火焰字的制作


火焰字的制作
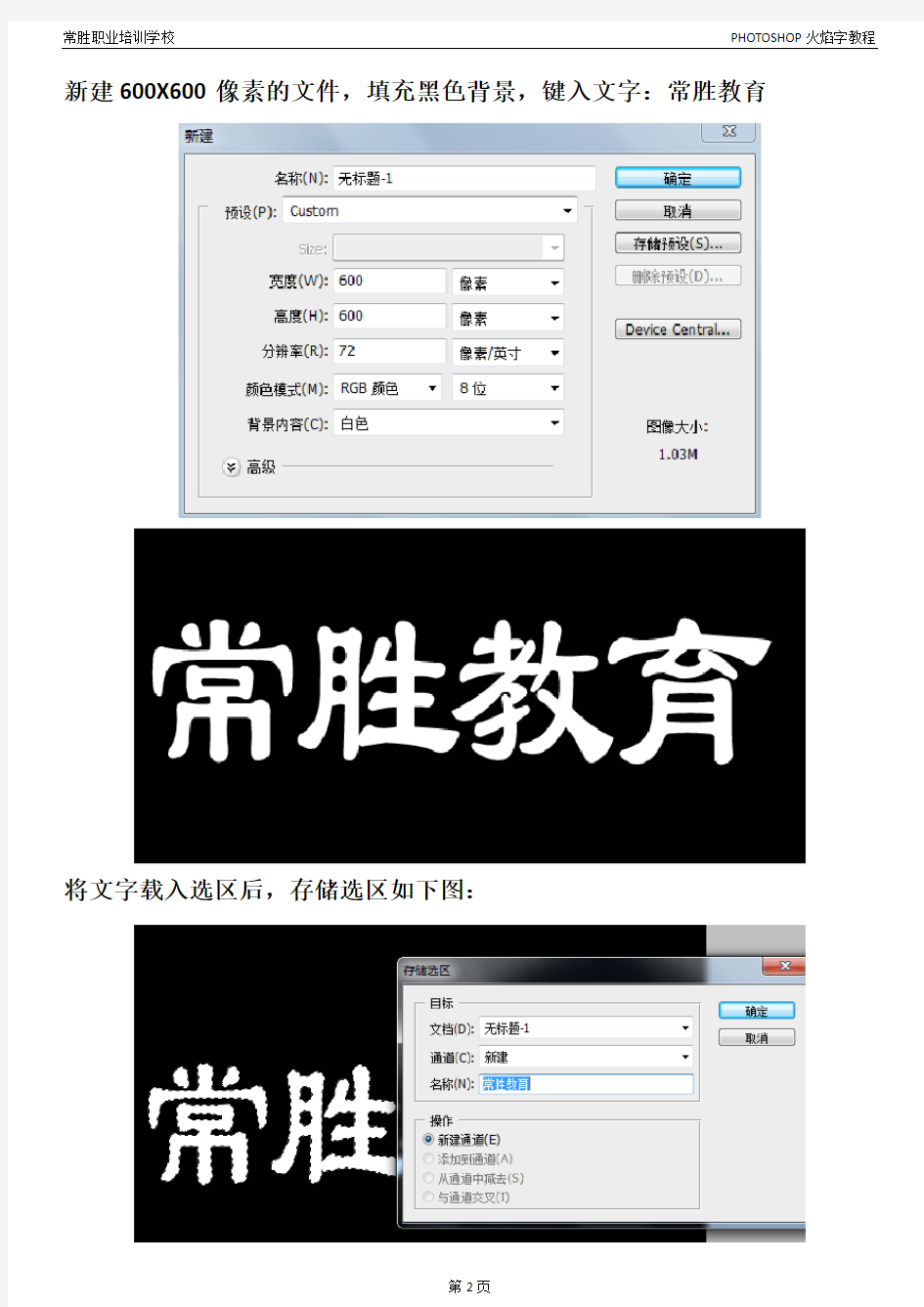
新建600X600像素的文件,填充黑色背景,键入文字:常胜教育
将文字载入选区后,存储选区如下图:
栅格化文字后,对文字进行90度旋转如下图:
进行“滤镜”——“风格化”——“风”设置如下图:
重复4次风滤镜,结果如下图:
将文字旋转回如下图:
进行“滤镜”——“高斯模糊”,再进行“滤镜”——“波纹”如下图:
利用滤镜中的“液化”工具,涂抹出下图效果:
将图片模式改为“灰度”
再“索引颜色”
再选择“颜色表”
图像模式回到“RGB颜色”,并新建图层1
点击“选择”——“载入选区”——通道选之前保存的“常胜教育”
填充渐变色,最终效果如下图所示:
Photoshop字体设计大全
[-- Photoshop字体设计大全--] 隨風2006-05-31 11:53 一.Photoshop教程-溶解文字 1、新建RGB文件[400宽*400高]、按…T?,输入文字,本例用的是Times New Roman[Bold]字体,大小自定,在右键菜单中选Render Layer;按住Ctrl单击文字层调入选区。 2、双击Airbrush工具,在参数面板中选Dissolve模式,Pressure[40%],前景白色;新建一层,在文字上选区上随机涂抹,效果与图相似。 3、点击文字层,这时选区不要掉了,前景黑色:Edit-Stroke[Center、2]。 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字 1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。
2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spheriz e)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。 6、最后将球面复制,粘贴至新图层,将原来层以黄色填充,另外我们还可以做些修饰等等工作 隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。
《影视特效制作(After-Effects)》课程标准
《影视特效制作(After Effects)》课程标准 一、课程概述 > (一)制定依据 本标准依据《艺术设计专业(新媒体策划与设计方向)人才培养方案》中的人才培养规格要求和对《影视特效制作(After Effects)》课程教学目标要求而制定。用于指导其课程教学与课程建设。 (二)课程的性质与地位 本课程是高等职业技术学院艺术设计专业的专业技术课程。本课程的任务是使学生通过通过本课程的学习使学生掌握使用Adobe After Effects,实现后期制作,毕业后可从事影视后期制作、广告后期制作、栏目包装、企事业单位的宣传部门从事策划师、特效师等多个工作岗位等工作。 [ (三)课程设计思路 影视特效制作(After Effects)是一门理论与实践相结合的专业核心课程,兼顾技术与艺术的课程。能熟练地运用After
Effects(简称AE)制作出各类视频特效,为此而设置这门课程。其总体设计思路是,打破以知识传授为主要特征的传统学科课程模式,转变为以工作任务为中心组织课随着计算机多媒体技术的发展,AE已经广泛应用于各类影视广告视频中,在后期制作中AE是较为重要和使用广泛的技术标准。大量的影视动画和电视片头的学习和制作就是通过AE来完成的,AE也是学生就业后从事影视后期制作工作中较为常用的工具软件,为此我们采用以实例为主的项目教学方法,通过大量的典型影视视频特效实例,让学生程内容,并让学生在完成具体项目的过程中学会完成相应工作任务,并构建相关理论知识,发展职业能力。课程内容突出对学生职业能力的训练,理论知识的选取紧紧围绕工作任务完成的需要来进行,同时又充分考虑了高等职业教育对理论知识学习的需要,并融合了相关职业资格证书对知识、技能和态度的要求。项目设计以由影视特技特效为线索来进行。教学过程中,要通过校企合作,校内实训基地建设等多种途径,采取工学结合,充分开发学习资源,给学生提供丰富的实践机会。在教学过程教学中,学生始终保持较高的学习热情并能不断改善作品效果,大胆提出自己想法,逐渐将创意表达至作品中。评价采取过程评价与结果评价相结合的方式,通过理论与实践相结合,重点评价学生的职业能力。 (四)课程内容选取的依据 一是以就业为导向,瞄准影视后期后期制作人才市场需;二是为“栏目包装实训”和“新媒体策划与创意”职业能力课程奠定技术基础;三是按照项目选取课程内容和组织教学,不求学科体系的完整,强调课程内容的应用性和需求性。将课程划分为六个学习情境。把电视台精彩的节目片头、广告公司的视频广告作为课堂教学项目引入课程,加强岗位综合技能和技巧的训练,使学生能够操作熟练、举一反三。 1.学习情境中的知识点与现实密切相关
