flash动画人物设定制作(附件)


人物设定(附件)
资料寻找标准
资料寻找标准近期国内外电视电影动画的人物设定有三视图
人物设定制作标
人物分层方法符合标准线条匀称节点少无漏色色偏线粗为极细线鼻子和嘴为一号线
人物设定资料
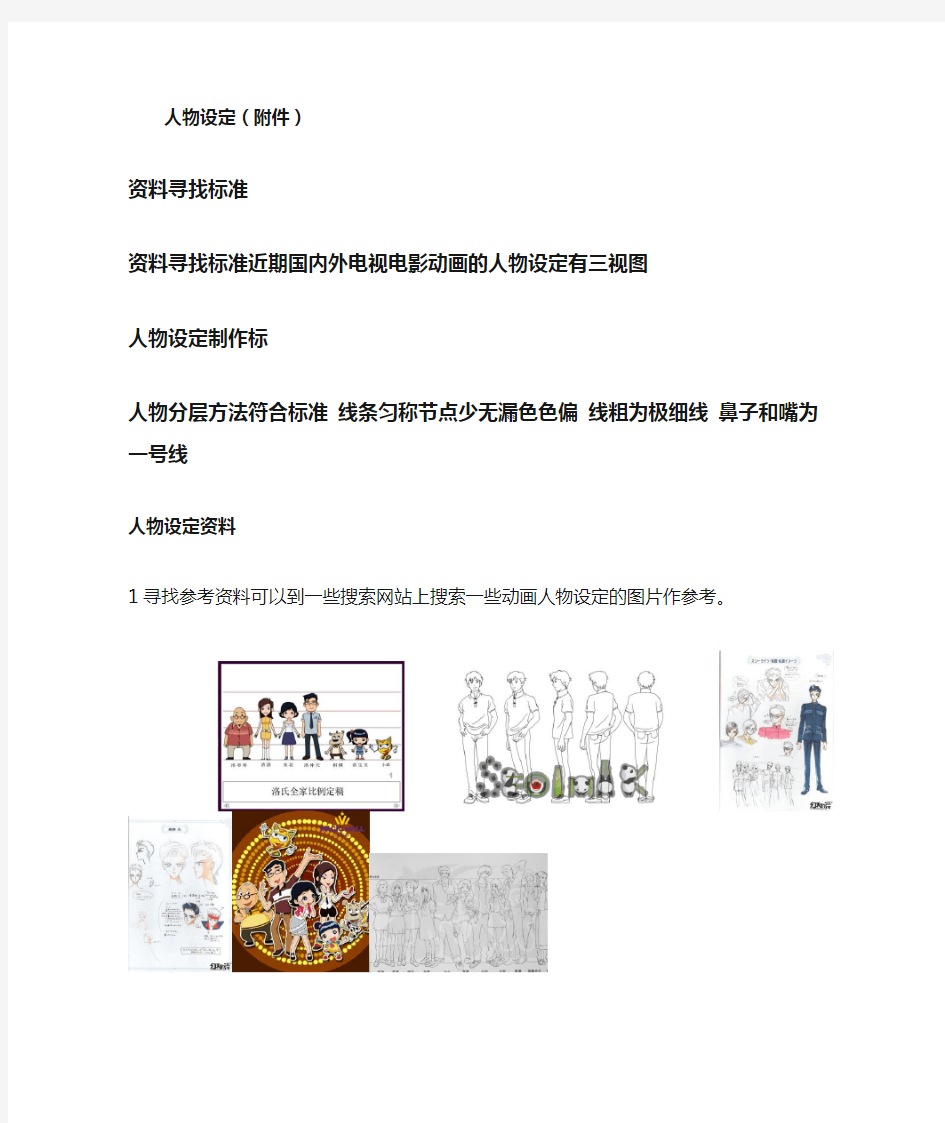
1寻找参考资料可以到一些搜索网站上搜索一些动画人物设定的图片作参考。
可以先制定他的人物比例现在我们制作的是3头身动画角色(头身比列越短动画相对越好做)先我们选择的3头身比例属于中等难度。
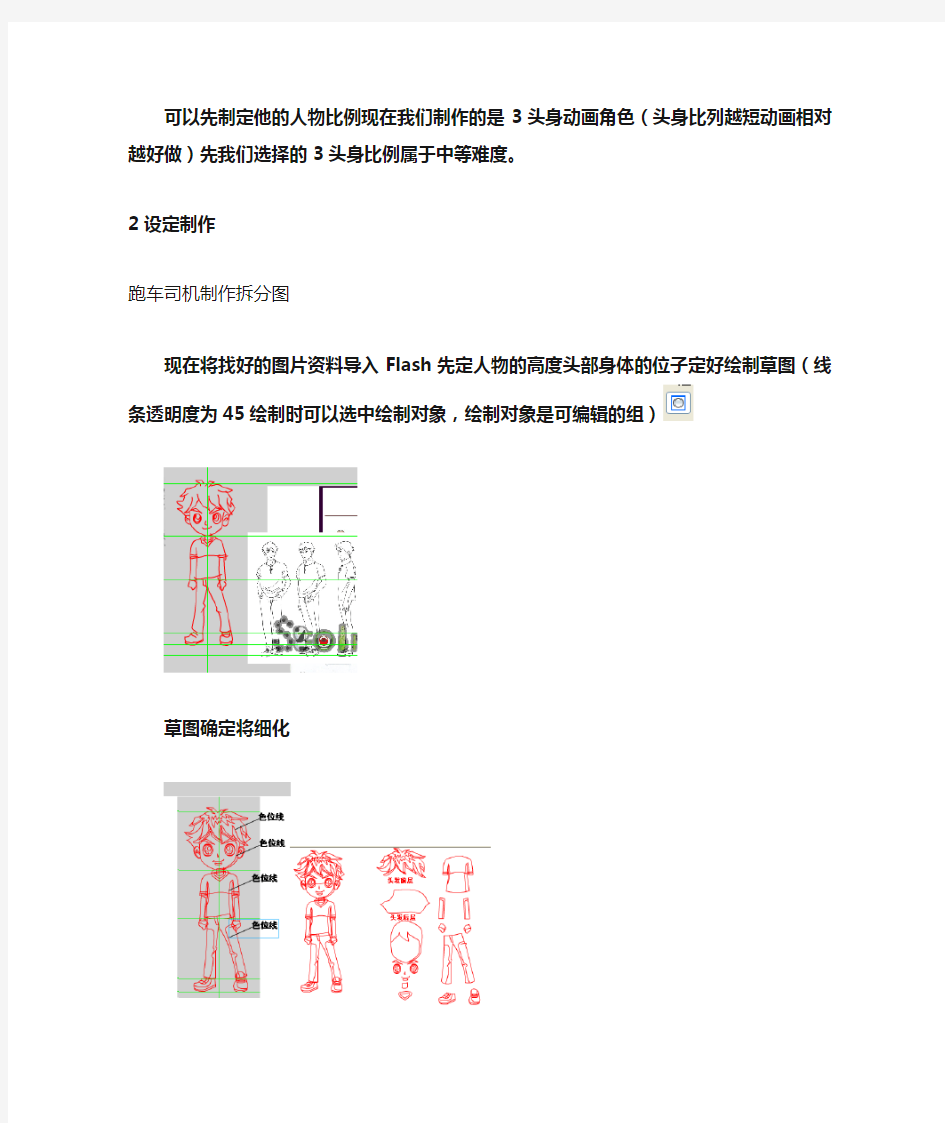
2设定制作
跑车司机制作拆分图
现在将找好的图片资料导入Flash先定人物的高度头部身体的位子定好绘制草
图(线条透明度为45绘制时可以选中绘制对象,绘制对象是可编辑的组)
草图确定将细化
注意制作时注意打组将其分开加如色位线方便后面上色(色位线就是明暗交接线).分组方法为头发分为两组前组和后组脸部一组
五官分开为六组脖子一组衣领衣服各分一组两个膀子分为两组手分两组
裤子一组鞋子两组。(这是初步的分组方式)
填色
颜色指定
注意绘制时注意前后层的关系
卡车司机人物设定
现在将找好的图片资料导入Flash先定人物的高度头部身体的位子定好绘制草
图(线条透明度为45绘制时可以选中绘制对象,绘制对象是可编辑的组)
将线稿细化加上色位线(注意画的时候打组方式如拆分图)
分组方法为头发一组脸部一组
五官分开为六组脖子一组衣领衣服各分一组两个膀子分为两组手分两组
裤子一组鞋子两组。
进行上色注意上色完成要将色位线去掉
注意前后层的关系这个人物头发只有一层胡子可以复制脸型来绘制,把不要的地方删掉再画
赶猪娃(赶猪娃是和次要角色细分很少说以只绘制了他在动画中要出现的面)过程和前面一样先绘制草图(线条透明度为45绘制时可以选中绘制对象,绘制
对象是可编辑的组)
将草稿图细化加上色位线
进行上色上色完成将色位线去掉(注意头发只有一层)
注意要点
在制作人物设定时要一定要注意人物分组,人体结构正确,要根据人体的比例结构来制作人物设定一般来说动画的人物制作的不会特别复杂。这是位了下面方便制作动画
下面制作入物的三视图也一般长篇动画或电影动画需要有正面侧面45度面背面
如果有需要有的角色要制作12个面制作12个面检查方法将人物排列为12帧看是否可以旋转。我们现在制作的是短片动画只需要制作需要用到的面。
下面开始制作跑车司机的三视图
先将跑车司机的设定档打开打开标尺拉出辅助线定头身体以及五官的位置
在旁边勾画草图如果铅笔工具用的不好可以用直线工具脸的形状也可以用圆形调整
画草图时注意位置关系要和正面的一样,再进行线稿的调整
绘制时有一些五官不需要绘制从正面的人人物直接复制过来使用就可以了
注意在这一部一定要调整到自己满意为止,画上色位线
进行上色
上色时要更具前面所给的色板
跑车司机背面
司机的背面是用正面来改的先复制一个正面在旁边的位置注意位置要一样将眼睛鼻子嘴去掉
画出背面头发的形状
添入颜色将后层头发颜色不全的地方补全注意要不需要的线条删掉
头部填暗色
