Flash滚动文本框的两种做法


Flash升级到Flash MX 2004 版本以后,许多效果的制作方法都很大的改进,比如滚动文本框的效果制作起来就方便了许多。现在我介绍两种在Flash MX 2004 中制作滚动文本框的方法,一种是利用flash自己的组件,是最简单的一种方法;再一种就是利用一些简单的命令来实现滚动的效果,通过第二种方法我们可以对Flash MX 2004 的新功能与方法有更深刻的了解。文章末尾提供.fla文件供大家下载参考。
一、利用组件制作滚动文本框
在场景的空白位置往往不够容纳下当前部分的所有文字。此时,我们需要使用滚动文本框组件来完成。
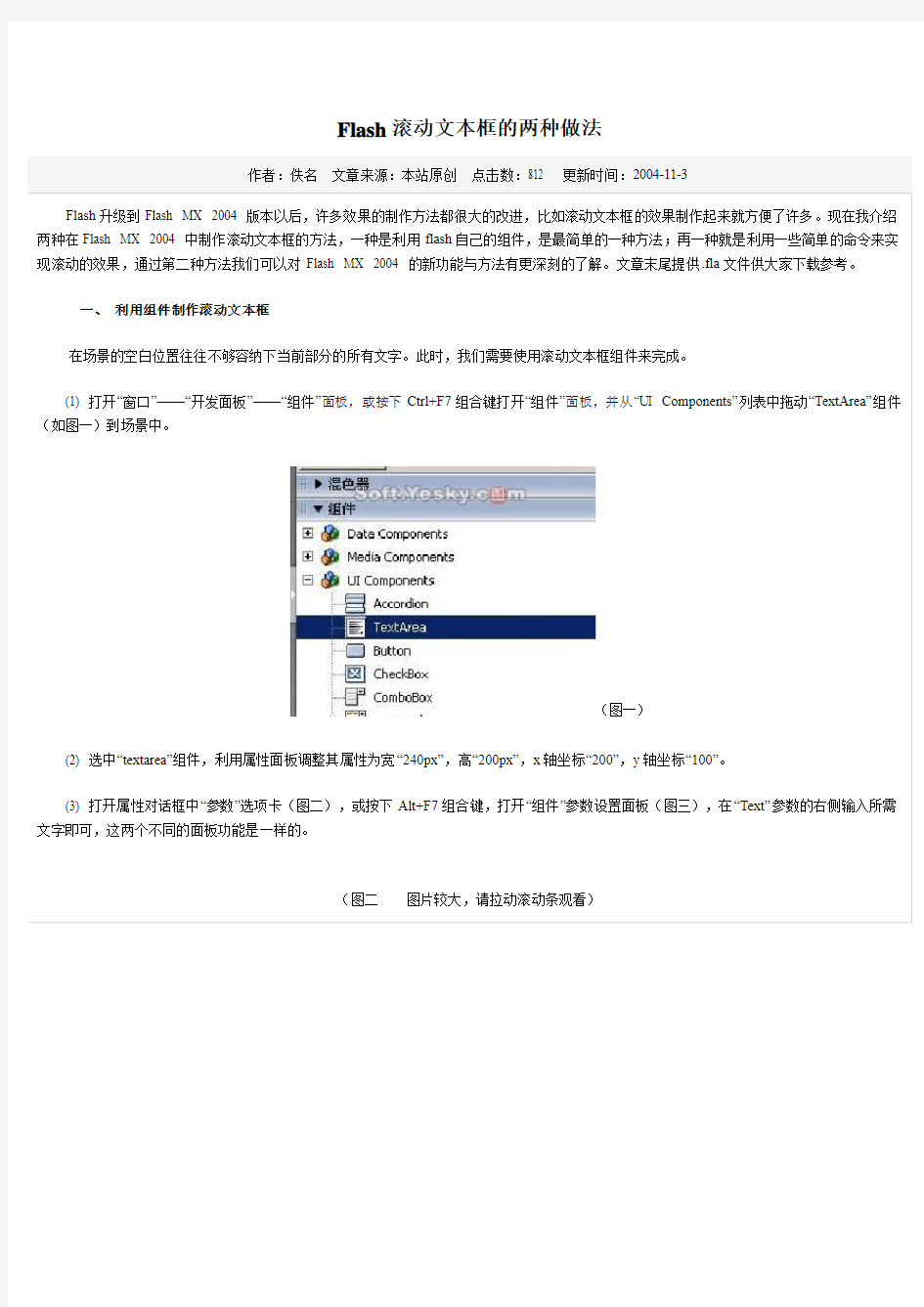
(1) 打开“窗口”——“开发面板”——“组件”面板,或按下Ctrl+F7组合键打开“组件”面板,并从“UI Components”列表中拖动“TextArea”组件(如图一)到场景中。
(图一)
(2) 选中“textarea”组件,利用属性面板调整其属性为宽“240px”,高“200px”,x轴坐标“200”,y轴坐标“100”。
(3) 打开属性对话框中“参数”选项卡(图二),或按下Alt+F7组合键,打开“组件”参数设置面板(图三),在“Text”参数的右侧输入所需文字即可,这两个不同的面板功能是一样的。
(图二图片较大,请拉动滚动条观看)
(图三)
这种制作滚动文本的方法是不是很简单,用这种方法做的文件如果直接导出swf文件的话,在使用时可能会看不到这个滚动组件,这时只要把通过发布设置,直接发布成exe文件或html文件就可以正常使用了。
二、利用命令制作滚动文本框
(1)在场景空白位置插入一个静态文本框,在文本框中输入所需文字,调整好大小和位置。鼠标右键单击该文本框,在弹出的快捷菜单中选择“转换为元件”,先将其转换为“图形”,命名为“文本”。
(图四)
(2)选择“插入”——“新建元件”,新建一个影片剪辑,命名为“文本影片”。把图形元件“文本”拖入其中适当位置,在第25帧处插入关键帧,在该帧按住“shift”键,将该帧的“文本”元件垂直向上移动一段距离
(3)从第1帧到第25帧创建补间动画,使“文本”元件有一个至下而上的运动效果。然后从“全局函数”——“时间轴控制”中选择“stop()”命令,添加在第1帧,使“文本影片”剪辑停止在第1帧(如图五)。将该剪辑放入场景适当位置,剪辑名称为“text”。
(图五)
(4)添加图层2,把图层2放在第1层下方。在图层2中,将“公用库”——“按钮”中的“circle buttons”选择“next”元件导入场景,顺时针旋转90度使箭头方向向下,放在“文本影片”旁边(如图六)。
(图六)加入如下代码:
on (release)
{
tellTarget ("text")
{ nextFrame(); }
}
复制next 按钮,垂直翻转(箭头方向向上)后放在第一个按钮上方,添加代码:
on (release)
{
tellTarget ("text")
{ prevFrame(); }
}
(5)添加图层3,在图层3中用直线和矩形工具把文本和按钮围起来(如图七)。
(图七)
使用矩形工具时,把填充色改为无色,线条色为黑色。然后在这个封闭的图形中,用灰色填充包围文字的部分
(6)添加图层4,把图层4置于图层3下方(如图八),并把图层3中的覆盖在文字上的灰色块剪切到图层4的相同位置(shift+ctrl+v)。给图层4添加遮罩,使其遮罩图层1。
(图八)
(7)按下ctrl+enter键即可运行。
两种滚动文本框的的制作方法就是这样,其实每种效果的实现方法都不是唯一的,虽然每种方法的繁简程度不同,但只要用心体会,总能找出一种合适方法。.fla文件下载
手把手Flash滚动文字制作
按以下步骤制作flash滚动文字、循环图片(多幅)、flash文字特效: 如果按此步骤有问题请联系Jun.wang@https://www.wendangku.net/doc/7112739175.html, 滚动文字 1.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽: 840px,高138px,帧频为5 2.文件—导入—导入到库,选择一张合适的图片做底图,宽和高为840X138即可。这时可 在右边的库栏中看到刚刚导入的图片。 3.点击库栏中的图片拖到舞台上来,在下方输入x和y的值均为0,按enter来对齐图片, 点击图片,选择分离。 4.点击默认的图层1处,插入图层,新建一个图层2。
5.点击图层2的第一帧处—点击右侧的文本工具(A),在合适的位置插入文字,下方属性 可修改文字的字体、字号、颜色等参数。 6.在图层2的第50帧处,点击鼠标右键插入关键帧。50帧可选,帧的数目越大,滚动文 字的速度就越慢。 7.在1到50帧的任意一帧处点鼠标右键创建补间动画。
8.点击图层1的第50帧处,点击鼠标右键插入帧。 9.点击图层2的第一帧处将文字移动到图片的最右侧,点击图片的第50帧处将文字移动 到图片的最右侧。为了使文字滚动过程中不会上下移动位置,最好使用键盘来移动文字,使得文字的高度相同。 10.按Enter看效果,完成,如果滚动速度过慢或者过快,可以移动第50帧到更高的帧数。 11.文件—导出—导出影片,另存为一个swf文件,完成。
循环图片: 1.以四张图片循环为例,准备好四张170X205的图片。 2.打开Macromedia flash,新建flash文档,设定文档的大小像素和帧频,这里设定为宽: 170px,高205px,帧频为5 3.插入—新建元件,名字默认为元件1,属性选择“图形”。 4.文件—导入—导入到舞台—选择第一张170X205的图片。 5.重复第三步和第四步,依次把四个元件创建好,四幅图片导入到舞台。 6.点击场景1,此时从右侧可以看到四幅图片均已被导入到场景中来。 7.点击第一幅图片,将它拖到舞台上来,x和y值设定为0和0。 8.点击第10帧处,鼠标右键插入空白关键帧,将第二幅图片拖到舞台上来,x和y值设定
