《数据库课程技术》作业设计


学生信息管理系统设计方案
2011级计算机本科班39号吴鸿章
一、设计目的
学习了《数据库技术课程设计》,为了验证自身的学习效果,同时希望利用所学的基本知识和技能,进行简单数据库应用程序设计,方便学校对学生信息的管理。希望通过项目实践,熟悉巩固所学知识,以使自身达到熟练掌握数据库的基本结构以及数据库语言的基本知识和技能,基本掌握面向对象程序开发的基本思路和方法,了解数据库开发基本知识,为今后的进一步深入学习,奠定基础。同时也希望通过学生信息管理系统的应用能进一步推进学生学籍管理规范化、电子化,并能有效控制辍学和提高义务教育水平的更要举措。
二、需求分析
我任教所在的学校是一所乡镇中心小学,全校共有1200多名学生;学生管理系统的开发目的是为了实现学生课程、学籍的信息化管理。本系统需要完成的功能有:班级管理、学生管理、科目管理、课程管理、成绩管理以及系统管理员才具有的教师管理和用户管理。
1.班级管理:可对班级进行添加、删除、修改、查找和报表输出等功能,班级属性有:名称、班主任(来自于系统中保存的教师)、当前学生人数、建班日期和备注等属性。
2.学生管理:可对学生进行添加、删除、修改、查找和报表输出等功能,学生属性有:学号、姓名、性别、所属班级(来自于系统中保存的班级)、相片、出生日期和备注等属性。
3.科目管理:可对科目进行添加、删除、修改、查找和报表输出等功能,科目属性有:科目名称、学时数和备注等属性。
4.课程管理:可对每一个班级的上课科目进行添加、删除、修改、查找和报表输出等功能,课程属性有:所属班级(来自于系统中保存的班级)、授课老师(来自于系统中保存的教师)、授课时间和备注等属性。
5.成绩管理:可对每一个班级的上课科目的学生成绩进行添加、删除、修改、查找和报表输出等功能,成绩属性有:学生姓名、所属班级(来自于系统中保存的班级)、课程名、成绩、备注等属性。
6. 系统管理:该模块的主要任务是维护系统的正常运行和安全性设置,包括添加用户、修改密码、重新登录等等。
三、系统模块的实现
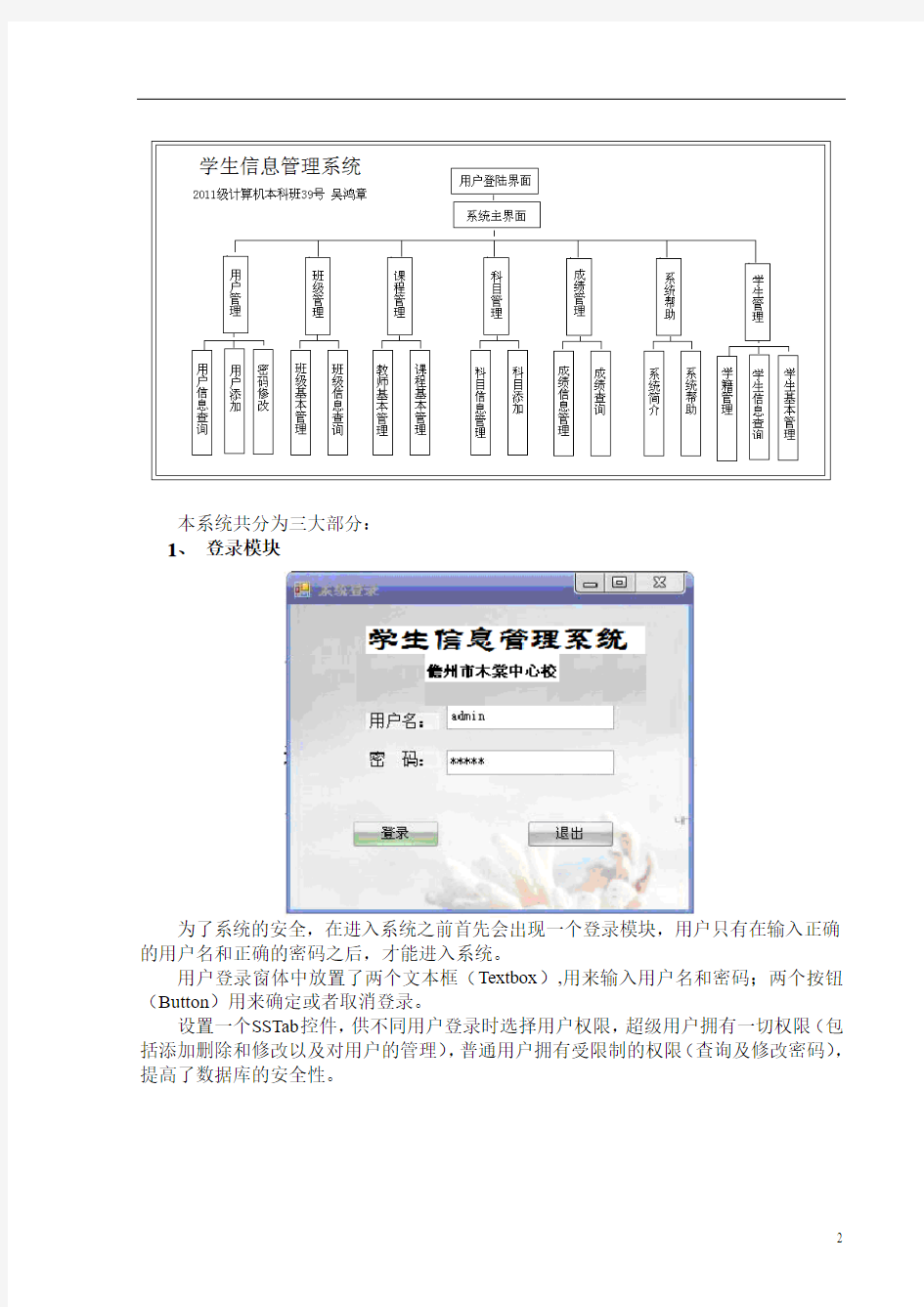
在系统中包括以下功能:系统管理、学生信息管理、课程信息管理、成绩信息管班级信息管理。
系统各模块关系如图所示:
1
web简单网页课程设计报告
设计内容及要求 <1>使用各种HTML标记,CSS各种常用样式及简单的JavaScript 技术,完成的网页没有错误 <2>首页设置导航栏,命名为 <3>利用CSS技术对网站进行布局,网站风格统一 <4>灵活运用JavaScript使网页生动 一、设计思路 首页: 二、设计结果及分析 首页:
1.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。 东营: 2.对于主页,因为不太喜欢类似于搜狐类似的全文检索,更青睐于百度类似比较简洁的页面,随后设计出主页,虽然很简单,但我认为很精练,突出了这次设计的主题。
广饶简介: 联系: 3.第四章做了根据js的一个互动。可以对前台邮箱的内容进行判断。
图片欣赏: 4.第五章,由于需要用到表格的内容,所以将照片用着种形式呈现出。 三、总结 通过本次网页的制作过程,我学到了很多实用的东西,也充分了解了editpuls这个软件的强大,对学习了一个学期的课程也有了深入的了解。在这段时间里,一方面,我尝试着讲课本上所学的知识运用到制作中,另一方面,我又时刻在网上学习自己需要的知识,学习到了很多有用的知识。虽然之前对于代码的编辑不是很明白,但这几天不断搜集各种网站模板,不断学习设计思路。虽然呈现出的作品很不完整,基本达不到观赏性和实用性,但我还会不断练习。争取作出属于我的风格的web。 五、附录(源代码)
首页:
我大东营
网页制作课程设计
网页制作课程设计设计题目:职业技术学院学生会 系别:职业技术学院 班级:09 计网 学号:092114010028 姓名:谯辉 指导教师:徐老师董老师 2011.7.4—2011.7.15
前言 都是可以通过网络来获得。但是什么为这所有的一切提供平台的呢。我们又是通过什么来获取这些消息的呢——对就是网页。现如今,数以万计的网站以网页的方式提供了丰富、精彩的信息。在人类社会进入信息时代的时候,在网络成为通信的主要手段的时候,在计算机网络普及的今天,网页也在它自己的岗位对于现在的社会,科技的飞速发展已经成为社会发展的标志。其中计算机的发展可谓快中之快,而在计算机的发展中计算机网络的发展又是首当其冲的。计算机网络从为我们所知,到现在才经历的短短的几年时间,在这几年中随着计算机网络的广泛应用,特别是Internet的普及和发展,网络已经成为了不可或缺的通信手段。不论是最新的新闻信息、新产品的出台、新游戏的发布、最新的各种IT 动态,包括等候就业人才的个人简历,我们上做出了突出的贡献。网页是我们在网络上的“代言人”。我们将什么样的信息传达给浏览者,要讲述什么样的事情,网页在这里起着重要的作用。 企业网站在企业的网络营销当中占有及其重要的地位,只要是涉及网络宣传的企业,都应该建立属于自己的个性企业网站。他不仅能够让企业在网络上展示自己的产品,促进实际销售的增长,更能够通过一根网线,向目标客户展示企业自身的形象。 对于企业网站设计的观点,偏重网站的形象设计,即在功能务实、体系完善的情况下,重点结合企业理念打造网站的形象。Logo就能很好的表现企业的形象。企业标志(Logo)是指用于代表企业形象的独特的、有意义的图案,是企业形象识别当中最核心的环节,可用于与企业形象相关的所有环节。由于企业标志所处的特殊地位,决定了其不能够随意更换,因此能否设计一个有内涵、有文化、便于识别的标志,并建立相关的应用系统,关乎到企业长远的发展,不容小视。 建设网站的一般过程包括:前期内容确立、网站架构搭建、创意策划、设计、网站建设。网站的功能版块一般分为首页(含引导页)、新闻部分、产品部分、信息交流部分、定制系统、零散页面等。根据不同的企业需求,各网站的功能版块数量、布局、结构各异。 要做一个有特色的网站,我们首先要熟练的掌握Dreamweaver、Photoshop 和flash等多种制作网页的工具,我们在掌握它的基础上要善于合理的利用这些工具,这样我们相才能做出一个让人看了后感到舒服的网页。