PS制作文案
1、新建RGB文件[400 2、双击Airbrush 3、点击文字层,这时选区不要掉了,前景黑色: 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字
1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。 2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spherize)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。
隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。 2、在当前通道使用滤镜杂色(或是干扰)/加入杂色,值设为4-7之间。效果如左图即可。 3、按CTRL+~进入全色通道,这一步很关键。回到图层面板,新建一层,选用土黄色填充。执行“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。将Texture Channel置为Alpha 1即刚刚制作的新通道,其它根据情况设定,多偏向正值。效果如左图。
ps华丽字体设计
本教程字体制作有点类似涂抹火焰字效果。不过作者又很多改进的地方。如:颜色用了彩色渐变,涂抹火焰的时候可以任意发散,最好还加了描边效果及装饰等。整体看上去非常漂亮,梦幻。 最终效果 1、新建一个大小自定的黑色画布,用白色打上你喜欢的文字。 2、复制图层,把下面那个先隐藏,然后栅格化该字体图层。
3、执行:滤镜 > 模式 > 高斯模糊,数值为4。 4、选择涂抹工具,强度设置为40%,然后沿着字的边缘开始涂抹,效果如下图。
5、给文字添加图层样式,选择外发光:颜色选择紫红色,不透明度设置为58%,大小为:40。 6、把刚才隐藏的文字图层显示出来,然后载入文字选区,新建一个图层右键选择描边:像素1,白色。然后把旧的字体层删除,效果如下图。 7、复制几个描边的图层,按Ctrl + T 轻微旋转一下,然后合并这个描边图层,用涂抹工具抹一下子的开头和结尾部分,保留中间些许白线,效果如下图。
8、新建一个图层,选择渐变工具,颜色后设置:中间为紫色,两边为深蓝色,然后由上至下拉出线性渐变。再把图层混合模式改为“柔光”。 9、新建一个图层,混合模式改为“叠加”,分别用亮蓝、鲜黄、粉色、亮绿等柔角画笔涂抹。注意控制透明度,尽量保持颜色通透效果。不局限颜色,可多尝试其他颜色,涂出你喜欢的效果就可以了。
10、新建一个图层,把前景颜色设置为白色,选择画笔工具,调成33号模糊笔刷,打开画笔调板,勾上双重画笔,如下图,然后在火焰头尾轻轻画几下。 11、复制火焰图效那个图层(就是用涂抹工具抹了的那个),按Ctrl + T 把他反过来,调整一下透明度,用橡皮擦擦一下最下面的边缘,做出倒影效果。
ps设计--文字特效教案
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
ps教程-文字处理[整理版]
PS教程-文字处理[整理版] 文字处理 一、文字工具 工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。 (-)设置字符格式 在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距.字距微调、字距调整、基线偏移及对齐。可以在输入字符之前设置文字属性,也可以墜新设置这些属性,以更改文字图层中所选字符的外观。 (二)设置段落格式 段落是末尾带有回车符的任何范B的文字。使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。对于点文字,每行即是一个单独的段落。对于段落文字,一段可能有多行,具体视定界框的尺寸而定。 (三)变换 拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。 (四)变形 变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。变形选项可以帮助用户精确控制变形效果的取向及透视。 (五)添加投影
