平面设计排版技巧八篇


平面设计排版技巧八篇
说明:设计师有三张照片,但如果在版面上都用上这些照片,那你还要对这三张照片进行剪切,然后将它们挤进版面里。但出来的效果却是,这三张照片在版面中的样式很相似(相似的图片元素及图案),文字阅读起来很费力。所以,设计师又不得不将字体变得很粗,字体变粗后,又要找个地方放置学校的名字,所以在最下方设计师又加上一个紫色区域来突出学校名称。
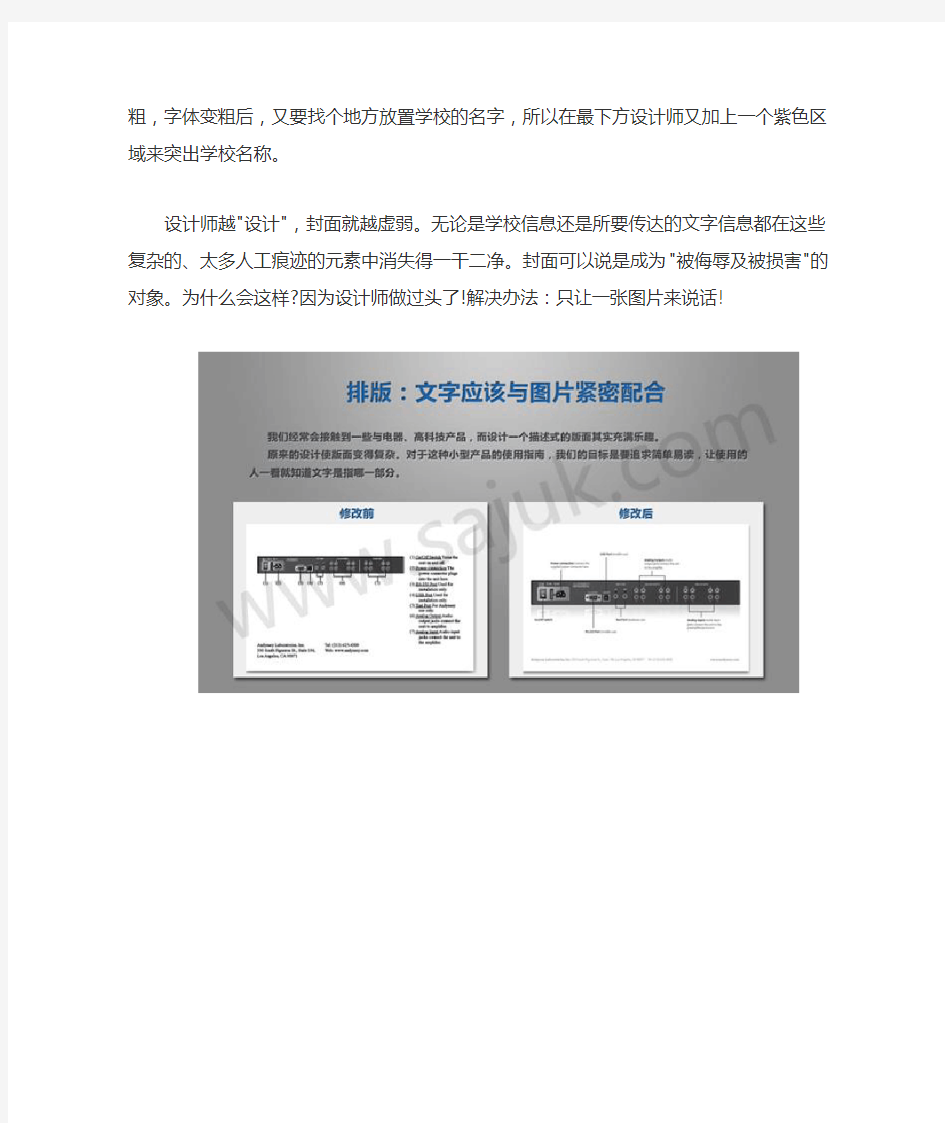
设计师越"设计",封面就越虚弱。无论是学校信息还是所要传达的文字信息都在这些复杂的、太多人工痕迹的元素中消失得一干二净。封面可以说是成为"被侮辱及被损害"的对象。为什么会这样?因为设计师做过头了!解决办法:只让一张图片来说话!
上面的设计却使这种联系断裂,也使到这张说明卡片的元素呈一个平放的" L "型,在上图中,图片放在一边,而文字说明则放在另一边。结果就是,产品显得很单薄,而页面中间那么重要的空间却空无一物。读者为了看明白这张卡片,不得不来来回回仔细对照。
在修改后的版面中,产品显得靠前,而且居中。我们将产品尽可能拉大,然后将各个要说明的部位用引线在其周围说明。非衬线字体容易辩认阅读。文字对比不强烈,整个版面显得干净清爽。并不需要象原图一样采用数字来说明。
这个设计让人看起来并不象是一家酒店,反倒象是一个电子邮件的宣传版面,所有东西都是相同的,缺乏变化,而图表的细线看起来就象是用铅笔画出来一样,没有层次,没有视觉焦点。宣传的对象倒是美轮美奂(见下图),但问题是,如果这张价格牌本身不能吸引别人阅读从而使顾客走进这家酒店,里面再漂亮,也没有人知道!这张平淡的单张使所有的信息都变得暗淡。
通过颜色来创造层次:深中浅三色是用吸管在这张宴会厅的图片上取色的,我们用这三种颜色安排版面,轻易创造出层次感。深色用在图表的上方,而另外两种用来区分每一行。由于这三种颜色来自于酒店图片,使到颜色直接与酒店产生了联系。
人物采用轮廓形图片,没有背景,使到其不规则的边缘显得更有活力。对一张大图片来说,采用这种轮廓形的设计,可以加强图片的力量,使图片充满流动感。模糊的边缘传达了一种开阔及健康的气息。留意,两张图片在实际应用中都有一个直角形的部分,即图片直接去到出血位区域。而文字无论是左对齐还是右对齐,都与这种直角区域相似。
留意设计中的标题,采用了一种非常幼细的字体,这种字体充满清新,一如版面的风格。两者配合,天生一对。
平面设计与排版设计技巧
平面设计与排版设计技巧(七) 译者的话】如何使版面显得更快更干净当版面存在两个焦点时,如果处理让它们能够和谐共处如何利用粗壮的字体加强设计的力量如何利用简单的元素设计一个醒目漂亮的封面如何让你的网页显得既清晰又平易近人五个实用设计技巧,即刻奉上。 版面:组织元素 我们的朋友理查德一直热爱飞行,所以他集资买了一架飞机并在西海岸开展专机包租业务。我们可以轻易知道他的心思放在哪里:他所驾驶的喷气式飞机拥有各种高端技术设备,但他所设计的商业名片却让人感觉有点……。让我们看一下是否能够按照原来的基本版面改进一下他的设计,让他的名片与他的飞机看起来一样快! 飞机生产厂商已经提供了一张非常捧的图片,但理查德却犯了一下我们经常会碰到的错误:他只是将版面中一些空白的区域填上文字。这些文字极大的阻碍了飞机的飞行,缺乏层次,文字信息支离破碎。他将自己的名字设为天蓝色——这一点似乎在设计与有关航空时都是一种本能选择,但对于一张颜色饱和度不是非常高的照片来说,这种天蓝色显得过于刺眼。 Times Roman 字体用于文字当然是一种不错的选择,但对于飞机这种圆滑流畅的对象来说,则显得过于琐碎,加了阴影的设计进一步增加文字的复杂感。 让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够 sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你如何安排两个焦点但同时又不会互相产生冲突解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。
平面设计与排版设计技巧(七)
让版面加快:我们将文字都移到上方的条状区域里(也更符合我们的阅读习惯)。轻巧的细细斜体看起来“更快”。左上角的旗状区域在视觉上支撑着卡片。黑色及灰褐色传达出中性及商业气息,与照片互为补充。现在飞机周围没有什么东西挡住它的去路,终于可以自由飞翔。简单的调整后出来的效果就是:层次分明,够sharp 的设计! 版面:分割区域 设计广告版面时,我们经常会碰到的一个问题是:版面同时有两个焦点要突出,如我们所谈到的这个化妆品广告版面,一个焦点是冲击力十足的照片,另一个是醒目的名称,你
如何安排两个焦点但同时又不会互相产生冲突?解决办法很简单:分开他们!将照片放在一个区域里,而名称放在另一个区域。但颜色及对齐要保持协调,就象这样: 细心的读者或许会留意到,从照片取色是我们很多篇文章中所经常采用到的一个技巧。象这个版面一样,由于文字颜色均来自图片,所以既形成局部对比,但同时整个版面在视觉上仍然是一个统一的整体。技巧无所谓老土,实用就行啦。 版面:强壮的字体使封面更有力 Giza Nine Five 字体线条如此的粗壮,使其文字看起来象是一块坚实的区域,既传达出一种强有力的气息,也让设计变得更容易。关键是要配合好这种字体的力量感:
