九宫格拼图技巧


九宫格拼图技巧
实现原理
好了,接下来就为大家解析一下这个拼图原型的实现原理(后文较为枯燥,阅读请谨慎)。
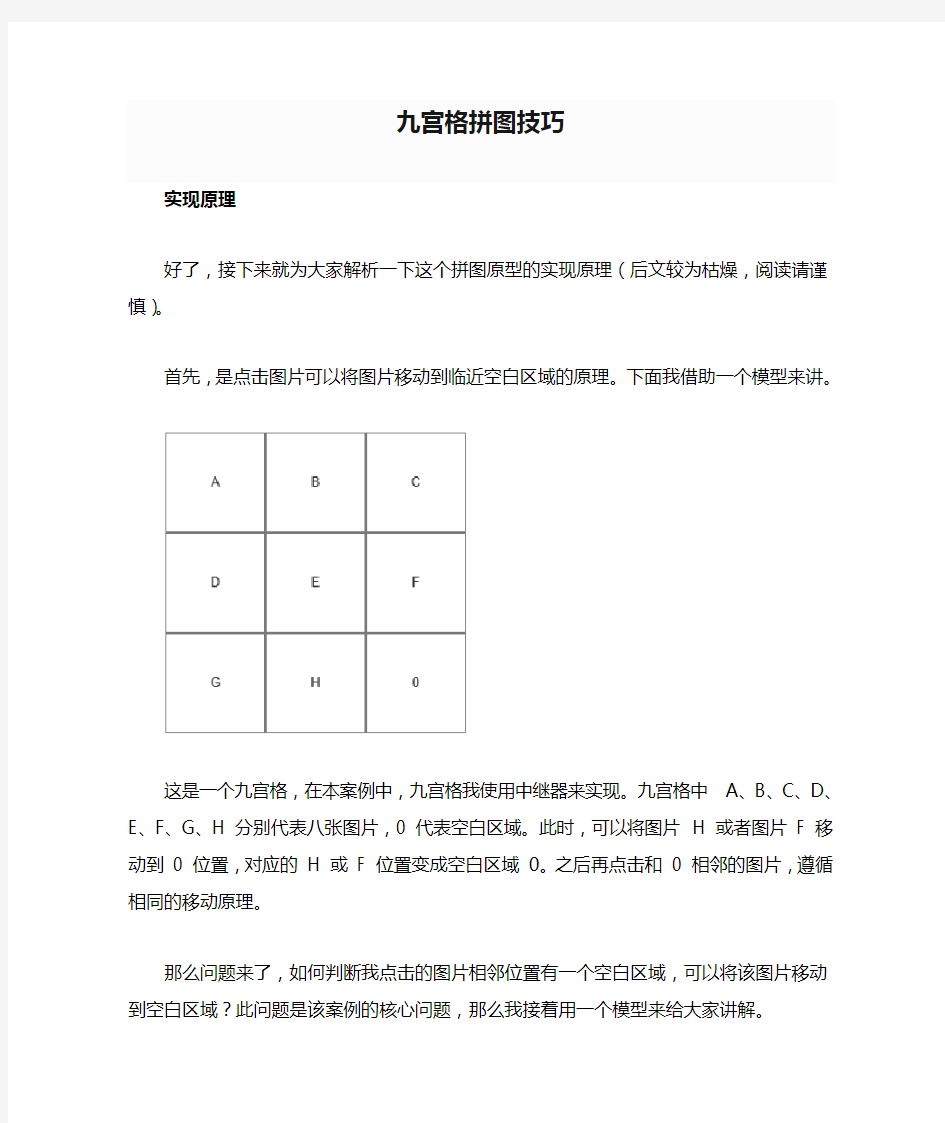
首先,是点击图片可以将图片移动到临近空白区域的原理。下面我借助一个模型来讲。
这是一个九宫格,在本案例中,九宫格我使用中继器来实现。九宫格中 A、B、C、D、E、F、G、H 分别代表八张图片,0 代表空白区域。此时,可以将图片 H 或者图片 F 移动到 0 位置,对应的 H 或 F 位置变成空白区域 0。之后再点击和 0 相邻的图片,遵循相同的移动原理。
那么问题来了,如何判断我点击的图片相邻位置有一个空白区域,可以将该图片移动到空白区域?此问题是该案例的核心问题,那么我接着用一个模型来给大家讲解。
在这个图中,我为九宫格中的每个区域加一个坐标,用(x,y)来表示,这一步是实现该原型的关键步骤。然后我们来分析一下每个区域之间坐标的关系。
比如 F 区和 0 区之间的关系,H 区和 0 区之间的关系,其实就是空白区域和它相邻四周的区域的坐标关系。我们可以任意假设一个区域为空白区域,然后分析它上侧、下侧、左侧、右侧区域的(x,y)坐标。经过分析之后,我们可以得出一个结论。
可以用一个表达式来表达:
|0.x-相邻区域.x|+|0.y-相邻区域.y|=1
翻译一下就是:0 区域的 x 值减去相邻区域的 x 值的绝对值加上 0 区域的 y 值减去相邻区域的 y 值的绝对值等于 1。反过来推也成立,就是如果两个区域的(x,y)坐标分别求差的绝对值然后再相加等于 1 的话,那么这两个区域一定是相邻的区域。
通过以上逻辑,我们可以判断相邻区域(上下相邻 or 左右相邻),这非常重要。然后我们再判断一下相邻区域的其中一个是否为空白区域,如果是空白区域,那么点击另一个区域的时候,就可以将其移动到相邻的空白区域;如果不是空白区域,那么点击无效。
举例说明:
当我点击 H 区域的时候,首先要寻找它的相邻区域,通过前面介绍的表达式(|0.x-相邻区域.x|+|0.y-相邻区域.y|=1)我们可以得到 H 区域的相邻区域为 E、G、0(不要说你一看就知道,你一看就知道,但是中继器在运行的时候是不知道的,只能通过逻辑判断来获得)。
然后再判断这些相邻区域中是否有一个区域是空白区域,这个我们可以通过给中继器的数据集中加上一个标记字段来标记空白区域,这一步的实现较为简单。
这个例子中可以得知空白区域是 0 ,因此可以将 H 移动到 0 区域。
如果点击的区域是 E,那么其相邻的 4 个区域中就找不到空白区域,因此点击区域 E 就不会发生移动。
好了,基于以上逻辑,就可以实现九宫格拼图的核心功能了——点击图片移动到相邻的空白的区域,如果相邻没有空白区域,就不移动。
但是接下来还有另外一件事情就是,如何使拼图图片可以随机排列,并且每次原型载入时排列的顺序都不一样。
这一效果的实现我在以前的案例中都有讲过,可以通过给中继器的数据集增加一个排序字段,然后给排序字段赋值为随机数,之后为中继器增加排序。因为每次中继器数据集中的每行数据的排序字段的值都不一样,所以每次排序的结果会不一样。但是在本案例中需要考虑到要把空白区域始终排在最末尾,因此该数据项的排序字段需要做一个特殊的处理。
到这里九宫格拼图的主要实现逻辑就讲完了,不知道小伙伴们能否看得懂。具体的实现步骤,小伙伴们勇敢的去探索吧。
16格智力拼图技巧
( 图 5 ) 状况一:1、2、3 已就位, 4 从左方来,如何让 4 就位? 步骤:(有些简单步骤省略) 本状况的处理,要打破已摆好位置的数字不要再动的迷思,否则虽也可用类似状况 3 、4 之解法,但求 解步骤将大幅增加。本解法也可适用于「5、6、7 已就位, 8 从左方来,如何让 6 就位?」的情形。 * 状况二:1、2、3 已就位, 4 从下方来,如何让 4 就位?
