跟我学如何应用WebLogic WorkShop设计J2EE Web程序(第4部分)


1.1跟我学如何应用WebLogic WorkShop设计J2EE Web程序(第4部分)1.1.1在服务器中配置MSSQLServer2000的数据库JDBC驱动程序
1、添加到classpath设置项目中
修改weblogic的启动*.bat文件(在C:\bea\user_projects\domains\workshop)startWebLogic.cmd的set CLASSPATH项目中添加MSSqlServer2000数据库JDBC驱动程序的classpath设置。
%WL_HOME%\server\lib\msbase.jar;%WL_HOME%\server\lib\mssqlserver.jar;%WL_H OME%\server\lib\msutil.jar
最好也对路径C:\bea\weblogic81\server\bin下的文件setWLSEnv.cmd是工作窗口设置classpath 用的,也需要在相应的行上加上如下的设置
set
CLASSPATH=%WEBLOGIC_CLASSPATH%;%CLASSPATH%;%WL_HOME%\server\lib\ms base.jar;%WL_HOME%\server\lib\mssqlserver.jar;%WL_HOME%\server\lib\msutil.jar
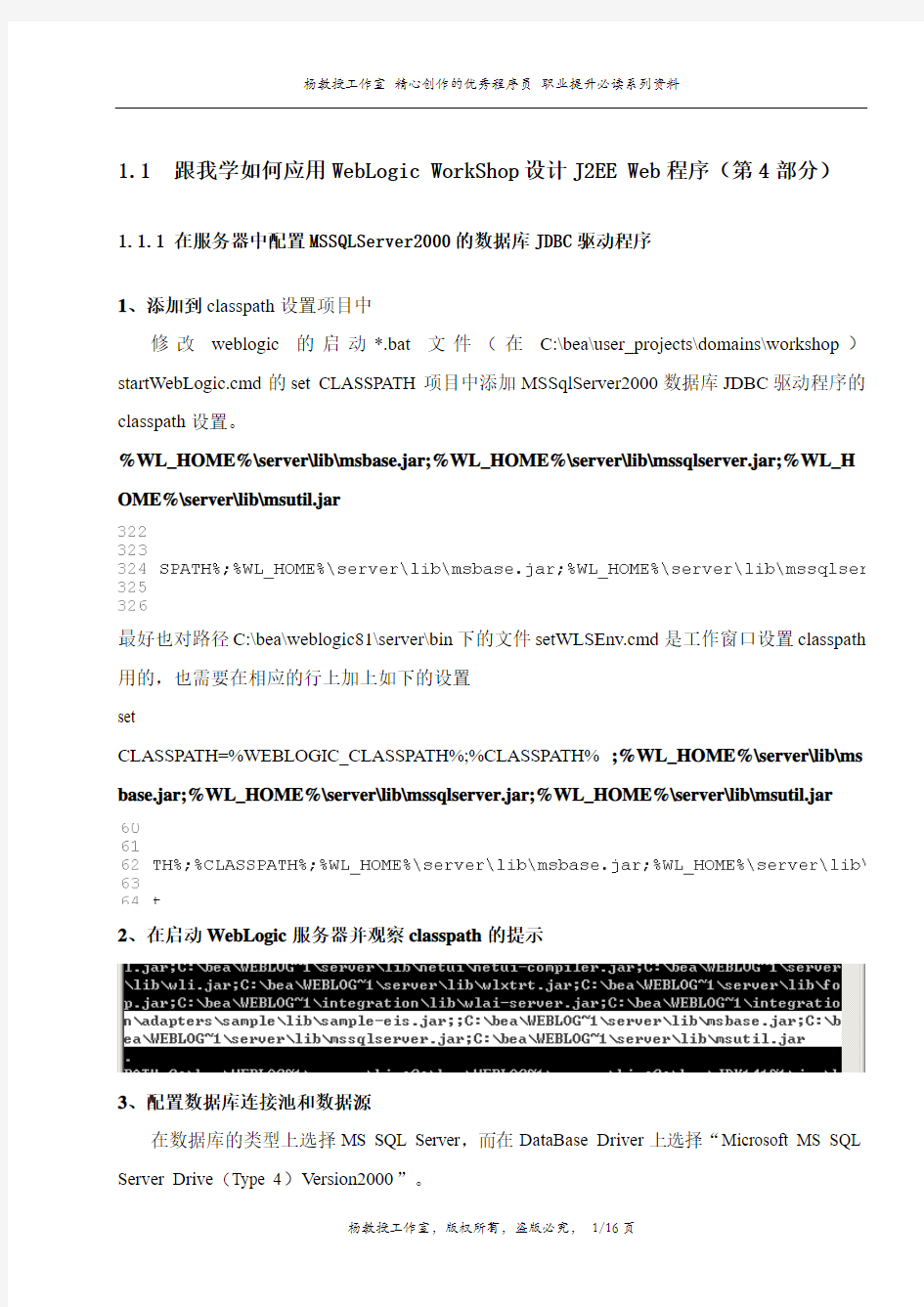
2、在启动WebLogic服务器并观察classpath的提示
3、配置数据库连接池和数据源
在数据库的类型上选择MS SQL Server,而在DataBase Driver上选择“Microsoft MS SQL Server Drive(Type 4)Version2000”。
池的名称为MSSQLServer2000JDBCConnectionPool,SQLServer2000的数据库名称为pubs 数据库,用户帐号为sa,口令为“6407”
4、为前面的MSSQLServer2000JDBCConnectionPool连接池配置数据源
Name:MSSQLServerJDBCDataSource,JNDI Name:SqlServer2000JNDI
1.1.2在该EJBStudy的项目中再增加一个实体Bean
1、新建一个子文件夹
右击EJBStudy的文件夹
输入名称为EntityBean
最后创建出
2、在该子文件夹内增加一个实体Bean
右击该EntityBean的子文件夹,然后选择“Entity bean from database table”
在对话框内选择前面所配置的数据库的数据源名称MSSQLServerJDBCDataSource
点击“Next”按钮,并在DBMS Tables中选择数据库表Authors。
再点击“Next”按钮,并选择在本实体Bean中要包含的各个字段名称(本例全部选中)
再点击“Next”按钮,并输入包名称为EntityBean(实际应该为EntityBean,与前面的子文件夹同名),类名称为AuthorsBean
最后点击“Finish”按钮,将创建出该实体Bean
注意:上图是我们通过Wizard创建好的Entity Bean雏形
