C#制作WinForm用户自定义控件实例教程


C#制作WinForm用户自定义控件实例教程
本文将教大家如何使用C#开发WinForm用户自定义控件,自定义控件有好多好处,下面请跟本文一同来学习下吧。
.Nt用户自定义控件继承UserControl类,设计很简单的,像平时在窗体上拖控件一样。
操作步骤:
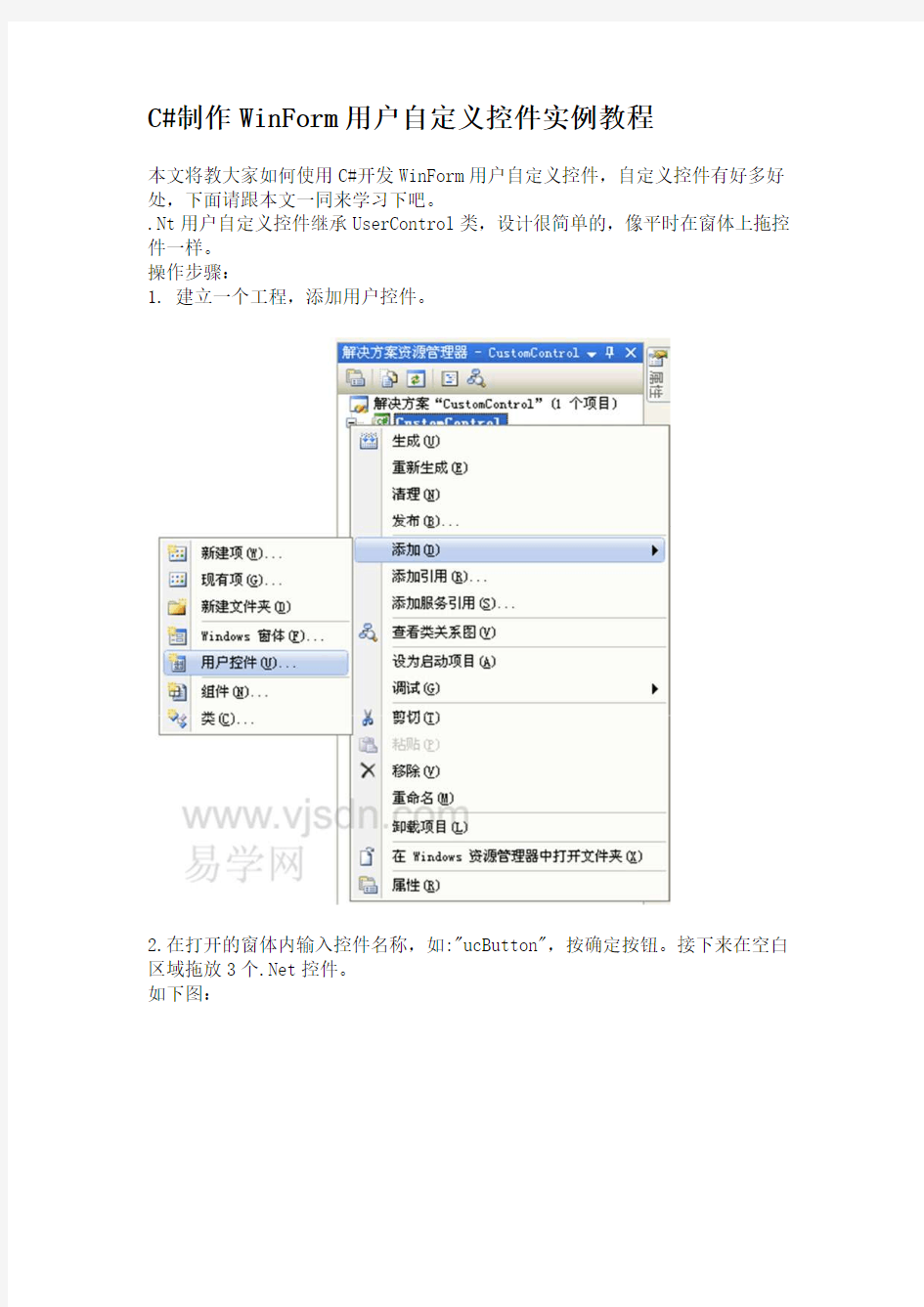
1. 建立一个工程,添加用户控件。
2.在打开的窗体内输入控件名称,如:"ucButton",按确定按钮。接下来在空白区域拖放3个.Net控件。
如下图:
3.代码
C# code
///
_MyCatpionText; } } ///
public event EventHandler OnButtonClick { add { _OnButtonClick = new EventHandler(value); } remove { _OnButtonClick -= new
EventHandler(value); } } private void lblCaption_Click(object sender, EventArgs e) { //转移Click事件, 触发用户自定义事件 if
(_OnButtonClick != null) _OnButtonClick(this, e); } private void lblCaption_MouseDown(object sender, MouseEventArgs e) { if (_IsFocused) { lblCaption.Font = new Font(lblCaption.Font.FontFamily,
lblCaption.Font.Size, FontStyle.Bold); } } private void
lblCaption_MouseUp(object sender, MouseEventArgs e) { if (_IsFocused) { lblCaption.Font = new Font(lblCaption.Font.FontFamily,
lblCaption.Font.Size, FontStyle.Regular); } } private void
ucButton_SizeChanged(object sender, EventArgs e) { lblUnderLine.Top = this.Height - 1; lblUnderLine.Width = this.Width - 15; } ///
global::vjsdn.CustomControl.Properties.Resources.GrayTag;
this.lblUnderLine.Visible = false; lblCaption.ForeColor = Color.Black; } ///
global::vjsdn.CustomControl.Properties.Resources.FosedTag;
this.lblUnderLine.Visible = true; lblCaption.ForeColor = Color.Blue; } private void
ucButton_MouseEnter(object if (this.Parent != null) { foreach (Control c in this.Parent.Controls) { if (c is ucButton) (c as ucButton).DoHideFocusedTag(); } }
this.DoShowFocusedTag(); _IsFocused = true; }
[EditorBrowsable(EditorBrowsableState.Always)] [Browsable(true)] [Description("")] public Label MyCaption { get { return lblCaption; } } private void lblCaption_MouseEnter(object sender, EventArgs e)
{ this.ucButton_MouseEnter(sender, e); }
4. 按F5编译项目,建立一个测试窗体,在控件工具栏会看到有个齿轮图标的项目。
在窗体上拖3个ucButton。
5.设置按钮标题及事件。
就这么简单,然后按F5运行下程序就可以看到自定义控件的效果了。
C# WinForm自定义控件开发实例
C# WinForm自定义控件开发实例 最近做一个图象的采集,需要一个图形的选择控件,但是在.net下没有类似vb中的shape控件,所以考虑了自己写一个控件。下面我将从头创建控件,这个控件主要是用来选择图形的Rectangle,有一下几个属性Color BorderColor:边框颜色,Color BackColor:背景颜色,bool ReSizeble:是否可移动,Rectangle SelectRectangle:选择区域。 打开vs2003(我用的这个版本),新建一个c#控件库,ok,拷贝如下代码到你的代码里。