矩形状衬线:上图是Giza 字体家族中五种最粗壮的字体。其中Nine Five 字体的线条厚重到几乎没有形成负空间。所以我们象堆积木一样轻易应用这些字体。在上面这个设计中,他们互相紧靠,整个设计非常充实,没有给纸张留出多余的空位——四个元素把持着各自的阵地! 留意四个元素区域有各自的“纹理”及色调。最上方的字体最黑,FIRE 这个字体呈短平粗状,正文呈细致纹理。不同的感觉既使各个元素没有互相干扰,但同时又组成了一个强有力的视觉吸引力。
如何设计个人名片的
如何设计个人名片的 究竟大众对个人名片设计是怎么理解的呢?,是觉得很简单呢,还是觉得比较复杂呢?我们在设计名片的时候是喜欢横着的排版呢还是喜欢用竖着的排版呢?我们在名片的内容设计上是喜欢简单的,还是喜欢整体规划的呢?虽然我不知道你们是怎么想的,今天我就针对我个人的一个想法个总结来跟大家聊聊个人名片设计的这个问题吧。 个人名片设计的设计要点有哪些 有时候,当您努力的在设计一张名片时,若是没有应用一些规则,在整合不同的要素时可能会遇到一些设计上的瓶颈。一般为了有效编排名片上的构成要素,企定网建议: 1、提高对方与所创造名片之间的心理接触效果。 2、把构成要素,以视觉传达的美术设计问题,作最优先的图形处理(平面设计)。 在做名片编排设计时,以构图的问题最为重要,名片构图的代表形有直立形、斜形、不平形、十字形、放射形、图形、S字形、对照形、分散形等十种。兹将各形的性格介绍如下: 1、直立形:具有安定感,是一种强固的构图,视线会由上直下。 2、斜形:是一种强固而有动能的构图,视线会因倾斜角度由上而下,或自下而上前进。 3、水平形:安定而平静的构图,视线会左右移动。 4、十字形:垂直线和水平线对称的交叉构图,由各线上下左右,或正相倾斜交叉而成,无论交叉的倾斜度变化如何,主眼点会集中於
十字的交叉点。 5、平行形:有垂直平行、水平平行、倾斜平行等。任何一种平行都会有区分版面为二的感觉。水平平行比垂直平行有安定感,倾斜平行具有动经受感。 6、放射形:多种条件统一集中於一个著眼点,具有多样统一的视觉效果。 7、图形:视线会作图环状回转於书面,可以长外吸引注意。 8、S字形:可以把互相反对的条件,以相对的方式获得统一。 9、对照形:均衡力量(形与色的分量)的动能构成。 10、分散形:焦点虽分散,全体感觉仍具有统一的气氛与效果。 好的名片应该是,能够巧妙地展现出名片原有的功能及精巧的设计;名片设计主要目的是让人加深印象,同时可以很快联想到专长与兴趣,因此引人注意的名片,活泼、趣味常是共通点。 这个就是我自己对个人名片设计的一些经验之谈吧,也是我看过这么多的名片设计总结出来的一些经验,不管怎么样,我们名片设计的内容可能是有多有少,但是他在一个整体的,给人的印象上就一定要做到舒服和大方,这才是我们名片应该起到的作用。在我们名片天下网站也有一些有关名片设计的任务,要是大家觉得自己是一个设计高手的话不妨去了解一下哦。
平面设计排版教程
黄昏时,水平线和夕阳融合在一起,黎明时,灿烂的朝阳由水平线上升起。水平线给人稳定和平静的感受,无论事物的开始或结束,水平线总是固定的表达静止的时刻。(本文由东莞汤波广告设计装饰公司发布https://www.wendangku.net/doc/eb11541188.html,/shejicom) 2、垂直线 垂直线的活动感,正好和水平线相反,垂直线表示向上伸展的活动力,具有坚硬和理智的意象,使版面显得冷静又鲜明。如果不合理的强调垂直性,就会变得冷漠僵硬,使人难以接近。 将垂直线和水平线作对比的处理,可以使两者的性质更生动,不但使画面产生紧凑感,也能避免冷漠僵硬的情况产生,相互截长补短,使版面更完备。 3、JUMP 率 在版面设计上,必须根据内容来决定标题的大小。标题和本文大小的比率就称为Jump 率。Jump 率越大,版面越活泼;Jump 率越小,版面格调越高。依照这种尺度来衡量,就很容易判断版面的效果。标题与本文字体大小决定后,还要考虑双方的比例关系,如何进一步来调整,也是相当大的学问。 4、统一与调和 如果过份强调对比关系,空间预留太多或加上太多造形要素时,容易使画面产生混乱。要调和这种现象,最好加上一些共通的造形要素,使画面产生共通的格调,具有整体统一与调和的感觉。 反复使用同形的事物,能使版面产生调合感。若把同形的事物配置在一起,便能产生连续的感觉。两者相互配合运用,能创造出统一与调和的效果。 5、导线 依眼睛所视或物体所指的方向,使版面产生导引路线,称为导线。设计家在制作构图时,常利用导线使整体画面更引人注目。 6、形态的意象 一般的编排形式,皆以四角型﹝角版﹞为标准形,其它的各种形式都属于变形。角版的四角皆成直角,给人很规律,表情少的感觉,其它的变形则呈现形形色色的表情。譬如成为锐角的三角形有锐利、鲜明感;近于圆形的形状,有温和、柔弱之感。 相同的曲线,也有不同的表情,例如规规矩矩和用仪器画出来的圆,有硬质感,可是徒手画出来的圆就有柔和的圆形曲线之美。 7、阳昼、阴昼 从黑暗的洞窟内,看外面明亮景象时,洞窟内的人物,总是只用轮廓表现,而外面的景色就需小心描画了。这就是同时把握日常的情况及异常的明暗,显出不可思议的空间。 正常的明暗状态,叫做「阳昼」,相反的情况是「阴昼」。构成版面时,使用这种阳昼和阴昼的明暗关系,可以描画出日常感觉不同的新意象。 8、留白量 速度很快的说话方式适合夜间新闻的播报,但不适合做典礼的司仪,原因是每一句话当中,空白量太少。谈到版面设计时空白量的问题也很重要,即使同一张照片,同样的句子也会因空白量就很难表现确实的形象。无论排版的平衡感有多好,文章有多美,读者一看版面的空白量就已给它打好分数了。