( 图6 ) 状况二:1、2、3 已就位,4 从下方来,如何让4 就位? 本状况也可适用于「5、6、7 已就位,8 从下方来,如何让8 就位?」的情形。* 状况三:1、2、3 已就位,4 从右下方来,如何让4 就位? ( 图7 ) 状况三:1、2、3 已就位,4 从右下方来,如何让4 就位?
本状况也可适用于「5、6、7 已就位,8 从右下方来,如何让8 就位?」的情形。 由解答示范的第一步竟然回头向下走,可以给我们一个警示,以后遇此状况,就不要向上去逼近是非之地比较好。 * 状况四:1、2 已就位,如何让3、4 就位? ( 图8 ) 状况四:1、2 已就位,如何让3、4 就位?
本状况示范数字3、4 都尚未就位时,比较节省移动步数的方法,尤怪把它叫做倒车入库,先把数字3 放到位置4 ,数字4 移到数字3 的下方后再倒退就位;有时则要以相反的方式处理:先把数字4 放到位置3 ,数字3 移到数字4 的下方后再倒退就位。如何应用要看盘面数字的相对位置而定,所谓应用之妙存乎一心是也。 * 状况五:上半部已就位,如何让最后两列就位? ( 图10 ) 状况五:上半部已就位,如何让最后两列就位?
九宫格123练习
图片: 描述:第二题图片:
图片: 描述:第四题图片:
图片: 1题选A 本题属于逻辑数学问题,兼顾图形特征。观察题目所给的图形,好像很没有规律,但是暗藏玄机。 可以将这9格分为3组每组3格。 从行来看,第一行:尖角个数分别为3,7,4 第二行:尖角个数分别为0,0,0 第三行:尖角个数分别为7,9,? 我们可以发现每行存在这样的数学逻辑关系4=7-3;0=0-0; ?=9-7故选尖角个数为2的,选A。 (本题突破口在第二行,因为全是圈。如果大家有更好的解法也请不吝赐教。) 2题选D 本题较简单,是目前比较流行的一笔画问题,自己可以试着画画,即一笔即可画出图形来。观察选项中只有D符合。 (本题突破口在第七格子,因为大家小时候似乎都应该画过这个图形吧) 3题选B 解法:本题属于运动类型问题,只不过与一般图形相区别开来,将图形轨迹规定在9格中。首先观察蓝方块,可以发现它在作逆时针运动,接下来观察它运动的位移,可知依次为1、2、3、4、5、6、7格,故接下来为8格。考察绿格,同理可知它作顺时针运动且每次位移为一格。综合起来可知选B。 备注:本题属于运动类型问题,目前在公务员考试中比较流行,之所以将运动的方块颜色区分开来是便于观察,如果两个方块颜色为同色,则难度无疑会加大,因此可以平时利用闲暇时光,画着玩玩,有所准备,
考试时候就不会心慌。 4题选A 本题是对前题的修改,因为同色则难度开始变大了。我们可以将第一图中的两个方块分开来看,猜想他们的运动轨迹:先考察第一图中左边的方块,我们可以发现它也在做逆时针类项运动,且每次运动位移为1格。而第一图中右上方的方块则在对角线轨迹上作简谐振动(物理上学过吧)。综合起来可知道选A。 备注:其实可以根据作顺时针运动的左边方块即可推知选择A,但是如果选项填进干扰项的画,还是要老老实实的推理才不会错。 5题选B 本题又是一道数学逻辑问题。这种问题可以首先这样来看,因为所给的格子图形框架是固定的,因此我们单独观察圈内的电子(这样称呼似乎很好听),我们可以发现他们在数量上是有所变化的。不妨按照先前的解题方法,将每行看作一组来看待。每个图形中的电子数第一行分别为:6,6,6; 第二行分别为:8,6,7; 第三行分别为:5,3,? 可以看到这样的规律,(6+6)/2=6; (8+6)/2=7 (5+3)/2=?=4 描述:第一题 图片:
大班数学活动九宫格
大班数学活动:拼九方格图 活动目标: 1、认识九方格图和拼图卡,能在作业单上记录自己的拼图方法。 2、学习多角度思考问题,进行多种组合,寻求多种答案。 3、感受拼图游戏奇妙之处,在操作活动中获得成功的体验。 活动准备: 1、教具:九方格课件 2、学具:九方格底板、拼图卡(8套)、记录单、活动过程: 一、认识九方格图、拼图卡,尝试用不同方法拼九方格图 1、出示课件,认识九方格图、拼图卡。 (1)、认识九方格图 师:今天老师给大家带来了一个图形,请小朋友仔细观察它是由几个什么图形拼成的,有什么排列规律?(幼儿相互讨论,回答问题) (2)认识拼图卡 师:这些拼图卡一样吗?哪里不一样?(形状、颜色、组合方式不一样),但是它们有一个共同的特征是什么?(都是由小正方形组合而成的),这些小正方形和九方格图中的小正方形一样大吗?(请一名幼儿上来操作验证。) 2、尝试多种九方格图的拼法,学习记录拼图方法。 (1)尝试多种九方格拼图方法。 师:谁会用这些拼图卡来拼一拼九方格图呢?(幼儿上来操作,鼓励幼儿大胆尝试多种拼法) (2)游戏“闯关游戏” 出示ppt 幼儿尝试根据要求拼九方格。
3、尝试学习在记录单上记录自己的拼图方法。 怎样记才能清楚地记录自己分别是用哪些图形板拼出九方格图案的?(提示幼儿看拼图卡上的编号记录) 二、交代要求,幼儿操作,教师巡回指导。 幼儿自由拼九方格图,并记录结果。 “你会用这些拼图卡拼九方格图吗?请每个小朋友试一试,可别忘记记录你的拼图方法哦!” 三、评价活动 展示个别幼儿的拼图记录单,集体进行展评。 师:今天我们发现了一个小秘密,拼九方格图有很多的不同拼法,我们一起比一比看谁拼的方法最多。
九宫格实现算法
实验目的:通过visual c++进行算法编辑,准确掌握算法运行方式及流程。 通过程序实现类似九宫格的拼图效果,也叫做八方块。用最快的时间实现最后的 效果:1 2 3 4 5 6 7 8 0 实验原理:先实现一个三行三列数组,再依次比较第一个数与上下左右数值的大小,进行移动,最后实现效果图。计算出一共移动的步数和每移一步的效果。 实验内容: 程序代码如下: // 8block.cpp : 定义控制台应用程序的入口点。 // #include "stdafx.h" #include
读数拼图的九宫格有什么技巧