using System;using System.Collections;using https://www.wendangku.net/doc/4e13589432.html,ponentModel;using System.Drawing;using System.Data;using System.Windows.Forms;namespace WindowsExtendedControls{ /// /// 控件/// public class ShapeEx : System.Windows.Forms.Control { /// /// 必需的设计器变量。/// /// private Color _BorderColor=new Color(); private Color _BackColor=new Color(); private bool _ReSizeble; private Point _SelfLocation=new Point(); private Point _MouseLocation=new Point(); private int _SelfWidth; private int _SelfHeight; private int _SelectSelctedIndex;//0-8,0:SizeAll private Rectangle
.NET4.0 用户控件的概述
https://www.wendangku.net/doc/4e13589432.html,4.0 用户控件的概述 用户控件是页面的一段,包含了静态HTML代码和服务器控件。其优点在于一旦创建了一个用户控件,可以在同一个应用的多个页面中重用。并且,用户可以在Web用户控件中,添加该控件的属性、事件和方法。 1.什么是用户控件 用户控件(后缀名为.ascx)文件与https://www.wendangku.net/doc/4e13589432.html,网页窗体(后缀名为.aspx)文件相似。就像网页窗体一样,用户控件由用户接口部分和控制标记组成,而且可以使用嵌入脚本或者.cs代码后置文件。用户控件能够包含网页所能包含的任何东西,包括静态HTML内容和https://www.wendangku.net/doc/4e13589432.html,控件,它们也作为页面对象(Page Object)接收同样的事件(如Load和PreRender),也能够通过属性(如Application,Session,Request 和Response)来展示https://www.wendangku.net/doc/4e13589432.html,内建对象。 用户控件使程序员能够很容易地跨Web应用程序划分和重复使用公共UI功能。与窗体页相同,用户可以使用任何文本编辑器创作用户控件,或者使用代码隐藏类开发用户控件。 此外,用户控件可以在第一次请求时被编译并存储在服务器内存中,从而缩短以后请求的响应时间。与服务器端包含文件(SSI)相比,用户控件通过访问由https://www.wendangku.net/doc/4e13589432.html,提供的对象模型支持,使程序员具有更大的灵活性。程序员可以对在控件中声明的任何属性进行编程,而不只是包含其他文件提供的功能,这与其他任何https://www.wendangku.net/doc/4e13589432.html,服务器控件一样。 此外,可以独立于包含用户控件的窗体页中除该控件以外的部分来缓存该控件的输出。这一技术称作片段缓存,适当地使用该技术能够提高站点的性能。例如,如果用户控件包含提出数据库请求的https://www.wendangku.net/doc/4e13589432.html,服务器控件,但该页的其余部分只包含文本和在服务器上运行的简单代码,则程序员可以对用户控件执行片段缓存,以改进应用程序的性能。 用户控件与普通网页页面的区别是: ●用户控件开始于控件指令而不是页面指令。 ●用户控件的文件后缀是.ascx,而不是.aspx。它的后置代码文件继承于 https://www.wendangku.net/doc/4e13589432.html,erControl类.事实上,UserControl类和Page类都继承于同一个 TemplateControl类,所有它们能够共享很多相同的方法和事件。 ●没有@Page指令,而是包含@Control指令,该指令对配置及其他属性进行定义。 ●用户控件不能被客户端直接访问,不能作为独立文件运行,而必须像处理任何控件一 样,将它们添加到https://www.wendangku.net/doc/4e13589432.html,页中。 ●用户控件没有html、body、form元素,但同样可以在用户控件上使用HTML元素和 Web控件。 用户可以将常用的内容或者控件以及控件的运行程序逻辑,设计为用户控件,
C# 自定义控件制作和使用实例
C# 自定义控件制作和使用实例 第一步:新建一个控件库项目:myControl 第二步:从工具箱里面拖动1个PictureBox、1个Button、6个Lable控件到用户界面上,布局如下: 如上图,设置pictureBox的Name为picBox,背景为白色,Button的Name为btnOpen,
