作游戏的快节奏,益智类游戏的特点就是玩起来速度慢,比较幽雅,主要来培养玩家在某方面的 智力和反应能力,此类游戏的代表非常多,比如牌类游戏,拼图类游戏,棋类游戏等等,总而言之,那种玩起来主要靠玩家动脑筋的游戏都可以被称为益智类游戏。图3,图4,图5分别为牌类游戏,拼图类游戏,棋类游戏的典刑代表: 角色扮演类游戏(RPG) 所谓角色扮演类游戏就是由玩家扮演游戏中的主角,按照游戏中的剧情来进行游戏,游戏过程中会有一些解谜或者和敌人战斗的情节,这类游戏 在技术还不算难,但是因为游戏规模非常大,所以在制作上也会相当的复杂。图6为一个典型的角色扮演类游戏: 射击类游戏(Shotting) 射击类游戏在flash游戏中,占有绝对的数L优势,因为这类游戏的内部机制大家都比较了解,平时接触的也较多,所以做起来可能稍微容易点,图7为1个典型的射击类游戏: 素材的收集 图形图象的准备
FLASH小游戏开发教程:游戏制作前的准备
FLASH游戏这东西吧,总入不了大流。国内拿FLASH做美术方面的应用比较多,而传统的游戏程序员又把FLASH当小儿科,不屑搞这个,事实上开发FLASH游戏也赚不了钱,七七八八的原因加起来,就变成了没多少职业程序员来开发FLASH游戏,学校也不会培养学生深入学习开发FLASH,搞这块的人少,人少交流讨论的也少,正正规规的教材也少,当然优秀作品更少。目前国内大部分的FLASH游戏开发爱好者没有好教材的指引,自己摸索着就上路了(我也是这样开始的),开发流程和习惯都是各人一套,很多人因为没有接受正确的学习而走了很多歪路(好像我也是)于是乎,话题转回来,我就开一贴跟菜鸟们多交流吧…… ================================================================= LESSON 1:游戏制作前的准备 突然灵光一闪:老子要做个XX类型游戏!于是立马打开电脑,打开FLASH,找图片,建元件,F9一按,代码蹭蹭的打啊……结果做了一半做不下去了。以上情况常常发生…… 做游戏首先脑子里先要有整个游戏的规划,最好是拿笔画个流程简图,然后再下手。游戏流程的规划是很重要的,我在做一个游戏游戏前,草稿纸上来来回回要打个半天的草稿才开工,我一直认为游戏的规划部分是很难的,如果真等到全部想好了,做起来其实是个很轻松的过程,只是耗时间罢了。理论知识多说没用……我们不如来实践下,跟我一起做个简单的游戏吧…… 【吃金币游戏-策划】(我在草稿纸头上写下以下几点) 基本描述: 1.天上掉宝物,地下小人物由自己控制,去接宝得分 2.时间限制30秒 写到这里,顺手画了张草图:
flash趣味游戏制作
项目五趣味游戏制作 项目目的 1、了解游戏制作的基本方法及ActionScript的使用。 2、熟练具备Flash制作的基本知识,并能熟练使用其基本工具及动作面板。 项目内容 趣味游戏制作——游戏分析及舞台制作 5. 1制作说明 1.《小猴拜年》游戏简介 这是一个简单有趣的小游戏。看到一只可爱的小猴子静静地坐在那,你一定会喜欢它的!去逗逗它玩吧,结果会怎样?是对你发出攻击,还是给你以祝福?赶紧试试吧,结果会出乎你的想象。如果你的运气好的话,小猴会衷心地向你祝福:猴年快乐! 游戏初始画面: 图 1 小猴用电攻击画面: 图 2 小猴用计算机病毒攻击画面: 图 3 游戏结束、小猴受宠画面:
图 4 2.实例分析 (1)制作特点 本游戏的程序代码比较简单,跟着教程,你可以很快的完成游戏的加工制作。所有代码都写在时间轴上,便于集中管理。通过本游戏,你可以掌握游戏控制的基本方法。 (2)创意分析 游戏开始时,小猴静静地坐在那里,旁边一只大手虎视眈眈,准备对小猴发出攻击,游戏画面提示你点击小猴子。当你攻击小猴子后,小猴会做出四种不同的反应: 第一种反应:小猴子没有反应,被动挨点。 第二种反应:小猴子生气了,用电源来攻击你。 第三种反应:小猴子愤怒了,用电脑病毒来攻击你。 第四种反应:小猴子悲伤了,嚎啕大哭,它的主人会打发你,亲吻它,小猴子高兴极了,向你祝福。 在小猴子做出后三种反应的过程中,禁止你再攻击它,直到它的反应结束。当小猴子做出第四种反应、向你祝福后,本次游戏结束,你可以重新开始游戏。 当你点击小猴子后,小猴子的反应是随机的。电脑会产生1到10之间的一个随机整数。当产生的数字是1或9时,小猴会做出第二种反应;当产生的数字是2或8时,小猴会做出第三种反应;当产生的数字是5时,小猴会做出第四种反应;当产生的是其他的数字时,小猴做出第一种反应。这样,当你点击小猴子后,小猴子做出第一种反应的机率是50%,做出第二种、第三种反应的机率是20%、20%,做出第四种反应的机率是10%。 游戏流程如图5所示: 图 5
flash游戏设计报告