在flash里做动态的滚动文字
在flash里做动态的滚动文字 Flash]可以上下滚动的文本框 1、创建场景文件。 2、输入或者粘贴一段文字。调整好大小。 3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。 4、在靠近文本框右上角处画一个三角形。 5、将三角形转换为按钮。双击进入按钮的编辑界面。 6、在反应区插入帧。 7、返回场景1。选择三角形按钮,打开动作面板。 8、输入如下代码: on (release) { if (txtBox._y>-340) { //-340的意思是顶部y值减去高度Height的结果, //保证文本框向上移动到刚好看不见。 txtBox._y = txtBox._y-10; } else{ txtBox._y=txtBox._y; } } 9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。将向下按钮移动到文本框右下角。 10、选择向下按钮,打开动作面板,修改代码如下: on (release) { if (txtBox._y<385) { txtBox._y = txtBox._y+10; } else{ txtBox._y=txtBox._y;
} } 11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。 12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。 13、Ctrl+Enter,并点击两个按钮查看效果。 [Flash]带滚动条的文本框(三) 1、新建场景文件,创建三个图层。 2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。 3、在图层2画一个矩形,遮住一段文字。将举行转换为影片剪辑,在属性面板中为实例取名为mask。 4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。在图层3上点右键,遮蔽,将图层3创建为蒙板层。 5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。 6、在图层3选择第一帧,打开动作面板,输入如下代码: //首先定义滑块的移动范围 barUp = 67; barDown = 204; barPos = 446; //然后是缓冲的程度,速度值越大缓冲越明显 speed = 6; //然后这个是计算比例,也就是滑槽和内容的可移动长度之比 rate = (txt._height-mask._height)/(barDown-barUp); //记录下内容的最初位置
用flash制作漂亮的数学课件
用flash制作漂亮的数学课件 Ppt有很好看的模板、艺术字以及简单动画效果,但无法演示互动性较强的操作或较复杂的动画,其插入flash动画、视频功能又会使课件风格不统一,而且无法象flash文件那样可以非常容易地借助网络进行资源高效利用。如何在flash中实现ppt的功能呢?如何在flash 中做出简洁漂亮易用的模板和艺术字呢? 这里我以课件《简单的三角恒等变换》为例来与大家分享flash幻灯片模板和艺术字的制作方法,希望对刚刚开始用flash开发课件的老师们有所帮助。 一、基本模板制作: 这里,我们先设置出课件幻灯片的基本模板,新建flash文档,将“图层1”双击命名为“动作”。新建三个层,分别命名为“文字”、“按钮”和“背景”,拖拽“背景”层到最下方,“动作”层在最上方。以方便日后做别的课件时也看得懂。 1.设置“动作”图层 在“动作”图层第1帧插入命令“stop”,右击该帧选择“复制帧”,在该图层第2帧右击选择“粘贴帧”,再在该图层第3帧右击选择“粘贴帧”……以此类推将20帧全部加入命令“stop”。在第1帧stop命令后继续插入fscommand("fullscreen", "true"); fscommand("showmenu", "false");这样“动作”图层就设置完成了,课件被打开时全屏显示,只要有播放或转到哪一帧的命令被执行,课件就可以停在该帧。 2.设置“按钮”图层 在“按钮”图层第20帧右击选择“插入帧”命令,该图层1到20帧全变成灰色,现在我们是对整个图层的所有帧进行操作。选择“窗口”=>“公用库”,在舞台左下脚、中下部和右下脚拖出一个自己喜欢的按钮并调整到合适的大小,在按钮上或附近分别写上“后退”、“回顾”和“继续”并在按钮上分别加入命令goto并在脚本助手中分别选择“前一帧”、“帧编号1”和“后一帧”,用鼠标单击“on(release)”选择脚本助手中的复选框“按press” 和“按键”并分别按键盘上 的“z”、“x”和空格键,然 后去掉“释放release”,以此 来设置成按下相应按钮或用 空格键和“x”、“z”键来控 制幻灯片的顺序播放。到此, 一个简单的按钮图层就完成 了。 3.设置“背景”图层 在“百度”中搜索“卡通桌面”并选择“图片”,挑选画面简单的背景图片下载,单击背景图层第1帧,在主菜单中选择“文件”=>“导入”=>“导入到舞台”将图片导入并在下方“属性”面板中设置成舞台的大小(默认设置成550、400、0、0)。如果你找到一幅很适合教学内容而且会动的gif图片,切记在主菜单中选择“文件”=>“导入”=>“导入到库”将图片导入到库中,然后在从“库”面板中将对应的影片剪辑拖出来。
flash动画制作教程(很实用)
幻灯片1 第6章动画制作软件 Flash MX ●初识Flash ●动画制作基础 ●简单动画制作 ●高级动画制作 ●作品的输出 幻灯片2 一、初识Flash ●用户界面 ●菜单栏 ●标准工具栏 ●控制工具栏 ●绘图工具栏 ●浮动面板 ●时间轴面板 ●属性面板 ●工作区 (图见下页) (图见下页) 幻灯片3 时间轴面板 幻灯片4 属性面板 如文字工具的属性面板。