读数拼图的九宫格有什么技巧,规律? 九宫格数独是一种源自18世纪末的瑞士,后在美国发展、并在日本得以发扬光大的数学智力拼图游戏。拼图是九宫格(即3格宽×3格高)的正方形状,每一格又细分为一个九宫格。在每一个小九宫格中,分别填上1至9的数字,让整个大九宫格每一列、每一行的数字都不重复。数独的玩法逻辑简单,数字排列方式千变万化。不少教育者认为数独是锻炼脑筋的好方法。历史原来“S udoku”起源于瑞士,于1970 年代首先由美国的一家数学逻辑游戏杂志发表,当时名为Number Place 。现今流行的数独于1984年由日本游戏杂志《パズル通信ニコリ》发表并得了现时的名称。数独本是“独立的数字”的省略,因为每一个方格都填上一个个位数。后来在日本流行起来。直至2004 年,曾任香港高等法院法官的高乐德(Wayne Gould )在日本旅行的时候,发现杂志的这款游戏,便带回伦敦向《泰晤士报》推介并获得接纳。英国《每日邮报》也于三日后开始连载,使“数独”在英国正式掀起热潮,成为英国当下的流行游戏。其他国家和地区受其影响也开始连载“数独”。现在在几个国家的任何一个书店都可以看到“数独"游戏小册子,还有“ 数独”年历、“数独”游戏机等。解法举例先注意其中一个方格,限定该方格内可以填写的数字。注意其中一列(或者其中一个小九宫格),寻找填写某数字的方格。学过“资料结构”的人,可以尝试用Backtr ack试试。数独的通解方法及步骤:根据以下方法可以确保最终得到数独的解,而且通过手工运算的时间基本可以控制在1.5个小时,不论难易程度,所以此方法可以作为取得数独答案的一般解法。1、根据横列、竖列和方格的限制条件排除各个点不可能的数字,并从1-9将各个可能的数字用小字体逐个写进每个空白的格子。(该步骤大约需要15-20分钟,这是求解的初始,务必确保没有遗漏)。2、审视第一步骤的结果,如果发现某个空格只有一个数字,即确定该空格为这个数字。并根据该数字审视其相关的横列、竖列和方格,并划除相同的数字。(该情况出现的可能往往不多,除了较简单的数独题,但这是一个必要的过程,而且在随后的过程中要反复使用此方法。)3、审视各个横列、竖列和方格中罗列出的可能的数字结果,若发现某一个数字在各个横列、竖列或方格中出现的次数仅一次,则可以确定该空格的解为此数字。并根据第二条的方法排除与此空格相关列或方格中相同的数字。4、审视各个横列、竖列和方格中罗列的各个可能的结果,找出相对称的两个数组合的空格(或3个、4个组合),并确定这
Scratch制作九宫格拼图小游戏随记1105(网络版01)
Scratch制作九宫格拼图小游戏随记接触这个软件纯属偶然,制作这个小游戏也是偶然。 感谢相关领导给我参加八月培训的机会,这是我第一次接触scratch这个软件。甚至在参加正式培训之前,虽然已经按照要求下载并安装,但还是没用心动手去实践,只知道这是一款可视化的编程软件,类似年初接触的Mixly软件,但应该比之更简单。 培训期间动手跟着做了几个小作品,开学之后,又针对其中的两个游戏垃圾分类和打地鼠(我称为打地猫)进行了完善,并分别升级到1.0版本和2.0版本。 开学之后因为教学任务较重,停了一段时间。进入十月之后,又陆续做了几个主题的制作。首先是参加区级学校教研的时候,所听的教学内容是VB冒泡排序法。不知为何课堂之上我就动了用scratch制作实现冒泡排序法的念头,还好经过查找资料和研究,得以实现。接着鬼使神差想做推箱子,百度一下(中国人,用国货),感觉难度特别大,要制作箱子,还要PS背景,有点浅尝则止了。只是借鉴腾讯视频上的两个视频,做了一些简单的制作,比如角色的推动。但是考虑到如果要把游戏做成闯关级别,难度很大,于是就没有深究,甚至连如何让箱子在指定区域内出现时不重叠,也没实现。正是因为这个如何让箱子随机出现在指定的坐标区域,让我产生了制作拼图的想法。 起初,也只是有最初的想法,并没有整体的设计,却有个不成为的规定,要做就做一个大点的,值得玩的游戏——天平座的人,就是这么作践自己,哎! 最初的想法,就是想做一个给自家小朋友玩的游戏,所以开始着手制作的时候,就选择了小朋友熟悉的图案——来自小马宝莉家族的云宝。 九宫格拼图,就是将图案的九个小片,随机分布在九宫格中,通过点击邻近的两个小图,实现位置互换,最终使得九张小图片都在相应位置的时候,操作成功,恭喜,you’re win.想当年大学时候,俺就用Authorware制作过类似的拼诗游戏。 说干就干,摸着石头过河,一步一个脚印,问题一个一个解决,one by one! 第一步:如何把图一分为九 Photoshop这个软件,虽不能说熟练掌握,但还是能熟悉操作的。可如何把图一分为九,而且是平分九块,还是有些棘手。如果是土办法,一块一块切,大小可以一致,但是拼起来就不一定能吻合了。 知之为知之,不知为不知,做人要谦虚,果断又百度一下,果然找到了办法,用PS中的“切片工具”,乖乖,认识这么久,我第一次如此印象深刻的记得这个工具,顺利搞定。 Photoshop切片工具云宝图片平分九块 第二步:九个小图片如何随机分布在九宫格上 本着着眼未来的思想,本人并不想把九个小图作为九个独立的角色存在,所以就必须用到克隆。 不(no)作(zuo)不(no)死(die),如果是每个小图片作为一个角色,随机分布,应该不难(九个独立的角色,可以利用随机数,每个数对应一个坐标位置,分别将每个小图片角色移动到相应位置。(详见下文克隆后放置))。而今是克隆体随机分布,而且是不能重复,好像就有些麻烦了。我这个脑子,书到用时方恨少。
PS CC 2018制作九宫格照片,轻松get 3种方法
PS CC 2018制作九宫格照片,轻松get 3种方法 人家发的朋友圈是这样的,逼格满满有没有。 那这种像拼图一样的九宫格,那是怎么做到的呢?下面用三种方法教你制作九宫格照片。不太会PS?没关系跟着我,轻松学会制作九宫格照片! 方法一(适用于单张图片) 第一步:Ctrl+n,新建画布:900*900。 第二步:选择矩形选框工具(快捷键M);然后设置固定大小,宽高均设置为300*300。