Step1.新建一个flash文档,打开文档属性对话框,修改尺寸300*330像素,背景颜色为黑色,帧频为24,效果如图: Step2.先制作游戏中的主角—弹力小球。新建影片剪辑Ball,在工作区中绘制一个立体小球,颜色,如图: Step3.下面进行挡板的绘制,新建一个影片影片剪辑,取名为左右挡板,在工作区中可先绘制一块挡板,然后再将其复制成左右两块挡板,两块挡板的距离以290像素为宜,具体坐标可在属性中设置,如图: Step4.新建一个影片剪辑,取名为上挡板,按照同样的方法制作,效果如图: Step5.因为游戏中需要用鼠标控制水平和垂直挡板,需要将鼠标坐标值传递给挡板,所以需要做一个空的影片剪辑来传递坐标值。新建一个影片剪辑,取名为Mouse Tracker。 Step6.接下来需要制作一些按钮。 Step7.为方便对游戏进行修改和调试,一般都需要把大部分的控制代码专门放到一个独立的影片剪辑中,新建一个影片剪辑,取名为CONTINUE,新建3个图层,分别取名为CONTINUE,动态文本,代码。在CONTINUE图层里,在第一帧插入关键帧,添加CONTINUE 字样,下19帧处插入普通帧,在20帧处插入关键帧,将库中再来一次按钮拖入到工作区中,并在工作区中选中,再来一次按钮,打开动作面板,添加如下代码: On(release){ Score=0; Lives=5; gotoAndPlay(1); } 在动态文本图层里,在第一帧处绘制两个动态文本框,左边的文本用来提示分数值,右边的文本框用来提示生命值,在图层的第22帧处插入普通帧,在代码图层里,在第1帧,打开动作面板,添加如下代码: xStep = Number(random(5))+6; yStep = Number(random(5))+3; xModifier = random(10); yModifier = random(10); if (Number(xModifier)>5) { xStep = xStep-(xStep*2); } if (Number(yModifier)>5) {
flash游戏课设(范例)
天津理工大学 中环信息学院 课程设计报告 —《二维动画制作》 设计题目:************ 学号: ******** 系别:计算机工程系 专业班级: ****专业 **** 级 * 班 姓名: ***** 指导教师:张鹏 成绩: 学期: 2015~2016学年第一学期 2015年** 月** 日
课程设计任务书 学生姓名:*** 专业班级:************ 指导教师:张鹏工作单位:计算机工程系 设计题目:******flash游戏的设计与制作 初始条件: 要求较全面地理解、掌握和综合运用所学的Flash方面的理论知识,用flash AS3.0制作简单的游戏。 要求完成的主要任务: 用flash设计制作简单的游戏,比如拼图游戏,走迷宫等游戏,以及相关文档的制作。要求有明确的主题,内容健康向上,互动性强,声形并茂,有较强的动态的视觉特效。 主要任务: 1. 完成整个游戏的设计及制作;经教师检查及答辩; 2. 写出规范的课程设计说明书,课程设计报告采取统一格式;详细叙述设计的主要内容以 及设计的具体思路,在报告中要有个人总结和心得。 3. 课程设计结束后交设计说明书等文档,设计作品以姓名命名,并以班集体为单位刻盘。 4. 文档雷同者按不及格处理; 设计报告撰写格式要求: 要求层次清楚、整洁规范、不得相互抄袭,凡正文内容有整段完全相同者一律以抄袭论处。设计报告正文字数不少于2千字(不包括附录)。 第1级(章)题序和题名用黑体三号字,第2级(目)题序和题名用黑体四号字,第3级(条)题序和题名用黑体小四号字,正文内容用宋体小四号字(英文用新罗马体),多倍行距1.25。报告内容一律使用A4打印纸计算机打印,页码在页下居中标明。必须使用国家公布的规范字。 页面设置:上空2.5 cm,下空2.0 cm,左空2.5 cm,右空2.0cm(左装订)。 插图图面要整齐、美观,插图应与正文呼应,不能脱节。每幅插图应有图序与图题,图序编号要连续,图序与图题间空一格且要放在插图下方居中处。 时间安排: 2015年12月15日布置课程设计任务;讲述设计目的、内容、时间安排与本次课程设计的要求查阅资料,学生进行分析及总体设计,理清设计思路; 2015年12月 17日-2016年1月5日按设计要求,查阅资料;进行设计及制作; 2016年1月5日提交课程设计报告及相关文档。
如何制作flash课件
引用 meng-2011的如何制作flash课件 自从94年我国加入互联网以来,它以千军万马之势风靡全中国。计算机已经普及到全国行行业业的各个部门,各个角落,可以说它已经成为了每个人生活、工作和学习必不可少的工具。会操作计算机也成了我们必须具备的能力之一。 在中国经济日益壮大和发展的今天,特别是正在进行的声势浩大的教育改革,要求每位教师会操作计算机,能用多媒体教学。以前的多媒体教学就是放幻灯,听录音,缺乏生动性和形象性。现在有了远程教育网络,我们可以利用计算机网络和软件制作一些生动、形象、有趣的教学课件,为课堂教学服务。 用Flash制作课件,要有三个步骤。 一、脚本设计。它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。 二、课件素材的收集。我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。如图片、文字说明、声音、动画及影片等。如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。 三、编写课件程序。