串口屏在仪器人机界面设计中的应用


广东科技2012.11.第21期
浅谈串口屏在仪器人机界面设计中的应用*
倪树标,张冠文,刘日威,陈
云
(广东省测试分析研究所;广东省分析测试技术公共实验室)
人机界面(Human Machine Interaction ,简称HMI )是指人与机器之间进行信息传递、交互的媒介和对话接口,实现了信息
的机器内部形式与人类可接受形式之间的转换。
人机界面通常包括显示器和控制器两个界面,其中显示器为机器的输出设
备,将机器的内部信息包括状态、
结果、故障、警告或操作指引等传送给人,控制器则是机器的输入设备,用于将人的决策、指令等输送给机器。传统的显示器件包括仪表显示器、指示灯、蜂
鸣器、LED 数码管、
液晶屏等;控制器件则包括按键、旋钮、开关以及鼠标、键盘灯。
人与仪器之间的所有交互都发生在人机界面上,因此人机
界面设计的优劣直接决定了仪器操作的便利性、
安全性和使用舒适程度,在很大程度上决定了用户对仪器的直观感受,从而也决定了仪器设备的市场竞争力和使用价值。
1串口屏介绍
串口屏是一种集成化的显示器件,不仅集成了彩色TFT 液晶显示屏,同时自带CPU 处理器、数据存储器以及触摸屏等输
入器件,具备液晶显示功能、
数据存储、串口通信以及触控输入或键盘输入等多种功能。
串口屏一般包含中央处理单元、液晶显示单元、触控输入单元、
数据存储单元、通信接口单元等。串口屏的内部结构示意图如图1所示。
中央处理单元是串口屏的核心单元,所采用的处理器及控制算法决定了串口屏的主要性能。由于串口屏多采用TFT 彩色液晶屏,尺寸一般在3.5英寸及以上,分辨率也在320×240以上,因此对处理器有较高的要求,市场上常见的串口屏一般采用32位的ARM 或DSP 作为处理器,部分产品可能搭配CPLD 或FPGA 以提升产品性能。
液晶显示单元和触控输入单元正是人机界面的输出界面与输入界面。串口屏一般采用16位颜色以上的TFT 彩色液晶屏作为显示屏,并在显示屏上覆盖已定位好的触摸屏,并自带液晶屏的驱动以及触摸屏的AD 电路。
存储单元包括RAM 和Flash ,其中RAM 主要作为处理器的缓存。而Flash 则用来存储用于显示屏显示的图形文件,一般
采用NANDFlash 器件,
容量在128M 以上。通信接口实现串口屏与仪器主控单元之间的信息交互,包括接收仪器主控单元发送过来的指令以及将触摸屏所获取的信息上传给仪器主控单元。串口屏的通信接口一般采用UART 实现,也有部分产品实现RS232、RS485等其他方式。
2基于串口屏的仪器人机界面设计方法
串口屏本身属于一个相对独立的系统,应用时,只需将设计好的图形文件和触控文件下载到触控屏的存储器中,串口屏就能实现显示图像的显示和更新,并将用户的触控操作解析为相应的触控代码。而仪器的主控单元只需通过串口发送指令控制触控屏的显示方式以及接收处理串口屏发来的触控代码。
应用串口屏的仪器人机界面设计流程如下:
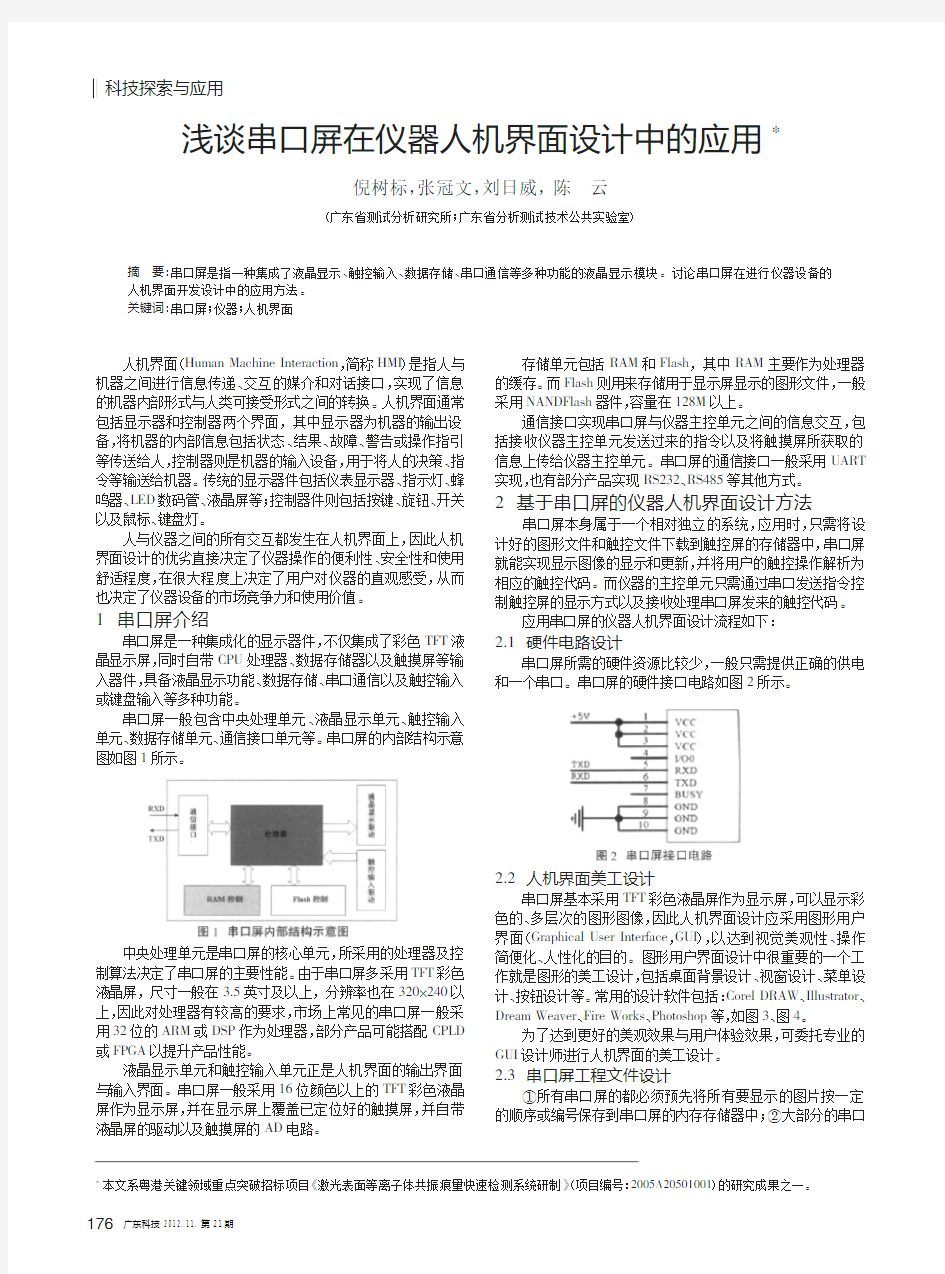
2.1硬件电路设计
串口屏所需的硬件资源比较少,一般只需提供正确的供电和一个串口。串口屏的硬件接口电路如图2所示。
2.2人机界面美工设计
串口屏基本采用TFT 彩色液晶屏作为显示屏,可以显示彩色的、多层次的图形图像,因此人机界面设计应采用图形用户界面(Graphical User Interface ,GUI ),以达到视觉美观性、操作简便化、人性化的目的。图形用户界面设计中很重要的一个工作就是图形的美工设计,包括桌面背景设计、视窗设计、菜单设计、按钮设计等。常用的设计软件包括:Corel DRAW 、Illustrator 、
Dream Weaver 、Fire Works 、Photoshop 等,
如图3、图4。为了达到更好的美观效果与用户体验效果,可委托专业的GUI 设计师进行人机界面的美工设计。
2.3串口屏工程文件设计
①所有串口屏的都必须预先将所有要显示的图片按一定的顺序或编号保存到串口屏的内存存储器中;②大部分的串口
摘要:串口屏是指一种集成了液晶显示、触控输入、数据存储、串口通信等多种功能的液晶显示模块。讨论串口屏在进行仪器设备的
人机界面开发设计中的应用方法。关键词:串口屏;仪器;人机界面
*
本文系粤港关键领域重点突破招标项目《激光表面等离子体共振痕量快速检测系统研制》(项目编号:2005A20501001
)的研究成果之一。
科技探索与应用
176
人机界面设计(含案例分析)
人机界面设计(含案例分析) 家电(冰箱)Haier/海尔 BCD-231WDBB 场所:冰箱是家用厨房内最为常见的家电产品之一。在公共空间比 如餐厅,酒店也都有配备。 作用:冰箱使食物或其他物品保持冷态,具有储藏,冷冻的功能。 人机界面分析: 把手: ①位置:把手设计符合大众身高结构,一般根据实际冰箱高度设 计,比如此冰箱总高1722mm,三门设计,把手分别在550mm左 右、950mm左右、1300mm左右。 ②形状:此冰箱把手属于隐藏式把手设计,使机器整体统一美观。 把手形状呈长方形凹槽,适用于大多数家庭成员的高度差异。 ③功能:此把手设计即运用手部动作,通过抓、拉来实施对冰 箱门的控制。外观大方,开门方便,不积灰尘,容易清理。 存储空间: ①位置:此冰箱为三门设计,区分两个不同的存储空间,分别 是冷藏室和冷冻室。上门与下门等比例分布,中门5°C--- 18°C全温区变温。 ②形状:三个存储空间均为长方形,中间有长方形隔板分割, 阶梯式分割方式,适用于不同食材的存放。冷冻室采用抽屉设 计,极大拓展了冷冻空间,抽屉装饰有仿金属材质亮银色饰 条,质感强,坚固耐用。 ③功能:冷藏室主要储存新鲜的食物或是烹饪过的食物,海鲜肉类在放入 冷藏室24小时低温排毒后放入冷冻室保存。冷冻室一般保存海鲜肉类等需 要保存较长时间不使用的食物。 显示部分、按钮: ①位置:显示部分、按钮一般在人眼可以看见,手可以触及的范围内。此 冰箱在面板中间高约1650mm的位置。 ②形状:此冰箱显示按钮部分为竖立的长方形,与整体机器相统一,整体 感强。从上到下分为四个区域,用黑色实线区分,分别是温区选择、温度 调节、功能选择和设定。上面三个区域为LED灯的液晶显示,设定按钮呈圆形,触摸式按钮,反应灵敏好操作。