另外靠左的三个Lable的Text属性分别为:文件名称,文件大小,文件尺寸,靠右的三个Lable的Name分别为:lblName, lblLength, lblSize. 第三步:添加处理程序代码 在btnOpen的Click事件写入代码,打开一个打开文件对话框,选择一个图形文件,打开并将它显示在picBox上。 private void btnOpen_Click(object sender, EventArgs e) { OpenFileDialog ofdPic = new OpenFileDialog(); ofdPic.Filter = "JPG(*.JPG;*.JPEG);gif文件(*.GIF)|*.jpg;*.jpeg;*.gif"; ofdPic.FilterIndex = 1; ofdPic.RestoreDirectory = true; ofdPic.FileName = ""; if (ofdPic.ShowDialog() == DialogResult.OK) { string sPicPaht = ofdPic.FileName.ToString(); FileInfo fiPicInfo = new FileInfo(sPicPaht); long lPicLong = fiPicInfo.Length / 1024; string sPicName = https://www.wendangku.net/doc/4e13589432.html,; string sPicDirectory = fiPicInfo.Directory.ToString(); string sPicDirectoryPath = fiPicInfo.DirectoryName; Bitmap bmPic = new Bitmap(sPicPaht); if (lPicLong > 400) { MessageBox.Show("此文件大小為" + lPicLong + "K;已超過最大限制的K范圍!"); } else { Point ptLoction = new Point(bmPic.Size); if (ptLoction.X > picBox.Size.Width || ptLoction.Y > picBox.Size.Height) { picBox.SizeMode = PictureBoxSizeMode.Zoom; } else { picBox.SizeMode = PictureBoxSizeMode.CenterImage; } } picBox.LoadAsync(sPicPaht); lblName.Text = sPicName; lblLength.Text = lPicLong.ToString() + " KB"; lblSize.Text = bmPic.Size.Width.ToString() + "×" + bmPic.Size.Height.ToString(); }
C#自定义控件开发
自定义控件开发 一般而言,Visual Studio 2005中自带的几十种控件已经足够我们使用了,但是,在一些特殊的需求中,可能需要一些特殊的控件来与用户进行交互,这时,就需要我们自己开发新的、满足用户需求的控件。(源码网整理:https://www.wendangku.net/doc/4e13589432.html,) 要开发自己的控件,有几种方法: ?复合控件(Composite Controls):将现有的各种控件组合起来,形成一个新的控件,来满足用户的需求。 ?扩展控件(Extended Controls):就是在现有的控件基础上,派生出一个新的控件,增加新的功能,或者修改原有功能,来满足用户需求。 ?自定义控件(Custom Controls):就是直接从System.Windows.Forms.Control 类派生,也就是说完全由自己来设计、实现一个全新的控件,这是最灵活、最强大的方法,但是,对开发者的要求也是最高的。要实现一个自定义控件,必须为Control类的的OnPaint事件编写代码,在OnPaint事件中实现自定义控件的绘制工作。同时,还可以重写Control类的WndProc方法,来处理底层的Windows消息。所以说,要实现一个自定义控件,对开发者的要求较高,要求开发者必须了解GDI+和Windows API的知识。 下面我们就分别给大家介绍这三种方法。 ?复合控件(Composite Controls) 复合控件实际上是控件的集合,类似于堆积木。因此,可以按照用户的需求,把VS 2005工具箱中的控件任意组合起来,形成一个复合控件。在以后使用中,将生成的这个复合控件作为一个控件来对待。 复合控件一般都是从UserControl类派生而来,因此复合控件(用户控件)可以在“UserControl测试容器”中进行测试。 复合控件的创建步骤: 第一步:新建一个Windows控件库项目“CompositeControlDemo”
WinForm控件开发基础教程四控件属性
WinForm控件开发基础教程四控件属性 前一篇文章介绍了常用的设计时Attribute。其中BrowsableAttribute,CategoryAttribute,DescriptionAttribute,DefaultPropertyAttribute,DefaultEventAttribute都是比较简单的,也是可有可无,但是为了提供更好的用户体验这些Attribute最好不要省掉,如果你对这些Attribute还不熟悉,可以参考我前一篇文章的描述或者查看MSDN,这里我就不在赘述了。下来我们主要介绍一下DesignerSerializationVisibilityAttribute和TypeConverterAttribute。 DesignerSerializationVisibilityAttribute的功能是指示一个属性是否串行化和如何串行化,它的值是一个枚举,一共有三种类型Content,Hidden,Visible。