耳朵线去掉改为暗色
衣领去掉将衣服放到前层
画上衣服领子
再要该的地方就是手
注意要点
背面视图是几个视图中最好绘制的一个视图要注意前后的关系人物不要变形绘制的时候要拉辅助线主要是要对好五官的位子
卡车司机三视图
更具正面绘制出侧面的草图进行调整如果铅笔工具用的不好可以用直线工具脸的形状也可以用圆形调整
把改分组的分组加色位线分组的方式和正面的基本相同只是胡子和头部是在一起的
眼睛也是用正面的但要压窄一点其他地方主要位置正确,进行填色
注意要点
视图要注意前后的关系人物不要变形绘制的时候要拉辅助线主要是要对好五官的位子
小结
人物转面是制作动画中第一个比较难的地方他考验了动画工作者对形的把握能力以及软件的熟悉程度对脸部结构的理解。主要要注意的地方如人物的分组,对人体结构的理解。制作时要注意头和脖子的关系可以找一本人体结构的书籍对照着画。关键是要多多练习可以画一些速写尤其的面部的书写.
Flash基本操作及简单动画制作要点
《Flash基本操作及简单动画制作》实验教学指导书 一、实验目的 1. 了解Flash的基本界面组成及特点。 2. 掌握Flash的基本操作。 3. 应用Flash设计制作静态二维画面。 4. 应用Flash设计动画。 二、实验内容 1.制作情人节贺卡静态画面。 2.制作声情并茂的生日贺卡。 三、实验仪器、设备 多媒体计算机,Flash MX 2004。 四、实验原理 任务驱动法,Flash的基本操作,应用Flash设计制作主题明确的静态画面、声情并茂的生日贺卡。 五、实验步骤 声情并茂的生日贺卡制作 最终效果如下图所示:
第一部分:制作着火的火柴 1.打开flash MX 2004,界面如下: 2.在空白处点击右键,选择设置文档属性,设置如下: 3.设置背景颜色为非白色。 4.单击窗口-库命令打开库面板。单击文件-导入-库,把需要的图片background,cake,hua等导入库中。如下图所示:
5.单击文件菜单,将文件保存为“祝你生日快乐.fla”。 6.单击插入菜单,选择新建元件,创建名称为“花按钮”,行为为:按纽
7.从库中把花拖入舞台,在图片上单击右键,选择:转换为元件,在弹出的窗口中选择:图形,将其命名为:花。 8.使用任意变形工具,将其旋转一定角度,分别在指针经过和按下处插入关键帧。 9.点击指针经过帧使用任意变形工具将元件稍稍变大;点击按下帧,将元件稍稍变小。 10.在库中新建一个影片剪辑,命名为“火焰”。 11.使用钢笔工具,在舞台中绘制火焰的轮廓。打开混色器,将颜色设置为“放射状”,
在颜色条上新建三个颜色条块,将第一第二个颜色滑块设置为白色,第三和第四个颜色滑块设置为红:241,绿:251,蓝:27。第五个颜色滑块设置为红:254,绿:148,蓝:137。 设置 12.使用油漆桶工具在火焰轮廓中设置颜色,使用填充变形工具将渐变调整为火焰形状。然后使用选择工具将边线删除。 13.分别在第10帧和第20帧处插入关键帧。点击第10帧,使用任意变形工具调整好火焰的形状,使其看起来像被风吹过得效果。分别在第1帧和第10帧设置形状补间动画。
高手简谈AE片头制作的经验新手必看!