组态人机界面与单片机通信案例
组态人机界面与单片机通信案例 很多时候,工业控制或者产品设计方面受到PLC这种功能确定,扩展麻烦,成本昂贵等方面的制约因素,需要独立开发一种特殊功能,但是又需要连接触摸屏通讯,工程师在这个方面往往需要花费很大功夫,现在我要帮大家解决的问题就是单片机与人机界面触摸屏通讯的最简单,最有效的2种方法,其实就是分为2种通讯协议,即工业标准的Modbus RTU协议和工程师自己定义的自由协议。 本实例采用微嵌组态软件,因为公司提供一系列的技术支持和公布单片机源代码,加上公司的人机界面支持自由协议等等先天优势,开发工程方便有效。方案比较: 方案一modbus—rtu协议: 优点:工业标准通讯协议,具有通用性,,传输数据量大 缺点:需要时间去了解协议的格式和以及按照规定编写通讯程序(需要MODBU S-RTU源代码) 方案二自由协议: 优点:数据格式客户自己定义,灵活多变,定制性强,可以模拟任何已知报文的通讯协议 缺点:传输数据量不大,通用性不强,移植不方便 工程师可以根据以上两种通讯协议的优缺点来选择理想的方案;
新建一个工程文件 型号对应的是公司出产产品型号。新增一个通信口,微嵌的人机界面有两个通讯口COM1,COM2,这两个串口既可以做RS232,又可以做RS485,通讯协议对应的是单片机工程师需要用到的协议,其中有modbus RTU协议,自由协议Free Protocol,当然还包括西门子S7-200,台达PLC,欧姆龙,三菱等协议,这里我们选择COM1自由协议Free Protocol,通讯速率57600,数据位8,1位停止位,偶校验:
首先我们随便建一个比较简单实用的画面,用位按钮开关控制单片机的指示灯,采集单片机的模拟数据显示在组态软件的数码管(可以通过电脑串口连接单片机在线模拟实际应用)
人机界面设计案例分析
人机界面设计案例分析 什么是人机界面人机界面是指人和机器在信息交换和功能上接触或互相影响的领域或称界面所说人机结合面,信息交换,功能接触或互相影响,指人和机器的硬接触和软触,此结合面不仅包括点线面的直接接触,还包括远距离的信息传递与控制的作用空间。人机结合面是人机系统中的中心一环节,主要由安全工程学的分支学科安全人机工程学去研究和提出解决的依据,并过安全工程设备工程学,安全管理工程学以及安全系统工程学去研究具体的解决方法手段措施安全人机学。它实现信息的内部形式与人类可以接受形式之间的转换。凡参与人机信息交流的领域都存在着人机界面。大量运用在工业与商业上,简单的区分为输入(Input)与输出(Output)两种,输入指的是由人来进行机械或设备的操作,如把手、开关、门、指令(命令)的下达或保养维护等,而输出指的是由机械或设备发出来的通知,如故障、警告、操作说明提示等,好的人机接口会帮助使用者更简单、更正确、更迅速的操作机械,也能使机械发挥最大的效能并延长使用寿命,而市面上所指的人机接口则多界狭义的指在软件人性化的操作接口上。 人机界面的设计原则1、以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2、顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。 3、功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提
人机交互技术Web界面设计
人机交互技术 Web界面设计学号: 姓名:
一、Web界面设计的基本概况 Web界面设计是人机交互界面设计的一个延伸,是人与计算机交互的演变。 Web界面设计与站点外观直接相关,站点的界面外观是否友好直接关系到是否能吸引人的关注。人性化的设计是Web界面设计的核心,如何根据人的心理、生理特征,运用技术手段,创造简单、友好的界面,是Web界面设计的重点。 用来解释Web的人机界面性质的一个模型,它提出网页是用户和知识之间的界面。对于信息提供者来说包括信息的表达,对于使用者来说则是信息的获取。信息的表达与获取分别受到两者认知结构的制约。 模型涉及到信息的三种类型 1)数据:当一条信息被反复、简单的提供时称为数据,比如机票价格。 2)复杂信息:而用来叙述事件时称为复杂信息,如多媒体信息。 3)过程性信息:在信息有明确目标,并相互作用时称为过程性信息,如在线练习、在线测试等。 模型涉及到信息的两种特性:1)动态性:信息在不断的变化,具有动态性; 2)一致性:信息元素的组织方式具有一致性 (2)Web信息设计模型 是解释Web人机界面性质的另一个模型,是一种研究网页的信息设计模型。 设计模型中要考虑到信息的两个方面: 1)第一是应该呈现或略去什么信息。 2)第二个方面指的是信息该如何被表现。 二、Web界面设计要求及目的 Web应用的成功与否,除了受其所采用的技术和所能够提供的功能的限制还受Web网页的外观的影响。Web网页的外观经常是最先被用户注意到的。用户对网站的第一印象与界面外观是否友好、吸引人密切相关。所以对于设计人员来说,Web界面设计至关重要。Web界面设计的人性化、易用性是Web界面设计的核心。 Web界面设计要素 a)Web界面布局
基于图形化编程语言的列车人机界面设计