幻灯片5 一、初识Flash ● 2. 绘图工具 ●箭头工具、精选工具和套索工具 ●直线工具和铅笔工具 ●钢笔工具 ●椭圆工具和矩形工具 ●笔刷工具 ●自由形变工具 ●渐变工具 ●墨水瓶工具和颜料桶工具 ●吸管工具 ●橡皮擦工具 ●视图移动工具 缩放工具 幻灯片6 一、初识Flash ●⑴箭头工具(Arrow Tool)、精选工具(Subselect Tool)和套索工具(Lasso Tool)。 ●他们的主要功能都是选择 ●箭头工具选取和移动对象、修正对象轮廓、旋转或缩放对象。 ●精选工具对曲线、圆形、矩形等图形对象的外形进行编辑调整。若 图形对象是组件,必须先解散。 套索工具使用圈选方式来选取对象,它可以圈出不规则形状。
幻灯片7 一、初识Flash ●箭头工具用来选择或移动对象 ●选择对象方法: ①单击对象的内部区域(或轮廓线),选中该对象的内部区域(或轮廓线); ●②双击对象的内部区域(或轮廓线),选中该对象的内部区域和轮廓线(或轮廓 线); ③拖放鼠标圈出一个矩形,该矩形中的区域被选中。 ●选项栏: ①自动对齐(Snap to Objects)绘制、移动、旋转或调整的对象将自动对齐; ●②平滑处理(Smooth)对直线和形状进行平滑处理; ③平直处理(Straighten)对直线和形状进行平直处理。 幻灯片8 一、初识Flash ●精选工具使用该工具选中对象后,对象将显示出一条带有节点(空心小方块)的蓝色 线条。 ●套索工具选择不规则区域,或选择位图中不同颜色的区域(必须事先用Modify/Break Apart命令将其打碎)。 ●包括: ●魔术棒(Magic Wand)可根据颜色选择对象的不规则区域; 多边形(Polygon Mode)可选择多边形区域; 幻灯片9 一、初识Flash ●⑵直线工具(Line Tool)和铅笔工具(Pencil Tool)。 ●用于在工作区中绘制线条。 ●直线工具只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水平直线或45 铅笔工具画直线或曲线。 所画线条包括:Straighten(平直)、Smooth(平滑)、Ink(墨水)三种模式。
flash制作滚动字幕
在Flash中图层与图层之间的关系不仅是上面图层挡住下面的图层,而且还是互相制约的,其中遮罩层与被遮罩层的关系就是这样的。这里通过一个简单的例子“滚动字幕”,来加以说明。 做动画之前,我们先来看一下遮罩的原理:遮罩层的对象形状就是被遮罩层的可见区域。说+明白了这一点,在实际操作中,我们可以利用遮罩实现很多精美的动画效果。 本实例如图所示,一段优美的诗文从舞台的右侧缓缓进入,到达舞台合适位置时自动消失。 下面就来介绍具体的做法。 (1)启动Flash8,新建Flash文档,在时间轴上将图层1改名为“背景”,如图2所示: 图2
(2)选择菜单栏“文件→导入→导入到舞台”命令,找到我们事先准备好的图片,将其导入到舞台。如图3所示: 图3 由于图片有些大,我们可以在对齐面板中单击相对于舞台按钮,然后选择匹配大小中的匹配宽和高,再选择对齐中的和。此时背景层已经完成,将其加锁。 (3)新建图层2,命名为“文字”。此时时间轴如图4所示: 图4
(4)选择工具栏中文字工具,在舞台上单击输入文字,此时文字的属性面板如图5所示。文字输入之后,单击工具栏中的选择图标,选中文字后把它移至舞台的右侧。如图6所示: 图5 图6 (5)在背景层第168帧处单击右键,插入帧。在文字层第84帧单击右键,插入关键帧。把舞台上的文字移到舞台中,移动文字的同时按住Shift键可以水平移动。此时舞台上显示如图7:
图7 (6)选择文字层1-84帧之间任意一帧,单击右键创建补间动画。在该层第168帧单击右键插入关键帧。把文字继续向左移(要同时按住Shift键来拖移文字,注意和前一位置的关系,文字整体应在前一位置的左侧)至如图8所示位置,在84-168帧之间任意一帧,单击右键创建补间动画。 图8 此时时间轴如图9:
flash制作图片连续滚动
flash制作图片连续滚动 flash制作图片连续滚动 2015-04-05 16:28:35| 分类: ps-U5-flash教程 | 标签:flash教程图片滚动 |举报 |字号订阅 用微信“扫一扫” 将文章分享到朋友圈。 用易信“扫一扫” 将文章分享到朋友圈。 下载LOFTER客户端 图片连续滚动效果在网页的产品介绍和广告中使用最多,制作这种效果有很多种方法,可以用代码实现,但对于不会代
码的朋友就有难度,今天我们不用代码,在FLASH里制图 片连续滚动效果。连续滚动是指什么呢?就是说它不产生一种接缝,给人感觉循环播放一样。它的难点就是当图片在滚动时不发生抖动,没有打顿现象。在本站“飘动的云”教 程里就用上它,朋友们在学习实践中遇到了这样那样的问题,为了让大家了解的更细一点,我在这里写出来。浏览效果:本实例源文件下载提示:本教程仍用FLASH8软件。第一步:打开FLASH8软件,新建一个文档,设置宽为640象素,高为94象素,帧频30,如图1 图1 设置文档属性第二步:单击菜单“导入”-“导入到库”,将事先准备好的五张图片导入进来。第三步:单击图层1第1帧,从库里拖出第1张图片,然后单击菜单“窗口”-“对齐”,在右上方对齐菜单窗口中设置左对齐,上对齐,如图2 图2 设置对齐第四步:再分别从库里拖出第2、3、4、5张图片,中间大概留有一点间隙,最后1张设置右对齐,然后将图片全部选择上,将相对于舞按上来,单击“水平平均间隔”按钮。如图3 图3 设置水平平均间隔第五步:将相对于舞台按钮点下去,再单击“垂直中齐”,如图4。 图4 设置“垂直中齐” 第六步:选中对齐的所有图片, 按键盘ctrl+g进行组合。第七步:在图层1第400帧处插入“关键帧”,将图片移动到场景外面,如图5
Flash制作MTV的基本方法与步骤