第三步:打开标尺,视图>标尺(快捷键Ctrl+r),如果已经打开了,忽略这一步。然后拉参考线,切成9个小方格。 第四步:向画布拖入想要制作的照片,调整照片的位置及大小。(快捷键Ctrl+T,调整照片) 第五步:选择切片工具-基于参考线切片。
第六步:保存照片(快捷键Ctrl+alt+shift+S),点击储存,选择储存位置。 第七步:找到你储存的位置,找到images文件,打开即可看到已经制作好的9张照片。
方法二(适用于单张图片) 第一步:用PS打开想要裁剪的图片。 第二步:选择裁减工具,设置比例为1:1,裁剪出想要保留的部分。
第三步:选择“切片”工具 第四步:从左上角选至右下角(即全选),然后单击右键,选择“切片划分”项。 第五步:设置水平和竖直划分均为3,点击确定,九宫切裁减完成。 第六步:保存照片(快捷键Ctrl+alt+shift+S),点击储存,选择储存位置。 第七步:找到你储存的位置,找到images文件,打开即可看到已经制作好的9张照片。方法三(适用于多张照片) 第一步:Ctrl+n,新建画布:900*900。 第二步:矩形选框工具,快捷键(M);然后设置固定大小,宽高均设置为300*300。 第三步:首先打开标尺,视图-标尺(Ctrl+r),如果已经打开了,忽略这一步。然后拉参考线,切成9个小方格。
十六宫格拼图游戏
十六宫格拼图游戏 游戏要求:先打乱方块次序,再移动方块(只能移到空位),使15个方块按顺序排列。以前的示例,经过随机排列后,会出现无解的情况。代码修改后解决了这个问题。 1、制作一个背景。 1、制作方块影片剪辑,动态文本变量名为PieceNumber。 3、将背景元件和方块元件拖入主场景,将方块影片命名为P。 4、在主场景第一帧写上如下代码: dfd=new Array() for(k=0;k<4;k++){ dfd[k]=new Array(0,0,0,0) } if (!initialized) { Initialize(); initialized = true; } function PieceX(col) { return 72.8 + col * xSpace; } function PieceY(row) { return 63.5 + row * ySpace; } function Initialize()
Congratulations.stop(); numRows = 4; numCols = 4; numCells = numRows*numCols; xBase = p0._x; yBase = p0._y; xSpace = p._width * 1.07; ySpace = p._height * 1.07; for (var i=0; i<4; i++) { for(var j=0; j<5; j++) { if((i*4+j)<15){ var name = "p" + (i*4+j); p.duplicateMovieClip(name, i*4+j); var newPiece = eval(name); newPiece._x = PieceX(i); newPiece._y = PieceY(j); newPiece.PieceNumber =i*4+j+1; } }} posArray = []; for (i=0; i 数学活动:有趣的九宫格 活动目标: 1、尝试运用不同组合形式的方块拼图拼出九方格图案,并能在记录单上记录拼出的多种组合方法。 2、学习多角度思考问题,进行多种组合,寻求多种答案。 3、感受拼图游戏奇妙之处,在操作活动中获得成功的体验。 活动准备: 1、九宫格底板 2、配套方块拼图卡 3、四个魔方 4、相关PPT 活动过程: 一、观察、比较各种方块拼图卡 1、教师出示各种方块拼图卡,引导幼儿观察并说出各种方块拼图卡是否相同,哪些地方相同,哪些地方不同? 师:今天老师给大家带来了一些拼图卡,请小朋友仔细观察一下它们有哪些地方是一样的,哪些地方是不一样的?(一样:形状、大小;不一样:数量、组合形式) 幼儿:都是用小正方形组成的,每块正方形的大小一样。 幼儿:它们的数量、组合形式都不一样。 2、教师出示九方格图底板 师:小朋友们知道这是什么吗? 介绍九宫格:它叫九宫格,是由九个小正方形拼成一个大正方形,每个正方形都一样大。 二、幼儿操作:拼九宫格,进行记录 1、教师出示记录单,介绍记录方法。 师:待会儿你们拿到的拼图卡在这记录单上都有,现在来考考你们的眼力,老师 报编码,小朋友把相应的拼图卡拿出来。 (如幼儿找不出,可提示幼儿拼图卡可以旋转。) 那应该怎么记录呢? 你用了哪些图形拼的,就在后面打上勾。 幼儿尝试操作 2、别幼儿演示拼图方法 教师总结:最后都拼成了一个什么图形? 九宫格有什么特别的地方?(横竖都是三行,每行都是三个格子组成,一共九个格子)刚才我们用各种形状的拼图卡拼成了九宫格。 三、幼儿运用空间想象和数量判断能够拼成九宫格的组合 1、教师出示一个拼图卡 师:刚才是我们自己动手拼九宫格,现在不用小手,就用眼睛和我们的小脑袋,你能不能找到能和这个图形拼成九宫格的图形。 幼儿发表看法,说说为什么选择它。(引导幼儿想想九宫格每行都是3个) 总结:小朋友们真聪明,原来给拼图卡找好朋友是有窍门的,有的小朋友是看形状判断的,有的小朋友是数格子的。 2、师:你觉得哪个方法更快更准确呢? 总结:图形旋转后小朋友不能一下子认出来,但是我们数格子一下子就知道了。看来我们用数格子的方法更容易些。 四、学会运动数形结合的方法准确的找出配对图形 1、师:怎么才能很快的知道我们要找的拼图卡是由几个格子组成的呢? (若孩子说不出,出示九宫格底板) 师:可不可以用它来帮忙呢?现在你知道我们要找的图形由几个格子组成吗? 2、出示PPT,请你用数格子的方法把它的好朋友找出来。 1、一排图形里有一个符合条件,(格子数一致) 2、一排图形里有几个图形在数量上是符合条件的,需要孩子再根据形状进行 拼图游戏实现的思路 正在学习JAVA,对JAVA有了一些基本的了解。