在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下: 1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。 2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。 3、将课件发布为.swf格式文件或.exe可执行文件。 首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。要想学会它,必须先知道时间轴的构成。时间轴包括:场景、图层、帧和播放头。我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。 (一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。 (二)将收集到的有关三峡的秋天图片及其他素材导入库中。 (三)按照教学过程编写课件程序。 打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。 接着编辑场景。 1、编辑场景“封面”。 (1)单击“封面”进入编辑窗口,双击图层1输入图层名称“背景”。 (2)在第1帧导入一张图片作为封面背景,并写上帧标签p1。按F5增加帧数到20帧。 (3)插入图层2,改名称为“课题”,在第1帧拉一个文本框,输入“小学语文课件”,在第20帧插入关键帧,给帧加上动作“stop”。在两帧之间点右键,选“创建补间动画”,出现实线箭头线为创建成功。在第1帧把“小学语文课件”移到舞台上方用“任意变形工具”使其变小。 (4)插入图层3,在第1帧输入“三峡之秋”,在第20帧插入关键帧,并创建补间动画,动作为由小变大。加上帧动作“stop”。 2、编辑场景“图片欣赏”。
基于Flash的游戏设计与开发
基于Flash的游戏设计与开发—滑雪 (安阳师范学院人文管理学院,河南安阳455002) 摘要:随着网络技术的不断进步和人们生活节奏的加快,玩游戏成为大众特别是广大白领们放松自我的首选,而Flash小游戏又以体积小、安装简便、耐玩性强等优势成为大众青睐的对象。基于Flash游戏的发展前景和自身的知识情况决定制作一个关于Flash的小游戏。本文介绍的主要内容是通过利用Flash二维动画及ActionScript3.0脚本来制作一个滑雪游戏,该游戏的制作充分体现了脚本语言和二维动画的完美结合。通过该游戏的制作我更加懂得了如何去运用Flash面板中的那些工具以及代码的书写,Flash实际制作能力也得以提高。 关键词:Flash小游戏;单击游戏;ActionScitp 1引言 游戏是将人们的触觉、视觉、听觉等多种体验方式融合在一起的一种娱乐方式,它综合运用了计算机图形学技术、人工智能技术、多媒体技术、网络与通信技术,是现在大众娱乐的重要组成部分。目前游戏主要包括单击游戏、网络游戏、虚拟现实游戏和无客户端网络游戏。而单击游戏中的小游戏是一个较模糊的概念,它是相对于体积庞大的单击游戏及网络游戏而言的,泛指所有体积较小、玩法简单的游戏,通常这类游戏以休闲益智类为主,有单机版也有网页版,在网页上嵌入的多为Flash格式。当下小游戏主要是指在线玩的Flash版本游戏,其实小游戏还包含单机游戏、小型游戏机等。一般游戏大小小于10M的游戏都统称为小游戏。一些单机类游戏,如植物大战僵尸、合金弹头等都归纳其中,该类游戏安装简便,耐玩性强,无依赖性。这些游戏以其好看的动画、绚丽的声光效果、高度的通畅性以及很强的可玩性而广受白领及小朋友的喜爱。 2Flash游戏的优势 2.1游戏玩家的角度 从游戏的玩家方面来讲,Flash游戏最大的优势在于方便性,不需要下载数据包、不需安装客户端、不需要安装光盘,玩家只需打开网页就可以玩。这种方便快速的特性是网络游戏所不具备的。在办公室工作累了,随时可以打开游戏休闲放松几分钟。凭借这种一特点,Flash游戏能够很快吸引了上班一族,成为写字楼里不少白领们休闲娱乐、放松神经的首选。 2.2游戏开发的角度 从游戏开发方面来讲,大型网络游戏开发的成本相当高,一般要购买动辙上千万元的网游引擎才能完成游戏的开发和运营,这只有少数巨头企业才玩得起。而Flash游戏是通过浏览器实现,一般的一个游戏开发费用少则十几万元,多则不过几十万元。与大型网络游戏相比Flash占有成本优势。随着Flash技术的不断进步,Flash游戏的丰富性、趣味性与大型网络游戏有了分庭抗礼、一争高低的竞争资本。这就使得更多的中小投资人能参与其中,成为小资本所有者致富的一条新途径,也为这个市场的繁荣和发展奠定了前提条件。 2.3游戏收益的角度 Flash游戏不仅在白领人群当中拥有巨大的市场潜力,同时还具有很高的广告投入价值。Flash这种游戏类型上面非常适合广告的插入,因为只要开发者自己把API开发进去,当有人玩游戏时就会看到广告,这样开发者就会得到利润分成。这种模式因为标准化,所以商业模式接入比较容易也便以形成一个合体。目前在欧美国家,游戏内置广告已经成为
用Flash制作的三个步骤