文字排版运用方法和技巧
文字排版运用方法和技巧 林晨/ 24 十月, 2012 偶然间看到这篇关于文字排版设计技巧的文章,觉得写的很好。虽然对于设计很业余,但是一直喜欢,特别是图片与文字的设计,特转载分享、学习和研究。 文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。(注:本文所有引用的图片均为其作者版权所有,除研究、学习以外,不得 挪做他用,特此声明!) 1.提高文字的可读性设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设 计,忘记了文字设计的根本目的是为了更有效地传达作者的意图,表达设计的主题和构想意念…… 2.文字的位置应符合整体要求文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱,有时候甚至1个像素的差距也会改变你整个作品的味道…… 3.在视觉上应给人以美感在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的感受…… 4.在设计上要富于创造性根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉感受,有利于作者设计意图的表现…… 5.更复杂的应用文字不仅要在字体上和画面配合好,甚至颜色和部分笔画都要加工,这样才能达到更完整的效果,而这些细节的地方需要的是耐心和功力……
平面设计教程平面排版设计技巧-精品
平面设计教程平面排版设计技巧-精品 2020-12-12 【关键字】地方、焦点、充分、整体、和谐、配合、突出、需要、氛围、办法、结构、水平、吸引、营造、形成、帮助、解决、规范 《Chico’s》时装杂志的夏季服装展示封面设计之所以能够吸引我们的眼睛,是因为他们大胆地将名称与图片自然形成的线条配合,而不是让名称固定不变。看看他们如何做的: 矩形状:站立的模特分成的三个部分(面部―衬衣―牛仔裤,上图左)靠在一面砖墙上使整个图片形成多个矩形,标题自然摆放,并堆放在照片上,文字同样形成了矩形块。整个图片及各个元素都呈现水平及矩形的感觉,所以整体看起来自然和谐。 垂直:而在另一期产品介绍上,图中模特的长袖衫衣、V形开襟及一个伸展流动的造型使整个图片形成了一个由上至下的流畅线条,为了配合图片的特性,品牌名称也是大胆地垂直摆放,顺应了图片的特性,使你一眼就被封面吸引。 二、排版:一个空格还是两个空格? 在英文文字排版中,在一个句子(句号)后,我们需要空一格,这是为什么呢? 文字排版:在近600年的印刷历史中,一些字体如Garamond(见上方)(甚至包括一些手写体),每个字母都有自己的比例构成。所以每个字母根据本身的结构,使到不同的字母所占的宽度是不一样的,这样当文字排在一起时,我们感觉文字能够自然流动并可清晰阅读,中间感觉不到障碍,整体也很漂亮。在句子后空一个空格(称作“法式间隔”)延续了文字的流动性,可以说是一种设计。 打印文字:但用打字机打出来的英文文字并不规范。上图中,A,当打字机在19世纪发明时,各个字母所占的宽度都是相同的,如上方,M的宽度与一个i字母及句号的宽度都是一样的,在打字机中,句子后面是留了两个间隔的。B,在那时,当人们习惯阅读打字机打出来的文字时,大家认为在句子后空多两个格(空两格被称作“英式间隔”)可以使在打字机打印出来的文字更加容易阅读。习惯成自然,后来在打字机中空两个格也就成为了打字中一条不成文但必须遵守的规定,但现在打字机也已经基本被淘汰了,所以在目前排版中并不需要这样做。 三、标题:匆忙一瞥也让人记住 现在的读者比以前需要有更多的信息需要处理,所以帮助那些匆忙的观众能够清晰地阅读你的内容,我们通过强调某些词语从而使标题创造了一个二级小标题。 双重功能:最上图,利用白色文字突出二个词语,我们创造了一个更短但意思与完整标题相似的另一个小标题“变化中的萨克拉门托“(Changing Sacramento)。这种技巧在一些需要较远距离观看时效果更加突出(上左)。被强调的词语也可单独表达自己的意思。上右,
平面设计师必备:名片设计尺寸及注意事项
平面设计师必备:名片设计尺寸及注意 事项 一,稿件部分: 1、名片标准尺寸:90mmX54mm 90mmX50mm 90mmX45mm。但是加上出血上下左右各2mm,所以 制作尺寸必须设定为:94 x 58mm 94mmX54mm 94mmX48mm。 2、如果您的成品尺寸超出一张名片的大小,请注明您要的正确尺寸,上下左右也是各2mm的出血。 3、色彩模式应为 CMYK 。影像档 350dpi 以上 4、稿件完成时不需画十字线及裁切线。 二,文字(数字)部分: 1、文案的编排应距离裁切线3mm以上,以免裁切时有文字被切到。 2、稿件确认后,应将文字转换成曲线或描外框,以免输出制版时因找不到字型而出现乱码。 3、文字输入时请不要设定使用系统字,若使用会造成笔划交错处有白色节点。同时请不要将文字设定为套印填色。 三,颜色部分: 1、不能以萤幕或列印的颜色来要求成品的印刷色,档案制作时必须依照CMYK色票的百分比来决定制作填色。 2、同一图档在不同次印刷时,色彩都会有些差距,色差度在上下百分之十以内为正常。