需要多编程,通过一些具体实例来提高编程水平。 网上有许多游戏的例子,如拼图、俄罗斯方块、24点等等,但人家是人家的,只能参考不要照搬,不然不能真正提高自身水平 。 编程最重要的是什么?每个人的认识可能不一,但我认为最重要是思路和方法。 有了思路和方法才能通过语言来实现,进而不断优化。 比如拼图游戏,我们都玩过,但如何实现的,我们能不能自己编一个? 先不参考别人的(网上有许多,Baidu一下会有不少),自己先想一下解题思路。 。。。 1、图片的载入 先从简单的开始,最好是矩形图片如300X300的,以后再考虑长方形的,异性的; try{ 加载图片资源 img= Image.createImage("/pic.png"); } catch(Exception e) { System.out.println("Not found pic"); } //画图 g.drawImage(img,getWidth()/2,getHeight()/2,Graphics.HCENTER|Graphics.VCENTER); //或采用以下方式 g.drawImage( img, x0,y0, Graphics.LEFT | Graphics.TOP ); 2、图片的分割 将载入的图片按要求分割,如3X3、4X4等; 分割的图片放入图形数组; 构造一个图片分割的方法,网上有不少,可以参考; public static Image[] splitImage( Image img, int rows, int cols ) { if ( img == null ) { return null; } Image[] result = new Image[ rows * cols ]; int w = img.getWidth() / cols; int h = img.getHeight() / rows; for ( int i = 0; i < result.length; i++ ) import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.util.Random; import javax.swing.*; public class Games extends JFrame implements ActionListener { private JButton buttons[][];// 存储按键的数组 private Container container;// 一个容器 private GridLayout layout;// 布局方式为GridLayout private int count = 0, is[] = new int[8];// count的作用是计算按键移动的次数,is[]储存一个随机产生的1到8数字数组 public Games() { super("拼图游戏");// 设置标题 layout = new GridLayout(3, 3);// 3行3列 container = getContentPane();// 该容器的布局方式,及其重要,否则产生空引用异常container.setLayout(layout);// 将该布局方式作用于容器 buttons = new JButton[3][3];// 给按键数组分配储存空间 int locate1, locate2;// locate1用来指示当前产生的元素locate2用来指示locate1之前的元素 for (locate1 = 0; locate1 < 8; locate1++) {// 该方法作用是产生1到8这8个数,随机分配给数组,即无序排列 int g = new Random().nextInt(8) + 1;// 随机产生一个空白按键,即不显示的那个 is[locate1] = g; for (locate2 = locate1 - 1; 0 <= locate2; locate2--) { if (is[locate1] == is[locate2]) break; } if (locate2 != -1) locate1--; } int temp = 0; int r = new Random().nextInt(3);// 随机产生一个0到3的数,代表空白按键的行 int l = new Random().nextInt(3);// 随机产生一个0到3的数,代表空白按键的列 for (int i = 0; i < 3; i++) { for (int j = 0; j < 3; j++) { if (r == i && l == j) {// 空白按键设置为9,不显示 buttons[i][j] = new JButton("9"); container.add(buttons[i][j]); buttons[i][j].setV isible(false); } else { buttons[i][j] = new JButton("" + is[temp++]);// 将数组数组的值作为显示的8个按键的名字 container.add(buttons[i][j]); } 第三步:说干就干,继续干,走一步,算一步。 在观看CSDN视频的时候,得到一个重要的信息是,在造型中,必须有十个造型,造型1~8按照序号依次排列,将第9个造型设置为空白页,而图案的最后一个造型放置在第10的位置上。 再经过一番研究,对每一个变量和脚本步骤都有一定的理解。于是就盗用了CSDN上的两个脚本进行九宫格随机放置图片。(下左图片脚本中:col和row分别是几行几列,这里均为3,共9格;重复执行内的内容为每个小图片定义造型和放置位置坐标,共计执行9次;右边的脚本:当作为克隆体启动时,显示,重复执行直到完成拼图(接收到win信号),过后删除本次克隆体。) 