用Flash制作课件的三个步骤 一、脚本设计。它是整个课件制作的重要部分,其目的是将教师的教学过程用计算机的形式表现出来,包括教学设计、结构设计和版面设计三个部分。其中教学设计是制作课件的基础,它是根据教学目标,对教学内容、教学方法和教学过程等方面进行具体安排。结构设计是为编写课件程序做准备的,他的目的是通过CAI课件的方式将教学内容表现出来,实现教学目的,完成教学任务。版面设计具体确定每个版面的内容,如图像、文本、动画及声音等素材的演示顺序、位置及大小等。 二、课件素材的收集。我们可以根据教学内容,以及课件本身的需要,从因特网上下载或购买一些教学素材光盘。如图片、文字说明、声音、动画及影片等。如果为了充分体现自身的教学特点和教学安排,也可以自己动手制作素材。 三、编写课件程序。在设计脚本和收集素材完成之后,就可以在Flash中编写程序,它的一般步骤如下: 1、启动flash制作窗口,建立一个新空白的文件,设置文件的属性。 2、将收集的素材导入到该文件中,按照脚本设计在软件中组织素材,输入文字、绘制图形、制作动画、添置按钮、交互命令等。 3、将课件发布为.swf格式文件或.exe可执行文件。 首先我们来看一看Flash的制作窗口,它是由菜单栏、工具栏、时间轴、舞台、动作和属性组成。要想学会它,必须先知道时间轴的构成。时间轴包括:场景、图层、帧和播放头。我们可以打个比方,帧就相当于影片中的每一幅图画;图层有许多帧组成,相当于一盘胶片;场景有许多图层组成,相当于一个故事情节。这样告诉你,也许你还不能明白,我们以小学五年级语文第九册第14课《三峡之秋》为例制作一个课件来做以简要说明。 (一)打开Flash MX的制作窗口,新建一个电影文档,设置属性背景为白色,大小为600×400像素。 (二)将收集到的有关三峡的秋天图片及其他素材导入库中。 (三)按照教学过程编写课件程序。 打开文件菜单,选择插入“场景”,分别输入“封面”、“图片欣赏”、“思考”、“学习生字”、“练习”五个场景。 接着编辑场景。 1、编辑场景“封面”。 (1)单击“封面”进入编辑窗口,双击图层1输入图层名称“背景”。
flash游戏和宣传海报设计与制作
武汉理工大学华夏学院 课程设计报告书 课程名称:《多媒体技术应用》课程设计 题目:flash游戏和宣传海报的设计及制作 系名:信息工程系 专业班级:计算机1111班 姓名: 学号:10210411131 指导教师: 张玉蓉 2013年3 月1日
课程设计任务书 学生姓名:专业班级:计算机1111班 指导教师:张玉蓉工作单位:信息工程系 设计题目:flash游戏及宣传海报的设计及制作 初始条件: 要求较全面地理解、掌握和综合运用所学的多媒体方面的理论知识,会用photoshop进行图片处理,会用flash制作简单动画,以及用flash制作简单的游戏。 要求完成的主要任务: 用flash设计制作简单的游戏,比如拼图游戏,走迷宫等游戏,以及相关文档的制作。要求有明确的主题,内容健康向上,互动性强,声形并茂,有较强的动态的视觉特效。 主要任务: 1. 完成整个游戏的设计及制作;经教师检查及答辩; 2. 写出规范的课程设计说明书,课程设计报告采取统一格式;详细叙述设计的主要内容以及设计的具体思路,在报告中要有个人总结和心得。 3. 课程设计结束后交设计说明书等文档,设计作品以姓名命名,并以班集体为单位刻盘。 4. 文档雷同者按不及格处理; 设计报告撰写格式要求: 要求层次清楚、整洁规范、不得相互抄袭,凡正文内容有整段完全相同者
一律以抄袭论处。设计报告正文字数不少于0.2万字(不包括附录)。 第1级(章)题序和题名用黑体三号字,第2级(目)题序和题名用黑体小四号字,第3级(条)题序和题名用黑体小四号字,正文内容用宋体五号字(英文用新罗马体),多倍行距1.25。报告内容一律使用A4打印纸计算机打印,页码在页下居中标明。必须使用国家公布的规范字。 页面设置:上空2.5 cm,下空2.0 cm,左空2.5 cm,右空2.0cm(左装订)。 插图图面要整齐、美观,插图应及正文呼应,不能脱节。每幅插图应有图序及图题,图序编号要连续,图序及图题间空一格且要放在插图下方居中处。时间安排: 2013年2月25日布置课程设计任务;讲述设计目的、内容、时间安排及本次课程设计的要求查阅资料,学生进行分析及总体设计, 理清设计思路; 2013年2月26日-2013年3月1日按设计要求,查阅资料;进行设计及制作; 2013年3月1日提交课程设计报告及相关文档。 指导教师签字:2013年 2 月25日系主任签字:2013年2月25日 Flash拼图游戏多媒体课程设计 一.设计目的
如何利用FLASH制作课件