do:i 10.3969/.j issn .1672 6073.2011.01.016 都市快轨交通 第24卷第1期2011年2 月 学术探讨 基于图形化编程语言的列车人机界面设计 客金坤 梅 樱 郭红卫 刘志刚 (北京交通大学电气工程学院 北京 100044) 摘 要 详细介绍一种适用于城市地铁车辆人机界面的设计方案。通过对比分析,选择功能强大的x86架构硬件平台、开源但稳定性好的L i nux 系统及图形化编程语言Lab V I E W 。组建并论述人机界面的整体架构和各个界面的对应功能,实验结果验证了系统设计方案的正确性和优越性。 关键词 城市轨道交通 地铁车辆 人机界面 图形化编程 L inux 可靠性 中图分类号 U 239.5;U 231.6 文章标志码 A 文章编号 1672 6073(2011)01 0065 04 1 地铁车辆人机界面 在列车运行控制系统中,车载人机界面是车载设备与驾驶员进行信息交互的平台,是列车运行控制系统的一个重要组成部分。随着现代微机控制的地铁车辆中司机需要的信息日益增加,传统司机室以模拟仪表和指示灯为主的显示方式已经不能适应现代地铁车辆的需要,由此应运而生了基于平板显示器和微机结合构成的智能终端。这种终端具有显示容量大、信息集成显示、信息可存储等特点,使机车司机室的显示装置简洁化和标准化。通过智能终端提供友好的车载人机界面,司机可以对列车的相关参数进行设置,实时地得到有关列车和线路的相关状态和数据,对车载设备发出的命令和警告及时进行响应。 基于此,笔者在平板电脑功能强大的硬件平台上,在L i nux 操作系统下,用L ab V I EW 开发了一个适用于城市地铁车辆的人机界面。 2 系统整体方案设计 目前,人机界面的开发硬件平台主要是基于ARM 收稿日期:2010 04 23 修回日期:2010 05 14 作者简介:客金坤,男,硕士研究生,从事电力电子与电力传动的研 究,k e j i nku n @gm a i .l com 基金项目: 十一五 国家科技支撑计划重点项目(2007BAA12B07) 和x86两种架构,操作系统主要是W inCE 、L i nux 、 Vx W or ks ,编程语言多采用文本编程语言或组态软件等。其中,人机界面的开发方案主要为以上不同硬件平台、操作系统及编程语言的组合。 2.1 硬件平台的选择 相比x86架构的处理器硬件平台,低功耗是AR M 架构的优势,但硬件资源(如处理器性能、存储容量等)明显不如x86架构的硬件平台。列车对功耗的要求并不像手机等移动设备那么苛刻,而对人机界面的性能要求比较高,因此x86架构的硬件平台更适合做车载人机界面的开发。另外,车上电磁环境恶劣且机械振动强烈,要求人机界面的硬件有很好的抗电磁和抗振能力,有比较大的存储能力。 基于以上原因,选择了一款平板电脑PPC104。它采用的是威盛的工业主板VB7007,其中央处理器采用业界领先的低功耗、高性能V I A C7 D 1.5处理器,提供了极其出色的低功耗、无噪声的理想应用系统,带有1GB 的内存;出于列车机械振动的考虑,硬盘选择了8GB 的固态硬盘,增强了整个系统的可靠性;主板的接口丰富,有双网卡、4个CO M 端口和4个USB 2.0接口;显示屏采用10.4英寸高亮度TFT 显示器及高端5线电阻触摸屏,能提供清晰优异的显示效果和简单准确的触摸操作。 2.2 操作系统的选择 由于列车的人机界面对操作系统的安全性、可靠性、可用性要求非常高,因此操作系统系统必须能保证安全、可靠、不间断地工作。 W i nCE 、L i nux 、V x wor ks 是做人机界面3种常用的操作系统。W inCE 开发周期短,但稳定性不如其他两种操作系统;且W inCE 是收费的,每个产品都要向微软买一个许可证,大大增加了产品的成本。Vx W orks 以其良好的可靠性和卓越的实时性,被广泛地应用在通信、军事、航空、航天等高精尖技术及对实时性要求极高的领域中,如卫星通信、军事演习、弹道制导、飞 65
人机界面设计
人机界面设计 1.人机界面是什么?(P5) 人机界面是一类特殊的软件,它帮助实现计算机硬件、软件和人三者之间进行恰当联系和协调一致的工作。简单地说,人机界面是专门处理人机交互活动的软件,它是人与硬件、软件的交叉部分。 2.广义的人机界面:(P5) 在人机系统模型中,人与机之间存在一个相互作用“面”,称为人机界面,人与机之间的信息交流和控制活动都发生在人机界面上。 人机界面的设计直接关系到人际关系的合理性,研究人机界面主要是针对显示和控制两个问题。 3.狭义的人机界面:(P5) 狭义的人机界面是指计算机中的人机界面。人机界面又称人机接口、用户界面、人机交互,是计算机中最年轻的分支科学之一。 4.人与计算机的交互式通过用户界面来实现的。(P5) 5.人机界面学是计算机科学、人类工程学和认知心理学等学科相结合的产物。它还涉及哲学、医学、语言学、社会学等,是名副其实的跨科学、综合性的科学。(P5) 6.人机系统的组合(P16) 完整的人机系统包括人、机、人机之间的界面和人机系统所处的环境。 7.随着计算机技术、网络技术的发展,人机界面将朝那几个方向发展?/试描述人机界面的发展趋势。(P24) ①高科技化——信息技术的革命,带来了计算机业的巨大变革。各类在计算系统中各显其能,使产品的造型设计更加丰富多彩,给设计师提供了更为广阔的造型空间,使其能充分利用先进的计算机技术,设计出优美的造型,大幅度的缩短了产品开发周期和上市时间, 机具 本体 人机界面 感觉 运动器官 显示器 操作器 中枢神 经系统 人子系统 机子系统 环境
为企业赢得市场,也为用户建立起一种良好的实现功能的桥梁。 ②自然化——尽可能使用自然语言,发展图、文、声、光等多种形式,是画面更加生动、逼真甚至超过人的现实生活,这正是虚拟现实所追求的目标。 ③人性化——现代设计的风格已经从功能主义逐步走向了多元化和人性化。一方面要求产品功能齐全、高效,适合人的操作使用,另一发面又要满足人们的审美和认知需要。 8. 描述人机界面和软件界面的概念。 1.狭义上说,软件界面就是指软件中面向操作者而专门设计的用于操作使用及反馈信息的指令部分。优秀的软件界面有简便易用,突出重点,容错高等特点。而广义上讲,软件界面就是某样事物面向外界而展示其特点及功用的组成部分的界面。 2.人机界面:以上2,3小点。 9.人机界面的基本概念(P30) ①交互(会话)是两个或多个相关的,但有时自主的实体间进行一系列信息交换的交互作用过程。强调实体的自主性是为了在行为上保证会话是独立的。 ②人机交互(人机会话)是指人与计算机之间使用某种会话语言,以一定的方式,为完成确定任务而进行的人际之间的信息交换过程。 ③人机交互系统是指实际完成人机交互的系统,可以认为它是由参与交互的各方面组成,如包括任何计算机双方的人机交互系统。广义地讲,交互系统的组成包括参与交互的实体和实体间的交互作用及其环境。 ④人机交互方式是指人机之间交换信息的组织形式或语言方式,又称会话方式、交互技术等。人们通过不同的人机交互方式实际完成人向计算机输入信息及计算机向人输出信息。(问答式会话,菜单技术,命令语言,表单技术,查询语言,自然语言,图形方式及直接操纵等—常用的方式) ⑤交互媒体是指用户和计算机进行人机交互的工具。一般可以分为输入媒体(人向计算机)和输出媒体(计算机向人) ⑥用户友好性是指用户操作系统使用系统时的主观操作的复杂性,如果主观操作复杂性越低,及系统容易被使用,则说明用户友好性越好 ⑦可用性是保证软件产品易学,工作效率高,能给用户带来愉快的体验。 ⑧事件是人机交互活动的时序组织者。 ⑨屏幕是人机交互活动的空间组织者。 ⑩资源是人机交互活动中一种对终端用户透明的、不可见的数据流。 11对象由事件,屏幕,资源所构成。, 10.人机界面的基本特征(P32) ①交互的启动者(计算机启动的交互,用户启动的交互,混合启动的交互) ②交互系统的复杂性是指系统的规模和组织的复杂程度。 ③交互系统的能力是指交互形同对每一用户命令所能完成的工作量。 ④交互系统的信息提交量(反馈:提示信息,帮助信息,出错信息,运行结果信息等) ⑤交互系统的透明性(支持用户开发已执行的系统模型,可以预测系统的行为,可以由用户选择修改交互结构和交互方式)
人机界面设计研究_
第二章文献综述 2.1人机界面概述 2.1.1人机界面定义 人机界面存在于人—物信息交流的过程,甚至可以说,人物信息交流的一切领域都属于人机界面,它的内涵是极其广泛的。它反映着人—物之间的关系。 人机界面(Human-Machine Interface),是人与机器进行交互的操作方式,即用户与机器互相传递信息的媒介,其中包括信息的输入和输出。好的人机界面操作简单、美观易懂,且具有引导功能,使用户感觉愉悦、兴趣浓厚,从而提高使用效率。 自20世纪90年代,人机交互界面作为一个独立、重要的研究领域,日益受到各界人士的广泛关注。 2.1.1.1广义人机界面 广义的人机界面是指,人与机器之间存在一个相互作用的“面”,称为人—机界面,人与机器之间的信息交流和控制活动都发生在这个界面上。机器通过各种显示作用于人,实现与人的信息传递;人通过眼、耳等感觉器官接收来自机器的信息,经过人脑的加工处理,做出反应,从而实现人—机的信息交互。我们可以把人机界面看作是一个交互系统,在分析人机界面系统模型时,建立并分析人的行为模型,从而建立并分析人机界面系统。所以,人机界面的设计直接关系到人机关系的合理性。人机界面的研究主要是:显示与控制。(如图2.1所示)
图2.1 人机系统模型 2.1.1.2狭义人机界面 狭义的人机界面是指计算机系统内的人机界面(Human-Computer Interface,HCI),又指人机接口、用户界面(User Interface)。它是计算机科学的一个分支。人机界面是人与计算机之间信息传递的媒介,是计算机系统向用户提供的综合操作环境。它是计算机科学与认知心理学两大科学相结合的产物,涉及到计算机技术,如人工智能、自然语言处理、多媒体系统等,同时也吸收了语言学、人机工程学、图形艺术、社会学的研究成果。近年来,随着计算机技术和网络技术的迅速发展,人机界面设计和开发已经成为国际计算机界最活跃的研究领域。 计算机系统是由计算机的硬件、软件和人构成的系统,人与硬件和软件结合 构成了人机界面。人机界面设计师的主要作用是协调计算机硬界面与软界面之间的关系。(如图2.2所示)
《人机交互技术》实验十典型软件人机界面设计评价
重庆邮电大学移通学院 学生实验报告 实验名称:典型软件人机界面设计评价 专业班级: 数字媒体技术02141401 姓名: 罗钧______________ 学号: ___________ xxx ________ 实验日期:___________ 2017、6、6 _________
实验十:典型软件人机界面设计评价 (1)了解人机交互的质量与要求与评测方法; (2)熟悉本书10、5节“软件人机界面的评价” 介绍的评价指标与评价方 法,并应用此方法对著名软件产品进行测试评价,提高自己对人机交互界面设计水 平的鉴赏能力。 二、工具/准备工作 需要准备一台带有浏览器,能够访问因特网的计算机。 三、实验内容与步骤 软件名称光影魔术手软件大小19、3 MB 软件版本4、4、1 软件授权永久免费 使用平台XP / Vista / Win7 / Win8 评测时间2017-6-6 序 号内容 评价 1很不满意2不满意3中立4满意5非常满意 1 屏幕上字符的可读性V 2 屏幕布局V 3 各帧屏幕次序V 4 色彩搭配 5 r V 6 颜色搭配就是否考虑色盲使用 1 整个系统术语使用V 2 r V 3 使用的术语就是否熟悉V 4 术语与任务就是否相关V 5 缩略词用法V 6 屏幕上的信息V 7 屏幕上说明性的描述或标题V 8 重要信息就是否突出V 9 信息组织的逻辑性V 10 屏幕不冋类型信息的区分V 11 用户输入信息的位置与格式V 1 始终由用户帮助告知在做什么V 2 出错信息的有用度V 3 纠正用户的错误V 实验目的
240,: 196 四、实验总结 这次实验课结合了之前所学的理论基础,实际下载了光影魔术手这款软件,虽然很多年没用这款软件了,可就是其功能变化并不大,仅仅就是界面做了更新,作为一款入门的后期处理软件,其功能上远不如美图秀秀等简单易用,而与专业修图软件Lightroom或者ACR相比很多 术语不准确且不全面,所以其定位比较尴尬。 在课程探究过程当中,不仅提高了我们对知识的检索能力,还提高了我们的概括梳理能力并且深入思考了一些问题,受益匪浅。 五、实验评价(教师)
人机界面设计原则复习过程