3、底纹或底图颜色的设定不要低于5%,以免印刷成品时无法呈现。 4、影像、照片以CMYK模式制作,TIFF档案格式储存,勿以PSD之档案格式输入。如果使用CoreIDRAW设计名片,请将所有输入之影像图、POWERCLIP之物件、分离之下落式阴影及使用透明度或滤镜材质填色,再转一次点阵图。色彩设定为CMYK32位元,解析度350dpi,反锯齿补偿透明背景使用色彩描述档皆打勾,以避免有时必须旋转组版输出而造成马塞克影像。如以调整节点之方式缩小点阵图,也请再转一次点阵图,以避免输出时部分被遮盖。 四,绘图部分: 1、所有输入或自行绘制之线条色块等图形,其线框粗细的设定不可小于,否则印刷成品将会有断线或无法呈现之状况。 2、线框如果设定“随影像缩放”,请在完稿后仔细再检查一下,否则输出印刷时怕会形成不规则线框。 3、当渐层之物件置入图框精确剪裁时,请将其转为点阵图,因为置入之图框若与其他物件群组后再做旋转,其渐层方向不会一起旋转。 4、任何渐层物件皆不可设定“边缘宽度”,因为输出机的解译不同,有时会造成渐层边缘填色不足。 五,其它部分:
图片排版设计与制作
排版设计与制作:图形排版样式 关键词:图形排版样式 图形排版样式 以图形为主的排版样式。图形可以理解为除摄影以外的一切图和形。图形以其独特的想象力、创造力及超现实的自由构造,在排版设计中展示着独特的视觉魅力。在国外,图形设计师已成为一种专门的职业。图形设计师的社会地位已伴随图形表达形式所起的社会作用,日益被人们所认同。今天,图形设计师已不再满足或停留在手绘的技巧上,电脑新科技为图形设计师们提供了广阔的表演舞台,促使图形的视觉语言变得更加丰富多彩 图形主要具有以下特征:图形的简洁性、夸张性、具象性、抽象性、符号性、文字性 1.图形的简洁性 图形在排版设计中最直接的效果就是简洁明了,主题突出 2.图形的夸张性
夸张是设计师最常借用的一种表现手法,它将对象中的特殊和个性中美的方面进行明显的夸大,并凭借于想象,充分扩大事物的特征,造成新奇变幻的版面情趣,以此来加强版面的艺术感染力,从而加速信息传达的时效 3、图形的具象性 具象性图形最大的特点在于真实地反映自然形态的美。在以人物、动物、植3、图形的具象性具象性图形最大的特点在于真实地反映自然形态的美。在以人物、动物、植物、矿物或自然环境为元素的造型中,以
写实性与装饰性相结合,令人产生具体清晰、亲切生动和信任感、以反映事物的内涵和自身的艺术性去吸引和感染读者,使版面构成一目了,深得读者尤其是儿童的广泛喜爱 4、图形的抽象性 抽象性图形以简洁单纯而又鲜明的特征为主要特色。它运用几何形的点、线、面及圆、方、三角等形来构成,是规律的概括与提炼。所谓“言有尽而意无穷”,就是利用有限的形式语言所营造的空间意境,让读者的想象力去填补、去联想、去体味。这种简炼精美的图形为现代人们所喜闻乐见,其表现的前景是广阔的、深远的、无限的,而构成的版面更具有时代特色 5、图形的符号性 在排版设计中,图形符号性最具代表性,它是人们把信息与某种事物相关联,然后再通过视觉感知其代表一定的事物。当这种对象被公众认同时,便成为代表这个事物的图形符号。如国徽是一种符号,它是一个国家的象征。图形符号在排版设计中最具有简洁,醒目,变化多端的视觉体验。它包含有三方面的内涵 符号的象征性
平面设计中一些简单的排版技巧
平面设计中一些简单的排版技巧当两张图片中应用的构成元素都相同,画布尺寸也相同的情况下,排版的好坏就决定你整张图片的质量了。今天我们就来简单讲讲排版的一些技巧。 首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。 在做电商活动海报的时候中轴型是很出效果的一种形式 利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观
看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。 通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 设计师必看:平面设计中简单好用的排版技巧和方法7 通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。 通过大面积的元素来传达最为直观和强烈的视觉刺激,使画面丰富且具有极强的带入性——当制作的图片中有极为明确的主体,且文案较少时可以采用满版型排版。常见的满版型排版有整体满版、细节满版和文字满版。 如第一张:整体满版会让画面有强烈的带入性。
文字排版设计的技巧和方法
文字是人类文化的重要组成部分。无论在何种视觉媒体中,文字和图片都是其两大构成要素。文字排列组合的好坏,直接影响着版面的视觉传达效果。因此,文字设计是增强视觉传达效果,提高作品的诉求力,赋予版面审美价值的一种重要构成技术。 在这里,我们主要谈谈在平面设计中文字设计的几条原则,以及文字组合中应注意的几点。特别提醒一下,这部分工作应该是人脑完成的工作,电脑是无法代替的。 下面我们分别从以下几个方面具体讲述文字排列在平面设计中的运用,各小节都配有生动精彩的图例剖析。 1.提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免繁杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 让你想表达的内容清晰,醒目。让阅览者一开始就可以明白你的意思 避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦(除非你需要这种效果) 恰当的选择你所需要的字体 但是,经过特别的处理,你可以使用一些本来并不合适的字体,比如