如何利用FLASH制作课件 一、flash 的基础知识: 1、界面介绍:(课件说明) 2、flash的工具介绍:(课件说明) 3、帧的介绍(课件说明) 4、场景的介绍(课件说明) 二、生物课件的制作: 1、课件页面属性的设置:鼠标点屏幕下方的“属性”,设置: 尺寸800X600,帧频12,然后点击“确定”。 如果要全屏显示的话,进行如下操作:在第一帧处加入动作函数,具体如下:点击“帧动作”,在点击“Browser/ network”,双击fscommand,在独立播放器的方框下,点击在对话框中选择“fullscreen”,然后单击“帧动作”。 注意:设置好后要保存,请进行如下操作:“文件”→“另存为”→“jspx”文件夹→保存为“王练强”(自己的名字命名)。 2、制作生物课件封面。(兼讲授插图、配音) 倒入封面图片:点击“文件”→“导入”,在“jspx”的文件夹中选择“课本封面”,点击“自由转换工具”,使图片大小为800X600。也可以点击属性,在“W”处设置为800,“H”处设置为600也可以。 这样封面底图就制作好了。大家可以利用各种图形、底色等作为背景。 为了便于区别,我们给封面所在的“图层1”命名:连击“图层1”→键入“封面”。 你想看效果吗?如果想请进行如下操作。点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”就可以看到了。要退出可以同时按“ctrl”“Q”键。也可以点击“控制”→“测试影片”,也可以看到。要关闭的话可以点击“文件”→“关闭”也可以。 封面制作好了,要加上美妙动听的配乐,如何配呢?请同学们进行如下操作:“文件”→“导入库”→“jspx”文件夹中选取“课件音乐”→在对话框中“打开”→点击图层“封面”的第一帧,在“属性”的对话框中选取声音“课件配音”,点击“文件”→“发布”,在“jspx”文件夹中点击“王练强”就可以听看到了。
推箱子FLASH小游戏的设计与实现(含flash源文件)
推箱子FLASH小游戏的设计与实现(含flash源文件) 推箱子FLASH小游戏的设计与实现(含flash源文件)(11500字) 摘要:随着现代科技的高速发展,短短几十年,电脑游戏得到迅猛发展。电脑游戏充分利用多媒体网络优势,拓宽了传统游戏的界限,给人们带来全新的体验。在这些游戏中,FLASH游戏以其好看的动画,绚丽... 推箱子小游戏的设计与实现(含flash源文件)(字)
摘要:随着现代科技的高速发展,短短几十年,电脑游戏得到迅猛发展。电脑游戏充分利用多媒体网络优势,拓宽了传统游戏的界限,给人们带来全新的体验。在这些游戏中,FLASH 游戏以其好看的动画,绚丽的声光效果,高度的通畅性,以及很强的可玩性,而受到广大青少年的青睐。
本文主要针对目前网络流行的FLASH小游戏——推箱子游戏的设计与实现进行了浅要分析,采用FLASH 8进行游戏设计以及解决设计中遇到的一系列问题,以各游戏模块为线索,详细说明了FLASH 8的基本操作和脚本编程,深入浅出地对FLASH基本功能和脚本编程进行全面细致的讲解,涵盖了FLASH在开发过程中的一些基本技术,充分展示了FLASH的一些经典特色。该游戏既能锻炼思维的严密性,又有很多乐趣。
关键词:结构;模块;流程;设计
Design And Implementaion Of Sokokan Flash Game
Abstract:With the rapid development of modern science and technology, only lasts for a few decades, computer games rapid development. Computer games make full use of multimedia network advantage, and widened the boundaries of traditional games, people brings a whole new experience. In these games, FLASH game with its nice animation, gorgeous effects of sound, high unobstructed sex, and strong can play sex, by the broad adolescent's favor.
This paper mainly aiming at the network popular FLASH get-away drama -- pushed box game the design and implementation of the shallow analysis, using FLASH 8 games design and solve a series of problems encountered in the design, with each game module for clues, detail the FLASH 8 basic operation and scripting, explaining the basic function and scripts to FLASH on the thorough and careful programming explained that covers a FLASH in the process of developing the basic technology, displayed to the full FLASH for some of the classic characteristic. This game can exercise thinking of rigor, and lots of fun.