Web动态网页课程设计 题目及要求
Web动态网页课程设计 (总学时数:16课时) 一 Web动态网页 课程设计性质:本课程是一门计算机相关专业实践性环节。以HTML和CSS为基础,全面学习网页设计制作有关的知识,让学生通过实践理解Web基本工作机制,并使学生具有一般网页制作的能力。与此同时,通过对Web页制作技术和制作工具的学习,使学生对网页设计中所涉及的相关知识有一个全面的了解。 二课程设计目的 通过对ASP对象的使用,实现对WEB数据库的访问。通过本课程的学习,使学生全面了解网站建设与网页设计的基本概念、基本理论及业务运作模式,了解网站建设与网页设计的特点及工作过程,掌握网站的建立及网页设计制作的方法,能够完成一般性网站的建设。同时学会Web数据库系统开发的基本方法与过程并能够实现B/S结构的数据库管理系统。 三课程设计地点 公共基础实验室3(A504) 四课程设计内容 本次课程设计题目方案如下:
题目1:基于Web的实验室信息管理系统 题目2:网络商店(见web程序设计课本案例) 题目3:学生自拟(需经过教师审核) 内容要求: (1)掌握Web网页常用的开发工具Deamweaver或.Net的使用; (2)学会IIS的配置,或者netbox的安装与设置; (3)学会Html、CSS、Javascript、VBscript或C#的简单开发和应用 (4)学会B/S模式下,asp与数据库的连接,建议采用Access 数据库。动态新闻管理系统。在系统中,必须完成文章的添加,删除、修改、文章内容显示、题目列表显示 五课程设计时间安排 第一周 安排计划 第二周 数据库的设计 第三周 完成HTML静态页面和 CSS设计; 第四周开始至第六周 开始JavaScript、Javascript、VBscript或C#的程序代码设计
新型支挡结构
新型支档结构---石笼挡墙 1引言 国外将传统的石笼挡墙结构用于防侵蚀或防刷保护等方面已有近一个世纪的历史。鉴于这种挡墙结构的许多优点,美国及欧洲的有些国家已较普遍地将之用于困难地带(如山区)中小型边坡的支护,并已发展了相应的设计手册和专业生产商[1]。在具体设计和施工过程中,有时会根据实际需要在挡墙底部浇筑混凝土基座来增强挡墙的抗剪和抗翻转能力。然而,现有的设计和施工并未注意到这类挡墙结构可以发挥出更多更有效的边坡防治功能。目前,国内也已将普通型钢筋石笼挡墙用于边坡的支护、岸坡的防侵蚀、路基的防冲刷等多个方面。作为石笼挡墙结构的一个应用实例,必须要提及的是龙滩水电站左岸B区500m高自然边坡的巨型压脚工程。该自然边坡的坡脚由三叠系下统罗楼组的泥板岩和泥质灰岩为主,该蠕变体方量约为932万m3[2]。为抑制该蠕变体边坡的持续变形,2002年初开始在坡脚处施工压脚工程,起压高程为219m,压脚直至高程300m,总填筑方量超过500万m3 [3-5]。这一压脚工程的规模可谓世界罕见,在维持该蠕变体边坡稳定性方面起到了重要作用[3]。同时对石笼挡墙的力学研究也陆续开展起来[6-9]。 尽管现行的石笼挡墙技术有着成本较低、易于施工、排水通畅等优点[10-15],但仍存在着诸多不足。在尽量保持其原有优点的基础上,
张路青、杨志法、祝介旺、尚彦君提出了一种新型的挡墙结构,即层状网式钢筋石笼挡墙技术。 2 石笼理论研究 由于石笼结构同常规刚性坛工砌体的受力和变形特点的不同,其设计方法和设计理论还缺乏相应的研究,与大面积的推广和应用还存在一定的差距。在结构上,石笼护坡同石笼挡墙一致,都是柔性石笼网与填充石块的互相协调发挥作用,不同的是,石笼挡墙发生墙体与墙后土体的相互作用维持路基稳定性,是对不稳定路基边坡的支挡稳定结构;而石笼护坡则侧重在自身稳定性上,通过石笼网控制填充石块的稳定,石笼网与石块作用保持自身在边坡敷设过程中的稳定,是对稳定坡面的防护措施。两者力学特性上有着较大的不同,但基本组成单元都是石笼单体,组成其单体的块、片石都是离散的,且位移较大,使用颗粒离散元程序PFC能够较好的模拟离散性和大变形。PFC(Particle Flow Code)程序,是基于离散元理论,模拟圆形颗粒介质的运动及相互作用,是专门用于模拟固体力学大变形问题和颗粒流动问题的计算方法[16]。通过定义不同颗粒大小和分布,模拟土颗粒级配和填石料粒径分布,石笼网丝通过赋予颗粒间的参数指标定义其形状和柔性,研究其渐进性破坏过程[17-19]。目前,孟云伟、张波等应用PFC对石笼挡墙进行了数值模拟,验证了数值模拟的可行性,研究了石笼挡墙与墙后土体间的力学作用,同时为石笼护坡的数值模拟提供了思路。
网页制作课程设计报告
网页制作课程设计报告学院: 专业班级: 姓名: 学号: 成绩: 阅卷教师:
目录 1、设计目的 (1) 2、设计思想 (1) 2、1网站整体结构规划思想 (1) 2、2 主页设计思想 (1) 2、3子页的设计思想 (1) 3网页详细设计分析 (1) 4结论 (1)