1.以用户为中心的基本设计原则 在系统的设计过程中,设计人员要抓住用户的特征,发现用户的需求。在系统整个开发过程中要不断征求用户的意见,向用户咨询。系统的设计决策要结合用户的工作和应用环境,必须理解用户对系统的要求。最好的方法就是让真实的用户参与开发,这样开发人员就能正确地了解用户的需求和目标,系统就会更加成功。 2.顺序原则 即按照处理事件顺序、访问查看顺序(如由整体到单项,由大到小,由上层到下层等)与控制工艺流程等设计监控管理和人机对话主界面及其二级界面。3.功能原则 即按照对象应用环境及场合具体使用功能要求,各种子系统控制类型、不同管理对象的同一界面并行处理要求和多项对话交互的同时性要求等,设计分功能区分多级菜单、分层提示信息和多项对话栏并举的窗口等的人机交互界面,从而使用户易于分辨和掌握交互界面的使用规律和特点,提高其友好性和易操作性。4.一致性原则 包括色彩的一致,操作区域一致,文字的一致。即一方面界面颜色、形状、字体与国家、国际或行业通用标准相一致。另一方面界面颜色、形状、字体自成一体,不同设备及其相同设计状态的颜色应保持一致。界面细节美工设计的一致性使运行人员看界面时感到舒适,从而不分散他的注意力。对于新运行人员,或紧急情况下处理问题的运行人员来说,一致性还能减少他们的操作失误。5.频率原则 即按照管理对象的对话交互频率高低设计人机界面的层次顺序和对话窗口 莱单的显示位置等,提高监控和访问对话频率。 6.重要性原则 即按照管理对象在控制系统中的重要性和全局性水平,设计人机界面的主次菜单和对话窗口的位置和突显性,从而有助于管理人员把握好控制系统的主次,实施好控制决策的顺序,实现最优调度和管理。 7.面向对象原则
浅谈人机界面设计~
南京林业大学人机界面设计与应用论文 题目:浅谈人机界面设计 学院:家具与工业设计学院 专业:工业设计 学号:091403124 学生姓名:张旭 指导教师:张荣强 2012年3月8日
目录 1.引言----------------------------------------------------------------1 2.人机界面设计概述----------------------------------------------------1 2.1.人机界面的定义----------------------------------------------------1 2.2.人机界面设计------------------------------------------------------2 2.2.1.人机界面设计的定义----------------------------------------------2 2.2.2.人机界面设计的思想----------------------------------------------2 3.人机交互概述--------------------------------------------------------2 3.1.人机交互的定义----------------------------------------------------2 3.2.人机界面与人机交互的关系------------------------------------------2 4.人机界面的风格------------------------------------------------------3 5.人机界面的设计原则--------------------------------------------------3 6.人机界面的设计过程--------------------------------------------------4 7.对人机界面设计的评价------------------------------------------------4 8.人机界面的发展------------------------------------------------------5 8.1.过去和现在的人机界面----------------------------------------------5 8.2.未来人机界面的猜想------------------------------------------------6 9.结论----------------------------------------------------------------6
进行人机界面设计的研究
进行人机界面设计的研究 1.界面风格的设计控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。界面使用的功能按钮选用MFC类库提供的CBmpButton类动态创建自定义位图图标的按钮。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可以方便用户对控件的识别。但是,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。控件的大小和间距尽量符合Windows界面推荐值的要求。 界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据Windows界面设计标准采用左对齐的排列方式。对于不同位置上多组控件,各组也是左对齐排列的。 人机界面的布局设计根据人体工程学的要求应该实现简洁、平衡和风格一致。典型的工控界面分为3部分:标题菜单部分、图形显示区以及按钮部分,如图1所示。该界面界面美观,在屏幕上的对象左右达到平衡、不堆挤在某一处,无杂乱无章的感觉。数据的过分拥挤会产生视觉疲劳和接收错误。界面的平衡原则推荐显示屏幕总体性覆盖度不超过40%,而分组中屏幕覆盖度不超过20%。控制台人机界面中包含着大量的图形显示信息,因此将图形显示区布置在屏幕长宽各占屏幕70%左右的范围内,以保证显示信息的清晰和全面。控制按钮组布置在显示区的右侧,一方面是考虑到绝大多数操作者是右手操作用户,按钮区布置在最右侧更加方便;另一方面是根据界面布局的主次原则,把用户注意力最集中的左上区域留给图形显示区。 根据一致性原则,保证屏幕上所有对象,如窗口、按钮、莱单等风格的一致。各级按钮的大小、凹凸效果和标注字体、字号都保持一致,按钮的颜色和界面底色保持一致。 选择界面的概念取决于多个界面。可将界面设计为循环或FIFO缓冲器。