在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板 底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式” 对话框的位置以便可以看到该图层 (六)消除锯齿 当在创建用于显示在Web 上的文字时,需考虑到消除锯齿会大量增加原图像中 的颜色数量。如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小, 使用消除锯齿将会对其有所限制。消除锯齿还可能导致文字的边缘上出现零杂的颜 色。当减小文件大小和限制颜色数的?要性最高时,避免消除锯齿可能更好。此 外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web ±査看 起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。 二.文字处理应用实例 实例一:冰雪字 i ?£? i Bv ■ 1 ___ Ml _____ 1 L 」
PhotoShop 实例教学
[转] Photoshop教程8000例,还能学不会吗? 很多朋友都很羡慕那些处理图片的高手,后期制作,总可以把拍下的片子处理的哪么好看,唯美。 其实想想,咱自自己就可以学习的,俗话说的好,自己动手丰衣足食! 今天在网络上整理了一些不错的Photoshop教程,只要大家坚持学习我相信一点可以成功!~ 大家遇到问题可以在这里提问我能帮助大家的一点帮助解决!~ 我帮大家注册了一个号,希望大家在看教程的时候不要改里面的信息!谢谢!~ 用户:我爱photoshop 密码:jh123456 Photoshop各版本下载地址(CS4/CS3/CS2/CS): https://www.wendangku.net/doc/779476663.html,/thread-407175-1-1.html Photoshop新手学习版主推荐教程含视频教程: https://www.wendangku.net/doc/779476663.html,/thread-363058-1-1.html LAB修色圣典-彩色中文版(附书籍PSD素材) (回复后免费下载): https://www.wendangku.net/doc/779476663.html,/thread-416224-1-1.html 下面是为大家推荐的一些10个优秀教程,如果喜欢可以看更多的教程. 01.Photoshop打造超酷的火焰字教程
02.Ph otoshop制作花纹艺术字体教程 03.Photoshop制作唯美的生活照效果
04.深度剖析Photoshop通道磨皮法原理应用
05.Photoshop给室内人像磨皮调色详细教程
06.Photoshop打造外景婚片红黄调
07.Photoshop打造质感妆面 08.Photoshop制作漂亮的玻璃霓虹文字教程
Ps教程-文字处理
文字处理 一、文字工具 工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。 (一)设置字符格式 在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距、字距微调、字距调整、基线偏移及对齐。可以在输入字符之前设置文字属性,也可以重新设置这些属性,以更改文字图层中所选字符的外观。 (二)设置段落格式 段落是末尾带有回车符的任何范围的文字。使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。对于点文字,每行即是一个单独的段落。对于段落文字,一段可能有多行,具体视定界框的尺寸而定。 (三)变换 拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。 (四)变形 变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。变形选项可以帮助用户精确控制变形效果的取向及透视。 (五)添加投影 在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式”对话框的位置以便可以看到该图层 (六)消除锯齿 当在创建用于显示在Web上的文字时,需考虑到消除锯齿会大量增加原图像中的颜色数量。如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小,使用消除锯齿将会对其有所限制。消除锯齿还可能导致文字的边缘上出现零杂的颜色。当减小文件大小和限制颜色数的重要性最高时,避免消除锯齿可能更好。此外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web上查看起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。