Content指示代码生成器为对象包含的内容生成代码,而不是为对象本身,Hidden指示代码生成器不为对象生成代码,visible指示代码生成器为对象生成代码。假如你的控件有一个集合属性,又想在设计时自动将集合属性的内容生成代码,那么就使用这个Attribute,并将值设为DesignerSerializationVisibility.Content。 TypeConverterAttribute的作用就更大一些,也稍微复杂一些。TypeConverterAttribute主要的目的是为属性指定一个类型转换器,这个转化器可以将属性的值转换城其它的类型。.NET 框架已经为大部分常用的类型都提供了类型转换器,比如Color就有ColorConverter,枚举类型就有EnumConverter,等等,所以一般情况下你没有必要写类型转换器,如果你的属性的特殊的类型或者自定义的类型那么就必须要写了。类型转换器都是从https://www.wendangku.net/doc/4e13589432.html,ponentModel.TypeConverter派生出来的,你需要重写其中的一些方法来达到转换的目的,在我们开发的过程中,其实只关心属性的值如何转换成字符串(因为属性的值需要在属性浏览器里显示出来,属性浏览器里显示的都是字符串)和源代码(需要自动为属性的值生成源代码以实现持久化),当然反过来,也要将字符串和源代码转换成属性的值。另外使用TypeConverter也可以实现子属性,让属性的子属性也显示在属性浏览器里,并且可以折叠。 接下来我就写一个简单的控件来演示一下这个控件。代码如下: using System; using System.Collections.Generic; using System.Text; using System.Windows.Forms; using System.Drawing; using https://www.wendangku.net/doc/4e13589432.html,ponentModel; using System.Collections; namespace CustomControlSample { public class MyListControl:System.Windows.Forms.Control { private List
C# WinForm窗体及其控件的自适应
C# WinForm窗体及其控件的自适应 C# WinForm窗体及其控件自适应各种屏幕分辨率 一。说明 我们自己编写程序的界面,会遇到各种屏幕分辨率,只有自适应才能显的美观。实际上,做到这点也很简单,就是首先记录窗体和它上面控件的初始位置和大小,当窗体改变比例时,其控件的位置和大小也按此比例变化即可。因为窗体上控件的位置和大小是相对于自己所在的窗体的,也就是所谓的窗口坐标。 在这里我们只考虑相对于自己窗体的窗口坐标更简单,也就是成比例变化。为了多个窗体共用,我在这里创建一个类AutoSizeFormClass ,1.使用它去记录窗体和其控件的初始位置和大小,2.根据窗体变化了的大小,成比例地实现其控件的水平和垂直方向的变化,也就是自适应。 二。使用方法 使用方法很简单, 1.把自适应的类整体复制到你的工程命名空间里, 然后在需要自适应的窗体中做3步即可: 2.声明自适应类实例。 3.为窗体添加Load事件,并在其方法Form1_Load中,调用类的初始化方法,记录窗体和其控件初始位置和大小 4.为窗体添加SizeChanged事件,并在其方法Form1_SizeChanged中,调用类的自适应方法,完成自适应 三。完整代码如下: (一)。自适应窗体的代码: using System; using System.Collections.Generic;
using https://www.wendangku.net/doc/4e13589432.html,ponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; namespace WindowsApplication1 { public partial class Form1 : Form { //1.声明自适应类实例 AutoSizeFormClass asc = new AutoSizeFormClass(); public Form1() { InitializeComponent(); } //2. 为窗体添加Load事件,并在其方法Form1_Load中,调用类的初始化方法,记录窗体和其控件的初始位置和大小 private void Form1_Load(object sender, EventArgs e) { asc.controllInitializeSize(this); } //3.为窗体添加SizeChanged事件,并在其方法Form1_SizeChanged中,调用类的自适应方法,完成自适应 private void Form1_SizeChanged(object sender, EventArgs e) { asc.controlAutoSize(this); } } }
C#自定义控件实现控件随窗口大小改变
1.新建用户控件,取名MyForm。 2.将默认的UserControl改成Form 3.在类中添加以下代码 private float X, Y; //获得控件的长度、宽度、位置、字体大小的数据 private void setTag(Control cons)//Control类,定义控件的基类 { foreach (Control con in cons.Controls) { con.Tag = con.Width + ":"+ con.Height + ":"+ con.Left + ":"+ con.Top + ":" + con.Font.Size;//获取或设置包含有关控件的数据的对象