1:闪白:通常我不会直接使用白帧叠化,而且在原素材上调高gamma和亮度作一个动画,然后再使用叠化 这样你会看见画面中的亮部先泛出白色,然后整个画面才显白,闪白消失也是一样?这种过渡方式感觉颇 类似光学变化,不单调,而且最好保持即使在最白的时候也隐约有东西可见,也就是说不用纯白一色的,长度我的经验是单数如5,7,9之类的比双数好,闪入闪出最好差一帧? 2:其实我从来都很少用纯粹的切,一般都是以1-2帧的叠化来代替,看上去会更顺一点? 3:画面色彩:其实这是个大题目,不能一概而论,有些部分可能要详细解释才行? -画面中我尽量避免纯黑,纯白出现,即使是黑色,往往也用压到非常暗的红色,蓝色等来代替,具体色彩倾向由片子影调决定? -有时候感觉片子不够亮或不够暗,通常用增大亮部面积和比例之类的相对方法解决?尽量避免整体加亮 或减暗的绝对方法处理?最常使用的工具是颜色曲线? -对于必不可少的金属字或者说金属光泽的质感,其实这也是个大题目?要掌握的原则主要是,金属质感的 东西里面一定会有暗部,也就是说"金不怕黑",其次尽量用一定数量动画的灯来照出流动的高光效果来代替反射贴图的动画?而且我经常使用负值的灯来制造暗部? 4:构图:电视构图,除非表现严肃,力量等,否则尽量使用非正的,有透视关系的构图?尽量从剪辑,衔接的角度去考虑构图,不要太执着于单画面构图,以电视的长宽比,单个镜头的构图非常困难? 5:声音与画面:声音与画面,尤其是环境声,不必和画面剪辑严格对应,一般来说环境声先入,后出?如果说是对剪辑节奏和音乐中的重音的话,往往根据波形图和画面的剪切点错开1-2帧才是正确的?重要的是拿你的眼睛和耳朵去感觉,不要太执着与波型图和剪切点的一致? 6:正常的画面色彩:电视上正常的画面色彩在电脑上的表现往往是过于饱和的,电视的特性之一就是,亮度会增加,保护度会下降?但是过于饱和的色彩容易看腻,解决这个问题的方法之一就是注意颜色层次过渡,不要仅仅把注意力放在色块上? 7:我个人调整颜色遵循以下法则7-a:首先去掉颜色,只看灰度图?调整出正确的过渡和明暗层次 7-b:把色块部分颜色先调好,也就是最有色彩倾向的部分?比如说远处是冷色调,近处是暖色调?或者反一 反之类的,其实是颜色的设计过程?
flash基本动画制作教案
第7章 Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
三维动画制作片头
有时我们在做动画片头时想做这样一种效果,就是文字在屏幕上面漂浮,下面我就通过一个实例讲解一下文字的漂动效果的制作方法,本例通过文字在大海上的漂动来向大家介绍,也可以使文字直接在屏幕上浮动。主要利用wave来实现文字漂动的效果,旨在使三维爱好者能够举一反三,制作出更加精美的作品。教程中所涉及到的材质可以直接点取相应的链接即可。 1、进入3dmax,选择主菜单file/reset,复位应用程序到初始状态。 2、单击create/geometry,单击cylinder钮,在top视创建cylinder01。设置radius值为500,height值为5,cap segments值为40,sides值为50,如下图所示。 3、单击create/cameras,选择target,在left视图创建一摄影机,并点取perspective视图,然后按C键,将perspective视图切换为camera01视图,如下图所示。
4、单击material editor,打开材质编辑器,选择第一个材质视窗,设置ambient的颜色为黑色,diffuse的颜色为(R:0G:0B:50),shininess的值为45,shin.strength的值为35,打开maps卷展栏,设置bump的amount值为20,并点击其右边的none按钮,在弹出的窗口中选择noise贴图类型,并点击ok钮,设置noise type为 turbulence,size值为40,拖动时间滑块至于100帧,点取animate钮,打开动画记录, 设置offset的 x值为50,offset的y值为50,offset的 z值为150,如下图所示。
flash基本动画制作教案
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
教你如何制作视频片头汇总
教你如何制作视频片头? 2012-06-11 17:37 狸窝复制收藏保存到桌面客服 QQ876292449 加微信aileawo分享到朋友圈 在视频播放的时候,如果一开头就直接进入主题,不熟悉视频的人会有种不知道这个视频的内容将要讲什么从而糊里糊涂,我们见过不少一整部的电影里面是带有开头介绍的,就是所谓的片头。那如何给一个视频添加片头呢?如何制作视频片头?今日就来教你做属于自己的视频片头: 准备素材:视频,以及你需要片头的资料文字 准备工具:powrePoint(任何版本都可以),狸窝PPT转换器(最新版本下载点击官方下载) 片头制作方法步骤: 一,打开powerpoint软件,建立一个空白的PPT演示文稿,设置背景为“黑色”,以及插入文本框,输入片头的资料文字,如图:
二,给片头加上动画效果:点击Powerpoint中“动画”选项卡,给该片头文字添加“进入”的“字幕式”动画,设置该动画的开始为“与上一动画同时”。持续时间为15秒,如图:
三,在该幻灯片的下面新建幻灯片(即添加上幻灯片),然后添加我们准备好的视频,如何在ppt中加入视频呢?执行powerPoint菜单栏的“插 入”→“媒体”中的“视频”命令,然后插入视频文件,注意插入的视频格式最好是WMV格式,比较不容易出错:
四,将插入的视频设置“播放”选项中的视频选项的“开始”为“自动”,以及将该视频的大小尺寸拉扯到覆盖该张幻灯片上:
五,将该PPT文档保存到桌面文件夹上,命名为“加入片头的视频.pptx”.