AI制作矢量火焰文字效果
最终的效果图吧: (1) 单击工具栏上的文字工具,在工作区域键入SIBADA或任意你想键入字母,在字符面板将字体设为Mesquite Std Medium字体大小设为200左右。 (2) 右键点击字母,在弹出的快捷菜单里点选创建轮廓。 (3) 再次右键点击字母,在弹出的快捷菜单里点选取消编组。 (4) 利用工具栏里的选择工具框选除S以外的其余字母。 (5) 选择菜单对象/隐藏/所选对象,将框选的字母隐藏。 (6) 如图所示将字母S的填色设为无,描边设为黑色。 (7) 选择字母S并将其锁定,以便于接下来的操作提供方便。如图所示选择菜单对象/锁定/所选对象。 (8) 选择钢笔工具依照字母S的形状绘出一个S形的路径并调整光滑。此路径将作为字母的内轮廓,先前被锁定的字母S作为外轮廓。内外轮廓只是作为一个指示的称呼,方便理解。 (9) 将内轮廓的描边粗细设为2,如图所示。 (10) 将内轮廓进行轮廓化描边,选择菜单对象/路径/轮廓化描边,如图所示。 (11) 至此字母S有了内外轮廓,内外轮廓的混合就会产生很好的渐变效果,虽然其它方法也可以产生内轮廓,但其粗细程度不好控制,钢笔工具绘制的内轮廓虽然比较麻烦但可控性高,变化多。 (12) 首先将字母S解锁。
(13) 利用工具栏里的直接选择工具框选内外轮廓。发现内轮廓与外轮廓上的锚点不是一一对应。所以此时不能进行混合。 (14) 参考外轮廓锚点上的位置,利用钢笔工具在内轮廓相对应的位置上添加锚点,直至内外轮廓上的锚点一一对应。 (15) 锚点添加完毕后就可以进行混合了。选择菜单对象/混合/建立。 (16) 混合效果如图所示。 (17) 用工具栏里的直接选择工具或套索工具选择内轮廓,在渐变面板设置从白向黄的渐变。 (18) 选择外轮廓,在色彩面板里将外轮廓设为红色。 (19) 重新选择内轮廓,选择菜单效果/扭曲和变形/粗糙化。 (20) 设置如图所示。 (21) 选择菜单对象/显示全部。 (22) 只保留字母D,将其余字母隐藏。 (23) 设置填色为无,描边为黑色,点选工具栏中的美工刀工具,按住ALT+Shift不放,鼠标点击并拖动滑过字母D,如图所示,建立一个开口。使字母D变成一条封闭的路径,为之后的混合打下基础。 (24) 参考字母D的轮廓绘制字母的内轮廓。 (25) 将描边粗细设为2并进行轮廓化描边。
PS实例(制作方法)模板
西瓜: 1)新建图层——画圆选区——填充渐变色(2色绿) 2)去选区——新建图层2——用画笔(圆画笔、黑色)画竖线 3)滤镜——扭曲——波纹(值自定) 4)载入图层1选区——反选——删除图层2多余部分 切开瓜: 1)新建图层——画圆选区——填充渐变色(3色:红、白、绿) 2)多边形套索(切出一角,其余删除) 3)显示此图层选区——用套索工具移动选区——反选并删除多余部分 4)用仿制图章——仿制瓜皮 画笔画瓜子 黑白字 打字(白背景黑色文字)“黑白字” 合并图层 矩形选区选画布一半, Ctrl+I 再去选区 镀银金属字 白背景输入白色文字“silver” 图层样式——斜面浮雕——250 12 0 -60 70 等高线(M型) 图层样式——投影 背景层——加渐变 光芒文字 黑背景白色文字“TSNOW” 文字与背景层合并 图像——旋转画布——90顺时针 滤镜——风格化——风——左右各一次(分别ctrl+F重复一次) 图像——旋转画布——90逆时针 滤镜——风格化——风——左右各一次 滤镜——扭曲——波纹100 Ctrl+U 着色220 50 0 霓虹灯 白背景黑色文字 与背景层合并 画矩形框——编辑——描边——黑色描边10像素 滤镜——模糊——高斯模糊2 滤镜——风格化——曝光过度 自动色阶ctrl+shift+L 选中文字——新建图层——拉渐变(彩色)——去选区——将图层1“混合模式”设(颜色)
火焰字 白字黑背景——旋画布顺90 风——从左——重复2次 逆90旋画布 滤镜——扭曲——波纹100 高斯模糊1 图像——模式——灰度 图像——模式——索引颜色 图像——模式——颜色表——黑体 再输入黑文字——放上层 金属字 白背景灰色文字(金属字——楷体) 文字层——右击图层——栅格化文字 色相饱和度——(着色)36 100 0 背景层变黑色 文字层——斜面浮雕(等高线)M型 水晶字 白背景黑字 滤镜——模糊——动感模糊45 40 滤镜——风格化——查找边缘 合并图层 反相ctrl+I 选中文字——色阶ctrl+L 0 1 206 100 255 新层——渐变(模式为“颜色”) 经典火焰 黑背景白字——新建图层——向下盖印(ctrl+shift+alt+E) 旋画布顺时针90——风从左重复3次 逆时针旋画布——高斯模糊4 色相饱和度着色40 100 0 将图层1复制一层(图层1副本)——色相饱和度(不着色-40 0 0) 图层1副本(混合模式:颜色减淡) 合并上2个图层——使用滤镜——液化 使用涂抹工具修饰——再将文字层拖最上边(文字改黑色) 磁砖人物 打开图片——将图片复制副本(背景副本) 显示网格——使用单行、单列工具(画线)利用添加选区方式(绘制磁砖方块)描边1像素居中黑色