if (con.Controls.Count > 0) setTag(con);//递归算法 } } private void setControls(float newx, float newy, Control cons)//实现控件以及字体的缩放 { foreach (Control con in cons.Controls) { string[] mytag = con.Tag.ToString().Split(new char[] { ':' }); float a = Convert.ToSingle(mytag[0]) * newx; con.Width = (int)a; a = Convert.ToSingle(mytag[1]) * newy; con.Height = (int)(a); a = Convert.ToSingle(mytag[2]) * newx; con.Left = (int)(a); a = Convert.ToSingle(mytag[3]) * newy; con.Top = (int)(a); Single currentSize = Convert.ToSingle(mytag[4]) * newy; con.Font = new Font(https://www.wendangku.net/doc/4e13589432.html,, currentSize, con.Font.Style, con.Font.Unit); if (con.Controls.Count > 0) { setControls(newx, newy, con);//递归 } } } private void MyForm_Resize(object sender, EventArgs e) { float newx = (this.Width) / X;//当前宽度与变化前宽度之比 float newy = this.Height / Y;//当前高度与变化前宽度之比 setControls(newx, newy, this); this.Text = this.Width.ToString() + ""+ this.Height.ToString(); //窗体标题显示长度和宽度
winform窗体和控件自适应
有时winform窗体的大小会改变,此时窗体上的控件会很混乱,如何可以使控件自适应窗体呢?以 下就是方法: 1、首先在自己的命名空间里先建一个Autosize.cs类 using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows.Forms; namespace 自己的命名空间 { class Autosize { public void setTag(Control cons) { foreach (Control con in cons.Controls) { con.Tag = con.Width + ":" + con.Height + ":" + con.Left + ":" + con.Top + ":" + con.Font.Size; if (con.Controls.Count > 0) setTag(con); } } string[] mytag; public void setControls(float newx, float newy, Control cons) { foreach (Control con in cons.Controls) { if (con.Tag != null) { mytag = con.Tag.ToString().Split(new char[] { ':' }); float a = Convert.ToSingle(mytag[0]) * newx; con.Width = (int)a; a = Convert.ToSingle(mytag[1]) * newy; con.Height = (int)(a); a = Convert.ToSingle(mytag[2]) * newx; con.Left = (int)(a); a = Convert.ToSingle(mytag[3]) * newy; con.Top = (int)(a); Single currentSize = Convert.ToSingle(mytag[4]) * Math.Min(newx, newy); }
C#创建用户控件