Flash制作MTV的基本方法与步骤 MTV的制作大体可以分几个过程:一是构思,制作前你自己得心中有数,就像电影导演首先要有一个好的剧本,其次对场景、演员、道具、出场顺序等都要有一个清晰的思路。二是素材的收集,首先选择什么歌,一首好听的歌曲也是成功的关键,再就是歌词下载,图片的筛选,优美的歌曲再配以精美的画面你的作品才能够打动人心。三是制作,制作阶段要有耐心,而且一定要细致,有了好的构思,好的素材,如果粗枝大叶,也做不出好的作品。四是保存和发布。 一、打开Flash软件 双击桌面图标,点→【创建新项目】→打开Flash文档,进入Flash编辑界面。默认设置Flash大小为550x400像素 ,【帧频】:24fps/s,即每秒播放24帧 二:设定舞台边线的方法和步骤 Flash软件打开后,就可以看到一个白色方框,这个就是“工作面”习惯上称作“舞台”在制作MTV之前首先设置一下【工作区】,也就是平时所说的舞台。 点右上角的设定把舞台设定由100%变为50% 在舞台上点右键→点【标尺】,就可以看到两条【标尺】(上面和左面各一条)拖动上面的【标尺】,放到舞台的上边缘,再拖动【标尺】放到舞台的下边缘。同样,拖动左面的【标尺】放到舞台的左边缘,再拖一次放到舞台的右边缘,这样在舞台上就形成了一个由四条线组成的框,在舞台上点右键,在下拉条中点【辅助线】→点【锁定辅助线】。 添加辅助线的作用:是为了防止导入到舞台的图片盖住舞台,看不到舞台大小。 三:导入图片和声音的方法和步骤: (1)选择图片的要求: 选择图片时,一定要选择小图放大后的图片保存,这样的图片才能使用。每个Flash歌曲需要筛选10张左右张图片,图片画面要和歌曲意境比较贴近,所选图片不要太小,一般像素在1000以上较好,像素小,播放效果就差,图片最小不
FLASH滚动条效果-ScrollPane组件的应用
“滚动窗格”组件在一个可滚动区域中显示影片剪辑、JPEG 文件和SWF 文件。您可以让滚动条能够在一个有限的区域中显示图像。您可以显示从本地位置或Internet 加载的内容。在创作过程中以及在运行时,您都可以使用“动作脚本”来设置滚动窗格的内容。 一旦滚动窗格具有焦点,如果滚动窗格的内容具有有效的制表位,那些标记将接收焦点。在内容中的最后一个制表位之后,焦点将切换到下一个组件。滚动窗格中的垂直和水平滚动条从不接收焦点。 具体步骤 1. 创建一个新Flash Document (文件-> 新建; Ctrl-N),新建一个Layer(层),设置场景的大小(Ctrl+j)宽200 px,高150 px。如下图 2. 拖拽一个ScrollPane组件到场景中,如下图: 3. 将ScrollPane组件的x,y坐标设置为0.0,0.0,宽设置为200,搞设置为150。在contentPath里添加一个将要加载的jpg或swf文件的路径。如下图:
·提示: · contentPath 指明要加载到滚动窗格中的内容。该值可以是本地SWF 或JPEG 文件的相对路径,或Internet 上的文件的相对或绝对路径。它也可以是设置为“为动作脚本导出”的库中的影片剪辑元件的链接标识符。 · hLineScrollSize 指明每次按下箭头按钮时水平滚动条移动多少个单位。默认值为5。 · hPageScrollSize 指明每次按下轨道时水平滚动条移动多少个单位。默认值为20。 · hScrollPolicy 显示水平滚动条。该值可以为“on”、“off”或“auto”。默认值为“auto”。 · scrollDrag 是一个布尔值,它允许(true) 或不允许(false) 用户在滚动窗格中滚动内容。默认值为false · vLineScrollSize 指明每次按下箭头按钮时垂直滚动条移动多少个单位。默认值为5 注意:contentPath里的值如果是本地swf或jpg文件用到的是相对路径,这里的 Waterlilies.jpg与本swf文件在一个文件夹里 试一试:在上面判断中使用了switch-case语句,读者还可以用if-else语句试试。 4. 测试影片(Ctrl+Enter). 你将发现加载的图片比组件ScrollPane要大,这样他就会自动显示出滚动条,如下图: 12srollpane.fla 特别提示 某些内容对于它们要加载到其中的区域而言过大,您可以使用滚动窗格来显示这些内容。例如,如果您有
怎样在动态图片上添加文字
怎样在动态图片上添加文字 在动态图片上添加文字有很多种方法,《Adobe Photoshop》以及《Macromedia Flash 》等大型专业软件都可以轻而易举在动态图片上添加文字,只可惜这种软件掌握起来比较困难。不过,我们可以利用软件《Ulead GIF Animator 5.11》,同样可以设计出大型专业软件所做出的效果。上面的动态标题图,就是利用了这个软件制作的,其效果应该还算可以。当然,掌握这个软件相对于大型专业软件来说,就显得容易的多了。 首先,我们安装软件《Ulead GIF Animator 5.11》,然后,启动这个软件。下面的图片就是这个软件启动以后的界面。 在软件界面里我们点击“打开一个现有的图像文件”按钮。
随后,在你的目标盘里找一张现有的动态图片。我在这里选用的一张动态图片的文件名是“50-48”。“50-48”是我预先制作保存好的一张动态图片。
文件名为“50-48”的动态图片。 软件加载了动态图片后,就会在最下面显示帧数,其帧数为38帧。现在,我们来单击一下第38帧,随后,第38帧就会变成了蓝色。
变成蓝色以后,我们点击“删除帧”按钮(见下图),就可以将此帧删除。连续单击“删除帧”按钮,就会从最后面的一帧依次删除你不需要的帧。我在这里连续单击“删除帧”两次,共删除了两帧,只保留了36帧。如果,不删除也无所谓。只是想通过以上描述,希望我们可以灵活地掌握“删除帧”这个按
钮的功能。 删除不需要的帧以后,回过头来,我们从左侧单击第一帧使其变成蓝色。切记,“单击第一帧使其变成蓝色”这句话很重要,不然,编辑的文字就无法在36帧之内显示。 随后,点击按钮“添加文本条”,见下图。
FLASH带滚动条的动态文本.DOC