但是,运行的结果,并不令人满意。(下左图) 没有修改脚本时运行结果修改脚本后的运行结果 分析原因,九个位置都重复出现九张图,这与之前自己制作的第一种方法并无二异。思来想去,做了如下修改:自定义“放置”部分并没有问题,问题就出现在“当作为克隆体启动时”中的重复执行,甚至连切换造型也是多余的。修改脚本如下:(将变量code去掉了,右边的脚本中造型切换这句其实是多余的。) 终于完美呈现:(上右图中第一行第三张,是没有图案,并非空白小图片。) 功夫不负有心人,有付出还是会有回报,当然阶段性的最终成功绝对离不开CSDN对我的贡献。起初我以为CSND上只有一个视频片段,后来才发现这是一个完整的教程,包括一序列内容,其中基础部分是免费视频,而核心部分是要钱的。不过从仅有的免费部分,得到一个重大的收获,那就是制作这个小游戏需要经历的几个环节,或者说需要解决的问题:(下左图) CSDN上的抓图整理的大概流程图 稍作整理,那便是:寻找小图片的位置——判断空白小图片的位置——判断被点击小图片是否空白小图片——判断是否与空白小图片相邻——互换位置——判断是否成功。(详见上右图)这个思路,在过后的制作中,发挥了极大的作用,甚至是决定性的。制作过程,且听慢慢道来:(第几步了?有点乱,那就继续乱,从上右图开始!) 1.寻找小图片的位置 做法:添加DQ变量,根据鼠标移动的坐标,对应九宫格坐标,自左上,右上,中左,中右左下,右下的关系,依次设定为1~9,脚本如下:(篇幅问题,脚本略有省略,下同!) 九宫格拼图技巧 实现原理 好了,接下来就为大家解析一下这个拼图原型的实现原理(后文较为枯燥,阅读请谨慎)。 首先,是点击图片可以将图片移动到临近空白区域的原理。下面我借助一个模型来讲。 这是一个九宫格,在本案例中,九宫格我使用中继器来实现。九宫格中 A、B、C、D、E、F、G、H 分别代表八张图片,0 代表空白区域。此时,可以将图片 H 或者图片 F 移动到 0 位置,对应的 H 或 F 位置变成空白区域 0。之后再点击和 0 相邻的图片,遵循相同的移动原理。 那么问题来了,如何判断我点击的图片相邻位置有一个空白区域,可以将该图片移动到空白区域?此问题是该案例的核心问题,那么我接着用一个模型来给大家讲解。 在这个图中,我为九宫格中的每个区域加一个坐标,用(x,y)来表示,这一步是实现该原型的关键步骤。然后我们来分析一下每个区域之间坐标的关系。 比如 F 区和 0 区之间的关系,H 区和 0 区之间的关系,其实就是空白区域和它相邻四周的区域的坐标关系。我们可以任意假设一个区域为空白区域,然后分析它上侧、下侧、左侧、右侧区域的(x,y)坐标。经过分析之后,我们可以得出一个结论。 可以用一个表达式来表达: |0.x-相邻区域.x|+|0.y-相邻区域.y|=1 翻译一下就是:0 区域的 x 值减去相邻区域的 x 值的绝对值加上 0 区域的 y 值减去相邻区域的 y 值的绝对值等于 1。反过来推也成立,就是如果两个区域的(x,y)坐标分别求差的绝对值然后再相加等于 1 的话,那么这两个区域一定是相邻的区域。 通过以上逻辑,我们可以判断相邻区域(上下相邻 or 左右相邻),这非常重要。然后我们再判断一下相邻区域的其中一个是否为空白区域,如果是空白区域,那么点击另一个区域的时候,就可以将其移动到相邻的空白区域;如果不是空白区域,那么点击无效。 举例说明: 当我点击 H 区域的时候,首先要寻找它的相邻区域,通过前面介绍的表达式(|0.x-相邻区域.x|+|0.y-相邻区域.y|=1)我们可以得到 H 区域的相邻区域为 E、G、0(不要说你一看就知道,你一看就知道,但是中继器在运行的时候是不知道的,只能通过逻辑判断来获得)。 然后再判断这些相邻区域中是否有一个区域是空白区域,这个我们可以通过给中继器的数据集中加上一个标记字段来标记空白区域,这一步的实现较为简单。 这个例子中可以得知空白区域是 0 ,因此可以将 H 移动到 0 区域。 如果点击的区域是 E,那么其相邻的 4 个区域中就找不到空白区域,因此点击区域 E 就不会发生移动。 好了,基于以上逻辑,就可以实现九宫格拼图的核心功能了——点击图片移动到相邻的空白的区域,如果相邻没有空白区域,就不移动。 但是接下来还有另外一件事情就是,如何使拼图图片可以随机排列,并且每次原型载入时排列的顺序都不一样。 这一效果的实现我在以前的案例中都有讲过,可以通过给中继器的数据集增加一个排序字段,然后给排序字段赋值为随机数,之后为中继器增加排序。因为每次中继器数据集中的每行数据的排序字段的值都不一样,所以每次排序的结果会不一样。但是在本案例中需要考虑到要把空白区域始终排在最末尾,因此该数据项的排序字段需要做一个特殊的处理。 到这里九宫格拼图的主要实现逻辑就讲完了,不知道小伙伴们能否看得懂。具体的实现步骤,小伙伴们勇敢的去探索吧。 九宫格拼图游戏设计文档 一、综合设计目的、条件、任务和内容要求: 1.设计目的 《Windows程序设计》是计算机科学与技术专业本科生的一门学科基础课程。Windows程序以图形用户界面(GUI)给用户提供各种功能,在各行各业有着广泛的应用。基于MFC的Windows程序设计是进行Win32程序设计的一种主流方法。 本课程主要介绍Windows程序设计的思想和方法,以及MFC的常见应用。本课程综合应用算法与程序设计、面向对象程序设计、数据结构、操作系统、数据库系统原理等课程的知识和方法,面向实际应用和开发,以培养、提高学生的程序设计能力和软件工程能力为目的。通过课程教学、上机实践、综合设计等教学环节,使学生逐步掌握Windows程序设计和MFC的常见应用,并能在实践中熟练应用所掌握的工具和方法解决实际问题。 2.实施方式 本课程重在训练学生的综合设计能力和项目开发应用能力,并强调学生的上机实践能力。按照常规考试方式,不能体现本课程“以理论为基础,侧重实践和应用”的特点,也不能考查学生理解本课程知识的程度以及所培养具备的MFC程序设计应用能力。 3.