演练:使用Visual C# 创作用户控件 Visual Studio .NET 2003 用户控件提供了一种创建和重用自定义图形界面的方法。用户控件本质上是具有可视化表示形式的组件。因此,它可能包含一个或多个Windows 窗体控件、组件或代码块,它们能够通过验证用户输入、修改显示属性或执行作者所需的其他任务来扩展功能。可以按照与其他控件相同的方式,将用户控件置于Windows 窗体中。在本演练的第一部分,创建一个名为ctlClock 的简单用户控件。在本演练的第二部分通过继承扩展ctlClock 的功能。 创建项目 创建新的项目时应指定其名称,以设置根命名空间、程序集名称和项目名称,并确保默认组件将位于正确的命名空间中。 创建ctlClockLib 控件库和ctlClock 控件 1.在“文件”菜单上,指向“新建”,然后选择“项目”以打开“新建项目”对话框。 2.从“C# 项目”列表中选择“Windows 控件库”项目模板,然后在“名称”框中键入ctlClockLib。 注意“Windows 控件库”模板在Visual C# .NET 的标准版中不可用。有关更多信息,请参 见Visual C# 标准版的功能。 默认情况下,项目名称ctlClockLib也被分配到根命名空间中。根命名空间用于限定程序集中的组件名。例如,如果两个程序集都提供名为ctlClock 的组件,则可以使用 ctlClockLib.ctlClock指定ctlClock 组件。在解决方案资源管理器中,右击 “UserControl1”并从快捷菜单中选择“查看代码”。 3.找到Class语句public class UserControl1,将UserControl1更改为ctlClock 以更改组件的名称。 注意默认情况下,用户控件从系统提供的UserControl类继承。UserControl类提供所 有用户控件要求的功能,并实现标准方法和属性。 4.找到构造函数public UserControl1(),将UserControl1 更改为ctlClock。 5.在解决方案资源管理器中,单击“UserControl1”,然后在“属性”窗口中,将FileName属性 更改为ctlClock.cs。 6.从“文件”菜单中,选择“全部保存”来保存项目。 将Windows 控件和组件添加到用户控件
如何在WPF中使用Windows Form控件
如何在WPF中使用Windows Form控件 由于WPF中没有没有DateTimePicker控件,网上有人写的又不太好用,而在WinForm中有此控件,因此想到了从.net中借用此控件。 首先,我们需要向项目中的引用(reference)中添加两个动态库dll,一个是.NET库中的System.Windows.Forms,另外一个是WindowsFormsIntegration。组件不好找,排一下序就比较容易了。
添加完两个动态dll以后,就可以在控件库中找到WindowsFormsHost这个控件了。这个控件是我们添加Windows Form控件的基础。跟别的其他的控件一样,它也是可控的,可以自定义它在窗口中的位置、控件大小颜色等属性。 将这个控件放入窗体,放置完以后在xmal代码中会自动生成相应代码:
Web用户自定义控件的开发
子任务2:页面顶部和底部设计(https://www.wendangku.net/doc/4e13589432.html, Web服务器控件实现) 对于页面顶部控件WebUserControl.ascx和页面底部控件WebUserControl2.ascx,添加https://www.wendangku.net/doc/4e13589432.html, Web服务器控件来实现设计效果。 (1)启动Visual Studio2008,打开网站文件Website1。 (2)单击“添加新项”按钮,在弹出的窗口中选择“Web用户控件”,然后单击“添加”按钮即可为当前网站文件添加一个用户自定义控件,该控件的名称为:WebUserControl.ascx。 (3)在控件添加完成后,系统自动打开该控件的设计窗口,有“设计”模式和“源”模式两种模式可供开发人员使用。 (4)切换到“设计”模式,为WebUserControl添加一个Table控件,在属性窗口设置Rows属性值,如图2-30所示。 图2-30 Table控件的属性窗口 (5)在打开的“TableRow集合编辑器”窗口为Table添加1个TableRow,如图2-31所示。
图2-31 “TableRow集合编辑器”窗口图2-32 “TableCell集合编辑器”窗口(6)再单击Cells,在打开的“TableCell集合编辑器”窗口为TableRow添加2个TableCell,如图2-32所示。 (7)然后切换到“源”模式,编写https://www.wendangku.net/doc/4e13589432.html,代码,为每一个TableCell分别添加一个Image控件,设置其属性,相关代码如下。 WinForm界面布局 Dock&Anchor Dock和Anchor是水火不容的,同时给控件设置Dock和Anchor属性时后设置的会覆盖前面的设置。 Dock 我初接触WinForm的时候发现控件的Width和Height只能是int,不能设置为百分比,那个时候就想子控件如何跟着父控件而变化呢?父控件变大就变大,而且还填满那个区域。甚至以为这个需要通过代码来解决,如是在SizeChanged事件里…… 后来才发现我要的就是Dock给的,Dock是停靠的意思。Dock属性的类型是DockStyle枚举: 1:public enum DockStyle 2:{ 3:None=0, 4:Top=1, 5:Bottom=2, 6:Left=3, 7:Right=4, 8:Fill=5 9:} 默认是None,当为Left的时,就表示子控件停靠在父控件的左边区域,并把左区域填充满: 上图中的Panel总是会停靠在Form的左边区域,不管如何调整Form的高度,它总是能把左边区域填满。Dock麻烦的地方在于多个控件碰到一起时,比如有两个Panel都设置为Left 该怎么办?我们会发现向父控件的Controls集合中添加子控件,越晚添加具有更高的“优先级”(不知道有没有这个说法,这是我杜撰的)。