六,将狸窝PPT转换器打开,把“加入片头的视频.pptx”该文档添 加进入PPT转换器当中,点击“”按钮即可导入PPT文档进入:
(完整word版)flash基本动画制作的教案
第7 章Flash 8 基础与实例( 2 ) 常见动画的制作 知识点: 1、逐帧动画的制作。 形状补间动画的制作。 2、 动作补间动画的制作。 3、 遮罩动画的制作。 4、 引导路径动画的制作。 5、 学时分配: 2 学时 教学内容: 逐帧动画的制作。 1、 形状补间动画的制作。 2、 动作补间动画的制作。 3、 遮罩动画的制作。 4、 引导路径动画的制作。 5、 教学重点: 形状补间动画的制作。 1、 动作补间动画的制作。 2、 遮罩动画的制作。 3、 引导路径动画的制作。 4、 教学难点: 形状补间动画与动作补间动画的区别。教学方法与手段:讲授法,多媒体展示教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash 实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法) 本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。
逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也 就是每一帧中的内容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧 转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非 常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3.文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4.导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D 等)产生的动画序列。三、绘图纸功能1.绘图纸的功能 绘图纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。通常情况下,Flash在舞台中一次只能显示动画序列的单个帧。使用绘图纸功能后,你就可以在舞台中一次查看两个或多个帧了。 如下图所示是使用绘图纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。当然,这时你只能编辑当前帧的内容。
最完整的Flash动画制作教案
《Flash动画制作》授课计划
2.Flash的历史与发展 3.Flash的特点 1.2 Flash应用领域 1.3 Flash动画原理 1.动画原理 2.Flash动画制作原理 1.4 Flash工作环境 1、舞台就是工作区,最主要的可编辑区域。在这里可以直接绘图,或者导入外部图形文 件进行安排编辑,再把各个独立的帧合成在一起,以生成电影作品。 2、时间轴窗口用它可以调整电影的播放速度,并把不同的图形作品放在不同图层的相应帧 里,以安排电影内容播放的顺序。 3、绘图工具栏放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂, 修改以及编排文字,还有些工具可以改变查看工作区的方式。在选择了某一工具时,其所对应的 修改器(Modifier)也会在工具条下面的位置出现,修改器的作用是改变相应工具对图形处理的效 果。 4、标准工具栏列出了大部分最常用的文件操作,打印,剪贴板,撤消和重做,修改器以及 控制舞台放大比例的图标和选项,便于进行更为快捷的操作。 5、图库窗口用以存放可以重复使用的称为符号的元素。符号的类型包括有图片(Graphics), 按钮(Button)和电影片断(Movie Clip)。其调用的快捷键为Ctrl-L。 6、控制器面板控制电影的播放操作的工具集合,一般不大常用,处于隐藏状态。 例1:使用工具制作一个“笑脸”或“哭脸” 思考:如何让“哭脸”变成“笑脸”? 引入层的概念,将“嘴”放在新建的图层上 引入简单动画制作步骤: a、绘制动作的开始状态与结束状态,即绘制两个关键帧,并注意两个关键帧在时间线上的 位置。 b、选择所有帧,创建动画。 例2:小球的直线运动。 步骤1:在舞台上画出小球。 步骤2:在第20 帧上插入关键帧。 步骤3:移动小球,使其开始位置与结束位置不同。 步骤4:选择所有帧,创建形状渐变动画。 例3:小球沿规定的轨迹运行。 步骤5:在前一个动画的基础上添加引导层 讲述层的概述时, 可结合前期学习 过的Photoshop 中层的概念,这样 学生头脑中就有 了印象。 请学生注意动画 制作的过程,并能 自己制作上述两 个动画。 注意flash的两种 不同格式的文件, 源文件和播放文 件分别的打开方 式
FLASH动画制作课程教学大纲
《F L A S H动画制作》课程教学大纲英文名称:Flash animation 学分/总学时:2/36(其中课堂: 32学时;课内实验: 0学时;课外实践: 4学时) 先修课程:《计算机基础》、《Photoshop》等 适用对象:展示设计专业、绘画专业 一、课程性质与目的 《Flash动画制作》是展示设计专业与绘画专业网页设计与制作类课程的专业选修课程之一,它以Flash 8为操作对象,介绍了制作Flash平面动画相关的技术和方法,将主要学习矢量绘图、基本动画和基本编程等动画技术。它的特点是涉及知识面广泛,对操作技能和实践性的要求较高,因此要求学生在全面掌握各个知识点的基础上,要特别勤于实际操作和不断积累经验。 本课程的目的是培养具有一定实践经验的网页设计人员。通过本课程的教学,使学生了解Flash的设计环境、制作流程,能独立绘制简单、复杂图形,学会导入图形、音频、视频等文件,制作逐帧动画、补间动画,制作引导层动画、遮罩层动画,并了解简单编程等。 二、教学内容及要求 第一章熟悉Flash8的设计环境( 2学时) 【基本内容】 1.熟悉Flash8的设计环境 动画制作流程 【基本要求】 1.熟悉Flash8的设计环境及流程 2.了解Flash8制作逐帧动画的方法 【重点及难点】 重点:Flash的一般制作流程 难点:Flash的操作界面 【教学活动与教学方式】 第1讲Flash 8动画制作基础 熟悉Flash 8的设计环境 知识点讲解 范例解析——Flash 8用户界面介绍 课堂练习——Flash 8用户基本操作 Flash 8动画制作流程 知识点讲解 范例解析——制作“过光文字” 课堂练习——制作“数字倒计时”