任务和要求: 针对某一综合应用项目,完成如下任务: (1)简要的需求分析 (2)规划系统主要功能及其结构。 (3)完成各项系统功能的设计。 (4)形成项目文档和开发报告。 4.工具与环境: 设计工具:Visual Studio 二、进度安排: 第1周:基础知识串联复习 第2周:撰写设计报告,并按时递交。 第3周:实现系统各模块功能功能 第一部分设计方案论述 2.1项目方案论述 2.1.1具体论述 1.CMenu* GetSubMenu(int nPos) 若弹出菜单位于指定的位置,则返回CMenu 对象的指针,其中CMenu对象要包含弹出菜单的句柄;否则返回NULL。如果CMenu 对象不存在,那么将创建临时CMenu对象,但返回的CMenu指针不应被存储。nPos指定包含在菜单中的弹出菜单的位置。对于第一个菜单项,开始位置值为0。 2.BOOL AppendMenu(UINT nFlags, UINT nIDNewItem=0, LPCTSTR lpszNewItem= NULL) 在末尾添加一项,若nFlags为MF_SEPARATOR表示增加一个分隔条,这样其他两个参数将会被忽略;若nFlag为MF_STRING表示添加一个菜单项。nIDNewItem为该菜单的ID命令值;若nIDNewItem为MF_POPUP表示添加一个弹出菜单项,这时nIDNewItem为另一菜单的句柄HMENU。lpszNewItem为菜单文字说明。 3.BOOL InsertMenu(UINT nPosition,UINT nFlags ,UINT nIDNewItem = 0, LPCTSTR lpszNewItem = NULL) 用于在指定位置插入一菜单,变量nPosition指定插入位置。如果nFlags 包含MF_BYPOSITION 则表明插入在nPosition 位置,如果包含MF_BYCOMMAND表示插入在ID为nPosition的菜单处。 4.BOOL ModifyMenu(UINT nPosition, UINT nFlags, UINT nIDNewItem=0 , LPCTSTR lpszNewItem = NULL) 用于修改某一位置的菜单,如果nFlags包含MF_BYPOSITION, 则表明修改nPosition位置的菜单,如果包含MF_BYCOMMAND表示修改ID为 nPosition处的菜单。 5.BOOL RemoveMenu(UINT nPosition, UINT nFlags) 用于删除某一位置的菜单。如果 nFlags 包含MF_BYPOSITION 则表明删除nPosition 位置的菜单,如果包含MF_BYCOMMAND表示删除ID为nPosition处的菜单。 6.BOOL AppendMenu(UINT nFlags, UINT nIDNewItem, const CBitmap* pBmp) 和BOOL InsertMenu(UINT nPosition, UINT nFlags, UINT nIDNewItem, const CBitmap* pBmp)可以添加位图菜单,但这样的菜单在选中时是反色显示,并不美观。 7.UINT CheckMenuItem(UINT nIDCheckItem, UINT nCheck) 返回菜单项以前的状态: MF_CHECKED 或MF_UNCHECKED 。如果该菜单项不存在,那么将返回0xFFFFFFFF。nIDCheckItem指定由nCheck确定的将要选择的菜单项。nCheck指定是否选中菜单项,并决定菜单中各菜单项的位置。参数nCheck可以是MF_CHECKED或MF_UNCHECKED与MF_BYPOSITION或MF_BYCOM MAND的组合。这些标志可通过使用位与运算进行组合。其中MF_CHECKED与MF_UNCHECKED用来进行状态转换,在菜单项之前放置默认的选中标记。 简而言之,调用一系列函数将游戏启动(初始化变量)、选择位图、加载位图、游 九宫格专项练习 宋仁帅 一.选择题(共1小题) 1.(2014?保定二模)把夏禹时代的“洛书”用数学符号翻译出来就是一个三阶幻方,它的每行、每列、每条对角线上三个数之和均相等,则幻方中的a﹣b的值是() A.﹣3 B.﹣2 C.2D.3 二.填空题(共1小题) 2.把﹣4,﹣3,﹣2,﹣1,0,1,2,3,4九个数填入右面九宫格中,使每一行、每一列以及对角线上的三个数之和相等. 三.解答题(共6小题) 3.将一副三角板中的两块直角三角尺的直角顶点C按如图方式叠放在一起. (1)如果∠DCE=36°,则∠ACB的度数为_________; (2)写出图中相等的角.如果∠DCE≠36°,它们还会相等吗? (3)若∠DCE变小,∠ACB如何变化? (4)在下图中利用能够画直角的工具再画一个与∠DCB相等的角. 4.如图,九宫格中填写了一些数字和未知数,使得每行3个数、每列3个数和斜对角的3个数之和均相等.x y 3 2y﹣x ﹣3 2 (1)通过列方程组求x、y的值; (2)填写九宫格中的另外三个数字. 5.科学家为了探测火星上是否有智能生物人,有人建议向火星发射如下3×3的九宫方格数据图,图中数据满足各行、各列及对角线上三个数之和都相等,如果火星上有智能生物人,那么他们就可以从这种“数学语言”了解到地球上也有智能生物人.图①是某研究员在3×3九宫方格内设计的一个准备向火星发射的图案的一部分,格内填写了一些式子和数. (1)请你计算出x,y的值; (2)把满足图①的其他7个数填入图②相应的九宫方格内. 6.教材在七年级数学(上册)的第20页介绍了填幻方,这部分内容就是传说的“龟背图”,也就是“九宫图”.根据所给的“九宫图”请你找找规律,利用发现的规律将3,5,﹣7,1,7,﹣3,9,﹣5,﹣1这九个数字分别填入图中的九个方格中,使得横、竖、斜对角的所有三个数的和相等. 7.