注意文字在编排时的方向,注意安排阅览者的视线 如果: 那么,你可以做成这样 或者是这样也可以 最后一点,通常情况下,你应该 2.文字的位置要符合整体要求 文字在画面中的安排要考虑到全局的因素,不能有视觉上的冲突。否则在画面上主次不分,很容易引起视觉顺序的混乱。而且作品的整个含义和气氛都可能会被破坏,这是一个很微妙的问题,需要去体会。不要指望电脑能帮你安排好,它有时候会帮你的倒忙。细节的地方也一定要注意,1个像素的差距有时候会改变你整个作品的味道。 举例如下:
平面设计的专业知识
平面设计的专业知识 平面设计是将作者的思想以图片的形式表达出来。可以将不同的基本图形,按照一定的规则在平面上组合成图案的。也可以以手绘方法去创作。主要在二度空间范围之内以轮廓线划分图与地之间的界限,描绘形象。而平面设计所表现的立体空间感,并非实在的三度空间,而仅仅是图形对人的视觉引导作用形成的幻觉空间。 1.和谐:从狭义上理解,和谐的平面设计是统一与对比两者之间不是乏味单调或杂乱无章的。广义上理解,是在判断两种以上的要素,或部分与部分的相互关系时,各部分给我们的感觉和意识是一种整体协调的关系。 2.对比:又称对照,把质或量反差很大的两个要素成功的配列在一起,使人感觉鲜明强烈而又具有统一感,使主体更加鲜明、作品更加活跃。 3.对称:假定在一个图形的中央设定一条垂直线,将图形分为相等的左右两个部分,其左右两个部分的图形完全相等,这就是对称图。 4.平衡:从物理上理解是指的重量关系,在平面设计中指的是根据图像的形量、大小、轻重、色彩和材质的分布作用与视觉判断上的平衡。 5.比例:是指部分与部分,或部分与全体之间的数量关
系。比例是构成设计中一切单位大小,以及各单位间编排组合的重要因素。 6.重心:画面的中心点,就是视觉的重心点,画面图像的轮廓的变化,图形的聚散,色彩或明暗的分布都可对视觉中心产生影响。 7.节奏:节奏这个具有时间感的用于在构成设计上指以同一要素连续重复时所产生的运动感。 8.韵律:平面构成中单纯的单元组合重复易于单调,由有规律变化的形象或色群间以数比、等比处理排列,使之产生音乐的旋律感,成为韵律。 1.概念元素,所谓概念元素是那些不实际存在的,不可见的,但人们的意识又能感觉到的东西。例如我们看到尖角的图形,感到上面有点,物体的轮廓上有边缘线。概念元素包括:点、线、面。 2.视觉元素:概念元素不在实际的设计中加以体现,它将是没有意义的。概念元素通常是通过视觉元素体现的,视觉元素包括图形的大小、形状、色彩等。 3.关系元素:视觉元素在画面上如何组织、排列,是关系元素来决定的。包括:方向、位置、空间、重心等。 4.实用元素:指设计所表达的含义、内容、设计的目的及功能。 分为入门、进阶、实操三个层次。
平面设计中,简单好用的排版技巧和方法
平面设计中,简单好用的排版技巧和方法 一、版式 首先我们需要了解的版式。我们平时制作或看到的版式大部分都是由——中心型、中轴型、分割型、倾斜型、骨骼型、满版型为主。 uisdc-ds-201609052 uisdc-ds-201609053 ↑ 中心型排版,利用视觉中心,突出想要表达的实物——当制作的图片没有太多文字,并且展示主体很明确的情况下建议多使用中心型的排版。中心排版具有突出主体、聚焦视线等作用,体现大气背景可用纯色,体现高端背景可用渐变色。 上图为Elysions的作品
uisdc-ds-201609054 uisdc-ds-201609055 ↑ 中轴型排版、利用轴心对称,使用画面展示规整稳定、醒目大方——当制作的图片满足中心型排版但主体面积过大的情况下,可以使用中轴型排版。中轴型居中对称的版面特点,在突出主体的同事又能给予画面稳定感,并能使整体画面具有一定的冲击力。 在做电商活动海报的时候中轴型是很出效果的一种形式 uisdc-ds-201609056 ↑ 分割型排版,利用分割线使画面有明确的独立性和引导性——当制作的图片中有多个图片和多段文字时可以使用分割排版。分割型排版能使画面中每个部分都是极为明确和独立的,在观看时能有较好的视觉引导和方向;通过分割出来的体积大小也可以明确当前图片中各部分的主次关系,有较好的对比性,并使整体画面不单调和拥挤。
uisdc-ds-201609057 ↑ 倾斜型排版,通过主体或整体画面的倾斜编排,使画面拥有极强的律动感,刺激视觉——当制作的图片中要出现律动性、冲击性、不稳定性、跳跃性等效果,可以使用倾斜型排版。倾斜排版可以让呆板的画面爆发活力和生机,当你发现自己的图片过于死板或僵硬时,尝试让画面中某个元素带点倾斜,会有出奇的效果。 uisdc-ds-201609058 ↑ 骨骼型排版,通过有序的图文排列,使画面严谨统一、具有秩序感——当制作的图片中,文字较多时,通常都会应用骨骼型排版。骨骼型排版时较为常见的排版方式、清晰的调理和严谨性让画面平稳,是一种不会出现的错误,但是毕竟单一的排版方式。有些时候为了打破骨骼型的单一和平稳,我们也可以应用上图第三张的形式,在规整的排列中加入一些律动强烈的素材。
平面设计的学习方法