人机界面设计内容提要
第一章绪论 1、计算机人机交互技术的发展历史及每个阶段的特点。(P2) (1)命令行界面交互阶段;(2)图形用户界面(GUI)交互阶段;(3)自然和谐的人机交互阶段。 2、随着计算机技术、网络技术的发展,人机界面的发展方向,每个方向的简要介绍。(P7) (1)高科技化。(2)自然化。(3)人性化。 3、自然和谐的人机界面是人类追求的目标。 4、认知心理学与人机工程学是人机交互技术的理论基础,而多媒体技术和虚拟实现技术与 人机交互技术相互交叉和渗透。 第二章相关学科及知识 1、人机界面学的研究内容,每个内容在说明什么。(P12) 1、计算机语言学。人机界面的形式定义中使用了多种类型的语言,包括自然语言、 命令语言、菜单语言、填表语言或图形语言等。计算机语言学就是专门研究这些语言, 以及涉及它们的计算机语言学和形式语言理论等各个方面的内容。 2、智能人机界面。随着人工智能技术的成熟和介入,智能人机界面的研究近年来 非常活跃,其中包括用户模型、智能人机界面模型、智能用户界面管理系统、专家语言、智能对话、智能网络界面、帮助和学习、智能前端系统、自适应界面、自然语言、多媒 体界面等。 3、社会学与人类学。社会学主要涉及人机系统对社会结构影响的研究,而人类学 则涉及人机系统中群体交互活动的研究。人机界面设计要研究人类的文化特点、审美情 趣以及个人、群体的爱好偏向等。 2、人类主要通过感知与外界交流,进行信息的接收和发送,认知世界。感知和认知是人机交 互的基础。 3、视敏度,又称视力,是评价人的视觉功能的主要指标,它是指人眼对细节的感知能力, 通常用被辨别物体最小间距所对应的视角的倒数表示。 4、人们通常对水平线和垂直线的认识,往往会夸大水平线。 5、有关研究表明,人类从周围世界获取的信息约有80%是通过视觉得到的,因此,视觉是人 类最重要的感觉通道,在进行人机交互时,必须对其重点考虑。 6、人类听觉系统对声音的解释可帮助设计人机交互界面中的语音界面。 7、人类能够听到频率在20Hz-20000Hz 之间的声音,其中在1000-4000Hz 范围内听觉的感受性 最高。 500Hz 以下和5000Hz 以上的声音,强度很大时才能被听到。 8、触觉的感知机理与视觉和听觉的最大不同在于它的非局部性。 9、人机交互过程中人们经常利用的感知有哪几种?每种感知有什么特点?(P12)
组态软件人机界面设计步骤
组态软件人机界面设计步骤 1.界面风格的设计 控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,在界面设计中尽量兼容标准Windows界面的特征。因为位图按钮可在操作中实现高亮度、突起、凹陷等效果,使界面表现形式更灵活,同时可以方便用户对控件的识别。但是,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。控件的大小和间距尽量符合Windows界面推荐值的 要求。 界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据Windows界面设计标准采用左对齐的排列方式。对于不同位置上多组控件,各组也是左对齐 2.系统界面布局分析 人机界面的布局设计根据人体工程学的要求应该实现简洁、平衡和风格一致。典型的工控界面分为3部分:标题菜单部分、图形显示区以及按钮部分。根据一致性原则,保证屏幕上所有对象,如窗口、按钮、莱单等风格的一致。各级按钮的大小、凹凸效果和标注字体、字号都保持一致,按钮的颜色和界面底色保持一致。 3.打开界面的结构体系 选择界面的概念取决于多个界面。可将界面设计为循环,如果运行大量界面,必须设计一个合理的结构体系来打开界面。选择简单而永久的结构以便操作员能够快速了解如何打开 界面。 用户一次处理的信息量是有限的,所以大量信息堆积在屏幕上会影响界面的友好性。为了在提供足够的信息量的同时保证界面的简明,在设计上采用了控件分级和分层的布置方式。分级是指把控件按功能划分成多个组,每一组按照其逻辑关系细化成多个级别。用一级按钮控制二级按钮的弹出和隐藏保证了界面的简洁。分层是把不同级别的按钮纵向展开在不同的区域,区域之间有明显的分界线。在使用某个按钮弹出下级按钮的同时对其他同级的按 钮实现隐藏,使逻辑关系更清晰。
《人机交互设计》复习整理
Chapter 1 1. Describe three populations of users with special needs. For each of these populations, suggest three ways current interfaces could be improved to better serve them.(book from p17 to p21) 1)残疾用户 对于盲人或者眼睛有疾病导致视觉不好的人,可以使用文本到语音的转换,文本到语音的转换能够帮助盲人用户接受电子邮件或阅读文本文件,语音的设备更能允许某些用户界面进行语音控制的操作。这项技术同样可以用于虽然视力完好但是特殊情况下的人,例如开车、工作等。 对于听力障碍的用户,往往可以经过简单改动的计算机,实现声音到可视信号的转变。 对于身体障碍用户,需要大量特殊输入设备,这要取决于具体的障碍,语音技术和人眼跟踪设备、头戴式光电鼠标都可以被用来满足残疾用户的需要。世界上有名的例子就是伟大天文学家霍金和他的个人电脑。 2)老年用户 通过用户提供对字体大小、显示对比度和音量大小的控制、更清晰的导航路径、一致的布局和更简单的命令语言来设计界面,从而为老年人改进对界面内容的访问。