Flash]可以上下滚动的文本框 1、创建场景文件。 2、输入或者粘贴一段文字。调整好大小。 3、将文本框转换为影片剪辑,在影片剪辑的属性面板中,为实例取名txtBox。 4、在靠近文本框右上角处画一个三角形。 5、将三角形转换为按钮。双击进入按钮的编辑界面。 6、在反应区插入帧。 7、返回场景1。选择三角形按钮,打开动作面板。 8、输入如下代码: on (release) { if (txtBox._y>-340) { //-340的意思是顶部y值减去高度Height的结果, //保证文本框向上移动到刚好看不见。 txtBox._y = txtBox._y-10; } else{ txtBox._y=txtBox._y; } } 9、选择三角形按钮,复制,粘贴,选择新按钮,执行修改-->转换-->垂直翻转命令,使之变成向下按钮。将向下按钮移动到文本框右下角。 10、选择向下按钮,打开动作面板,修改代码如下: on (release) { if (txtBox._y<385) { txtBox._y = txtBox._y+10; } else{ txtBox._y=txtBox._y; } } 11、新建图层2,在图层2第一帧画一个矩形,刚好掩盖住文本框和两个按钮。 12、在图层2上点右键,遮蔽,将图层2创建为蒙板层。 13、Ctrl+Enter,并点击两个按钮查看效果。 [Flash]带滚动条的文本框(三) 1、新建场景文件,创建三个图层。 2、在最下面的图层1粘贴比较长的一段文字,然后在属性面板将其改为动态文字,多行,实例取名为txt。
3、在图层2画一个矩形,遮住一段文字。将举行转换为影片剪辑,在属性面板中为实例取名为mask。 4、在图层3的文字右侧画一条和mask等高的线段,转换为图形元件。在图层3上点右键,遮蔽,将图层3创建为蒙板层。 5、在图层3的文字右侧画一个小矩形,转换为影片剪辑,在属性面板中为实例命名为scroll_bar,将scroll_bar放在线段顶部。 6、在图层3选择第一帧,打开动作面板,输入如下代码: //首先定义滑块的移动范围 barUp = 67; barDown = 204; barPos = 446; //然后是缓冲的程度,速度值越大缓冲越明显 speed = 6; //然后这个是计算比例,也就是滑槽和内容的可移动长度之比 rate = (txt._height-mask._height)/(barDown-barUp); //记录下内容的最初位置 txtOrigin = txt._y; //在滑块上按下的时候开始拖动,down用来判断是否处在拖动中 scroll_bar.onPress = function() { scroll_bar.startDrag(0, barPos, barUp, barPos, barDown); down = 1; }; //鼠标松开的时候停止拖动,down变为0 scroll_bar.onMouseUp = function() { scroll_bar.stopDrag(); down = 0; }; //这个是关键,enterFrame加上if(down),也就是在拖动的时候不停地执行if里面的程序 this.onEnterFrame = function() { if (down) { //将此时滑块的y值减去滑块上限,计算出滑块向下移动的距离, //乘以之前算出的比例,就得到了文本内容应该向上移动的距离 txtMove = (scroll_bar._y-barUp)*rate; //原来的位置减去距离,得到文本内容现在应该在的位置,也就是目标位置txt.m_y = txtOrigin-txtMove; } //文本内容y值的每一次变化量=(目标位置-当前位置)除以缓冲速度。 //注意这一句不能放在if循环里面,否则鼠标一松开缓冲就停止了 txt._y += (txt.m_y-txt._y)/speed; };
如何在PPT中制作滚动文本框
如何在PPT中制作滚动文本框、嵌入FLASH文件、几何画板文件? 一、怎样让flash嵌入到ppt中去 1、运行PowerPoint 2003,切换到要插入Flash动画的幻灯片。 2、单击“视图”菜单,在弹出的下拉菜单中单击“工具栏”,再在弹出的子菜单中单击“控件工具箱”,便出现“控件工具箱” 3、单击“控件工具箱”中的“其他控件”,弹出ActiveX控件窗口,窗口中列出了系统已经安装的所有ActiveX控件。利用键盘上的光标控制键,在控件列表中找到“Shockwave Flash Object”并单击,此时系统会自动关闭控件窗口。 4、将光标移动到PowerPoint的编辑区域中,光标变成“十”字形,按下鼠标并拖动,画出适当大小的矩形框,这个矩形区域就是播放动画的区域。 5、右单击矩形框,在出现的快捷菜单中单击“属性”,出现“属性”窗口。 6、在设置控件属性时,如你的机器中安装的是Flashplayer9以前的版本,控件属性窗口中会有一个“自定义”选项,点击“自定义中的…”会出现属性页。在这一步,影片URL(M) 中输入要插入的Flash影片的路径、名称及扩展名。并将“嵌入影片”选中,即可实现将Flash 影片嵌入PPT文档中的效果。 7、必须说明的是,如果你机器中安装的是新版的Flash控件,根本没有“自定义”选项。那也不用急,直接使用控件属性窗口设置也可完成同样效果,只是属性都是英文,不像属性页中的中文易懂。属性页中影片URL(M) 对应的是控件属性窗口中的Movie(影片)属性。“嵌入影片”选项对应的是属性窗口中的EmbedMovie(嵌入)属性。我们只需在控件属性窗口,Movie属性后输入路径、文件名及扩展名,将“EmbedMovie(嵌入)”属性设置成“True”即可。 8、放映该幻灯片,你所期待的画面就出现了。将设置好的文档保存并关闭,这样Flash就被包含到PPT文档中,成为一个文件了。我们只需拷贝这一个文件,再也不用担心Flash丢失了。 9、在PPT中实现对Flash的播放控制。如果插入的Flash动画本身不包括控制按钮,而你又想控制动画暂停或继续播放,该怎么实现呢?插入命令按钮 (1)制作(播放)按钮 在“控件工具箱”中选择“命令按钮”,在幻灯片中拖动,即可拖出一个命令按钮。调整好大小,在“属性”面板中作如下设置:“名称”中输入“cmd_play”,“Caption”中输入“播放”。双击该按钮,进入VBA编辑窗口,输入如下内容: Private Sub cmd_play_Click() ShockwaveFlash1.Playing = True End Sub (2)制作(暂停)、(前进)、(后退)、(返回)、(结束)按钮 按钮制作的方法同上。“属性”面板中分别作如下设置:暂停按钮的“名称”为“cmd_pause”,“Caption”为“暂停”;前进按钮按钮的“名称”为“cmd_forward”,“Caption”为“前进”;后退按钮的“名称”为“cmd_back”,“Caption”为“后退”;返回按钮的“名称”为“cmd_start”,“Caption”为“返回”;结束按钮的“名称”为“cmd_end”,“Caption”