平面设计的学习方法 平面设计的学习方法一了解什么是平面设计 什么是平面设计?就是用一些特殊的操作来处理一些已经数字化的图像的过程,是集电脑技术、数字技术和艺术创意于一体的综合内容。通俗地说,平面设计就是运用美术的表现形式,通过专业的电脑软件(如photoshop)来完成特定内容的艺术创意的行为,如设计标志,设计名片,设计海报等等。但如果这些没有通过印刷技术就无法应用出去,象日常生活中接触到的名片,海报等,均是设计之后通过印刷技术所加工完成的。因此,平面设计和印刷技术是紧密相关的,在平面设计过程中,不但需要专业的技能,而且还需要掌握一些印刷知识,有人称之为“印前技术”。 平面设计包括了哪些内容?平面设计的范畴非常广泛。从范围来说凡是用来印刷的都和平面设计有关,从功能来说,平面设计属于视觉传达。(视觉就是我们所看到的,传达则是通过某种形式表达出来,这是平面设计一个形象的功能定义。)通常平面设计的分类有很多,如:名片设计、标志设计、字体设计、vi视觉形象设计、cis设计、广告设计、海报设计、宣传单设计、宣传册设计、样本设计、画册设计、楼书设计、年报设计、包装设计、书籍装帧设计、祝卡设计、请柬设计、排版设计、印刷品设计... 这些分类这么多看似复杂,其实并不复杂,各个分类间不是独立的,而是相通或从属的。对于初学者来说,不需要统统都会
做,只要你能根据自己的兴趣或工作的需要努力学好其中几种即可,时间一长,你就慢满接触到更多的东西,对于各个设计类别也就能融会贯通了。而且只要你留心观察,其实平面设计的东西在生活中随处可见,如各种物品的包装、书籍杂志的设计、路边的广告牌与商场里的宣传单、海报等等。 平面设计的学习方法二了解自己的兴趣爱好 对平面设计有个大概的了解后,就要了解自己,确定自己对平面设计有没有兴趣。凭着一时的心血来潮去学平面设计的人,会越学越感到兴致索然或一旦遇到困难就容易放弃,这样只能白白浪费时间和精力,一无所获。因此学平面设计之前,你必须要明白学设计不是一朝一夕的事,需要一个比较漫长曲折的过程,要做得好很大程度上需要兴趣来支持。百度ceo李彦宏先生曾经接受访问谈及百度为何能取得现在的成就时他总结说到,最好能做自己喜欢做的事情,兴趣可以培养一切,另外是做自己擅长的事情。(这应该是很多人成功之后都有相似的感受。) 可见,兴趣是成功最好的老师,即使你没有美术基础,没有设计天赋,但如果你有足够的兴趣,你照样可以做得很好。 平面设计的学习方法三掌握平面设计的基础 当你真正决定好要学平面设计的时候,你必须要知道平面设计的基础是什么。 首先,美术基础。对于各大艺术院校出身的人来说就有一定的基础。他们在学校里学习了如素描、色彩、国画、油画、平面构成、立体构成、色彩构成等,有一定的美术功底,并且系统地学习了vis形象识别系统、书籍设计、包装设计、版式设计、摄
成为平面设计师必备的知识体系
成为平面设计师必备的知识体系 第一部分 结构素描、光影素描、速写、设计素描、户外写生 色彩原理、色彩配色、设计色彩、色调小稿训练、色彩长期作业 第二部分 Photoshop:操作基础、图像优化处理、经典实例分析与制作 Illustrator:广告招牌制作、灯箱广告、服装广告设计、企业徽标设计、名片设计Indesign:专业的排版工具、印刷相关知识、书报高级排版技巧 Acrobat:专业的电子文档工具、可以实现任何文档之间的互转,PDF文档的生成与转换Coreldraw:包装盒的设计、宣传单、海报及名片的制作、产品及商业广告设计、名片设计 第三部分 Photoshop高级:讲解海报设计、包装盒设计、CI设计、产品广告设计、后期处理等方面的应用 Illustrator高级:广告插画制作、矢量描图、角色贴图制作、广告创意稿、印前制作技巧等3DSMAX广告:3D基本操作、灯光、材质操作、室内、外效果图设计、展示、展台设计 第四部分 Dreamweaver:网页布局、制作;Html&Css简介;网站管理与维护、上传与下载;案例分析 Flash:美工设计、网页配色;CI、LOGO、Banner的制作;常见网页动画制作、网页布局Fireworks:经典网页动画、广告、片头、贺卡设计与分析;MTV制作、交互式网站简介 第五部分 平面构成、立体构成、色彩构成、色彩设计学、字体设计、版式设计、图形创意、招贴设计第六部份广告设计(CI策划)、VI设计、印刷设计、包装设计、书籍装帧设计、视觉导向设计、电视广告脚本设计,软件综合 如何学习平面设计 平面设计师最重要的是要有敏锐的美感,因此就算没有设计相关学历背景,只要自己有兴趣,还可以参加政府或坊间开办的平面设计训练课程,琢磨自己在电脑设计、影像处理、排版等相关软件技术的能力,还是有机会进入这一行。 想学平面设计,就需要你有好的创意才行,好的美术基础打底是必须的。这么说吧,如果你想学好它,就得有个步骤。首先,你要把平面构成、色彩构成、立体构成这3大构成学好。还有绘画能力,如果你有好的创意,但是却不能给它表现出来,那也等于是空想。能熟练掌握这些就已经是个不小的长进了。其次,你还要提高自身的修养,要懂得会审美,这就需要靠你每天拿出好几个小时的时间来进行学习跟看设计。 跟艺术触类旁通的东西你都要看,从各个方面对自身都要进行充实。可以多看看外国的平面设计大师的作品,因为能给我们很多灵感。灵感是来源于大量知识的积累.最后,你也要考
平面设计中的十三种基本版式设计