三阶幻方(九宫图)是流行于我国古代数学中的一种益智游戏,最简单的九宫图如图所示,对这样的幻方多做一些钻研和探索,你将获得更多的启示,比如:九宫图中的九个方格是否可以填写其他的数?如:5、10、15、20、25、,30、35、40、45九个数,如果可以又该怎么填呢? 8.幻方的历史很悠久,传说中最早出现在夏禹时代的“洛书”,用今天的数学符号翻译出来.就是一个三阶幻方,如图1. (1)请你选取一组数据构造一个三阶幻方,填入到如图2的3×3方格中,使得每行、每列、每条对角线上的三个数之和都等于21; (2)在你构造的幻方中,你是如何确定正中间位置上的数字的?请简要说明理由; (3)请你选取一组数据构造一个三阶幻方,填入到如图3的3×3方格中,使得每行、每列、每条对角线上的三个数之和都等于_________.(除15,21外,填一个你自己喜欢的,且符合题意的数) App Inventor随机九宫格拼图的实现 1 基本概念 1.1 App Inventor App Inventor原是Google实验室的一个子计划,是一个完全在线开发的Android编程环境,使用积木式堆叠法完成Android程序。 App Inventor主要特点有:不需太多编程基础;积木式拼接程序;网络作业;语法错误少;调试容易;支持乐高机器人;文件体积大;发布繁琐。 1.2 九宫格拼图 九宫格拼图是一款益智类游戏,将一副完整图片等分成3行3列,形成九个大小相同的格子,每个格子显示完整图片的1/9,9个格子形成一副完整图片。游戏开始前,传统做法是将右下角的格子内容腾空出来,作为移动其他格子内容的空间,其余8个格子则按乱序出现,玩家利用这个空格子移动被点击的相邻拼图图块,最终恢复完整图片。 2 App Inventor随机九宫格拼图实现方案 2.1 传统九宫格拼图存在的问题 传统九宫格拼图的实现都是利用右下角的格子作为空格子,游戏前后空格子都是出现在右下角,游戏比较固化。 2.2 随机九宫格拼图实现目的 随机生成空格子位置和其他拼图模块位置,游戏前后保持空格子位置不变,使得游戏更为有趣、多样化。 2.3 随机九宫格拼图实现 (1)全局变量的定义 SPos=3,记录随机生成的空格子位置(取值范围1~9);Temp=1,保存生成的随机数(取值范围1~9);SX=100、SY=100,保存默认空格子X 坐标、Y坐标;PList,保存随机生成的8个不重复序号;Text="",对应的图片资源;Dis=0,两点间的距离;CTCon=1、CTPos=1保存清单中需要与随机空格子交换的内容和位置;VarX=0、VarY=0,保存被点击图块格子的X、Y坐标。 (2)根据随机生成的序号清单(如241783695),定义一个名为mText 的方法将对应编号构成一个实际完整的图片名称来初始化9张图片资源。 String mText(int num){ Text="pic"+select list item(PList,num)+".png"; return Text; } (3)定义一个名为InitImage的方法根据图片名称初始化与序号清单对应的图块。如序号清单为241783695,那么ImageSprite1对应图片是pic2.png,ImageSprite2对应图片是pic4.png,如此类推。 void InitImage(){ for(int i=1;i<=9;i++){ ImageSpritei.Picture=mText(i); } } (4)定义一个名为setSpace的方法设置空格子。 void setSpace(int var){ ImageSpritevar.Picture=""; } (5)定义一个名为SXY的方法计算和保存随机空格子的位置。 void SXY(){ SX=(SPos-1)%3*50; SY=floor((SPos-1)/3)*50; } (6)定义一个名为d的方法计算图块与空格子的距离。 int d(int x,int y){ Dis=sqrt((x?SX)*(x?SX)+(y?SY)* 走法大同小异,讲究的是一个“让”字,把位置让出来给该在这个位置的拼图 “蒙娜丽莎的微笑”局部拼图游戏,来给大家讲解入门级的方法。 当然技巧有很多,这是入门级的,帮助你按照方法来完成拼图。而不是没有入手之地。 还是补充在前头吧,这次中秋任务与这个并不一样,我只是打个预防针不用深入研究也不算啥攻略 上次是找位置拼图,现在是换位置拼图,我觉得下次有可能就是移动拼图了 看图,“蒙娜丽莎的微笑”局部图然后看拆解打乱后的图 原图被分为9个大小相同的正方形,而智能拼图给出的,是缺一块的,这一块一般是右下角部分的这一块。 完成后的图片应该是这样: 想要完成拼图,第一步是要知道每一块在什么地方。比如蒙娜丽莎的微笑的拆解图,如下: 为了给大家更好的讲解,所以我就先把图片位置标出来, 一般来说,我们碰到一个新图,是无法找准位置的, (所以看到一个拼图,对比原图,我们要率先把左上角的图片找到。) 先看例子吧,一般来说,按照习惯都是以层(一横排)为单位来摆。 我今天就演示第一排的走法,后面的完成,我会以图片的形式打包上传到附件。 我们用表格表示出来 第一步:先摆第一排,让1归位,最直观的,让8闪开,让1占到左上角的位置。即2向右,8向下,1向左。 大家看到了,1归位了,那么2只需要往上一步,就可以归位。如图 2归位后,接着就是3归位,这里才是智能拼图的重点,掌握这一步,入门级的智能拼图玩法就可以应用了。刚说到“让”字诀,我把8向右,1向下,2向左,6向左,3向上就能让3归位。 3归位了,很多人说,这么1、2的位置就乱了,别急。 我们把8向右,6向下,2向右,1向上,这样1、2就回到了原来的位置,这么第一排的1、2、3就都归位了。有趣的九宫格
拼图游戏实现的思路
9宫格拼图游戏
Scratch制作九宫格拼图小游戏随记1105(网络版02)
九宫格拼图技巧
九宫格拼图游戏
洛书-九宫图九宫格专项练习
App Inventor随机九宫格拼图的实现共5页
九格滑块拼图的技巧