FLASH中滚动条控制图文的方法
简化图文混排的方法+FLASH中滚动条控制图文的方法 一、简化图文混排的方法 1、在WORD或PPT中进行混排。 2、复制混排的图文 3、打开windows程序附件中的画图,粘贴。 4、调整画图的边框,使之紧贴图的边缘。 5、保持为高画质的png格式的图片文件(命名为“图文.png”)。 6、以上5步实例可见“1.png” 二、FLASH中滚动条控制图文的方法——ScrollPane组件的运用 7、在FLASH中创建MC(命名为“tw”),将图片文件“图文”导入到此MC中。图 片左上角与舞台中心(+)对齐 8、在库中点击元件“tw”,选“链接”-钩选“为actionscript导出”,“输入标 识符”自然显示为:“tw”(如不能自动显示,手动填写) 9、回到场景,打开组件面版,把ScrollPane拖入场景;在场景中调整它的位 置和大小; 10、选中场景中的scrollpane,打开“属性”面版,选择“参数”,其中有四个选 项: scroll content:要滚动的对象(点击键入链接名“tw”) horizontal scroll:是否要水平滚动条(auto:自动,true:始终有;flase:没有) vertical scroll:是否要垂直滚动条(同上) drag content:是否可以用鼠标拖动(true:可以;flase:不可以)
11、flash8.0中有以下选项: contentPath:指明要加载到滚动窗格中的内容。该值可以是本地SWF或JPEG 文件的相对路径,或Internet上的文件的相对或绝对路径。它也可以是设置为“为动作脚本导出”的库中的影片剪辑元件的链接标识符。 12、hLineScrollSize:指明每次按下箭头按钮时水平滚动条移动多少个单位。默 认值为5。(调整这个值,可以实现按一下箭头,出现下一幅图文的效果) 13、gPageScrollSize:指明每次按下轨道时水平滚动条移动多少个单位。默认值 为20。 14、hScrollPolicy:显示水平滚动条。该值可以为“on”、“off”或“auto”。 默认值为“auto”。 15、scrollDrag:是一个布尔值,它允许(true)或不允许(false)用户在滚动窗格 中滚动内容。默认值为false。 16、vLineScrollSize:指明每次按下箭头按钮时垂直滚动条移动多少个单位。默 认值为5。(调整这个值,可以实现按一下箭头,出现下一幅图文的效果) 17、vPageScrollSize:指明每次按下轨道时垂直滚动条移动多少个单位。默认值 为20。 18、vScrollPolicy:显示垂直滚动条。该值可以为“on”、“off”或“auto”。 默认值为“auto”。 19、测试吧。 下附:“滚动窗格”组件的运用
制作表格网页中动态效果的制作
第二节制作表格——网页中动态效果的制作(第5课时) 教学目标: 1.知识目标 (1)理解动态网页与网页动态效果的区别。 (2)掌握网页动态效果的制作。 2.技能目标 掌握“插入”菜单中“组件”命令的使用,使得网页增添动态效果。 3.情感目标 通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。 教学重、难点: 1.重点:滚动字幕、交互式按钮等动态效果的制作与Flash的插入。 2.难点:各种效果对象的属性设置。 3.关键:动态效果制作中应图文并茂、色彩和谐、动静适宜。 教学方法:自主探究式学习、任务驱动式教学。 教学准备: 具有动态效果的网页,包括滚动字幕、交互式按钮和FLASH的插入 教学过程: 1.引入 老师打开静态网页和加有动态效果的网页,请学生感受它们的不同。学生观察、比较两张网页,指出它们的不同点。师生共同分析网页,引入新课的学习。 2.新授 任务1 滚动字幕的制作 教师巡视,个别给予指导。 学生完成任务后,展示作品,并演示操作。小结设置滚动字幕的关键点: 文本的大小、字体、颜色等。 表现方式。 运动方向。 背景色的设置。 任务2 交互式按钮的制作 教师巡视,个别给予指导。 学生展示作品,演示操作,小结制作交互式按钮的关键点: 按钮文本的设置。 按钮的颜色、背景色以及效果等。 图片按钮。 任务3 网页中插入一个Flash动画 教师巡视,个别给予指导。 学生展示作品,演示操作,小结插入Flash动画的关键点: Flash显示窗口的大小调整。 预览模式下才能看到Flash效果。 插入Flash后的网页保存。 学生参照教材内容完成网页动态效果制作,并比较分析其他同学的作品,对照自己的作品加以完善。
图片和flash的各种特效及代码
图片和flash的各种特效及代码 请先看运用代码制作图片和flash的各种效果:一.图片羽化效果加透明flash:二.图片加透明flash效果:三.一张图片左右动:四.一张图片从右向左移动(反复): 五.图片向上移动: screen.width-333)this.width=screen.width-333"> 六.图片羽化效果后上面加文字: 让我静静的想你 七.图片加相框:八.flash羽化效果:九.多张图片移动: 十.flash上加文字 让我静静的想你!!