版式设计的十三种基本版面类型 一、骨骼型 骨骼型是一种标准的理性的分割办法。常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。普通以竖向分栏为多。在图片和文字的编排上则严厉依照骨骼比例停止编排配置,给人以严谨、调和、理性的美。骨骼经过互相混合后的版式,既理性、条理,又生动而具弹性。 二、满版型 版面以图象充溢整版,主要以图象为诉求,视觉传达直观而激烈。文字的配置压置在上下、左右或中部的图象上。满版型给人以大方、伸展的觉得,是商品广告常用的方式。 三、上下分割型 把整个版面分为上下两个局部,在上半部或下半部配置图片,另一局部则配置文案。配置有图片的局部理性而有生机,而文案局部则理性而静止。上下局部配置的图片能够是一幅或多幅。 四、左右分割型 把整个版面分割为左右两个局部,分别在左或右配置文案。当左右两局部构成强弱比照时,则形成视觉心理的不均衡。这仅仅是视觉习气上的问题,也自然不如上下分割的视觉流程自然。不过,假使将分割线虚化处置,或用文字停止左右反复或交叉,左右图文则变得自然调和。 五、中轴型 将图形做程度或垂直方向的排列,文案以上下或左右配置。程度排列的版面给人稳定、安静、战争与委婉之感。垂直排列的版面给人激烈的动感。 六、曲线型 图片或文字在版面构造上作曲线的编排构成,产生节拍和韵律。 七、倾斜型 版面主体形象或多幅图版做倾斜编排,形成版面激烈的动感和不稳定要素,引人瞩目。 八、对称型 对称的版式给人稳定、严肃理性的觉得。对称有绝对对称和相对对称。普通多采用相对对称。以防止过于严谨。对称普通以左右对称居多。 九、中心型
重心有三种楷念。1、直接以独立而轮廓清楚的形象占领版面中心。2、向心:视觉元素向版面中心靠拢的运动。3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。重心型版式产生视觉焦点,使激烈而突出。 十、三角形 在圆形、四方形、三角形等根本形态中,正三角形(金字塔形)是最具平安稳定要素的形态,而圆形和倒三角形则给人以动感和不稳定感。 十一、并置形 将相同或不同的图片作大小相同而位置不同的反复排列。并置构成的版面有比拟、说解的意味,给予本来复杂喧嚣的版面以次序、安静、调和与节拍感。 十二、自在型 自在行构造是无规律的、随意的编排构成,有生动、轻快之感。 十三、四角型 指在版面四角以及衔接四角的对角线构造上编排的图形。这种构造的版面,给人以严谨,标准的觉得。
平面设计名片
任务书格式: 江苏联合职业技术学院毕业设计任务书 指导教师________________ _____年____月____日
江都职教集团电信系 2008级计算机及应用专业毕业设计(论文) 论文标题:平面设计名片 作者姓名: 指导教师: X X X 完成时间: 实习单位:上海申马广告有限公司 江都职业教育集团电信系
CorelDRAW Graphics Suite是一款由世界顶尖软件公司之一的加拿大的Corel 公司开发的图形图像软件。其非凡的设计能力广泛地应用于商标设计、标志制作、模型绘制、插图描画、排版及分色输出等等诸多领域。其被喜爱的程度可用事实说明,用于商业设计和美术设计的PC电脑上几乎都安装了CorelDRAW。 大家都知道,学习电脑软件的最好方法就是“实际操作”,而实际操作最好的学习方法就是“实力训练”。因此,读者想要快速学会乃至精通CorelDRAW,通过上机实力训练才是最有效的方法。本书由经验丰富的专业设计师倾力打造、精心组织,在编写过程中调整拉大量拥护的实际需要,并结合软件的应用特点,通过丝丝入扣的典型实例,深入分析了CorelDRAW X5的各项重要功能,并介绍了CorelDRAW X5中文版在平面设计各领域最具带表性的应用。 本书分为图象处理技巧篇和平面设计典型实例篇两大部分,共包括:(1)CorelDRAW介绍,(2)设计目的和要求,(3)设计构思,(4)设计的方法和步骤,(5)设计完成后的说明,(6)收获和体会。 本书具有以下特点: 内容丰富,图文并茂。使我能够图文对照,思路更加清晰。 语言活泼,通俗易懂。 图片精美,涉及领域广泛。能激发创作灵感。
排版设计与制作:图片排版样式
排版设计与制作:图片排版样式 二、图片排版样式 以图片为主的排版样式。图片在排版设计中,占有很大的比重,视觉冲击力比文字强85%;也有这样一说,一幅图版胜于千字。但这并非语言或文字表现力减弱了,而是说图片在视觉传达上能辅助文字,帮助理解,更可以使版面立体、真实。因为图片能具体而直接地把我们的意念高素质、高境界地表现出来,使本来物变成强而有力的诉求性画面,充满了更强烈的创造性。图片在排版设计要素中,形成了独特的 性格以及吸引视觉的重要素材,视觉效果和导读效果。 1.图片的位置 图片放置的位置,直接关系到版面的构图布局、版面中的左右上下及对角线的四角都是视线的焦点。在这焦点上恰到好处地安排图片,版面的视觉冲击力就会明显地表露出来。编排中有效地控制住这些点,可使版面变得清晰、简洁而富于条理性。 2.图片的面积
图版面积的大小安排,直接关系到版面的视觉传达。一般情况下,把那些重要的、吸引读者注意力的图片放大,从属的图片缩小,形成 主次分明的格局,这是排版设计的基本原则。 3.图片的数量 图片的数量多寡,可影响到读者的阅读兴趣。如果版面只采用一张图片时,那么,其质量就决定着人们对它的印象。往往这是显示出格调高雅的视觉效果之根本保证。增加一张图片,就变为较为活跃的版面了,同时也就出现了对比的格局。图片增加到三张以上,就能营造出很热闹的版面氛围了,非常适合于普及的、热闹的和新闻性强的读物。有了多张照片,就有了浏览的余地。数量的多少,并不是设计者的随心所欲,而最重要的是根据版面的内容来精心安排。