1、设计目的 阐述该个人网站的设计意图与创意,简单介绍自己的个人网站。 2、设计思想 阐述网站的整体设计思想,包括: 2、1网站整体结构规划思想 要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。 2、2 主页设计思想 要求对主页的布局思路进行阐述与分析。 2、3子页的设计思想 要求对子页的设计以及网页对象的选取思路进行阐述与分析。 3网页详细设计分析 要求选取一张网页,对网页的设计实现过程进行阐述与分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。 4结论 对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。 一、设计目的
本课程的设计目的就是通过实践使同学们经历Dreamweaver cs3开发的全过程与受到一次综合训练,以便能较全面地理解、掌握与综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解与熟悉网页设计的基础知识与实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作与应用。增强动手实践能力,进一步加强自身综合素质。我本次主要就是设计的一“新加坡之旅”为主题的网页,针对新加坡的美丽风景做了介绍。 二、设计思想 利用Dreamweaver8、0制作一个关于“新加坡之旅”的网站,利用表格、行为、层与链接等网页设计技术设计页面。 本网站以新加坡旅游为素材,主要讲解了与新加坡景
网页制作课程设计报告
网页制作课程设计报告 学院: 专业班级: 姓名: 学号: 成绩: 阅卷教师:
目录 1.设计目的 (1) 2.设计思想 (1) 2.1网站整体结构规划思想 (1) 2.2 主页设计思想 (1) 2.3子页的设计思想 (1) 3网页详细设计分析 (1) 4结论 (2)
1.设计目的 阐述该个人网站的设计意图和创意,简单介绍自己的个人网站。 2.设计思想 阐述网站的整体设计思想,包括: 2.1网站整体结构规划思想 要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。 2.2 主页设计思想 要求对主页的布局思路进行阐述和分析。 2.3子页的设计思想 要求对子页的设计以及网页对象的选取思路进行阐述和分析。 3网页详细设计分析 要求选取一张网页,对网页的设计实现过程进行阐述和分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。
4结论 对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。 一、设计目的 本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素
悬臂梁支挡结构课程设计
悬臂式挡土墙 ————成都市三环路与铁路立交工程 (一)基础资料 K23+385.728~K23+486.726右幅快车道填方最大高度5m ,因为地处城郊, 且地基承载力设计值[δ]=150kpa ,原考虑设计路肩挡土墙,经验算,墙身圬工太大,且石料需远运,故设计成悬臂式挡土墙,墙身设计高度H=2~5m ;填土的标 准重度3/18m KN =γ,内摩擦角? =35?,底板与地基摩擦系数3.0=f ,均布荷载10kpa , 墙身采用C20钢筋混凝土,墙背填料采用非膨胀土填筑,墙身后土压力未考虑浸水作用, 设计后的挡土墙断面尺寸如图。 (二)土压力计算 由于墙灯高度大于 1.0m ,故路基面上荷载及填料所产生的土压力均按库仑主动土压力计算。 ?=÷=÷=?6677.40)55.305.3arctan()arctan(21H B ?=? ?=?=5.27235- 452 - 45? θ ∴>?θ 会出现第二破裂面 5869.0) 245cos() 245(tan 2=+?-?= ? ? k
1210 1=+ =H h k KN K K H E 5136.8415869.041821 21212=????=??=γ KN E E y 9645.74)sin(=+?=?θ KN E E x 0240.39)cos(=+?=?θ (x=2.434m y=1.1833m) (三)全墙稳定性及基础承载力验算 下面计算中的力系均向墙趾简化。钢筋混凝土的重度为3 /25m kN G =γ。 趾板重力: kN H B N G 625.52545.050.013=??=??=γ趾 趾板稳定力矩: m kN B N M y ?=? =40625.12趾趾 立壁重力:()kN H B H B N G 0125.3525.0211222=???? ????+?+=γ立 立壁稳定力矩: m kN M y ?=?-?????-++????++ -+???=272.26)23) 25.043.0(5.0(252155.3)25.043.0()5.043.021(2543.045.0)225.025.043.05.0(2555.325.0壁 踵板重力; kN H B N G 3125.342545.005.311=??=??=γ踵 踵板稳定力矩:m kN M y ?=++?=2372.84)205.343.05.0(3125.34踵 第二破裂面与挡土墙立壁,踵板之间的竖向力及稳定力矩: kN G 8514.13518)55.3202.12 1 55.3848.1(=??+??= m kN W ?=++???++++????=8446.2792202 .143.05.01855.3202.13848.1202.143.05.0182155.3848.1)()()( 土压力竖向分力y E 对墙趾的稳定力矩Ey M : m kN M Ey ?=++?=1806.252)434.243.05.0(9645.74 土压力竖向分力x E 对墙趾的颠覆力矩0M : m kN M ?=?=1771.461833.1024.390