flash动画制作教案
第一周FLASH的基本知识 教学目标: 1、熟悉FLASH的界面。 2、掌握几个基本工具的使用:选取工具、变形工具、填充工具、线条工具、椭圆工具、矩形工具、颜料筒工具、墨水瓶工具。 3、掌握几个基本术语:图层、元件 4、记住几个快捷键 5、完成四幅绘制图案 教学重点:应用工具画图 教学难点:复杂遮照的创建。 教学过程: 一、界面环境介绍 二、工具箱的介绍 工具箱提供了用于图形绘制和图形编辑的各种工具。工具箱内从上到下分为4个栏:“工具”栏、“查看”栏、“颜色”栏和“选项”栏,单击某个工具的按钮,即可激活相应的操作功能,以后把这一操作叫作使用某个工具。 (1)“工具”栏:工具箱之“工具”栏内的工具用来绘制图形、输入文字和编辑图形。 (2)“查看”栏:工具箱之“查看”栏内的工具是用来调整舞台编辑画面的观察位置和显示比例的。其中两个工具按钮的名称与作用如表1-1-3所示。 (3)“颜色”栏:工具箱之“颜色”栏的工具是用来确定绘制图形的线条和填充的颜色。其中各工具按钮的名称与作用如下。 (笔触颜色)按钮:用于给线着色,也叫作描绘颜色。 (填充色)按钮:用于给填充着色。 (从左到右分别是:黑白、没有颜色和交换颜色)按钮:单击“黑白”按钮,可使笔触颜色和填充色恢复到默认状态(笔触颜色为黑色,填充色为白色)。在选择了椭圆或矩形工具后,“没有颜色”按钮才有效,变为,单击它可以在没有颜色和有颜色之间切换。单击“交换颜色”按钮,可以使笔触颜色与填充色互换。(4)“选项”栏:工具箱之“选项”栏中放置了用于对当前激活的工具进行设置的一些属性和功能按钮等选项。这些选项是随着用户选用工具的改变而变化的,大多数工具都有自己相应的属性设置。在绘图、输入文字或编辑对象时,通常应当在选中绘图或编辑工具后,再对其属性和功能进行设置,才能顺利达到预期的效果。 三、动手用一下工具 1、使用工具制作一个“笑脸”或“哭脸” 2、渐变工具的使用:几个关键概念 颜色调板 填充变形工具的使用 3、用椭圆画个画环 操作步骤: 1、用填充色画圆,并设置笔触的粗细。 2、设置边线的填充色为“七彩色”。 3、将该线形圆环转换成填充色:修改--形状--将线条为填充。
flash基本动画制作教案
第7章Flash 8基础及实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学内容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画及动作补间动画的区别。
教学方法及手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。 引入新课程: (二)新课教学(讲解法、提问法、示范法、实验法) 本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成的一种动画。 优点:及电影播放模式相似,适合于表演很细腻的动画,如3D 动画、人物或动物急剧转身等效果。 缺点:每一帧的序列内容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式
在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图 7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧内容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
ppt制作字幕式片头片尾效果
ppt制作字幕式片头片尾效果 电影和电视剧中,制作者们喜欢挑选片中精彩镜头放在片头,在屏幕上拉动出现,起到吸引观众的目的;片尾则通常用移动字幕的形式给出演员、制作者等的姓名及相关资料。 其实,我们在用PowerPoint制作演示文稿时,利用好它的动画设置,也可以制作出字幕式片头片尾来。 一、拉动式片头的制作 1、准备好用于制作拉动式动态片头的图片,并用图像处理软件进行适当的修饰。 2、启动PowerPoint2002,打开需要制作这种片头的演示文稿,选中第一张幻灯片,执行“插入→新幻灯片”命令(直接按“enter”键或按“ctrl+m”组合键),插入一张空白的幻灯片,用于制作这种片头。 3、在上述空白幻灯片中,执行“插入→图片→来自文件”命令,打开“插入图片”对话框(如图一)定位到图片所在的文件夹,选中第一张图片后,按“插入”按钮将图片插入到幻灯片中。 图1 4、选中上述插入的图片,执行“幻灯片放映→自定义动画”命令,展开“自定义动画片”任务窗格(如图二)。 图2
单击“添加效果”右侧的下拉按钮,在随后出现的下拉列表中,展开“进入”下面的级联菜单,选中其中的“其他效果”选项,打开“添加进入效果”对话框(如图三),再选中其中的“缓慢进入”选项,“确定”返回。 图3 5、按“任务窗格”中“方向”右侧的下拉按钮,在随后出现的下拉列表中,选择“自右侧”选项;再按“速度”右侧的下拉按钮,在随后出现的下拉列表中,选择“非常慢”选项(参见图二)。 6、调整图片至合适大小,并将其定位到“工作区”左侧边缘外(如图四)。 图4 7、重复上述3—6步的操作,将第二张图片插入其中,并完成相应的设置。 8、在“任务窗格”中双击第二张图片的动画设置选项,打开“缓慢进入”对话框(如图
实验指导书4-Flash基本操作及简单动画制作
《Flash基本操作及简单动画制作》实验教学指 导书 一、实验目的 1. 了解Flash的基本界面组成及特点。 2. 掌握Flash的基本操作。 3. 掌握Flash四类基本动画。 4. 学会制作简易Flash课件。 二、实验内容 1. 制作简易Flash课件。 2. 制作简易电子相册。 三、实验仪器、设备 多媒体计算机,Flash CS3。 四、实验原理 任务驱动法,Flash的基本操作,应用Flash设计制作主题明确的动态贺卡、简单的Flash课件。 五、实验步骤 (一)制作简易Flash课件 1.新建一个flash(ActionScript 2.0) 文档,并设置文档大小为800*600。 2. 选择“文件|导入|导入到库”,将“课件背景.jpg”导入到当前库。