以下介绍网页中图片和flash的各种特效及代码,只要复制,修改网址就行了。 一.图片羽化效果加透明flash: <P> <TABLE border=0> <TBODY> <TR> <TD style="FILTER: Alpha(opacity=100,style=2)" width=500 background=图片网址height=400> <P><B><EMBED align=right src=透明flash网址width=500 height=400 type=application/octet-stream wmode="transparent" quality="high"><EMBED pluginspage=https://www.wendangku.net/doc/7112739175.html,/go/getflashplay er align=right src=透明flash网址width=500 height=400 type=application/x-shockwave-flash quality="high" wmode="transparent"></EMBED></B></P& gt;</TD></TR></TBODY></TABLE>< /P> 二.图片加透明flash效果:
flash-cs5--练习:制作音乐贺卡
电子贺卡由于其方便性、环保性等特点,已成为当今非常流行的沟通方式。简易的电子贺卡只需包含背景图像和祝福语即可,当然也可以在其中添加优美的背景音乐以及简单的动画。 操作步骤: (1)新建文档,在【文档设置】对话框中设置舞台的【尺寸】为“600 像素×450像素”。然后,执行【文件】|【导入】|【导入到舞台】命令,将 外部的“背景.jpg”素材图像导入到舞台。 (2)新建“祝福语”影片剪辑,使用【矩形工具】绘制一个带有边框线 的白色(#FFFFFF)矩形。然后,在【属性】检查器中设置矩形的Alpha透明 度为“50%”;【笔触大小】为5;【笔触样式】为“点状线”。 (3)新建“文字”图层,在矩形的下面输入文字,并在【属性】检查器 中设置文字的字体、大小和颜色等参数。然后,在第500帧处插入帧,右击该 帧创建补间动画,并将文字移动到矩形的上面。 提示: 舞台的大小与将要 导入的素材图像相同。导 入素材图像后,在【属性】 检查器中设置其X坐标 和Y坐标均为0。 输入 导入 提示: 在【颜色拾取器】面 板中,可以设置矩形填充 颜色的Alpha透明度。 提示: 矩形的【笔触颜色】 为“灰色”(#CCCCCC); 笔触Alpha透明度为 “70%”。 绘制 设置 提示: 在【属性】检查器中, 设置文字的【系列】为“汉 仪黑咪体简”;【颜色】为 “蓝色”(#2BB0F1);【大 小】为“16点”。
(4)新建“遮罩”图层,通过【复制帧】和【粘贴帧】命令将“矩形”图层中的内容复制到该图层中。然后,右击该图层,在弹出的菜单中执行【遮罩层】命令,将其转换为遮罩图层。 (5)返回场景。新建图层,将“祝福语”影片剪辑拖入到舞台的左上角,并设置其【实例名称】为zhufu 。然后,新建“主题”影片剪辑,在舞台中输入“你的幸福,我的快乐!”文本,并设置文本的字体、大小和颜色。 (6)选择该图层的第150帧处,按快捷键插入普通帧。新建图层,在文字的左侧绘制一个任意填充颜色的矩形。然后,在第100帧处插入关键帧,并对矩形进行变形,使其覆盖所有文字。 新建 输入 创建补间动画 移动 提示: 选择文字,然后按住键的同时向上移动文字,即可沿垂直方向移动。 提示: 右击“矩形”图层的第1帧,在弹出的菜单中 执行【复制帧】命令。然 后右击“遮罩”图层的第1帧,在弹出的菜单中执行【粘贴帧】命令,即可 将帧中的所有内容复制到其他帧中。 新建 右击 执行 复制 拖入 新建 输入 提示: 选择文字,打开【对齐】面板,使其相对于舞台水平和垂直对齐。 提示: 使用【任意变形工具】选择矩形,然后按住 键的同时向右拉伸该矩形,即可以矩形的左边线为基准向右延长。
Flash网站的制作
Flash网站的制作 实训目的: 1、学习Flash网站的制作思路,掌握大场景的控制。 2、学习动画的综合制作技术。 3、进一步学习动态按钮的制作。 4、理解图层文件夹在管理图层方面的便捷性。 5、学习使用文本建立超链接。 6、使用组件构建表单页面。 7、通过编写ActionScript动作脚本控制网站栏目的跳转。 8、掌握如何发布Flash网站。 操作步骤: 一、网站外观的制作 1、设置舞台背景大小为644×500,背景颜色为黑色,帧频为24。 2、将图层1重命名为“背景”,导入素材文件夹中的“网站底.jpg”图像文件,并调整其大 小及位置与舞台完全重合。 3、在“背景”图层的第60帧插入普通帧,设置动画的播放时间为60帧。 4、在“背景”图层的上方创建一个新图层,命名为“标题文字”层,在舞台中绘制一个白 色图标,输入标题文字,将它们放置在舞台中红色区域的左侧,如下图: 5、在“标题文字”图层的上方新建一名为“按钮层”的新图层。在该图层新建一名为“摄 影园地”的按钮元件,然后使用文本工具在舞台中输入白色文字“摄影园地”,并调整好其字体和字号为宋体12号。 6、在“图层1”的“指针经过”帧和“按下”帧处插入关键帧。 7、在舞台中选择“指针经过”帧处的白色文字,在属性面板中修改文字的颜色为黄色。 8、在“图层1”的上方新建一个图层,并在该层“指针经过”帧处插入关键帧,使用“矩 形工具”在舞台中绘制一个白色且没有轮廓线的矩形,其大小以能够遮住其下的文字为准。 9、选择绘制的白色矩形,将其转换为名为“小白条”的影片剪辑元件。
10、在库面板中双击“小白条”元件,进入该元件编辑窗口中,在“图层1”的第6帧、 第8帧和第9帧处插入关键帧。 11、分别选择第1帧、第6帧和第8帧中的白色矩形,使用“任意变形工具”水平拖动 鼠标,调整矩形的形态如下图所示:
中动画制作动起来更精彩2009