网页设计课程设计报告
网页设计课程设计报告 系别:计算机科学系 班级:09级计师二班 姓名:邓桂香 学号:200914340229 指导教师:李发英 成绩: 日期:2011年5月
网页设计课程设计报告 一、网站设计目的和任务 一学期的网页设计理论和实践课程都结束了,根据老师的要求及指导,我设计了此网站,本网站属于小型个人网站,目的在于简单的介绍一下个人状况,可以使老师和同学们更进一步的了解我现在以及部分过去的情况,加强老师和同学们对我的认识,深化我们大家的情谊,有利于以后在学习、工作生活当中的团结协作。 此外,这不仅是为了肩负学生的责任而去完成老师交给我的任务,更是对过去学习的知识的温习巩固,是一个把理论转化为实践的过程,是一个把自己的设计思想转化为实物的过程,是一个发挥自己创造力和想象力的过程。 再者,这是对自己在一学期内该学习科目以来的成果的检查,这是一个自我审视的过程:检测我该学期的学习成果,衡量一期以来的收获,更为重要的是扬长避短,发现自己的问题与缺点,使自己及时改正,发觉自身的优点和长处并坚持发扬,有利于我以后的学习和发展。 二、网站主题 本网站以个人从小到现在的大概情况介绍为主题,阐述喜好,表现本人的性格特点。
三、网站规划思想 当今社会,靠什么成功?很多成功人士都说过这样一句话:“成功来自百分之八十的人际关系和百分之二十的自身天分和努力。”据此可以发现,扩大人际关系网是十分重要的一项活动,因此就需要一条联系两方的桥梁,这条桥梁是满载信息的大流量的通道,在这信息时代,于是网络成为了这当之无愧的桥梁。我设计这个网站的思路就来源于此。 怎样让更多人了解你?怎么使别人更了解你?怎样扩大自己的接触面?当代是繁忙的一代也是讲究高效率的一代,当今面对这些问题,这时候的内敛不会被认为是好的,最好的解决办法我认为是把自己推销出去,我想通过网络把自己的概况晾晒,方便别人更快捷更省事地得到相关信息,通过这种方式,也可以交到志同道合的朋友,可以一起研究探讨,相互促进,达到共赢。 既然这样,那么网站的风格自然是温和、高雅、柔美的,这样才能达到更高的亲和力效果,同时也应该具有喜悦性、创新性、活泼开朗性,展现个人品格及魅力。最重要的是要呈现一个真诚的自我在大家面前,树立可信性、诚实性,消除虚拟因素,获得大家的真诚对待和好感。 在内容和结构上,具体如下: 整个网站分为九个页面,分别为:主页面、基本信息、个人照片、成长阶段概况(童年、中学、大学)、兴趣爱好(文学、书法、
网页制作课程设计
课程设计报告 课程名称《网页设计》 课题名称南岳衡山旅游网页制作 专业信息管理与信息系统 班级信管1301 学号201303110125
姓名肖宏亮 指导教师余新宇、赵锦元、谢雅 2015年6 月10 日 湖南工程学院 课程设计任务书 课程名称《网页设计》 课题南岳衡山旅游网页制作 专业班级信管1301 学生姓名肖宏亮 学号201303110125 指导老师余新宇赵锦元谢雅 审批 任务书下达日期2015 年 6 月10 日 任务完成日期2015 年6 月27 日
目录 1设计的思路 0 2网站总体风格 0 3网站的分析与设计 (1) 4总体设计图 (1) 5详细设计 (2) 5.1各页面的内容 (2) 5.2首页的布局 (2) 5.3制作二级页面 (4) 5.4制作三级页面 (6) 5.6特效 (10) 6错误调试 (11) 7总结 (12) 8心得体会 (13) 9评分表 (14)
第一部分:课设目的 21世纪是一个信息时代,Internet已经进入人们生活与工作的各方面,而网页作为Internet信息传递的重要载体,其重要也日趋突出。所以实训的目的就是要我们更好的掌握好这一学期的网页知识和提高自己的动手能力,并且上传到网上去,让更多人认识我,更好的宣传自己。 个人网站的总体规划和步骤 1设计的思路 我的个人网站主要是以蓝色基调为主,使人一看就了然,很容易一看就形成系统的逻辑,而且与我们南岳衡山的旅游风景相衬显得十分融洽。 2网站总体风格 我设计的这个网站使用蓝色基调主要是给人舒服,能够一目了然,而且能够吸引人的眼球,更重要的是这期主题是南岳衡山,大体基调使用蓝色与大山的图片颜色相当协调。 网站的总体风格主要是以蓝色为主,以淡色为辅,充满活力,生机。具有个性色彩。 网站的布局其实并不复杂,主要是先规划还一个大致布局,可以参考很多旅游网站他的大体布局,但不能照搬全抄,要结合自身网站的特点做一些较之其他网页相对有特色的东西,这样才能更吸引人,在网页顶部,我们必须做一个能代表我们网站的LOGO,所以做好一个模版,模版做好框架了,那网站就初步先采用ps技术设计好自己网站的LOGO,然后创建导航栏,再根据导航栏制作其他的页面。在整个网站的制作过程中我们必须得切记整体风格必须一致,这样才会给人形成一个整体舒服的感觉,否则会显得很唐突。 绿色网站的内容结构也很简单,分类清楚。页面链接的层次也很明确,访问
(完整版)数学信息技术应用教学设计作业.doc