这里的优先级指的是,子控件“优先级”越高, 越靠近父控件边缘,其他子控件就得避让: [我的见解;通过选中控件,一般是pannel,右键选择置为底层,来决定控件间的优先级] this.Controls.Add(this.panel1); this.Controls.Add(this.panel2); Panel2后添加进去,所以它具有更高的优先级,更靠近Form的边缘。这个规则不仅仅对于Dock都设为Left的有效,对Dock属性不同,但是碰到一起的子控件也适用: 1:this.panel1.Dock=DockStyle.Left; 2:this.panel2.Dock=DockStyle.Left; 3:this.panel3.Dock=DockStyle.Top; 4: 5:this.Controls.Add(this.panel1); 6:this.Controls.Add(this.panel2); 7:this.Controls.Add(this.panel3); panel3的Dock设置为Top,最后添加到Controls集合中,所以具有最高的优先级,其他两个panel都得避让: 1.数据显示:DataGridView(DataGridView 控件提供用来显示数据的可自定义表。使用 DataGridView 类,可以自定义单元格、行、列和边框)。 文本编辑:TextBox(显示设计时输入的文本,它可由用户在运行时编辑或以编程方式更改)。 RichTextBox(使文本能够以纯文本或 RTF 格式显示)。MaskedTextBox(约束用户输入的格式)。 2.信息显示:Label(显示用户无法直接编辑的文本)。LinkLabel(将文本显示为 Web 样式的链接,并在用户单击该特殊文本时触发事件。该文本通常是到另一个窗口或网站的链接)。 StatusStrip(通常在父窗体的底部使用有框架的区域显示有关应用程序的当前状态的信息)。ProgressBar(向用户显示操作的当前进度)。 3.从列表中选择:CheckedListBox(显示一个可滚动的项列表,每项旁边都有一个复选框)。 ComboBox(显示一个下拉式项列表)。DomainUpDown(显示用户可用向上和向下按钮滚动的文本项列表)。ListBox(显示一个文本项和图形项(图标)列表)。ListView(在四个不同视图之一中显示项。这些视图包括纯文本视图、带有小图标的文本视图、带有大图标的文本视图和详细信息视图)。NumericUpDown(显示用户可用向上和向下按钮滚动的数字列表)。TreeView (显示一个节点对象的分层集合,这些节点对象由带有可选复选框或图标的文本组成)。 4.图形显示:PictureBox(在一个框架中显示图形文件(如位图和图标)。 5.图形存储:ImageList(充当图像储存库。ImageList 控件和及其包含的图像可以在不同的应用程序中重用)。 6.值的设置:CheckBox(显示一个复选框和一个文本标签。通常用来设置选项)。CheckedListBox(显示一个可滚动的项列表,每项旁边都有一个复选框)。RadioButton(显示一个可打开或关闭的按钮)。TrackBar(允许用户通过沿标尺移动“滚动块”来设置标尺上的值)。 7.数据的设置:DateTimePicker(显示一个图形日历以允许用户选择日期或时间)。MonthCalendar(显示一个图形日历以允许用户选择日期范围)。 8.对话框:ColorDialog(显示允许用户设置界面元素的颜色的颜色选择器对话框) ColorDialog 显示允许用户设置界面元素的颜色的颜色选择器对话框。 FontDialog 显示允许用户设置字体及其属性的对话框。 OpenFileDialog 显示允许用户定位文件和选择文件的对话框。 PrintDialog 显示允许用户选择打印机并设置其属性的对话框。 PrintPreviewDialog 显示一个对话框,该对话框显示 PrintDocument 组件在打印出来后的外观。 FolderBrowserDialog 显示用来浏览、创建以及最终选择文件夹的对话框SaveFileDialog 显示允许用户保存文件的对话框。 9.菜单控件: MenuStrip 创建自定义菜单 ContextMenuStrip Bitmap 创建自定义上下文菜单。 10.命令: Button Bitmap 启动、停止或中断进程。 LinkLabel 将文本显示为 Web 样式的链接,并在用户单击该特殊文本时触发事件。该文本通常是到另一个窗口或网站的链接。 NotifyIcon 在表示正在后台运行的应用程序的任务栏的状态通知区域中显示一个图标。 C#制作WinForm用户自定义控件实例教程 本文将教大家如何使用C#开发WinForm用户自定义控件,自定义控件有好多好处,下面请跟本文一同来学习下吧。 .Nt用户自定义控件继承UserControl类,设计很简单的,像平时在窗体上拖控件一样。 操作步骤: 1. 建立一个工程,添加用户控件。 2.在打开的窗体内输入控件名称,如:"ucButton",按确定按钮。接下来在空白区域拖放3个.Net控件。 如下图: 3.代码 C# code /// C#中自定义控件开发 要开发自己的控件,有几种方法: ?复合控件(Composite Controls):将现有的各种控件组合起来,形成一个新的控件,来满足用户的需求。 ?扩展控件(Extended Controls):就是在现有的控件基础上,派生出一个新的控件,增加新的功能,或者修改原有功能,来满足用户需求。 ?自定义控件(Custom Controls):就是直接从System.Windows.Forms.Control 类派生,也就是说完全由自己来设计、实现一个全新的控件,这是最灵活、最强大的方法,但是,对开发者的要求也是最高的。要实现一个自定义控件,必须为Control类的的OnPaint事件编写代码,在OnPaint事件中实现自定义控件的绘制工作。同时,还可以重写Control类的WndProc方法,来处理底层的Windows消息。所以说,要实现一个自定义控件,对开发者的要求较高,要求开发者必须了解GDI+和Windows API的知识。 下面我们就分别给大家介绍这三种方法。 ?复合控件(Composite Controls) 复合控件实际上是控件的集合,类似于堆积木。因此,可以按照用户的需求,把VS 2005工具箱中的控件任意组合起来,形成一个复合控件。在以后使用中,将生成的这个复合控件作为一个控件来对待。 复合控件一般都是从UserControl类派生而来,因此复合控件(用户控件)可以在“UserControl测试容器”中进行测试。 复合控件的创建步骤: 第一步:新建一个Windows控件库项目“CompositeControlDemo” 第二步:向复合控件中添加Visual Studio 2005中的控件组合。 第一章初识windows程序 对于winform窗体的相关解释: Form.cs:窗体文件,程序员对窗体编写的代码一般都放在这个文件中; Form.Designer.cs:窗体设计文件,其中的代码是由Visual Studio自动生成的, 一般不需要修改; Form.resx:资源文件,用来配置当前窗体所使用的字符串、图片等资源; Program.cs:主程序文件,其中包括程序入口的main方法; Winform应用窗体文件有两种编辑视图:窗体设计器(进行窗体界面设计,拖放控件等的操作)和代码编辑器。 在代码编辑器中,窗体类的前面多了一个partial,partial是部分的意思,为了方便对代码的管理和编辑,可以使用partial关键字将同一个类的 代码分开放在多个文件中,每个文件都是类的一部分代码,叫做分布 类; 窗体都继承自From类,下面显示的是窗体的主要属性和方法: 属性:说明 Name 窗体对象的名称 BackColor 窗体背景色 BackgroundImage 窗体背景图 FormBorderStyle 窗体显示的边框样式, 七值可选,默认SizaBle ShowInTaskbar 确定窗体是否出现在 windouws任务中,默认true Text 显示文本 TopMost 指示次窗体是否始终显示在 此属性未设置为True的所有窗体 之上 windowState 确定窗体的初始化可视状 态,(normal, Maximized,Minimized,默认为 Normal) 方法说明 Close 关闭 Show 显示窗体 ShowDialog 模式化显示窗体 Hide 隐藏窗体 如果不希望窗体运行后,用户通过鼠标拖拽改变窗体大小,在设计 窗体时可将窗体的FormBorderStyle设置为FixedSingle 使用窗体的show()和Hide()属性来设置窗体的显示和隐藏; 基本控件: Lable:使用他对窗体上的其他控件进行说明和注释;其主要属性是 image(在标签上显示的图像)和text; TextBox:获取用户输入的信息或是显示的信息其主要属性有:MaxLenth:指定可以在文本框中输入的组大字符串(输入数) Multiline:可在文本框中输入多行文本(true or false) PasswordChar:指示在作为密码框时,文本框中显示的字符(而不是实际输入的,只有密码框有此项) ReadOnly(是否允许编辑文本框的文本) Text:与文本框关联的文本 ComboBox:允许用户在组合框内输入文本或从列表中进行选择, 属性: Items:组合框中的项 Item:检索集合中指定索引的项 Count:获得集合中项的数目 isReadOnly:能否修改 DropDowmStyle:组合框的风格,是否允许客户编辑, Text:文本 SelectedIndex:当前选定的索引号,列表中每一项都有 索引,0开始 SelectedItem:获取当前选定的项 方法: add()向组合框中的项列表中添加项 Clear()从组合框中移除所有的项 Remove()从组合框中移除指定项WinForm界面布局
Winform常用控件
C#制作WinForm用户自定义控件实例教程
C#自定义控件的详细的开发流程(程序和图解)1
使用C#开发数据库应用系统(Winform及相关的控件)
- C#自定义控件开发_全
- C#自定义控件开发
- 第3章 主题、用户控件和母版页
- WEB案例开发用户控件和自定义控件
- 自定义控件常用属性设置
- 用户控件和自定义控件的定义的区别
- C#自定义控件实现控件随窗口大小改变
- winform自定义控件开发
- C# 自定义控件制作和使用实例
- ASP.NET中自定义用户控件及使用
- C#制作WinForm用户自定义控件实例教程
- C#.Net用户自定义控件制作教程
- C#自定义控件实现控件随窗口大小改变
- 第四讲用户控件和自定义控件ppt课件
- C#自定义控件的制作
- .NET4.0 用户控件的概述
- Web用户自定义控件的开发
- C#自定义控件开发
- Vs自定义控件设计教程
- C#自定义控件制作和使用实例