Keywords: structure;modules;process;design
游戏设计
游戏设计的任务是:在游戏分析提出的游戏逻辑模型结构的基础上,科学合理的进行物理模型的设计。具体的说,就是根据游戏逻辑模型提出的各项功能要求,结合实际的设计条件,详细的设计出游戏的处理流程和基本结构,并为游戏实施阶段的各项工作准备还全部必要的技术资料和有关文件。游戏模型分为逻辑模型和物理模型。逻辑模型主要确定系统做什么,而物理模型则主要解决这样做的问题,前者是游戏设计的任务。经过游戏设计,设计人员应能为程序员提供完整、清楚的设计文档,并做出解释[17]。
如何用FLASH制作课件模板
如何用FLASH制作课件模板
如何用FLASH制作课件模板? FLASH课件模板如何制作 随着多媒体课件在教学上的运用,越来越多的教师开始学习设计自己的课件并用之于课堂 教学实际。但是却面临着一个问题:用什么来制作呢?Powerpoint档次太低,Authorware又不会… …所以特地向苦于以上问题的教师们介绍一下如何用FLASH打造出精美的多功能课件。 功能简介: 首先,要简单介绍一下flash:它是一个Macromedia公司出品的动画制作软件,带有丰富的交互功能,配以适当的Action script脚本,能做出功能丰富,画面精美的动画课件。能让我们当教师的也来“闪”一把! 注:本文中代码后面的“//”表示接下来是代码解释文字 一、先设计出一个漂亮的界面来
打开flash MX 2004,按Ctrl+F8新建一个影片剪辑,取名叫“窗口”。然后在主舞台中画一个窗口界面。(如下图1,大小为550*400,怎么画?你自己想要什么样的就画什么样的吧!) 说明:界面设计不能太花了,但要有主色调。我这里用的是淡绿色。 不建议使用晃眼的色调,因为整个课件要协调好。太黑了使人感到郁闷,太亮了眼睛痛,适中最好。 风格看个人的喜好了,比如我喜欢窗口风格的。也有好多人喜欢无窗口的,全由你自己爱好啦。我这个版面上面是标题栏,右边是按钮控制区,下方是显示一些说明信息。 初步做好后,将它拖放到场景中,刚好与舞台重合。并在“属性”栏中,实例名称中输入:window 二、界面做好后,就要来制作交互用的按钮了 一般我们需要制作3-4种按钮:
1、控制课件的屏幕大小及关闭按钮(名为close_btn、fullscree_btn、small_btn): 2、响应课件内容及相关操作的通用按钮(因为只要在上面加个名字,就能变成“播放”,“停止”,“音乐”等按钮了); 3、临时按钮:主要在课件中进行临时交互用的。 详细制作方法: 1、点插入--新建元件, 或按crtl+F8, 取名为“按钮”,类型选“按钮”,确定。按钮都有四个帧“向上”(即平常状态)、“经过”(鼠标移上去的样子)、“向下”(鼠标点下去的样子)、“点击”(这里什么色无所谓,它只限定鼠标起作用的范围)。另外还可以为这个按钮加点声音,按下时响一下。方法是,点“文件”-“导入”一个声音来。声音就存在于库中了,在按钮图上新建一层,在“按下”帧插入一个关键帧,将声音从库中拖入编辑窗口中即可。(其实声音还可有好多种设置,这里不必要作过多设置,就不详说了)
Flash游戏制作——《填色游戏》
青岛大学软件技术学院 二维动画课程设计报告题目名称Flash游戏制作——《填色游戏》 姓名杨玉清 专业数字媒体艺术 班级 08级1班 指导教师徐卓 二0一0年一月十五日
目录 目录 (2) 第一章游戏功能概述 (3) 第二章角色与场景设计 (4) 2.1 角色设计 (4) 2.2场景设计 (4) 第三章游戏功能设计与实现 (6) 3.1 模块一:取色功能 (6) 3.1.1主要功能及函数介绍 (6) 3.1.2 代码 (6) 3.2 模块二:辅助功能 (9) 3.2.1 简介 (9) 3.2.2 代码 (9) 第四章音乐的添加 (11) 第五章小结 (12) 第六章心得体会 (13) 致谢 (14) 参考文献 (15)
第一章游戏功能概述 填色游戏的主要功能是由游戏提供未涂色的图片,由玩家根据自己的喜好给空白图片添加上相应的颜色。游戏提供画笔,调色板,空白图片轮廓等,其中画笔跟随鼠标移动,用画笔提取调色盘中的颜色,然后填充在空白图片中,调色盘提供了红,绿,蓝,紫等十一种颜色,为玩家提供了巨大的选择空间,调色盘设置为可移动的,用画笔可以任意拖动调色盘的位置,游戏提供了六张可爱的图片,供玩家游戏。我们还为按钮添加了声音,使游戏者在玩的过程中不至于太单调,此外,我们还为游戏添加了音乐,游戏者可以根据自己的喜好选择边玩游戏边听音乐,或者是没有音乐,可以任意控制音乐的播放,主界面如图1。 图1 主界面