这个雏形中,只有一个简单的create方法,我们可以根据需要,为这个Entity Bean再定制加入create方法、find方法等等,只需要再Design View中点击鼠标右键,进行选择添加。
3、将该实体Bean设置为Remote/Local类型
由于默认的状态下,WorkShop将实体Bean(CMP)设置为Local类型的,用户也可以设
置它为Remote/Local类型。只需要在属性页中选中Remote EJB,然后给定其JNDI的名称为ejb.AuthorsBeanRemote
4、编译该EJB项目中的各个EJB组件
5、再添加一个ejbCreate方法
右击“Component Methods”,然后在弹出的菜单中选择“Add EJBCreate”项目
然后在对话框内选择所需要初始化的各个字段,本例将数据库表中的各个字段都进行初始化
最后选中“OK”按钮
6、再增加一个findByPrimaryKey方法
输入方法的原形:Authors findByPrimaryKey(String auID)
在EJB-QL中输入:SELECT OBJECT(a) FROM AuthorsBean AS a WHERE a.auId = ?1
点击“OK”按钮将创建出该方法
7、在前面的BuyCart的有状态会话Bean中添加环境变量
通过该环境变量以标示实体Bean的Local JNDI的值。为了能够实现在有状态的会话EJB 组件中去访问实体EJB组件中的方法,同时又为了避免在有状态的会话EJB组件中硬编码的
方式将实体EJB组件的Local JNDI写死,将实体EJB组件的Local JNDI作为有状态的会话EJB组件的一个环境变量。这样一旦实体EJB组件的Local JNDI发生改变,也不需要修改有状态的会话EJB组件的代码。
(1)添加环境变量
右击该有状态的会话EJB组件,然后在弹出的菜单中选择“Insert EJB GenTag”,最后在下一级的弹出的菜单中选择“env-entry”项目
(2)设置该环境变量的属性项目
name:authorsBeanLocaleJNDI
type:https://www.wendangku.net/doc/e03569459.html,ng.String
value:ejb.AuthorsBeanHome(注意:应该为前面的实体EJB组件的Local JNDI的值)
8、在BuyCart的有状态会话Bean中再添加一个方法
(1)增加方法getOneAuthosInfo以实现从实体Bean中获得指定的人员信息
方法的原形为String getOneAuthosInfo(String authorID)
(2)编程该方法体
import EntityBean.*;
private AuthorsHome getAuthorsBeanLocalHome() throws NamingException,Exception
{
Context envCtx=null,homeContext=null;
String authorsBeanLocaleJNDI=null;
try
{
envCtx = (Context) new InitialContext().lookup("java:/comp/env");
authorsBeanLocaleJNDI = (String) envCtx.lookup("authorsBeanLocaleJNDI");
}
catch(javax.naming.NamingException e)
{