信息技术优化学科教学设计方案 作业题目: 结合您在本次培训中选定的课程,完成一篇教学设计方案,并作为终结性成果以作业形式提交。 1.作业要求 (1)必须是原创,抄袭将被判定为“不合格”。 (2)使用模板提交作业;要体现信息技术的应用;字数要求500 字以上。 (3)对于优秀作品,我们会进行整理并予以展示,请各位老师认真完成并 学习其他学员提交的优秀作品。 2.成果模板 (1)教学设计方案模板 教学设计 课题名称13.1.2线段垂直平分线的性质 姓名:黄业文工作单位:义安区董店中学学科年级:八年级数学教材版本:人教版 一、教学内容分析(简要说明课题来源、学习内容、知识结构图以及学习内容的重要性) 线段的垂直平分线的概念前面已学过,本课是进一步理解线段垂直平分线的性质,学会线 段的垂直平分线的做法,会做轴对称图形的对称轴。 线段的垂直平分线的性质,在计算、证明、作图中有着广泛的应用,可以简化证明 , 方便计算。 在本课的学习中, 应注重联系线段的垂直平分线性质, 提高综合运用知识的能力。 二、教学目标(从学段课程标准中找到要求,并具体化为本节课的具体要求,明晰(学生 懂)、具体、可操作、可以依据练习测试题)重点及难点(说明本课题的重难点) 知识目标:了解线段的垂直平分线的性质,会利用线段的垂直平分线的性质进行简单的推 理、判断、计算作用。 能力目标:自己动手探究发现线段的垂直平分线的性质,培养学生的观察力、实验推理能 力。 情感目标:要求学生在学习中运用发现法,体验几何发现的乐趣,在实际操作动手中感受
几何应用美。 三、学习者特征分析(学生对预备知识的掌握了解情况,学生在新课的学习方法的掌握情况,如何设计预习) 由于本课的难点是线段的垂直平分线定理和逆定理的联系,因此,需注重对定理和逆定理的题设与结论的分析,使同学们能正确理解这两个定理的关系,能根据命题的条件准确地选择定理、选择方法,从而提高解决问题的能力。 四、教学过程(设计本课的学习环节,明确各环节的子目标,画出流程图)环节一: 1. 复习线段垂直平分线的定义; 2.已知线段 AB, 画出线段 AB 的垂直 平分线 MN,垂足为C; A 3.在垂直平分线 MN上任取一点 P,连结 PA、 PB;量一量: PA、 PB 的长,你能发现什么?. 环节二: 命题:线段垂直平分线上的点与这条线段两个端点的距离相等。 已知:如图,直线MN⊥ AB,垂足为 C, 且 AC=BC, 在 MN上任取一点P. 求证: PA=PB B M P A C B N 垂直平分线的性质定理: 线段垂直平分线上的点与这条线段两个端点的距离相等。 数学推理过程:(如上图) ∵ PC垂直平分线段AB (或 AC=BC PC⊥AB) ∴ PA=PB 环节三: (1)反过来,与一条线段两个端点距离相等的点, 在这条线段的垂直平分线上吗? 你能证明这个逆命题的正确性吗? 已知 : 如图, PA=PB ,求证:点P 在 AB的垂直平分线上。 (分析:有两种作辅助线方法) P 方法一:过点P 作 PC⊥ AB,垂足为C。 A B 方法一:取AB 的中点 D,连接 PD。 P A B
理正岩土工程计算分析软件支挡结构课程设计报告
《岩土工程计算分析应用软件》 课程设计 姓名: 学号: 班级: 成绩评定: 教师: 考查时间:
目录 1挡土结构分类及特点___________________________________________________ - 1 - 1.1定义 ____________________________________________________________________ - 1 - ◆1.1.2 应用 ______________________________________________________________________ - 1 - ◆1.1.3重力式挡土墙______________________________________________________________ - 1 - ◆ 1.1.4悬臂式挡土墙_____________________________________________________________ - 1 - ◆1.1.5 扶壁式挡土墙 ______________________________________________________________ - 2 - ◆ 1.1.6锚杆锚定板式挡土墙_______________________________________________________ - 2 - ◆1.1.7加筋土挡土墙______________________________________________________________ - 2 - 1.2抗滑桩 __________________________________________________________________ - 3 -2工程简介_____________________________________________________________ - 4 - 2.1 工程概况_______________________________________________________________ - 4 - 2.2 工程地质条件___________________________________________________________ - 4 - 2.2.1 气象、水文 __________________________________________________________________ - 4 - 2.2.2 底层岩性 ____________________________________________________________________ - 4 - 2.2.3 构造地质 ____________________________________________________________________ - 5 - 2.2.4 岩体物理力学参数 ____________________________________________________________ - 5 -3边坡稳定性计算_______________________________________________________ - 7 - 3.1 边坡稳定性计算方法_____________________________________________________ - 7 - 3.1.1 条块划分 ____________________________________________________________________ - 7 - 3.2计算公式 ________________________________________________________________ - 7 - 3.2.1计算参数取值________________________________________________________________ - 8 -3.3 计算过程______________________________________________________________ - 10 - 3.4 边坡稳定性分析________________________________________________________ - 10 - 4 设计原则与设计思路 ___________________________________________________ 10 5总结__________________________________________________________________ 11
51CTO下载-电子商务网站课程设计报告范例
1.正文 (1)引言 ①.程序设计的背景 21世纪的重要特征是数字化、网络化和信息化。自从上个世界90年代以后,以因特网为代表的计算机网络得到了飞速的发展,已从最初的教育科研网络发展成为商业网络,并已成为仅次于全球网的世界第二大网络。很多人认为现在已经是互联网的时代,这是因为互联网正在并继续改变着我们的工作和生活的各个方面,加速了全球信息革命的进程。现在人们的生活、工作、学习和交往都已经离不开因特网,互联网成为全球通信与贸易的重要工具。网上购物系统正在成为人们日益信赖的购物平台,其以优越的方便快捷性、实用性、可获得性等特性获得越来越多人的青睐,网上购物逐渐成为很多人购物的主要途径。另外,随着计算机身份认证技术、数字签名、数据库安全、数字水印、信息隐藏、入侵检测、防火墙等网络安全技术的发展使得网上购物的环境越来越安全,大型的合理构建,政府机构完备的法律制度都极大的保证了网上购物的安全性,提高了顾客的信任度,使得网络购物更加普及。作为当代的大学生,网络更是贯穿于我们的生活,加上年轻人乐于尝试新生事物的心理趋向也让我们对于网上购物有了更多了解并参与其中。基于对网络购物环境的理解,结合自己的网络购物的体会,本小组成员进行了此次课程设计,基本上实现了简单的基于Java平台的JSP电子商务设计(电脑购物B2C模式的电子商务)。 ②.程序设计的需求分析 本电子商务总体基于Java,利用服务器端动态网页开发的JSP技术,辅以客户端动态网页开发的Javascript技术,主要设计实现以下功能: 1.前台销售,包括以下容: 1)用户注册: 显示注册界面,通过Javascript技术判断用户填写的注册信息是否规,用户名是否已经存在、填写的密码是否一致、Email是否为正确格式等等。用户确认所填注册信息并通过验证后,将注册信息添加到数据库中的userInfo表中。 2)用户登录 用户输入用户名和密码后,检验所输入的用户名和密码是否与数据库中的用户名和密码一
Web网页课程设计
Web网页课程设计 (总学时数:1周,学分数:1) 一Web网页课程设计性质 本课程是一门计算机科学与技术及相关专业实践性环节。以HTML和CSS为基础,全面学习网页设计制作有关的知识,让学生通过实践理解Web基本工作机制,并使学生具有一般网页制作的能力。与此同时,通过对Web页制作技术和制作工具的学习,使学生对网页设计中所涉及的相关知识有一个全面的了解。 二课程设计目的 通过对ASP对象的使用,实现对WEB数据库的访问。通过本课程的学习,使学生全面了解网站建设与网页设计的基本概念、基本理论及业务运作模式,了解网站建设与网页设计的特点及工作过程,掌握网站的建立及网页设计制作的方法,能够完成一般性网站的建设。同时学会Web数据库系统开发的基本方法与过程并能够实现B/S结构的数据库管理系统。 三课程设计地点 计算机机房 四课程设计内容 (1)掌握Web网页常用的开发工具Frontpage或Deamweaver的使用; (2)学会IIS的配置,或者netbox的安装与设置; (3)学会Html、CSS、Javascript的简单开发和应用 (4)学会B/S模式下,asp与数据库的连接,建议采用Access数据库。 动态新闻管理系统。在系统中,必须完成文章的添加,删除、修改、文章内容显示、题目列表显示(学生可根据自己的情况,自拟题目也可)。如图: 文章添加