第二章 角色与场景设计 2.1 角色设计 主要角色是六张空白图片轮廓,根据游戏需要,我分别从书本网络上搜集了一些简单漂亮的图片,然后根据图片分别绘制出相应角色,有小蘑菇,尾巴燃着火的小龙,福娃晶晶,目不转睛注视苹果的小狗,身着官服的九品芝麻官,还有可爱的小精灵。 其中小蘑菇如图2所示,福娃晶晶如图3所示,还有小精灵如图4所示,是我负责制作的。 图2 小蘑菇 图3 福娃晶晶 图4 小精灵 根据游戏需要,绘制完所有角色之后,我们又将其按部分分割填充颜色,分别转化成元件,以便添加相应的侦听事件,方便填充颜色,有的甚至分割成二十多块,部分元件如图5。 图5 元件实例 2.2场景设计 游戏的主场景我们绘制了一个大象形的绘图板,为了使场景美观,我们又导入了一幅
如何用flash制作教学课件
如何用flash制作教学课件 PowerPoint虽然有“自定义动画”的gong能,但这些动画都因有了固定的模式,往往不能满足我们的实际需要。因此,有必要利用别的办法来增添PowerPoint的动画gong能。 一、灵活应用“自定义动画”达到一些特殊效果 (一)、利用“闪烁”动画效果实现对象沿任意路线运动。本技巧的基本原理是利用人眼的“视觉暂留”现象。具体做法是: 选择需要移动的对象,按住“Ctrl”键,沿着想要的路线拖动对象复制出许多个,同时选定这些对象,设置所有对象的动画效果为“快速闪烁”及“在前一事件后0秒自动播放”。最后制作一幅对象停下的画面即可。 如需循环,则在完成上述工作后,单击“幻灯片放映”,选择“设置放映方式”,在对话框中选择“演讲者放映”和“循环放映”并确定。再单击“幻灯片放映”,选择“幻灯片切换”,在“换页方式”中取消“单击鼠标换页”,选取“每隔0秒”,单击“应用”。 (二)、使两幅图片同时动作 PowerPoint的动画效果比较有趣,选项也挺多,但局限于动画顺序,插入的图片只能一幅一幅地动作。如果你有两幅图片需要同时向中间动作,可用下述办法实现: 安排好两幅图片的最终位置,按住“Shift”键,选中两幅图片,单击绘图工具栏中的“绘图”,单击“组合”,使两幅图片成为一个选定。设置“动画效果”为“左右向中间收缩” (或另外三项)就可以满足要求了。 利用以上方法,在设置“动画效果”时选择“阶梯状”及“向××方向展开”,可以方便地设置出两条线相交之类的动画效果。 (三)、自动消失字幕的效果 1、打开一篇PowerPoint文档,插入一幅图片,直至调整合适。 2、复制一个新的图层覆盖在原图的上方。 3、将新的图层移到一侧,调出“图片”工具条,按下“裁剪”按钮,将图片下方裁去一截。 4、将裁剪后的图片移至原图上方,并覆盖住原图中相同的部分。为了精确定位,可以使用Ctrl加上四个方向键实现微移。最后的结果给人的感觉好像是一幅图。 5、插入一个图文框,键入需要的文字,并将图文框的边框颜色与填充颜色均设置为“无”。 6、将图文框移到裁剪后的半幅图片上,设置图文框的动画效果为“缓慢移入”与“从下部”。 7、将图文框下移一层,即介于两幅图层之间。这样即大gong告成! 演示时的效果是:图片显示后,文字从下方缓缓上升,当上升到一定高度时被第一图层所遮,所以就自行“消失”了。 二、利用幻灯片切换制作一些特殊动画
flash游戏制作
flash游戏制作 【摘要】:Flash 是由 macromedia 公司推出的交互式矢量图和 wed 动画的 标准,由Adobe 公司收购。Flash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其他允许用户交互的内容。Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。它不久能够制造出许多炫目多彩的效果,只要你肯赋予它一定的情景,它也会模拟出现实生活中的场景。通过Flash 生成的动画,游戏比较小,可以很好的用在网页设计及更多的领域。 【关键词】Flash 游戏 Actionscript 语言
目录 引言 (1) 一、Flash 游戏技术 (1) 1、概述 (1) 2、特点 (1) 3、优势 (2) 二、找茬游戏的设计理念 (2) 1、趣味性 (2) 2、游戏性 (2) 3、艺术性 (3) 三、游戏的构思与实现 (3) 1、游戏的构思 (3) 2、编写游戏剧本 (3) 3、准备游戏素材,进行处理和导入 (3) 4、元件素材的制作和游戏的实现 (5) (1)、创建正确和错误元件 (5) (2)、创建成功和失败元件 (6) (3)、创建画圆标示元件 (7) (4)、创建按钮和隐形按钮元件 (8) (5)、实现倒计时 (9) (6)、游戏的布置和实现 (10) 四、设计过程中遇到的问题和解决的办法 (15) 1、图层的应用要灵活 (15) 2、元件的使用技巧 (16) 3、声音的使用技巧 (16) 参考文献 (17) 致谢 (18)