还有诸如手眼协调、增强灵敏性和改进反应时间等作法,都能改善老年人的使用体验。另外,计算机游戏对老年人来说也是一个有吸引的东西,这可以让一些惧怕使用电脑的老年人获得体验机会而被吸引。老年人使用鼠标往往很迟钝,我们可以转换成高精度的触摸屏。 3)儿童 儿童的用户界面,强调娱乐性和教育性。儿童的用户界面往往与父母息息相关。首先要注意到界面的教育性,要为儿童的教育着想,可以附带丰富的知识内容、家长指南资料和教师培训资料等,尤其在艺术、音乐、写作和数学方面的教学资料。另外,设计需要考虑到儿童的局限性,要简单,易懂,避免复杂的序列。特别需要注意的是,在教育和父母对孩子的关注来说,避免对暴力、种族主义、色情资料还有儿童隐私陌生人威胁等问题的信息访问,这都是非常重要的。 3. Suppose you need to design a system for users in both the United States and China. Present a list of cultural differences that you should be aware of so that a successful design can be made. 1)中国的用户来自沉思的传统文化,,他们更喜欢稳定显示的界面,而美国的用户都是行动导向的基于新奇文化的用户,他们更偏爱生动的屏幕和多次点击。2)在高校主页来反应二者的文化差异,中国主要喜欢在主页上强调他们深刻印象的建筑物和有名的师资,美国的高校主页则更多表现那种学生团队精神和活跃的社交生活。 3)文本作为世界用户界面的一个关键因素,必须重视其中涉及到的文化差异,这些差异因素主要表现在: 字符、数字、特殊符号和区分符 阅读方向(从左到右与从右到左、垂直阅览等) 日期和时间格式
基于RSView SE和VB技术的人机界面开发
基于RSView SE和VB技术的人机界面开发 收藏| 分类: | 查看: 141 | 评论(0) 北京起重运输设计研究院随着现代工业自动化程度的不断提高,现场的各类数据和指令必须实时显示并及时处理,因此组态软件在工业生产中被越来越广泛地使用。组态软件必须具备稳定可靠的性能,在运行、维护状态下实现可视化监控和报警,数据信息的采集、保存和管理,以及报表的打印功能。通过为首钢京唐滚筒取料机设计人机界面,本文提出了一种实现组态软件监控、通信及信息管理要求的实用方法。 1 系统简介 该人机界面通过图形文字显示可以让使用者浏览生产的过程数据,并根据不同的数据信号,通过界面颜色和显示内容的变化,动态监视生产过程中设备的运行状态,并提供交互式的人机界面,以实现可视化控制和管理功能。界面报警管理系统将各传感器的状态实时呈现,可以为维护人员提供较为明确的维修指导和历史记录。 本系统的设备控制是基于ControlLogix L61型PLC完成的,PLC通过ControlNET网络与触摸屏和变频器进行通信。工控机与PLC通过Ethernet网络进行通信,和电力仪表之间采用RS485进行通信,示意图见图1。 图1 系统示意图 滚筒取料机所有机械设备的检测信号都通过开关量、模拟量和总线通信方式反馈到PLC中,通过可视化的人机界面,操作和维护人员可以选择工作模式,对行走、料耙、滚筒、带式输送机、电缆卷筒等主要机构进行监控,根据报警信息有针对性地处理故障,通过串口实现对供电系统的遥测,从数据库中选择不同时段生成工作日志和报警报表。 2 功能实现 在工程中需要使用RSView SE和RSView ME开发2套人机界面,分别安装在工控机和触摸屏上。二者功能基本一致,其中工控机用界面功能比触摸屏界面略多,本文以RSView SE开发的工控机界面为例,介绍人机界面的开发构思和方法。
面向用户的人机界面设计
微电子技术、光学技术、生物技术以及新材料、新能源技术,包括新的工艺技术的发展将人类带入到了一个全新的、以信息化为标志的体验经济时代。人们对于产品的需求已经不再是物质层面上的使用要求,而是关注非物质层面上的心理需求。作为产品和用户之间的连接纽带——界面,在这个“非物质社会”下被提出了新的要求,即,产品的人机界面设计要面向用户,成为用户和产品之间的沟通、交流的媒介。 所谓界面也称人机界面,指的是人与机之间的一个相互作用、相互影响的媒介平台,人通过它以视觉和听觉、触觉等感官接受来自机器的信息,经过人脑的识别、加工、决策,然后作出反应,实现人一机的信息传递。界面设计是对两种不同物体之间交流手段、交流过程的整体设计,是系统的优化人机互动关系的过程。它以尽量简化人的操作、提高人机交流的效率为目的,所以也被称之为UI(User Interface Design),从字面上看是用户与界面两个组成部分,但实际上它还包括了用户与界面之间的交互关系。 界面可分为硬界面和软界面。从设计角度来看,界面设计也可以看作是工业设计和视觉传达设计之间的交叉学科。硬界面也叫“实体用户界面”(Solid User Interface,简称SUI),属于硬件设计,即产品的界面与用户的身体直接接触部分的设计。硬界面其实就是传统的工业设计,产品的外观提供的即是一种界面,其所欲达到的目的即是与使用者沟通,从外观整体设计到操作按键的配置均是为了达成使用者目标(或设计者的目标)所建立的界面。而软界面又称为“图形用户界面”(Graphic User Interface,简称GUI),属于软件设计,目的主要是为了方便用户理解和应用。 人机界面的设计直接关系到人机关系的和谐,和人在工作中的主体地位,以及整个产品系统的可使用性和效率。现在,界面设计在产品设计中的运用和重视已经大大地提升了它的功能地位和作用。首先,它具有典型的人机互动性,即用户和设计密切关联,用户的反馈是设计的重要组成部分。其次,它与技术紧密相连,并随着新技术的出现不断完善。另外,其手段的多样性是信息多样化具体应用的体现。从今天科技发展,数字技术的广泛而深远的影响,以及对人性的关注方面来看,它也许比硬件和工作环境更为重要。 界面设计和优化就是要创造一种人性化的人-机对话方式。