xml和JSON


目前,在web开发领域,主要的数据交换格式有XML和JSON,对于XML相信每一个web developer都不会感到陌生;相比之下,JSON可能对于一些新步入开发领域的新手会感到有些陌生,也可能你之前已经听说过,但对于XML和 JSON 的不同之处可能会不怎么了解。对于在 Ajax开发中,是选择XML还是JSON,一直存在着争议,个人还是比较倾向于JSON的,虽然JSON才处于起步阶段,但我相信JSON最终会取代xml成为Ajax的首选,到时Ajax可能要更名为
Ajaj(Asynchronous JavaScript and JSON)了;
1.数据交换格式比较之关于xml和JSON:
xml:extensible markup language,一种类似于HTML的语言,他没有预先定义的标签,使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。具体的可以问Google或百度。相比之JSON这种轻量级的数据交换格式,xml可以称为重量级的了。
JSON : JavaScript Object Notation 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。它基于JavaScript Programming Language , Standard ECMA-262 3rd Edition - December 1999 的一个子集。 JSON 采用完全独立于语言的文本格式,但是也使用了类似于C语言家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。这些特性使JSON成为理想的数据交换语言。
2.数据交换格式比较之关于轻量级和重量级:
轻量级和重量级是相对来说的,那么XML相对于JSON的重量级体现在哪呢?我想应该体现在解析上,xml目前设计了两种解析方式:DOM和SAX;
DOM是把一个数据交换格式XML看成一个DOM对象,需要把xml文件整个读入内存,这一点上JSON和XML的原理是一样的,但是xml要考虑父节点和子节点,这一点上JSON的解析难度要小很多,因为JSON构建于两种结构:key/value,键值对的集合;值的有序集合,可理解为数组;
SAX不需要整个读入文档就可以对解析出的内容进行处理,是一种逐步解析的方法。程序也可以随时终止解析。这样,一个大的文档就可以逐步的、一点一点的展现出来,所以SAX适合于大规模的解析。这一点,JSON目前是做不到得。
所以,JSON和XML的轻/重量级的区别在于:JSON只提供整体解析方案,而这种方法只在解析较少的数据时才能起到良好的效果;而xml提供了对大规模数据的逐步解析方案,这种方案很适合于对大量数据的处理。
3.数据交换格式比较之关于数据格式编码及解析的难度:
在编码上,虽然XML和JSON都有各自的编码工具,但是JSON的编码要比xml
简单,即使不借助工具,也可以写出JSON代码,但要写出好的XML代码就有点
困难;与XML一样,JSON也是基于文本的,且它们都使用Unicode编码,且其与数据交换格式xml一样具有可读性。
主观上来看,JSON更为清晰且冗余更少些。JSON网站提供了对JSON语法的严格描述,只是描述较简短。从总体来看,xml比较适合于标记文档,而JSON却更适于进行数据交换处理。
在解析上,在普通的web应用领域,开发者经常为XML的解析伤脑筋,无论是服务器端生成或处理XML,还是客户端用 JavaScript 解析xml,都常常导致复杂的代码,极低的开发效率。
实际上,对于大多数web应用来说,他们根本不需要复杂的XML来传输数据,XML 宣称的扩展性在此就很少具有优势;许多Ajax应用甚至直接返回HTML片段来构建动态web页面。和返回XML并解析它相比,返回HTML片段大大降低了系统的复杂性,但同时缺少了一定的灵活性。同XML或HTML片段相比,数据交换格式JSON 提供了更好的简单性和灵活性。在web serivice应用中,至少就目前来说xml仍有不可动摇的地位。
现在, JSON 为 Web 应用开发者提供了另一种数据交换格式。让我们来看看JSON 到底是什么,同 XML 或 HTML 片段相比,JSON 提供了更好的简单性和灵活性。
Ajax 资源中心
请访问Ajax 资源中心,这是有关 Ajax 编程模型信息的一站式中心,包括很多文档、教程、论坛、blog、wiki 和新闻。任何 Ajax 的新信息都能在这里找到。
JSON 数据格式解析
和 XML 一样,JSON 也是基于纯文本的数据格式。由于 JSON 天生是为JavaScript 准备的,因此,JSON 的数据格式非常简单,您可以用 JSON 传输一个简单的 String,Number,Boolean,也可以传输一个数组,或者一个复杂的Object 对象。
String,Number 和 Boolean 用 JSON 表示非常简单。例如,用 JSON 表示一个简单的 String “ abc ”,其格式为:
"abc"
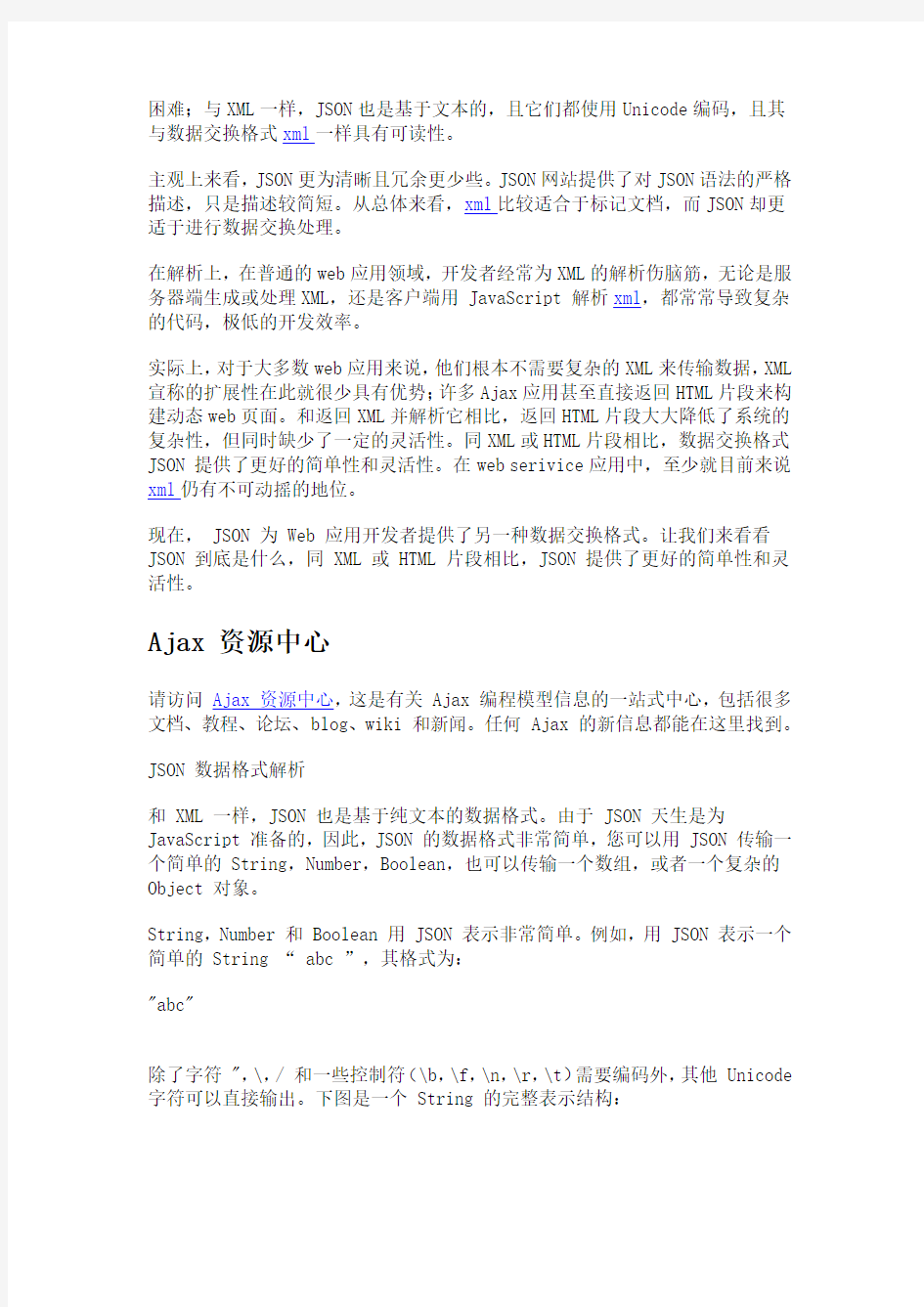
除了字符 ",\,/ 和一些控制符(\b,\f,\n,\r,\t)需要编码外,其他 Unicode 字符可以直接输出。下图是一个 String 的完整表示结构:
图 1. String 的完整表示结构
一个 Number 可以根据整型或浮点数表示如下:图 2. Number 的表示结构
这与绝大多数编程语言的表示方法一致,例如:
12345(整数)
-3.9e10(浮点数)
Boolean 类型表示为 true 或 false 。此外,JavaScript 中的 null 被表示为null,注意,true、false 和 null 都没有双引号,否则将被视为一个 String 。
JSON 还可以表示一个数组对象,使用 [] 包含所有元素,每个元素用逗号分隔,元素可以是任意的 Value,例如,以下数组包含了一个 String,Number,Boolean 和一个 null:
["abc",12345,false,null]
Object 对象在 JSON 中是用 {} 包含一系列无序的 Key-Value 键值对表示的,实际上此处的 Object 相当于 Java 中的 Map
例如,一个 Address 对象包含如下 Key-Value:
city:Beijing
street:Chaoyang Road
postcode:100025(整数)
用 JSON 表示如下:
{"city":"Beijing","street":" Chaoyang Road ","postcode":100025}
其中 Value 也可以是另一个 Object 或者数组,因此,复杂的 Object 可以嵌套表示,例如,一个 Person 对象包含 name 和 address 对象,可以表示如下:
{"name":"Michael","address":
{"city":"Beijing","street":" Chaoyang Road ","postcode":100025} }
JavaScript 处理 JSON 数据
上面介绍了如何用 JSON 表示数据,接下来,我们还要解决如何在服务器端生成JSON 格式的数据以便发送到客户端,以及客户端如何使用 JavaScript 处理JSON 格式的数据。
我们先讨论如何在 Web 页面中用 JavaScript 处理 JSON 数据。我们通过一个简单的 JavaScript 方法就能看到客户端如何将 JSON 数据表示给用户:
function handleJson() {
var j={"name":"Michael","address":
{"city":"Beijing","street":" Chaoyang Road ","postcode":100025} };
document.write(https://www.wendangku.net/doc/4617333299.html,);
document.write(j.address.city);
}
假定服务器返回的 JSON 数据是上文的:
{"name":"Michael","address":
{"city":"Beijing","street":" Chaoyang Road ","postcode":100025} }
只需将其赋值给一个 JavaScript 变量,就可以立刻使用该变量并更新页面中的信息了,相比 XML 需要从 DOM 中读取各种节点而言,JSON 的使用非常容易。我们需要做的仅仅是发送一个 Ajax 请求,然后将服务器返回的 JSON 数据赋值给一个变量即可。有许多 Ajax 框架早已包含了处理 JSON 数据的能力,例如Prototype(一个流行的 JavaScript 库:https://www.wendangku.net/doc/4617333299.html,)提供了evalJSON() 方法,能直接将服务器返回的 JSON 文本变成一个 JavaScript 变量:
new Ajax.Request("http://url", {
method: "get",
onSuccess: function(transport) {
var json = transport.responseText.evalJSON();
// TODO: document.write(json.xxx);
}
});
服务器端输出 JSON 格式数据
下面我们讨论如何在服务器端输出 JSON 格式的数据。以 Java 为例,我们将演示将一个 Java 对象编码为 JSON 格式的文本。
将 String 对象编码为 JSON 格式时,只需处理好特殊字符即可。另外,必须用(") 而非 (') 表示字符串:
static String string2Json(String s) {
StringBuilder sb = new StringBuilder(s.length()+20);
sb.append('\"');