3. 创建课件背景:从库中拖动“课件背景 .jpg”到舞台,使其 与舞台边界对齐。选中图层1,单击鼠标右键,在弹出的快捷菜单中选择“属性”,通过图层属性对话框,修改图层1名称为“背景”。单击背景图层,在60帧处按F5,插入普通帧,锁定背景图层。如图1所示。 4.制作按钮元件:选择“插入|新建元件”,新建“第一章”按钮元件,并进入按钮元件编辑窗口。 1)单击“弹起”帧,使用文本工具创建文本“第一章”,并调整文本的大小及颜色。 2) 选择“弹起”帧,单击鼠标右键,在弹出的快捷菜单中选择“复制帧”,再分别在“指针经过”、“按下”帧上粘贴。将“指针经过”、“按下”两帧对应的文本修改成不同的颜色。 3)单击“点击”帧,按F7插入空白关键帧。选择工具箱中的“矩形工具”,在舞台中央绘制一矩形,大小刚好覆盖文本框即可。最终“第一章”按钮元件制作效果如图2所示。 图1 创建课件背景图层图2 制作按钮元件
3dmax教程-制作经典革命影片片头动画
制作经典革命影片片头动画 3dmax教程 一、绘制五角星、文字 1、启动3dmax 2012,单击“创建”命令面板,点击“图形”按钮,在绘图工具面板中点击“星形”项。在前面视图中绘制出一个六角星的图形star1,进入“修改”面板中,修改其“点”数为5,并调整半径大小,使得星形显得更硬朗,如图1所示。
2、点击“修改”面板中的“修改器列表”下拉列表框,选择“挤出”项,调整“参数”卷展栏下的“数量”值为24,并再次选中“修改器列表”下拉列表中“锥化”项,修改相关参数,如图2所示。 3、点击“图形”按钮,在绘图工具面板中点击“文本”项。在前面视图中添加一文字“中国人民解放军八一电影制片厂”。并在“修改”面板中修改其大小,协调与五角星的关系,如图3所示。 4、点击“修改”面板的“修改器列表”下拉框中的“倒角”项,勾选“倒角值”卷展栏下的“级别2”与“级别3”项,并调整相应值,如图4所示。
二、创建粒子系统 1、点击“创建”命令面板,点击“几何体”按钮,在下拉列表中选择“粒子系统”。进入其面板,单击“喷射”按钮,在前面视图的五角星中心附近绘制一spray1系统,如图5所示。 小提示:在最初状态下,粒子可能喷射的方向朝后,点击工具栏上的“镜像”按钮,选择“Y”即可向前了。 2、调整粒子的参数、计时数,发射器的宽度等数值,如图6所示。
三、材质配置 1、点击工具栏上的“材质编辑器”按钮,打开其面板,选择第一个样球,调整“漫反射”的颜色为红色,即R为255,其他为0。将它赋予star1。如图7所示。 2、选择第二个样球,调整“漫反射”的颜色为红、绿、蓝为255,并将它赋予文字text01。
简单的视频片头制作方法 如何制作简单的片头视频
简单的视频片头制作方法,如何制作简单的片头视频 如何制作简单的片头视频?有哪些简单的制作方法吗?先找好你的视频制作软件是关键。但是很多新手学习者跟业余爱好者,他们本来在这一块的认识就不多,更别谈他们知道哪个软件才是比较好的了。这里呢,我就给大家推荐一款免费实用的片头视频制作软件-focusky万彩动画演示大师(https://www.wendangku.net/doc/bf10773816.html,),并给大家分享下相关的制作方法,让大家在实际制作中更好地进行操作。 对于focusky万彩动画演示大师这款软件,它其实是一个多功能的软件,既可以制作演示,又可以制作视频,它制作出的视频效果其实是相当不错的,而且是可以免费下载使用的。制作个片头很简单,用focusky不需要花费太多功夫。 以下是关于focusky的教程,希望可以帮大家在制作视频片头的过程中更好的操作。
1.下载安装Focusky 登录Focusky动画演示大师官网https://www.wendangku.net/doc/bf10773816.html,免费下载软件,注册登录您的账号,打开软件。 2. 使用模板创建或者直接新建空白项目创建
3. 帧与路径 在Focusky中制作片头时,您可以自由添加、编辑和调整帧(路径),让多媒体幻灯片按照您的想法来呈现出来。帧包括可见帧(矩形帧、方括号帧和圆形帧)和不可见
你还可以在画布上滚动鼠标放大和缩小画布,然后添加帧(路径),实现缩放、旋转镜头特效,非线性的动态动态演示将给观众带来震撼的视觉冲击。
4. 多媒体设置 你可以为你的视频添加多媒体内容能更有效地表达演示主题,用生动逼真的多媒体内容如3D背景、音乐、视频、艺术字、图片、SWF、艺术图形、图标等使视频片头丰富有趣,灵活动感。 5. 录屏和配音 Focusky动画演示大师不仅支持添加多媒体内容,你还可以直接录制视频和声音添加至演示文稿中。生动的视频和声音解说让观众更容易理解,跟着您的思维走。而“声音合成”功能更能助你快速地为你的片头视频演示配音。
Flash基本操作及简单动画制作
Flash基本操作及简单动画制作 第一部分实验指导书 《Flash基本操作及简单动画制作》实验教学指导书一、实验目的 1. 了解Flash的基本界面组成及特点。 2. 掌握Flash的基本操作。 3. 应用Flash设计制作静态二维画面。 4. 应用Flash设计动画。 二、实验内容 1.制作情人节贺卡静态画面。 2.制作声情并茂的生日贺卡。 三、实验仪器、设备 多媒体计算机,Flash MX 2004。 四、实验原理 任务驱动法,Flash的基本操作,应用Flash设计制作主题明确的静态画面、声情并茂的生日贺卡。 五、实验步骤 声情并茂的生日贺卡制作 最终效果如下图所示:
- 1 - 教育传播技术学院教育技术专业 第一部分实验指导书第一部分:制作着火的火柴 1(打开flash MX 2004,界面如下: 2(在空白处点击右键,选择设置文档属性,设置如下:
3(设置背景颜色为非白色。 4(单击窗口-库命令打开库面板。单击文件-导入-库,把需要的图片background,cake, hua等导入库中。如下图所示: - 2 - 教育传播技术学院教育技术专业 第一部分实验指导书 5(单击文件菜单,将文件保存为“祝你生日快乐.fla”。