因此界面设计必须掌握的知识,包含使用者、使用者欲实现的任务、使用环境及技术与逻辑上的可行性。那么,“用户研究” 或“用户体验”就是为了帮助设计能够更好的了解使用者在心理及生理上的能力,对任务特性有充分的理解,包含频率、时间考虑、是否协同他人、需要何种知识或技术等细节,并根据情境找寻使用者的真实需求-人与产品的互动会因情境而产生不同的状态或变化,藉由现实可行的互动技术将概念化的设计落实。也是得到用户需求和反馈的途径,同时检验人机界面设计和人与产品交流互动是否合理的重要标准。 “用户研究”包含两个方面:一是可用性工程学(usability Engineering),研究如何提高产品的可用性,使得系统的设计更容易被人使用、学习和记忆;二是通过可用性工程学的研究,发掘用户的潜在需求,为技术创新提供另外一条思路和方法(consumer insight)。 “用户研究”是一种有别与单纯的“市场研究”性质的考察方法。在研究前期可以对应到iNPD程序中的“模糊前期”。它注重的是对现象的收集与洞察,并给予定性分析,形成多个粗略的设计概念;当要进一步完善概念,并进入“新产品开发项目确定”阶段时,才需要一定的市场数据的支持,因为这个时候的决定关系到新产品的市场大小估算,这个对于企业来说非常总要。 在我国工业设计的发展中,先前界面设计工作一直没有被重视起来。做界面设计的人也被贬义的称为“美工”。其实无论是还是工业产品中的外观造型设计还是计算机系统或软件中的界面设计都是一样的,都是产品的重要买点。高科技产品将我们带入到了一个美好的物质世界,与此同时,人们对现代产品中非物质化属性的要求也越来越高。同时也使设计师在产品开发与设计中面临着新的挑战和机遇。和传统意义上的产品设计不同,产品的功能、结构、人因、形态、色彩、环境等设计要素和采用的技术、方法和功能的实现手段等已经不再是我们关注的全部,除此之外还必须关注产品与使用者的交互。这里包括产品造型带给人们的感受,产品结构提供给人们的方便,交互界面的信息通畅等等。 界面设计不是单纯的美术绘画,他需要定位使用者、使用环境、使用方式并且为最终用户而设计,是纯粹的科学性的艺术设计。检验一个界面的标准即不是某个项目开发组领导的意见也不是项目成员投票的结果,而是最终用户的感受。所以界面设计要和用户研究紧密结合,是一个不断为最终用户设计满意视觉效果的过程。在未来的产品设计中,“用户研究”或者“用户体验”是必须给予高度重视并且非常重要的设计要素,面向用户的人机界面设计在产品设计中所占据的比重会越来越多,它会带给人们更多的惊喜和愉悦,当产品的功能完全满足了人们使用要求后会,人们会更加偏向于产品带给使用者的精神感受,也就是用户的情感交互与体验。一个友好美观的界面会给人带来舒适的视觉享受,拉近人与产品或机器的距离,同时也能为商家创造卖点,为企业增加产品附加值。 参考文献 [1] 李世国 著 《体验与挑战——产品交互设计》,[M] 江苏美术出版社2008.1 [2](美)特里.A.布里顿 戴安娜.拉萨利《体验——从平凡到卓越的产品策略》,[M] 中信出版社 2003.9 [3](美)Jonathan Craig M.Vogal 著,《创造突破性产品》,[M] 机械工业出版社,2003.10 [4] 罗仕鉴 朱上上 孙守迁著《人机界面设计》,[M] 机械工业出版社 2002.9 [5](美)施耐德曼 普莱萨特著 张国印 汪滨琦等译,[M] 电子工业出版社2011.3 面向用户的人机界面设计 龙舟君 湖北师范学院美术学院 湖北黄石 435002 摘 要:以高科技和计算机技术为代表的信息时代给人们带来了全新的新生活方式,也给我们的生活带来了全新的体验,同时造就了全新的产品形态。产品设计的人机界面设计越来越被重视,并成为人和产品之间的沟通纽带。本文阐述了人机界面设计的原则、特征、方法等,以揭示人机界面设计应该更加重视人的因素,要面向用户,了解用户的需求。 关键词:用户研究 体验 界面设计 人机互动 非物质 此论文是用于湖北师范学院研究生科研启动基金项目《生活型态设计在产品设计中的运用研究》的结题。 /61
《人机界面设计》课程教学大纲.
《人机界面设计》课程教学大纲 课程编号:20431107 总学时数:32 总学分数:2 课程性质:选修课程 适用专业:计算机科学与技术 一、课程的任务和基本要求 人机界面是人与机器之间传递和交换信息的媒介,包括硬件界面和软件界面,是计算机科学与心理学、设计艺术学、认知科学和人机工程学的交叉研究领域。近年来,随着软件工程学的迅速发展和新一代计算机技术研究的推动,网络技术的突飞猛进,设计学科的日益膨胀,人机界面的设计和开发已成为国际计算机界和设计界最为活跃的研究方向。了解人机界面的定义、起源、发展、研究内容及发展趋势;熟悉相关学科及知识,掌握人机界面设计中认知心理学、人机工程学、人机界面的艺术设计、色彩设计等;掌握硬件人机界面的设计风格、人文关怀等;掌握软件人机界面,介绍了软件人机界面的形式与标准、软件人机界面设计、Internet网页界面设计、图标设计等;熟悉人机界面设计评价与可用性测试;以及新交互技术及发展趋势。 二、基本内容和要求 1. 人机界面概述
教学内容:人机界面的定义、起源、发展;人机界面学的研究内容;人机界面的设计的发展趋势;20世纪最伟大的10种人机界面装置。 教学要求:人机界面的定义,人机界面学的研究内容。 2. 认知心理学 教学内容:感觉信号的检测、视觉、听觉、记忆和学习、人的特性。 教学要求:感觉信号的检测、人的特性。 3. 人机工程学 教学内容:人机工程与人机界面、显示界面设计、控制界面设计、显控协调性设计、集中控制中的显控上桌面设计、人机系统中及其界面设计、视觉显示终端作业的人机界面设计、数字化人机工程。 教学要求:人机工程与人机界面、显示界面设计、数字化人机工程。 4. 人机界面的艺术设计 教学内容:设计的概念、艺术设计的研究内容、艺术设计与技术、艺术设计的形态、术设计的内涵、艺术设计的美、艺术设计的语言与符号学规范。 教学要求:设计的概念、艺术设计的研究内容、艺术设计的语言与符号学规范。 5. 色彩设计