心得体会 学习ps的火焰文字制作
学习ps的火焰文字制作 今天小编为了给大家带来学习ps的乐趣,特意找了个示例来让大家学习。希望对你们有所帮助。 这应该是今年最简单的火焰字体了,不需要同学们搜索使用任何包括火焰的图片素材,也不用安装第三方滤镜、脚本抑或扩展程序,用到的就是我们Photoshop自带的内置滤镜火焰。 效果图: 操作步骤: 1创建文字 首先,我们打开PS,新建文档(火焰字体),大小900x500px。然后将背景填充成黑色,再选择文字工具,输入要实现火焰效果的文字,比如(火锅)。PS:文档大小,文字属性参数设置非固定,都是根据想要的效果设置即可,第一次练习的小伙伴可跟着我的参数来,在了解操作技巧后,可多多尝试不同的效果哦。 2创建路径 选中文字图层,右键单击鼠标,在调出的菜单栏中选择(创建工作路径);然后,如图2所示创建一个新的空白图层,并命名为(火焰效果)。 3创建火焰效果 在选中上一步新建的(火焰效果)的基础上,选择菜单栏的滤镜渲染火焰,启动火焰滤镜。PS:火焰滤镜是基于路径生成效果的,这也
是上一步创建路径的原因,所以用钢笔工具画出路径后应用火焰滤镜也是生成火焰素材的极为简单的做法哦。 点击(火焰)滤镜后,会弹出一个警告,了解一下就行,直接点击确定。我们先认识一下它,如图所示,面板左侧是效果预览窗口,右侧是参数设置,又分为(基本)和(高级)两个子面板。 在(基本)面板上,可以设置火焰的类型(如图所示的6种)、长度、宽度、角度、时间间隔、颜色、渲染的品质等,本教程参数按如下设置 火焰类型:2.沿路径多个火焰 长度99,勾选(随机长度) 宽度25,时间间隔15 勾选(调整循环时间间隔) 在(高级)面板上,可以设置湍流、锯齿、不透明度、火焰线条(复杂度)、火焰底部对齐、火焰样式(包括普通、猛烈、扁平)、火焰形状(包括平行、集中、散开、椭圆、定向)、随机形状、排列方式等参数,我们按如下图参数设置即可。 这样经过对参数的调整后就得到了火焰字体了,回到(基本)面板,选择好渲染的品质后,点击面板右上角的(确定)即可。 4完成及一些小提示 火焰效果添加完成后,关闭文字图层即可只显示火焰字体了。另外,为了增加效果的丰富和真实性,可以多新建几个图层去对文字路径施加不同设置的火焰,细节的调节能让火焰字体更加棒棒哒。
Photoshop训练题及参考作图步骤
Photoshop训练题及参考作图步骤16色——色彩与网格线设置练习 1. 新建文件:300×300像素,72DPI,白色背景; 2. “编辑”菜单——预设——参考线与网格——网格线间隔:75像素; 3. “视图”菜单——显示——网格; 4. “视图”菜单——设置“对齐”有效; 5. 用柜形选区工具选取网格线的每一大格,然后用“油漆桶”工具填充一种颜色;空心字——文字选区练习 法一:用文字选区工具输入文字形的选区——扩边——填充; 法二:输入文字——转换成图形——选中文字选区——收缩选区——删除; 法三:用文字选区工具输入文字形的选区——“编辑”菜单——描边; 法四:参见路径练习2。 按钮——椭圆选区工具、渐变填充练习
提示:用线性渐变填充工具;注意光线的方向。 圆柱——添加选区、渐变填充练习 提示:用柜形和椭圆选区工具;用线性渐变(铜色渐变)填充分两次填充,注意填充方向。图案填充——图案定义、填充练习 提示:用角度渐变工具定义一个小矩形图案;然后用该图案填充一较大矩形区域。
百页窗一——图层和图案填充练习 提示:定义一个宽度为1个像素,高度为2个像素(一半透明);用该图案填充,一图片百页窗二——图层、编辑渐变效果练习 提示:用渐变编辑器中建立一个新的渐变效果,如下图: 用该渐变效果在一图片上层填充形成百页窗;
齿轮——复制选区、旋转练习 提示:用矩形选区工具作对称于圆心的矩形条并填充颜色;复制柜形条区域并作旋转;重复上述操作直到所有齿作完。 溶解字——图层混合模式/快速蒙板练习 提示: 法一: 用文字选区工具和渐变填充工具;选择图层混合模式为“溶解”并适当调整“不透明度”。 法二:利用快速蒙板制作渐变效果。 站立字——图形变换练习 提示:使用垂直翻转和透视变换;
ps作业操作步骤.