文章题目列表 文章修改 五课程设计时间安排 第一天完成HTML静态页面和 CSS设计;完成基本JavaScript和数据库的设计 第二天完成动态添加和动态列表显示两个页面; 第三天完成内容显示和删除两个页面; 第四天完成课程设计报告。 六评分标准 成绩包括两部分:考勤和课程设计报告。 课程设计完成后必须提交打印的纸质课程设计报告,这是成绩评定的主要依据。报告必须按照指定格式,详细写出设计过程,并且截取系统运行图片(4张基本图片),附加相关重要代码,最后写出心得体会。页数不得少于10页。 七课程设计要求 课程设计严肃认真,不得无故迟到、缺席。报告书写规范正确,如有抄袭,一律按照不及格处理。
网页设计课程设计报告
钦州学院 C语言课程设计报告 学生选修课管理系统 院系物理和材料科学学院专业自动化 学生班级 2008级1班 姓名李美月 学号 0805404134 指导教师单位钦州学院 指导教师姓名陶卫平 指导教师职称讲师 2011年6月 学生选修课管理系统 自动化专业2008级李美月 指导教师陶卫平 摘要:当今时代是飞速发展的信息时代,在各行个业中离不开信息处理,这正是计算机被广泛使用于信息系统环境。计算机的最到好处的利用它能够进行信息管理,使计算机进行信息控制,不仅提高了工作效率,而且大大提高了其安全性。 尤其对复查的信息管理,计算机能够充分发挥它的优越性。计算机进行信息管理和信息管理系统的开发密切相关,系统的开发是系统管理的前提。本系统就是为了管理好学生选课信息而设计的。
数据处理手工操作,工作量大,出错率高,出错后不易更改,造成了时间上的浪费。 基于这个问题,有必要建立一个学生选修课系统,使学生选课信息管理工作规范化、系统化、程序化、避免学生选课管理随意性,提高信息处理的速度和准确性,能够及时、准确、有效的查询和修改选课情况。 【关键词】管理员管理;课程查询;学生选课;系统框图;程序;C++ 设计目的: (1根据C语言课程设计来设计一个实用的系统即学生选课系统。 (2设计该系统能够实现选课信息管理工作规范化、系统化、程序化、避免选课管理随意性,提高信息处理的速度和准确性,能够及时、准确、有效的查询和修改选课情况。 (3通过实践,更进一步掌握C语言课程设计理论知识,做到从理论到实践。 设计技术指标和要求: 由于C语言是面对过程的语言,故我的设计思路是根据目标程序运行的过程来编写,尽量要求做到: (1设计界面要求尽量美观简洁; (2管理员能够对课程信息和用户的管理,以及学生对课程信息的查看和选课。 (3用户能够根据提示,输入操作项,调用系统提供的管理功能。 (4完成学生选课管理的开发。 目录 前言 (3
网页设计课程设计说明书
网页设计课程设计 说明书 学生姓名 专业 班级 学号 成绩
摘要 这是摘要,不少于400字,摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字摘要文字 关键词:网页设计,Dreamweaver
目录 1、系统需求分析(这是一级标题) (1) 1.1系统概述(这是二级标题) (1) 1.1.1 这是三级标题 (1) 1.1.2 这是三级标题(二) (1) 1.2系统运行环境 (1) 1.3功能需求描述 (1) 2、系统总体设计 (2) 2.1开发与设计的总体思想 (2) 2.2系统功能结构图 (3) 3、系统详细设计 (5) 3.1主页(页面一) (5) 3.1.1对页面的描述说明。例如用到什么技术如何制作 (5) 3.1.2部分功能模块及代 (5) 3.1.3页面的 html 标签 (5) 3.2页面二 (6) 3.2.1对页面的描述说明。例如用到什么技术如何制作 (6) 3.2.2部分功能模块及代 (6) 3.2.3页面的 html 标签 (6) 3.3页面三 (6) 3.4页面四 (6) 总结 (8)
数学信息技术应用教学设计作业
信息技术优化学科教学设计方案 作业题目: 结合您在本次培训中选定的课程,完成一篇教学设计方案,并作为终结性成果以作业形式提交。 1.作业要求 (1)必须就是原创,抄袭将被判定为“不合格”。 (2)使用模板提交作业;要体现信息技术的应用;字数要求500字以上。 (3)对于优秀作品,我们会进行整理并予以展示,请各位老师认真完成并学习其她学员提交的优秀作品。 2.成果模板 (1)教学设计方案模板
三、学习者特征分析(学生对预备知识的掌握了解情况,学生在新课的学习方法的掌握情况,如何设计预习) 由于本课的难点就是线段的垂直平分线定理与逆定理的联系,因此,需注重对定理与逆定理的题设与结论的分析,使同学们能正确理解这两个定理的关系,能根据命题的条件准确地选择定理、选择方法,从而提高解决问题的能力。 四、教学过程(设计本课的学习环节,明确各环节的子目标,画出流程图) 环节一: 1、复习线段垂直平分线的定义; 2. 已知线段AB, 画出线段AB 的垂直 平分线MN,垂足为C; 3. 在垂直平分线MN 上任取一点P,连结PA 、 PB;量一量:PA 、PB 的长,您能发现什么? 、 环节二: 命题:线段垂直平分线上的点与这条线段两个端点的距离相等。 已知:如图,直线MN ⊥AB,垂足为C, 且AC=BC, 在MN 上任取一点P 、 求证:PA=PB 垂直平分线的性质定理: 线段垂直平分线上的点 与这条线段两个端点的距离 相等。 数学推理过程:(如上图) ∵PC 垂直平分线段AB (或AC=BC PC ⊥AB) ∴PA=PB 环节三: (1)反过来,与一条线段两个端点距离相等的点,在这条线段的垂直平分线上不? 您能证明 这个逆命题的正确性不? 已知:如图,PA=PB ,求证:点P 在AB 的垂直平分线上。 (分析:有两种作辅助线方法) 方法一:过点P 作PC ⊥AB,垂足为C 。 方法一:取 AB 的中点D,连接PD 。 垂直平分线的性质的逆定理: 与一条线段两个端点距离相等的点,在这条线段的垂直平分线上。 (2):集合观点: 综合上述两个结论,可以得出: 线段垂直平分线可以瞧作就是 与线段两个端点距离相等 的所有点的集合。 数学推理过程: 如图 A B A C P B M N B P A B P A