4.图片的形式 图片的形式主要有: 方形图式 出血图式即图片充满整个版面而不露出边框。 退底图式是设计者根据版面内容所需,将图片中精选部分沿边缘裁剪。 化网图式是利用电脑技术用以减少图片的层次。 特殊图式是将图片按照一定的形状来限定。 5.图片的组合 图片组合,就是把数张图片安排在同一版面中。它包括块状组合与散点组合。 块状组合强调了图片与图片之间的直线。垂直线和水平线的分割,文字与图片相对独立,使组合后的图片整体大方,富于理智的秩序化条理。
杂志排版技巧
杂志设计[解决杂志媒体在出版流程工作中,杂志设计[是形象定位和版面设计的规范与统一。我们主张媒体的版面在某种意义上 70%是固定的,这是媒体的气质基础。我们为杂志媒体设计专业制定了“版面设计规范手册”。 杂志版面设计的要点 从版面编排角度看,形式美法则是多方面的,可概括为七个方面加以探讨:统一与变化、对比与调和、对称与平衡、节奏与韵律、条理与反复、动感与静感、整体与局部。 1、杂志设计统一与变化 是形式美法则的高级形式。我们在设计版面时应注意处理好统一与变化的比重关系。统一是主导,变化是从属。统一强化了版面的整体感,多样变化突破了版面的单调、死板。但过分地追求变化,则可能杂乱无章,失去整体感。 统一之美,是指版面构成中某种视觉元素占绝对优势的比重。如在线条方面,或以直线为主,或以曲线为主;在编排走文上,或以单栏为主,或以变栏为主;在版面色彩上,或以冷色调为主调,或以暖色调为主调;在情调方面,或以幽雅为主,或以强悍为主;在疏密方面,或以繁密为主,或以疏朗为主。如北京晚报繁密,中国青年报则疏朗。 多样变化之美,是指版面构成中某种视觉元素占较小比重的一种形态,多样变化可使版面生动活泼,丰富而有层次感。 在设计名片时,行业常影响文字造形的表现方式。例如,软笔字体适合应用在茶艺馆上。文字设计的题材来源有:公司中英文全名、中英文字首、文字标志……等,字形则包括万象,设计的字形、篆刻的字形、传统的字形。最后,要注意字体与书面的配合,来营造版面的所氛,将名牌塑造成另一种新视觉语言。
2、插图设计表现将方案的内容、主题的表达或产品的重点以绘书的形式加以表现,其目的在于图解内文、强调原安,且具有完整独立性的视觉化造形图安均谓之插图。商业广告频繁的现代社会、插图几乎被应用于任何肯有广告性质的印刷物中,因此插图的形式与内、技巧等也成为广告诉求效果的重点之一。 插图的选择,分为[真象]与[抽象]两大类。设计者在创作时须考虑普遍性或代表性,才能诉诸心灵将资料分析,选择其中要素去无存菁,做形、色之创作技巧组合;诱导消费大家之视觉,对插图有共鸣的心境。所以,插图是名片构成要素中,形成性格以吸引视觉的重要素材。最重要的,插图能直接表现公司的构造或行业,以传达广告内容具理解性的[看读效果]。 3、色彩的设计表现色彩是一种复杂的语言,它具有喜怒哀乐的表情,有时会便人心花怒放、有时欲使人惊心动魄,除了对视觉发生作用,色彩同时也影响于感觉器官,便如黄色使人联想到酸,柔软的色彩是触觉,很香的色彩是嗅觉,都可证明色彩对人类心理及生理的影响是如何复杂与多样;因此名片设计者在从事色彩的规则组合时,最好先了解各公司的企业形象。色彩是一种属于组合的媒体,色彩的强度,不在于面积大小,而在于规则配置的影响;色彩的调各,则来自色彩的特性,也可依色调大小、位置关系取得。 现代人已无所谓的色彩禁忌,转而追求个性的色彩组合,只要能结合消费者感觉到强烈感情,就能成功掌握到名片色彩的应用;反之若没有充分运用到色彩对人产生的色彩力量,或是错误的色彩组合,再好的编排内容,也无法引起大家对名片内容的注意。所以在选择名片的原色纸标示之色彩时,都必须配合设计创意用心思虑,否则传播出的名片,可能造成个人或企业形象的破坏。 4、饰框、底纹的设计表现饰框、底纹为平面设计的构成要素;在名片设计中并不是要素性的材料,大多是以装饰性为目的。名片设计首先要吸引对方的注意,使对方能集中注意力了解名片的内容;因此,在名片中书一条明确线条或底纹有时具有防卫性,有时带有挑战性。若以饰框来说,饰框在编排的构成作用是控制对方视野范围,达到了解内容的目的;但如果饰框的造形强度过强,则会不断刺激读者的眼睛,而转移视线。 因此,名片饰框应不具备任何抵抗性,以柔和线条为佳;进而诱导视线移到内部主题为主。饰框、底纺既然是以装饰性为主要目的,在色彩应用上就要以不影响文字效果为原则;将主、副关系区别开来,才能独得一张明晰的名片作品,否则,文字与饰框、底纹会有混在一起的情况,形成看读上的反效果。 5、色块的设计表现一般说,[色块]与[面]和[形]是上人有密切关系的;例如,我们画了一个[正方形],在这个时候,这个正方形在我们的意识中尚未有形成面的印象,但我们把这个正方形以黑色涂满时,则面的意识就渐渐增强了,所以[涂满]在面的意识形成上往往具有其意义;从这里引申得知,形的意识成立在前,面的意识成立在后,而两者之间也存在著互相往返的意识动向,也就是说看到了形,而后会产生面,最后,色块则自然存在了。 色块可分为几何形与非几何形;通常,几何形的色城具有单纯、简洁、明快的感觉,但若其组合过於复杂时,则易丧失这些特性;非几何的色块,又可分为有机形及偶然形两种:自然界存在的物象,被称为有机形;偶然之间形成的称为自然形,又称为意外的图形。