制作水晶按钮: https://www.wendangku.net/doc/779476663.html,/huishunchahang/blog/static/408777632008848537158/ 1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120; 2.复制圆角矩形图层并缩小一个边; 3.给底部圆角矩形加个渐变叠加,这里具体颜色可以先不管,是同一色相调整不同明度就可以了,不透明度100%,样式对称的,角度90,缩放150; 4.设置具体的渐变颜色; 5.给上边的矩形添加样式,内阴影:角度:90,大小:15;外发光:混合模式:正片叠底,方法:柔和,扩展50%,大小3; 6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,载入上部圆角矩形为选区,利用选区建立蒙版; 7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果 8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。 9.加上文字。 10.最后添加一个色相饱和度可以调成自己喜爱的颜色。水滴效果 1.新建图层; 2.前景色白红,填充前景色; 3.图层样式/混合选项填充不透明度降为0;投影:将不透明度设置100,距离、扩展、大小为0,等高线s(或者距离为1,投影颜色深灰色);内投影:颜色加深,不透明度40%,距离、扩展、大小设置为2、0、4;斜面与浮雕:方法:雕刻清晰,深度:250%,方向:上;大小5,软化4;高光模式:滤色,白色,不透明度75%;暗调模式:颜色减淡,白色,不透明度30%。 4.用橡皮擦工具对水滴的形状进行修改。抠取头发的方法:①反相:Ctrl+I;②图像/ 调整/色阶,观察头发细节,避免调整时将头发细节损失过大或者出现锯齿边缘的情况。移动左边中间右边的滑块,调整到保留尽可能多的细节为止。③加深,模式:阴影模式,对暗部加深,对亮部没有多大影响,曝光度降低,在头发梢位置一次次慢慢的加深,越到头发梢的位置曝光度越小,可以得到较好的运算结果。④多边形套索,人物内部选中,填充白色。使用软画笔沿头发内部边缘修理,去掉难看的边。⑤单击将通道作为选区载入,回到图层面板,单击添加图层蒙版。⑥将抠出来的人物放到背景上进行测试,使用画笔工具,按下Alt键,在头发中吸取一个比较暗颜色,进入图层进行绘画,头发变成黑色。对于整个图像的边缘,进入蒙版,使用黑色画笔进行修理,比如不透明度49%,涂抹之后,头发就会变成半透明,从而与背景进行很好的融合。导航条 1.新建图层1,用椭圆形工具拖出一个圆形,并拖出辅助线;单击
用PS制作油印字
水效果字简易教程 操作步骤: 1、打开一幅准备好的背景图,然后新建一图层图层1,选择画笔工具(大小13)在新建层上点一点水滴形状; 2、设置图层1的图层样式,具体参数如下图所示;设置好以后新建样式命名为“水滴”,点好! 3、选择合适的字体,用黑色输入“桂林山水”,然后新建一层图层2(注:此层必须在字的下面); 4、用白色填充图层2,把文字和图层2合并为一层; 5、执行滤镜→像素化→晶格化(大小6),滤镜→模糊→高斯模糊(大小4) 6、图像→调整→色阶(160 1.00 190) 7、切换到通道面板点击左下角第一个小圆(将通道作为选区载入),回到图层面板,按键盘上的Delete删去所选区域; 8、执行窗口→显示样式→在样式面板中点击刚才新建样式“水滴”。ok!看看效果!
制作砖块字 操作步骤: 1、新建文件,500*400,白色背景 2、新建一层,用文字工具在当前图层上打上文字 3、删格化文字 4、执行滤镜→模糊→高斯模糊命令。 5、执行滤镜→风格化→浮雕效果命令,角度为135,亮度为5,数量为100 6、执行滤镜→纹理→纹理化命令,纹理为“砖形”,比例缩放为100%,凸现为5,光照方向为右上。 7、图像→调整→色相/饱和度,着色,参数为:25、50、0。 8、执行选择→载入选区,按默认设置,用移动工具在对像框内单击一下,然后按Alt键+方向键,两下右键,一下上键,再两下右键一下上键......重复击键后得到立体效果。取消选区得到最终效果。
立体水晶字 操作步骤: 1、新建640*480文件,白色背景。输入黑色文字。执行图层→删格化→文字命令,删格化图层。 2、执行滤镜→模糊→动感模糊,角度:45,距离:40象素。再进入滤镜→风格化→查找边缘。按Ctrl+E键向下合并。 3、按Ctrl+I键反转图片,用魔棒工具单击黑色区域,容差:0,不连续。Ctrl+Shift+I键反选。 作色阶调整,输入色阶:0 1.00 161。Ctrl+D取消选区。复制一层图层,混合模式为叠加。 4、在图层新建一层,图层混合模式为颜色,作色普线性渐变。
PS教程:Photoshop制作霸气火焰文字特效
PS教程:Photoshop制作霸气火焰文字特效 这次PS教程带来Photoshop制作霸气火焰文字特效的详细过程。纹理火焰字跟其它火焰字制作思路基本一致,只是在制作火焰字之前,需要先给文字增加一些独特的纹理,如裂纹或其它材质。这样做出的火焰字更有个性。而这种文字特效非常适合用在游戏海报设计中。 最终效果图 图00 1、首先选择自己喜欢的字体,在Ai里面转为矢量,然后通过添加一些笔触,增加书法字体的形式感。这里可以直接先保存下图所示的PNG素材图片,新建一个800 * 600像素的文件,背景填充黑色,把文字素材拖进来,填充为白色。 图01 图02 2、给字体增加材质,打开下图所示的纹理