}
homeContext = new InitialContext();
Object ref = homeContext.lookup(authorsBeanLocaleJNDI);
AuthorsHome authorsBeanLocalHomeObj = (AuthorsHome) PortableRemoteObject.narrow(ref, AuthorsHome.class);
return authorsBeanLocalHomeObj;
}
/**
* @ejbgen:remote-method
*/
public String getOneAuthosInfo(String authorID)
{
AuthorsHome authorsHomeObj=null;
Authors authorsLocalRemoteObj=null;
try
{
authorsHomeObj = this.getAuthorsBeanLocalHome();
authorsLocalRemoteObj = authorsHomeObj.findByPrimaryKey(authorID);
}
catch(javax.naming.NamingException e)
{
}
catch(javax.ejb.CreateException e)
{
}
catch(Exception e)
{
}
String
oneAuthorInfo="City:"+authorsLocalRemoteObj.getCity()+"State:"+authorsLocalRemoteObj.getSt ate();
return oneAuthorInfo;
}
9、对该EJB项目进行再次编译
10、在Web组件的Servlet中访问该方法
(1)在Servlet中调用有状态的会话Bean中的getOneAuthosInfo方法
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
{
response.setContentType(CONTENT_TYPE);
out = response.getWriter();
out.println("");
out.println("
out.println("
");String userID=request.getParameter("userID");
String oneAuthosInfo=buyCartSessionEJBRemote.getOneAuthosInfo(userID);
out.println(oneAuthosInfo);
out.println("");
}
(2)在index.jsp页面中通过一个表单向该Servlet传递人员的ID,然后获得该人员的信息
**************************************************************************** ******
(3)重新Build编译该Web程序
(4)执行该Web程序的页面
在下拉列表框中选择某一人员的ID,然后点击“提交”按钮,将出现如下的信息
Web前端技术试题93400
[Web前端技术教学]《基于Web标准的网页设计与制作》试题及答案 一、单项选择:(每题1.5分,共69分) 1.html语言中,创建一个位于文档内部的锚点的语句是:( ) A.