6(单击插入菜单,选择新建元件,创建名称为“花按钮”,行为为:按纽 - 3 - 教育传播技术学院教育技术专业 第一部分实验指导书 7(从库中把花拖入舞台,在图片上单击右键,选择:转换为元件,在弹出的窗口中选 择:图形,将其命名为:花。 8(使用任意变形工具,将其旋转一定角度,分别在指针经过和按下处插入关键帧。
ae片头模板使用教程
竭诚为您提供优质文档/双击可除ae片头模板使用教程 篇一:[ae]片头文字制作教程 2 34 5 篇二:[VV教程]Vegas仿ae片头模板详细教程 [VV教程]Vegas仿ae片头模板详细教程 编辑:ds.荷时 来自:凯博.黑玄 预览图: 1.拖入一个视频。并调好色。给视频加入(ae片头模板使用教程)‘边框’。用两个边框。先是黑色,再是黄色。(以我的为标准) 2.给视频加入‘边框’。用两个边框。先是黑色,再是黄色。(以我的为标准) 2.按‘轨道运动’。调3d源 3.调节视频尺寸。处在适当位置 4.复制轨道,将其中一个轨道通过平移,进行倒翻。一
样的方法调节位置。成下面的位置 5.对倒影轨道使用‘线性模糊调节适当的模糊程度。 6.添加自己想要的字体。调好位置(也不不用) 篇三:ae影视片头制作教程 神秘梦幻的3d立体特效电影片头,配有多种效果变化 的字幕和立体震撼的片头音乐,肯定足以吸引人们的眼球,带来震撼的视听效果。哟呵!~socool!这种效果制作看似 望尘莫及,其实新手也可以做到的!只要你有所求,狸窝就能帮你解决,现在就来教你做出好莱坞动感电影效果,让人家羡慕嫉妒恨去吧! 安装后打开视频编辑软件,选择“文件”-“打开项目”,找到模板下载并解压后的文件夹中的*.Vsp文件,导入软件。在此之前也别忘了下载震撼字幕片头模板(含震撼的片头音乐的哦!) 导入成功后,在左上方的预览窗口中可预览到视频效果,在时间轴上有一些文幕,点击选中,然后在预览窗中双击文字即可修改更改文字了。如下图的“t”选项内可设置文字 的各效果。 如果需要插入字幕,可以在如下图中所示的“标题选项”中,找到一个标题动画特效,鼠标拖动至时间轴的覆叠轨上,再修改上面的标题,方法跟上一步的一样。 编辑好后,就可以导出视频了。选择“分享”-“创建
制作PPT字幕式片头片尾
电影和电视剧中,制作者们喜欢挑选片中精彩镜头放在片头,在屏幕上拉动出现,起到吸引观众的目的;片尾则通常用移动字幕的形式给出演员、制作者等的姓名及相关资料。 其实,我们在用PowerPoint制作演示文稿时,利用好它的动画设置,也可以制作出字幕式片头片尾来。 一、拉动式片头的制作 1、准备好用于制作拉动式动态片头的图片,并用图像处理软件进行适当的修饰。 2、启动PowerPoint2002,打开需要制作这种片头的演示文稿,选中第一张幻灯片,执行插入;新幻灯片命令(直接按Enter键或按Ctrl M组合键),插入一张空白的幻灯片,用于制作这种片头。 3、在上述空白幻灯片中,执行插入;图片;来自文件命令,打开插入图片对话框(如图一)定位到图片所在的文件夹,选中第一张图片后,按插入按钮将图片插入到幻灯片中。 4、选中上述插入的图片,执行幻灯片放映;自定义动画命令,展开自定义动画片任务窗格(如图二)。 单击添加效果右侧的下拉按钮,在随后出现的下拉列表中,展开进入下面的级联菜单,选中其中的其他效果选项,打开添加进入效果对话框(如图三),再选中其中的缓慢进入选项,确定返回。 5、按任务窗格中方向右侧的下拉按钮,在随后出现的下拉列表中,选择自右侧选项;再按速度右侧的下拉按钮,在随后出现的下拉列表中,选择非常慢选项(参见图二)。 6、调整图片至合适大小,并将其定位到工作区左侧边缘外(如图四)。 7、重复上述3—6步的操作,将第二张图片插入其中,并完成相应的设置。 8、在任务窗格中双击第二张图片的动画设置选项,打开缓慢进入对话框(如图五),切换到计时标签下,按开始右侧的下拉按钮,在随后出现的下拉列表中,选择之后选项,并将下面的延迟选项设置为0。 注意:具体延迟时间,请根据实际需要设置。 9、重复上述第7、8步的操作,完成后续图片的插入及设置工作。
Flash四种动画的基本步骤
Flash四种动画的基本步骤 Flash 动画包括逐帧动画、动作补间动画、形状补间动画、遮罩动画、引导线动画等。(一)逐帧动画 逐帧动画是一种常见的动画形式,其原理是在“连续的关键帧”中分解动画动作,即在时间轴的每个关键帧上逐帧绘制不同的内容,使其连续播放而成动画。 逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容,很适合于表演细腻的动画。但因每个关键帧上的内容不一样,增加了动画制作负担,且使最终输出的文件体积很大。 实例:打字效果 (1)新建一个 Flash 文件,展开 Flash 窗口下端的文档属性面板或在舞台上单击右键,在右键菜单中选择“文档属性”,设置舞台的宽 500 像素、高 200 像素,背景色为黑色。(2)选中第一帧,选取文本工具,在属性面板上设置字体为“楷体” 、字号“ 72 ”、颜色“白色”、粗体,键入“教育技术学”六个字;并设置它的位置相对于舞台居中对齐(选择“窗口”主菜单的“设计面板”,调出“对齐”面板。在“对齐”面板上先把“相对于舞台”五字下方的按钮单击成白色,再分别单击“水平中齐”和“垂直中齐”)。 (3)选中文本,在按住 Ctrl 键的同时,单击 B 键,把组合在一起的文字分解,并分别在第 10 、 20 、 30 、 40 、 50 帧插入一个关键帧。若连续单击 B 键两次,则把文字打散。 (4)选中第 1 帧,将五个文字全部删除。 (5)选中第 10 帧,将后四个文字删除,留下一个“教”字。选中第 20 帧,将后三个文字删除,留下“教育”两字。选中第 30 帧,将后二个文字删除,留下“教育技” 三字。选中第 40 帧,将后一个文字删除,留下“教育技术”四字。 (6)在第 60 帧插入普通帧。测试效果,观看效果。 (二)补间动画 Flash 中的补间动画有两种:一种是动作补间动画;另一种是形状补间动画。 动作补间动画的制作流程一般是:先在一个关键帧中定义实例的大小、颜色、位置、透明度等参数,然后创建出另一个关键帧并修改这些参数,最后创建补间动画,让 Flash 自动生成中间的过渡状态。过渡帧在帧面板上的标志是在浅篮色的背景下有一个向右的长箭头。 实例:属性变化的矩形 (1)新建 Flash 文件,用矩形工具在舞台左边画一个无边框的红色矩形。选中矩形,右击,执行“转换为元件”命令。在“创建新元件”对话框中选择类型为“图形”,确定。 (2)在第 30 帧插入关键帧,并把矩形拖到右边。 (3)用任意变形工具将其放大,并旋转。 (4)在属性面板中将矩形的“填充色”属性改为蓝色。 (5)用选择工具选中第 1 帧,单击属性面板“补间”里的“动作”即可创建补间动画。