for (int i=0; i char c = s.charAt(i); switch (c) { case '\"': sb.append("\\\""); break; case '\\': sb.append("\\\\"); break; case '/': sb.append("\\/"); break; case '\b': sb.append("\\b"); break; case '\f': sb.append("\\f"); break; case '\n': sb.append("\\n"); break; case '\r': sb.append("\\r"); break; case '\t': sb.append("\\t"); break; default: sb.append(c); } } sb.append('\"'); return sb.toString(); } 将 Number 表示为 JSON 就容易得多,利用 Java 的多态,我们可以处理Integer,Long,Float 等多种 Number 格式: static String number2Json(Number number) { return number.toString(); } Boolean 类型也可以直接通过 toString() 方法得到 JSON 的表示: static String boolean2Json(Boolean bool) { return bool.toString(); } 要将数组编码为 JSON 格式,可以通过循环将每一个元素编码出来: static String array2Json(Object[] array) { if (array.length==0) return "[]"; StringBuilder sb = new StringBuilder(array.length << 4); sb.append('['); for (Object o : array) { sb.append(toJson(o)); sb.append(','); } // 将最后添加的 ',' 变为 ']': sb.setCharAt(sb.length()-1, ']'); return sb.toString(); } 最后,我们需要将 Map static String map2Json(Map if (map.isEmpty()) return "{}"; StringBuilder sb = new StringBuilder(map.size() << 4); sb.append('{'); Set for (String key : keys) { Object value = map.get(key); sb.append('\"'); sb.append(key); sb.append('\"'); sb.append(':'); sb.append(toJson(value)); sb.append(','); } // 将最后的 ',' 变为 '}': sb.setCharAt(sb.length()-1, '}'); return sb.toString(); } 为了统一处理任意的 Java 对象,我们编写一个入口方法 toJson(Object),能够将任意的 Java 对象编码为 JSON 格式: public static String toJson(Object o) { if (o==null) return "null"; if (o instanceof String) return string2Json((String)o); if (o instanceof Boolean) return boolean2Json((Boolean)o); if (o instanceof Number) return number2Json((Number)o); if (o instanceof Map) return map2Json((Map if (o instanceof Object[]) return array2Json((Object[])o); throw new RuntimeException("Unsupported type: " + o.getClass().getName()); } 我们并未对 Java 对象作严格的检查。不被支持的对象(例如 List)将直接抛出 RuntimeException 。此外,为了保证输出的 JSON 是有效的,Map @Test(expected=StackOverflowError.class) public void testRecurrsiveMap2Json() { Map map.put("key", map); JsonUtil.map2Json(map); } 好在服务器处理的 JSON 数据最终都应该转化为简单的 JavaScript 对象,因此,递归引用的可能性很小。 最后,通过 Servlet 或 MVC 框架输出 JSON 时,需要设置正确的 MIME 类型(application/json)和字符编码。假定服务器使用 UTF-8 编码,则可以使用以下代码输出编码后的 JSON 文本: response.setContentType("application/json;charset=UTF-8"); response.setCharacterEncoding("UTF-8"); PrintWriter pw = response.getWriter(); pw.write(JsonUtil.toJson(obj)); pw.flush();