B.  C.
C.  D.
D.  答案:B 4.在编辑网页时,按“Ctrl+Shift+空格键”插入的HTML源代码为:( )
答案:B 4.在编辑网页时,按“Ctrl+Shift+空格键”插入的HTML源代码为:( )
A. B. C. &sbnp D. &sbnp; 答案:B 5.
Web应用开发实践课程设计指导书
杭州电子科技大学《Web应用开发实践》课程设计手册姓名 学号 设计小组长 其他设计 小组成员 指导教师 设计时间至 杭州电子科技大学管理学院编制
《Web应用开发实践》课程设计指导书 一、任务和目的 本课程设计是在学习“Web应用开发技术”课程的基础上,应用https://www.wendangku.net/doc/e03569459.html,程序设计技术,通过开发一个模拟型的小型动态网站,以加强学生对https://www.wendangku.net/doc/e03569459.html,程序设计技术的掌握,并提高应用该技术解决实际问题的能力。 二、内容和要求 1、案例题目(具体要求请见后面的附录。) (1)网上购物商店 (2)在线考试系统 (3)博客网站的设计与开发 2、设计要求 ●系统分析和设计 (1)根据数据库结构设计画出E-R图。 (2)画出功能结构图。 (3)简单的界面设计。 (4)对可能遇到的技术问题的考虑及解决方案。 ●页面编程和调试。 ●小组内的系统联调。 ●撰写课程设计小结。 3、开发工具:https://www.wendangku.net/doc/e03569459.html, 4、数据库:ACCESS 三、日程安排(为时2周)
四、考核方式和成绩评定 1、对案例题目(1):以小组为单位,每组3-4人,自由组合,推举一位组长总体负责,小 组内协同完成课程设计;对案例题目(2):只能由一人单独组成一个小组独立完成;对案例题目(3):每组由2人组成一个小组独立完成,其中一人为组长。 2、成绩评定分为:优、良、中、及格和不及格五档,小组内组长的成绩可适当上浮,其他 组员的成绩相同。 3、课程设计成果上交方法 成果包括:课程设计小结、程序源代码和数据库,按班级及小组上交到“网上邻居/.../192.168.185.10/https://www.wendangku.net/doc/e03569459.html,/班级号”下面,每组一份即可,每组的子目录名应取为组内所有同学姓名,用“-”连接。(不必交打印的文档。) 五、课程设计小结的主要内容 1、组内各成员所承担的任务说明。 2、数据库E-R图和功能结构图。 3、系统使用的说明。 4、设计和开发的心得体会。 5、系统的特点。 六、备注 1、本课程设计也可应用其它如ASP、PHP或JSP等动态网页开发工具。 2、本文档可在“网上邻居/.../192.168.185.10/Web资料”目录中下载。
web设计基础报告-个人网页设计和实现
郑州轻工业学院 课程设计任务书 题目个人网站的设计与实现 院系 XXX XXX XXX X 专业班级XXX XXX XXX X 学号 XXX XXX XXX X 姓名 XXX 主要内容: 利用所学内容,设计个人网站 基本要求: 本系统制作一个个人网站,要求个人网站主题设计思想明确、思路清晰、颜色选择恰当、布局合理;多媒体(图像、音乐、滚动字幕)运用适当;Flash、框架运用合适;适当使用样式页(CSS)等。 主要参考资料等: 《Web设计基础》李开荣高等教育出版社 2008 《网站规划与网页设计》张兵义电子工业出版社 2008 《Web编程技术》历小军机械工业出版社 2009 完成期限:一周 指导教师签名: 课程负责人签名: 2010年 5 月日
目录 一、引言........................................................................... 错误!未定义书签。 1.1课题的背景......................................................... 错误!未定义书签。 1.2可行性研究......................................................... 错误!未定义书签。 二、需求分析................................................................... 错误!未定义书签。 2.1系统概述:......................................................... 错误!未定义书签。 2.2功能要求: (1) 三、总体设计................................................................... 错误!未定义书签。 3.1功能设计 (3) 3.2界面设计 (4) 四.详细设计与实现....................................................... 错误!未定义书签。 六、结语 (24)
《Web开发技术》模拟题(C卷答案)
《Web开发技术》模拟题 一、单项选择题 1、下列哪个标记包含文档信息,包括它的标题、使用的脚本文件、样式定义和文档的描述? B a)
b) c) d)