Adobe Premiere Pro和Photoshop等制作光芒四射的八一电影制片厂动画片头的办法
AdobePremierePro和Photoshop等制作 光芒四射的八一电影制片厂动画片头 的方法如下: 建一个 1920x108或 0720X576像 素的文件?,并 填充深蓝色。 如右图所示: 新建图层样式 如左图所示: 在深蓝色图层 上再建一 次图层并 填充黑色? 如右图所 示: 将图像旋转90度,使其竖起。然后打开滤镜菜单>杂色>添加杂色,设置数值:30,如右图:
点“单列选框”工具一下(在框选工具里头线条框选工具,然后在黑色图层中间框 选),如左图: 接下来?再点“自由变换”接下在线条框选工具上“自由变换”工具中间点往两边拉 到边,点确定。工具如左图: 接下来实施“滤镜”,在“滤镜”菜单下>像素化>铜板雕刻>中长直线,如右图:然后在“图像”菜单下进行反向“旋转画布”90°,使画面横向,如下图: 实施滤镜>扭曲>极坐标?,如左图: 滤镜>模糊>径向模糊。如下图: 滤镜>模糊>径 向模糊后结如 右图: 更改图层样 式:在“图层” 菜单下>点“图 层样式”再点“混合选项”在混 合选项:自定项下“混合模式”框内选择“滤色”,这样就呈现出蓝色背景+白色放射光芒
的背景图像。如上图: 更改图层样式“滤色”后效果如上图: 根据需要可在“混合模式”里头对光芒图层进行调整,也可在“滤色”后对白色放射光芒的背景图像进行调整,以达到最佳效果显着。 以上是做放射光芒的方法步骤,要成为片头动画还需要在PhotoShop中先将蓝色背景图层和白色放射光芒图层合并存为XX文件1,然后将图层恢复到未合并,然后将白色光芒层进行“自由变换”保持长宽比放大20%,合并存储XX文件2,同样方法估摸一次,合并存储XX文件3。打开AdobePremierePro将XX文件1、2、3导入,并添加到时间线进行缩短时间到最短,将时间线上文件1、2、3全选并复制、粘贴;排列、全选、复制、粘贴……直到需要的长度。 添加备好的军徽和制作的白色光团、中国人民解放军进行曲、相关文字。 白色光团制作:建立一个约600X600像素的白色背景图,在上面用圆框选择工具框选约30X30cm的圆>对圆进行不小于80%的虚化>对圆进行复制>对圆进行粘贴。再将白色背景删除,产生白色光团的透明图层。如下图: 文字可在AdobePremierePro中直接添加字幕,也可在Xara3D6或
制作简单的Flash动画教学设计
制作简单的Flash动画教学设计 一、教学内容分析 1、课程标准内容 学会使用一种动画制作软件尝试制作简单的动画,了解动画生成的基本原理。 2、教材作用与地位 本节是江苏科学技术出版社2007年出版的《信息技术》(初中下册第 8单元动画制作中Flash部分的开端,设计为2课时,《制作简单的Flash动画》是第2课时。这部分内容主要是让学生体验Flash动画制作的一般步骤,初步理解Flash 动画制作中的一些基本概念,学会创建和调用图形元件。通过对制作过程的了解, 让学生消除动画制作的神秘感,激发学生学习Flash动画制作的求知欲。 在尝试制作的过程中理解基本概念,形成正确、规范的制 作习惯,为后续的深层次的学习打下坚实的基础。 二、学情分析 学生对Flash概念的认识是基于网络上流行广泛的各种动漫作品和Flash 小游戏,因此,体验活动仅仅是欣赏和娱乐。 大多数学生没有去主动创作动画的意识,对动画的制作有神秘感和距离感, 对动画制作的过程知之甚少,甚至一无所知。通过上节课对源程序的分析 学习,学生对一些基本概念比如:关键帧、图层、图形元件等已经有了一定的了解。学生产生了很强的实践欲望,希望通过这节课亲手制作, 在制作过程中加深对基本概念的理解,亲历制作的全过程。 三、教学目标 1、知识与技能 (1体验Flash动画制作的一般步骤;
(2初步理解Flash动画制作中的一些基本概念; (3学会创建和调用图形元件; (4常用图形工具、文本工具的使用方法; (5制作简单的补间动画; (6了解Flash动画制作的基本方法; 2、过程与方法 通过制作《打地鼠》简单动画,让学生了解通过导入位图制作动画的方法;通过制作《撞球》补间动画,让学生了解利用绘图工具制作图形元件, 重复调用元件的方法。通过对 《撞球》中两个运动元素的动画制作,让学生学会分析和分解运动过程, 并学会用已有的操作技能来恰当地表现这些运动。 让学生体验了较为复杂动画制作的设计、制作过程,初步领会Flash 动画的基本设计、制作思路。 3、情感态度 排除学生的畏难情绪,激发学生学习动画制作的兴趣;培养学生规范的制作习惯和积极探究新知识的精神。 四、教学重点 (1体验Flash动画制作的一般步骤 (2了解Flash动画制作的基本方法 五、教学难点 (1理解Flash动画制作中的一些基本概念
- (完整word版)flash基本动画制作的教案
- flash动画制作教程PPT课件
- flashcs5动画基础
- Flash基础教程与创作实例 第7章 动画制作与编辑
- Flash 动画制作教程-基本动画基础
- 实验指导书4-Flash基本操作及简单动画制作
- flash基本动画制作的教案
- flash基本动画制作教案
- Flash基本动画制作分析
- Flash动画制作基础
- Flash基本操作及简单动画制作
- Flash基本操作及简单动画制作要点
- 最完整的Flash动画制作教案
- flash基本动画制作教案
- Flash软件 基本动画制作 课件 初二
- 制作简单的Flash动画教学设计
- Flash基本操作及简单动画制作
- flash基本动画制作的教案
- Flash四种基本动画的制作(蒙板动画)
- flash基本动画的制作_瞿叶庭