路基及支挡结构复习题及参考答案
中南大学网络教育课程考试复习题及参考答案 路基及支挡结构 一、填空题: 1.计算软土路堤极限高度的软土强度指标采用测定。 2.为减小基床冻害发生, 可在基床表层采用材料。 3.软土地基路堤稳定性最低时期是时。 4.既有线修筑双线时, 第二线路基面按排水横坡设计。 5.由地震产生的挡土墙附加力是地震惯性力。 6.对细粒土和粘砂、粉砂压实度应采用作为控制指标。 7.浸水挡土墙的附加力系包括。 8.路基基床下沉的原因主要是。 9.用粗粒土、岩块中碎石类填土填筑的高路堤边坡形式采用。 10.对粗粒土( 粘砂、粉砂除外) 压实度应采用作为控制指标。 11.在路基边坡稳定性分析中, 稳定而经济的最小安全系数K min范围 是。 12.大、中桥头引线浸水路基路肩的最小高程等于。 二、单项选择题: 1.采用综合内摩擦角φ0=33°~35°计算高墙或低墙粘性土主动土压力时, 其土压力会出现 [ ] A.低墙偏大, 高墙偏小 B.低墙偏小, 高墙偏大
C.低墙与高墙都偏大 D.低墙与高墙都偏小 2.下列有关加筋土挡土墙叙述中, 不正确的是 [ ] A.加筋土挡土墙一般应用于支挡填土工程 B.加筋土挡土墙一般应用于支挡挖方工程 C.具有强烈腐蚀环境中不宜使用加筋土挡土墙 D.加筋土挡土墙高度在Ⅰ级铁路线上不宜大于10m。 3.缓和曲线范围内的路基面宽度应当 [ ] A.不设置曲线加宽 B.按圆曲线设置加宽 C.由圆曲线向直线递减设置加宽 D.由圆曲线向直线递增设置 加宽 4.不能用于排除深层地下水的排水设施是 [ ] A.边坡渗沟 B.排水隧洞 C.渗水暗沟 D.排 水平孔 5.路基坡面防护措施是指 [ ] A.支撑盲沟 B.草皮护坡、片石护坡、抹 面、勾缝等 C.抛石 D.设置挡土墙
网页设计课程设计报告书
武汉理工大学华夏学院课程设计报告书 课程名称:网页设计 题目:俄罗斯方块游戏 系名:信息工程系 专业班级: 姓名: 学号: 指导教师: 2016 年1月14 日
课程设计任务书 课程名称:网页设计课程设计指导教师:苏永红 班级名称:软件1131 开课系、教研室:软件与信息安全一、课程设计目的与任务 网页设计与制作课程设计是《网页设计与制作》课程的后续实践课程,旨在通过一周的实践训练,加深学生对网页设计中的概念,原理和方法的理解,加强学生综合运用HTML、CSS、JavaScript、asp网页设计技术进行实际问题处理的能力,进一步提高学生进行分析问题和解决问题的能力,包含系统分析、系统设计、系统实现和系统测试的能力。 学生将在指导老师的指导下,完成从需求分析,系统设计,编码到测试的全过程。 二、课程设计的内容与基本要求 1、课程设计题目 俄罗斯方块游戏的设计与实现 2、课程设计内容 俄罗斯方块游戏是一个单击休闲小游戏。在俄罗斯方块的游戏界面中,有一组正在“下落”的方块(通常有4个,组成各种不同的形状),游戏玩家需要做的事情就是控制正在“下落”的方块的移动,将这组方块摆放到合适的位置。只要下面“某一行”全部充满方块,没有空缺,那么这行就可以“消除”,上面的所有“方块”会“整体掉下来”。 对于HTML5、JavaScript学习者来说,学习开发这个小程序难度适中,而且能很好地培养学习者的学习乐趣。开发者需要从程序员的角度来看待玩家面对的游戏界面,游戏界面上的每个方块(既可以涂上不同的颜色,也可以绘制不同图片)在底层只要使用一个数值标识来代表即可,不同的方块使用不同的数值标识。 开发俄罗斯方块游戏除了需要理解游戏界面的数据模型之外,开发者还需要理解为游戏添加监听方法,通过事件监听可以监控玩家的按键动作,当玩家按下不同按键时,程序控制正在“下落”的方块移动或旋转。本程序稍微有点复杂的地方是,当方块组合旋转时,开发
- 信息技术作业教学设计方案
- 《信息化教学设计方案》作业
- 信息技术创新教学成果(故都的秋教学设计方案)
- 信息技术作业:教学设计方案
- 信息技术作业
- 信息技术2.0培训文本作业_B2_微课程设计方案
- 数学信息技术应用教学设计作业
- 信息技术应用成果(教学设计方案)
- 信息技术创新教学成果(教学设计方案)-(1)
- 作业2:.应用成果:信息技术应用成果(教学设计方案)
- 信息技术作业:《老王》教学设计方案
- 信息技术应用成果教学设计方案
- 信息技术创新教学成果(教学设计方案)
- 信息技术作业:教学设计方案
- 2017信息技术创新教学成果(教学设计方案)
- 全员培训作业一11信息化教学设计方案
- 信息技术创新教学成果(教学设计方案) (2)
- 信息技术创新教学成果(教学设计方案)
- (完整版)数学信息技术应用教学设计作业.doc
- 信息技术创新教学成果,(教学设计方案)