ppt中动画制作动起来更精彩2009-09-13 19:58:14| 分类:【导航】OFFICE教| 标签:|字号大 中 小订阅 讲PPT设计,估计是绕不开动画的了。虽然我自己在实际中动画用的很少,最多就是切换的平滑谈出,和渐变,在演讲类ppt中我也是极力主张尽量不用或少用动画。但不可否认的是动画也能给PPT增色不少,特别是课件类ppt和产品公司介绍类PPT ,这篇文章不会讲到具体类的PPT动画制作,因为任何一本教科书上都有,而且文章末尾我会提供一个很精彩的韩国PPT动画示例下载,如果你对PPT动画想深入了解,仔细揣摩这一个示例就足够。但我想谈谈我对动画的一些理解和体会。 我对动画的认识和理解大多来自Flash,如果要在PPT中做复杂动画,我会宁愿选择Flash,没有什么原因,就是用惯了熟手而已。并不是PPT中的动画制作很难,相反,PPT中制作动画很简单,简单到人人都可以很快掌握。所以如果我是微软,我会将ppt中动画制作工具这部分单独列出来成为一个软件,这个软件制作的动画可以插入到PPT,WORDE,EXCEL
甚至网页中,我估计市场一定不小。扯远了,回到主题来,在PPT中制作复杂动画,我觉得关键是以下几点: 1.动画设计 这是很关键的,为什么你做不出好看的动画了,很可能最重要的一个原因是你根本不知道想要做什么样的动画效果,这个没有办法,只能是多看,看多了别人的动画,你自然会知道想要做什么样的效果。在做复杂动画的时候,先将每页的动画内容设计好事很有必要的,磨刀不误砍柴功。这个时候故事板是一个很有效的工具。 2.时间 动画其实都是骗人的,没有东西是会动的,都是静态的东西,只不过按时间顺序播放,利用人的视觉残留造成动起来的假象而已。所以时间在动画中很重要。之前,之后的概念,以及非常慢,慢速,很快的区别,最重要的是要用好速度,PPT 中所有的动画速度都是可以自定义的。ppt中有关时间的还有一个概念是触发器,稍微难一点,但也是很好理解的,所谓触发,就是当你做出某个动作的时候会触动另一个动作,接下来就是这另一个动作触发的时间和效果而已。Flash中有
FLASH滚动字幕制作示例(朱中良)
FLASH滚动字幕制作示例 蕲春县实验高中朱中良 黄冈市信息技术应用能力提升培训考核试题(第五期)第6小题:“用Flash制作一个《卜算子》的文字滚动效果并插入到课件中”。文就此题拓展示例如下,供大家参考。 一、制作滚动效果字幕 1、制作要求 (1)提供材料:背景图片、《忆江南》诗句文本、朗读音频文件。相关素材存放于桌面名为“忆江南”文件夹中。 (2)导出动画为swf格式,存放于桌面名为“忆江南”文件夹中。要求有控制“播放”和“停止”按钮。 (3)文字从左进入到中间停止。(文本左进右出或下进上出制作方支一样) 2、制作步骤 (1)新建FLASH文档。设置舞台大小 640*480,帧频24fps,保存文件。 (2)将桌面文件夹“忆江南”中的素材导入到库中。 (3)新建六个图层名为:声音层、背景层、文本层、遮罩层、控制层、按钮层。如图所示。 (4)将背景图片转为图形元件起名为背景图。将背景图层拖至背景层第1帧,在舞台上进行对齐等项设置后,转化为图形元件,并新建“播放”和“停止”两个按钮元件。也可以在公共库中调取,这里选择制作。制作完成后,在库中有两个按钮“播放”和“停止”。(5)查看音频属性。双击库中01忆江南.mp3,可查看声音文件属性。可查看声音播放时间为20.8秒,估计需播放声音所需的帧数,(时间乘以帧频20.8*24=499.2)约为500帧。 将声音文件拖到声音层关键帧上,(建议不要在第1帧上创建声音关键帧,本例将在第30帧创建声音关键帧)。将声音文件拖到第30帧,并在该层后面540帧处建普通帧(或关键帧),查看声音是否能全部播放完。选中时间轴上的声音层,在波形上单击,打开属性栏设置将“同步”设为数据流,“重复
flashMV制作教程
双击桌面图标,点→【创建新项目】→打开Flash文档,进入Flash编辑界面。 默认设置Flash大小为550x400像素,【帧频】:12fps/s,即每秒播放12帧Flash软件打开后,就可以看到一个白色方框,这个就是“工作面”习惯上称作“舞 台” 在制作MTV之前首先设置一下【工作区】,也就是平时所说的舞台。 点右上角的设定把舞台设定由100%变为50% 在舞台上点右键→点【标尺】,就可以看到两条【标尺】<上面和左面各一条)拖动上面的【标尺】,放到舞台的上边缘,再拖动【标尺】放到舞台的下边缘。同样,拖动左面的【标尺】放到舞台的左边缘,再拖一次放到舞台的右边缘,这样在舞台上就形成了一个由四条线组成的框,在舞台上点右键,在下拉条中点【辅助线】→点【锁定辅助线】。 添加辅助线的作用:是为了防止导入到舞台的图片盖住舞台, 看不到舞台大小。 <1)选择图片的要求:选择图片时,一定要选择小图放大后的图片保存,这样的图片才能使用。每个Flash歌曲需要筛选15-20张图片,图片画面要和歌曲意境比较贴近,所选图片不要太小,一般像素在1000以上较好,像素小,播放效果就差,图片最小不要小于舞台的一半,每个图片只允许转换成元件一次,最多转换成15-20个元件,转换太多,文件就会很大,上传作品不容易成功。<2)导入图片和声音:打开【文件】→点【导入】→点【导入到库】。依次浏览所选择图片和声音文件的保存路径,选定图片和声音,点【打开】,将图片和声音文件【导入到库】。有时为什么看不到导入的图片和声音?打开库的快捷键为【ctrl+L】打开菜单栏的【窗口】→点【库】就可以看到导入的图片了点导入的声音文件在库中就能看到声 音波纹线
- 如何在PPT中制作滚动文本框
- flash-cs5--练习:制作音乐贺卡
- FLASH物理课件制作.ppt
- 用flash制作漂亮的数学课件
- 怎样在动态图片上添加文字
- 制作表格网页中动态效果的制作
- FLASH图片首尾连接循环滚动的方法
- flashMV制作教程
- ppt动画制作教程(超实用)
- flash制作图片连续滚动
- 用PPT实现汉字笔顺笔画的书写动画效果
- Flash基本操作幻灯片
- 手把手Flash滚动文字制作
- 用Flash制作滚动字幕
- 高中信息技术 滚动字幕 课件
- Flash四种基本动画的制作(蒙板动画)
- 用Xara 3D制作3D动画文字 操作要点
- 初始Flash动画
- Flash实例教程教案
- 图片和flash的各种特效及代码