素材,拖到文字上面,载入文字选区,按Ctrl + J把选区部分的纹理复制到新的图层。 图03 图04 3、给复制的纹理图层添加图层样式,选择斜面和浮雕效果,数值可以自己把握。 图05 图06 4、这个步骤里,我复制了一层放上面,向上提几个像素,两层都设置阴影使整个字体看上去立体化。我在两层上又加了一层材质,让字体更整体。 图07 相关阅读:PS教程:Photoshop制作趣味头像金属银币 PS教程:PS CC的五大新功能详细介绍视频
这次PS教程带来Photoshop制作霸气火焰文字特效的详细过程。纹理火焰字跟其它火焰字制作思路基本一致,只是在制作火焰字之前,需要先给文字增加一些独特的纹理,如裂纹或其它材质。这样做出的火焰字更有个性。而这种文字特效非常适合用在游戏海报设计中。 最终效果图 图00 1、首先选择自己喜欢的字体,在Ai里面转为矢量,然后通过添加一些笔触,增加书法字体的形式感。这里可以直接先保存下图所示的PNG素材图片,新建一个800 * 600像素的文件,背景填充黑色,把文字素材拖进来,填充为白色。 图01 图02 2、给字体增加材质,打开下图所示的纹理
各种字体的简单制作方法
https://www.wendangku.net/doc/779476663.html,/view/79380d53f01dc281e53af0e1.html 本文讲述Photoshop cs各种字体的简单制作方法( 如:3D 效果字、层叠效果文字、黑白字、火焰字、金属字、3D晶体字、冰雪字、光辉字、木纹字..............等),制作方法引用FIF组、和网络上各种有关于字体制作的总结,有自己的实践来总结起来认为较为简单的练习方法教程,有疑问请CALL --ME ,另详细讲述制作方法,有关于特别的字体制作望共同分享:~)各种字体的制作方法再续中................ 本文只讲述PS中文字的制作方法,PS图片处理资料正在编辑整理中。。。 3D效果字 第1步:打开一幅图片作为背景.第2步:在图片的基础上建立新图层,接着用工具栏中的文字遮罩工具(T字文字工具中的第三个工具,此文字工具只输入虚线边缘),任意输入文字,再填充喜爱的颜色。第3步:编辑\变形\扭曲,变形后按回车。第4步:滤镜-风格化-浮雕效果。第5步:同时按住:Ctrl+Alt键不放,再按下方向键的右一下,再往下按一下,接着再往右按一下……,重复几次后即可产生立体效
果。最后调整合理位置。OVER —————————— 层叠效果文字 第1步:新建一文档,打上字,字体、颜色、大小随便。第2步:复制刚打上文字的图层(>6个吧)然后,在图层面板中从下到上依次改变填充百分数(如80%、70%、60%、50%。。)依次减小(改变其亮度),或者调整不透明度。最后,依次由高到底》编辑-变换-旋转(调整不同度数,更有视觉效果了)。 ------------------ 黑白字 第1步:新建一RGB文档白色背景,输入文字(黑色),删格化文字图层,接着拼合图层,然后,工具栏-矩形选框工具,在文本中选取一半文字,接着图像-调整-反相;最后,Ctrl+D OVER!
用Flash制作动感火焰字
用Flash制作动感火焰字 直线网https://www.wendangku.net/doc/779476663.html, 相信多数Flash爱好者都见过一种文字特效,这种效果是将文字层作为遮罩利用背景图片的移动而产生动感。但是这种动画只是一种“假”动画,绝非真正动画效果。不久前本人为了参加公司系统举行的课件展评活动,在制作片头的时候突发奇想:能否利用遮罩效果实现文字熊熊燃烧的动画呢?想到就干,经过一番折腾,终于在屏幕上出现了暗夜之中熊熊燃烧字幕的精彩画面(如图1、2)。 图1 图2 准备工作 1、设置电影属性 打开Flash5,在Modify(修改)菜单中选择Movie(电影)选项,在打开的属性面板中将Background(背景)后面的调色板打开,将背景色调整为黑色(这样做是为了突出火焰燃烧的效果)。 2、创建“火焰”电影符号 本动画的关键就在这一步,因为文字燃烧的背景就靠它了。在做这个练习之前,你得事先准备一个火焰燃烧的动画文件,最好是GIF格式(为什么?看完后面就知道了)。本人为了达到最佳效果,事先使用3DMAX制作了一个火焰动画文件,然后将其输出为逐帧位图动画的。准备好了动画文件,你就可以开始制作“火焰”电影片段符号了。 单击Library(库)面板中“新符号”按钮,在弹出的面板中选择“Movie Clips”(电影片段)类型,将“Name”改为“火焰”。接着在符号编辑窗口打开“File”菜单,选择Import(导入)命令,导入事先准备好的火焰动画文件,此时即可看到导入的动画文件已经自动生成了逐帧动画(如图3)。 如无特殊需要,“火焰”电影符号就算已经完成,你还可以点击左上角的“Scene”(场景)回到主场景工作窗口中来。 图3 制作燃烧背景效果
PHOTOSHOP CS3火焰字实例,步骤十分详尽
西京学院经济系 《计算机图形图像处理》综合实验指导书 2012年10月