引言 Flash 游戏是一种新兴起的游戏形式,以游戏简单,操作方便,绿色,无需安装,文件体积小等优点。现在渐渐被广大网友喜爱。Flash 游戏又叫Flash 小游戏,因为Flash 游戏主要应用于一些趣味化的、小型的游戏之上,以完全发挥它基于矢量图的优势。Flash 游戏因为Flash CS3 原因,在近年发展迅速,许多年青人投身其中,并在整个Flash 行业中发挥重要作用。目前已经支持数款WebGame、SocailGame、Flash小游戏在不同移动终端运行,且具有硬件功耗低、流量资源小、完全跨平台等特点。其Flash Plash player 占据 90%互联网用户的浏览器,所以它的发展空间十分巨大,前途不可估量。 一、FLASH 游戏技术 1、概述 FLASH 游戏在游戏形式上的表现与传统游戏基本无异,但主要生存于网络之上,因为它的体积小、传播快、画面美观,所以大有取代传统 Web 网游的趋势,现在国内外用 FLASH 制作无端网游已经成为一种趋势,只要浏览器安装了 ADOBE 的FLASH Player,就可以玩所有的FLASH 游戏了,这比传统的 Web 网游进步许多。但是FLASH 游戏也有自身的缺点,比如安全性差,不能承担大型任务等。但是使用者应该尽量发挥它的长处,回避它的短处。 2、特点 与之前的网页游戏相比,FLASH 网页游戏基于FLASH 的图像处理技术,让游戏画面等的表现力都大大提高。2008年以来,FLASH 网页游戏技术在游戏开发领域得到了迅速的扩展和研究,是今后网页游戏的主宰者。尤其是休闲网页游戏的一个重要发展方向。FLASH 网页游戏和传统网络游戏最大的区别就是它的游戏资源的组织和加载方式。它通过二进制流的形式加载游戏中所需要的图像数据。例如游戏中图片的呈现,它采用渐进式加载,在进入图片加载的同时,首先呈现的是一幅交错的不清晰的图片,随着图片数据的逐渐加载,游戏中呈现的图片像素也逐渐增多,图片慢慢从开始的不清晰变得清晰。
Flash动画游戏制作的各个流程及基本要素
Flash动画游戏制作的各个流程及基本要素 本文档主要归纳解答我们在Flash动画各个流程及基本要素。 Flash游戏制作的流程:如果你在制作游戏前还没有一个完整的规划,或者说没有一个严谨的制作流程,那么必将浪费你非常多的时间和精力,很有可能游戏还没制作完成.你就已经感到筋疲力尽了。所以制作前认真制定一个游戏的制作流程和规划是十分必要的,它将使你的工作更加清晰和顺利。 1.素材的收集和准备:游戏流程图设计出来后,就需要着手收集和准备游戏中要用到的各种素材了,包括图片,声音等。俗话说,巧妇难为无米之炊,所以要完成一个比较成功的Flash游戏,必须拥有足够丰富的游戏内容和漂亮的游戏画面.所以在进行下一步具体的制作工作前,需要好好准备游戏素材。 ·图形图像的准备。这里的“图形”一方面指Flash中应用很广的矢量图,另一方面也指一些外部的位图文件,两者可以进行互补.这是游戏中最基本的素材。虽然Flash提供了丰富的绘图和造型工具,如贝塞尔曲线工具,它可以在Flash中完成绝大多数的图形绘制工作,但是Flash中只能绘制矢量图形,如果需要用到一些位图或者用Flash很难绘制的图形时,就需要使用外部的素材了。 2.制作:当所有的素材都准备好后,就可以正式开始游戏的制作了。当然,整个游戏的制作细节也不是三言两语就能说清楚的,关键是靠平时学习和积累的经验和技巧,并能把它们合理地运用到实际的制作工作中。这里仅提供几条游戏制作的建议,相信可以使你在游戏制作的过程中更加顺利。多多学习别人的作品,这
当然不是要抄袭他人的作品,而是在平时多注意别人的游戏制作方法。如果遇到好的作品,就要养成研究和分析的习惯,从观摩的过程中,找到出错的原因,对那些自己没注意到的技术,应该花些时间把它学会。 3.测试:游戏制作完成后,就需要进行测试。在测试时可以利用Flash的“测试影片”(快捷键Ctrl+Enter)命令来测试游戏的执行状况。进入测试模式后,还可以通过监视对象(Objects)和值(Variables)的方式,找出程序中的问题。除此之外,为了避免测试时的盲点,一定要在多台计算机上进行测试,而且参加的人数最好多一点,这样就有可能发现游戏中存在的问题,使游戏可以更加完善。上面就是一般游戏的制作流程和规划方法,如果在制作游戏的过程中遵照这样的程序和步骤,制作过程可能会相对顺利一些。不过上面的步骤也不是一成不变的,读者可以根据实际情况来更改,只要不造成游戏制作上的困难就可以。 以上文章来源于漫游动漫学院原创:Flash游戏制作的流程及基本要素/未经允许网站不得转载
- 如何制作Flash课件
- flash动画制作教程PPT课件
- [初中信息技术]用Flash做动画PPT
- 用Flash制作多媒体课件
- 用FlashMX 制作课件
- 如何用flash制作教学课件
- 如何制作flash课件
- 如何用flash制作教学课件
- 如何用flash制作课件
- flash动画制作课件
- 用FLASH做课件.ppt
- 如何利用FLASH制作课件
- 用Flash设计制作动画和省一等奖课件_图文
- flash动画制作 ppt课件
- 用如何制作动画PPT课件
- flash课件制作教程(实用教程)
- 用FLASH来制作课件
- 如何用flash制作PPT幻灯片课件
- 用Flash制作的三个步骤
- 用Flash制作课件的三个步骤