《PHOTOSHOP CS》实训指导书 一、实训总目的: 在掌握并利用PHOTOSHOT 基本操作和工作环境的前提下,完成图形图像的基本实验操作。 要求: 1.掌握工具箱中的各个工具的属性、特点、参数设置及使用方法。 2.了解PHOTOSHOT CS2的色彩原理和图像色彩和色调的调配。 3.了解图层的概念及基本原理,掌握图层的基本操作。 4.了解通道和蒙版的基本原理、及作用,掌握通道和蒙版的简单操作。 5.了解各个滤镜的属性特点,掌握其各个特性能够简单结合各滤镜制作特效。 二、实训内容和时间进程安排: 三、实训成绩评定、考核办法 素材的选定占10分,操作步骤分20分,总体效果分20分,实训报告占50分。
实训内容 实训一图像选取 一、实训目的 熟练运用图像的选取,调整复制粘贴。 二、实训理论基础 掌握PS基本操作及工作环境前提下,对图像的选取,移动复制,羽化等操作同时完成颜色原理和选取,图像色彩和色调的控制和范围选取。 三、实训内容与步骤 1.在PHOTOSHOP软件中打开两张素材图片,如图所示: 图1 图2 2.用工具箱中选中“套锁”工具(或其它工具),在工具栏中设置“羽化5个像素”。 3.将图2中的人物选中如图所示。
4.将图1选取的范围,拷贝到图2里,调整到合适的位置及大小,最后把图片保存为1.jpg,如图所示。(本例也可用图层蒙版实现)
实训二图像色调与色彩的调整 一、实训目的 熟练调整图像的选取及色调。 二、实训理论基础 掌握PS基本操作及工作环境前提下,对色调的调整,色阶的控制,对比度的控制及特殊色调的控制等。 三、实训内容与步骤 1.找一张图片或相片,最好是曝光有问题,颜色色彩有瑕疵的照片在PHOTOSHOP软件中打开,分别单击“图像—调整—自动色阶和自动对比度”如图所示。 2.再单击“图像—调整—饱和度”打开调整饱和度对话框,在对话框内饱和度调到如图所示。
fire火焰字制作
1、新建横板画布,根据自己需要设置大小,(800*600),填充黑色 2、选择文字工具,在图层上写上“FIRE”选择文字字体为“times new rome”字样 3、新建图层(空白),使用快捷键shift+Alt+Ctrl+E(盖印图层,让一下图层各种修改样式全 都集中在一个图层中,此方法可以很好的保护各个图层素材以及相关改动)。给盖印图层起名字为fire(以下我讲说为fire层) 4、选择编辑——变换——逆时针旋转90度,执行滤镜——风格化——风效果(使用 默认值,选择最小的风效果),执行完后,选择fire图层,使用快捷键Ctrl+F(重复执行刚使用过的滤镜),重复两三次,使风吹出的效果达到满意位置。 5、选择编辑——变换——顺时针旋转90度(将图层放正)。执行滤镜——模糊——高斯 模糊,选择柔和效果,半径值设置为“4”。 6、开始为火焰添加颜色。选择图像——调整——色相/饱和度选项,将饱和度调制100 (接近满值),然后改变色相值,大概到-40左右,可以制作出火焰的黄色。 7、复制火焰图层(ctrl+J),选择图像——调整——色相/饱和度选项,饱和度调整到满 值,再改变色相值调整至火焰合适的红色。再将此层的混合模式改为“颜色减淡”,这样红色图层和黄色fire图层可以很好的混合到一起。点击图层——向下合并合并两种fire颜色层。 8、选择fire图层,点击滤镜——液化(进入液化变形界面),使用向前变形工具, 设置鼻尖大小合适(50左右),画笔压力为“40”,在火焰的火苗上进行变形操作,让火焰的虚头变成左右晃动的样子,调整到合适的样子后,点击好保存变形。 9、在fire层中,使用涂抹工具使用中号柔性笔刷工具画笔压力为65%,在火焰字体中 涂抹,让燃烧的字体有些变形,达到燃烧的真实效果。 10、现在将字体放到火焰图层上,复制一层文字图层,拖动到fire层上,让字体盖住 火焰层。此时文字图层字体为白色,选择文字工具,使用光标选择文字,将文字颜色变为黑色,(这样在火焰中可以体现出字体的本身样式) 11、在文字图层上建立蒙版,使用黑白渐变在蒙版上拖动绘制,让字体变成上虚下实, 逐渐过渡的感觉,这样火焰的颜色就可以从字体上开始完全燃烧,逐渐变为向下一半燃烧,到最下部的没有燃烧的感觉。 12、开始给火焰制作发光的效果。找到fire图层,选该图层,点击新建图层,(因为 我们光线要加给火焰上,所以要在火焰图层上新建一个透明的空白层),选择矩形选区工具,在属性栏中选择选区相加属性(如不选择选区相加,新建一个选区的时候会只有一个选区,其他的选区消失),绘制几条横杠选区,并填充白色。 13、在白色横杠图层上执行滤镜——模糊——高斯模糊效果半径为“3”并将 图层混合选项改为叠加。 14、点击工具栏最下方的按钮,将photoshop 软件转到imageready动画软件,(如果 没有动画工具栏,就在点击窗口在下拉菜单中选择“动画“),在动画工具栏中只有一帧测画面,找到新建帧的按钮,在新建两个关键帧。 15、点击第二个关键帧,并同时选择光线图层,会在画面中看到一个蓝色边缘的区域, 这里就是光线所在的区域,将鼠标放置边缘处会变成实体的黑色小箭头,这样就可以移动光线区域。在第二帧中将光线区域放置最低端,转到第三帧,将光线区域放置到最顶端。 16、现在是补足两帧之间的缺失动画,选择第二帧,点击下边的过度按钮,在对话框中 选择下一帧,数值为“30“,确定后软件就会自动补足中间缺失的动画效果。 17、点击文件,选择“将优化结果存储为“选项,保存文件为“gif”文件,并同 时命名,选择保存的具体位置。
