课题_ASP,NET MVC 4使用PagedList.Mvc分页


https://www.wendangku.net/doc/f5444178.html, MVC 4使用PagedList.Mvc分页https://www.wendangku.net/doc/f5444178.html, MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList、PagedList.Mvc进行分页。
1. 通过NuGet引用PagedList.Mvc
在安装引用PagedList.Mvc的同时会安装引用PagedList。
2. PagedList.Mvc基本使用
ProvinceController.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcExample.Models;
using PagedList;
namespace MvcExample.Controllers
{
public class ProvinceController : Controller
{
private MvcExampleContext ctx = new MvcExampleContext();
public ActionResult Index(int page = 1)
{
return View(ctx.Provinces.OrderBy(p => p.ProvinceID).ToPagedList(page, 10));
}
protected override void Dispose(bool disposing)
{
ctx.Dispose();
base.Dispose(disposing);
}
}
}
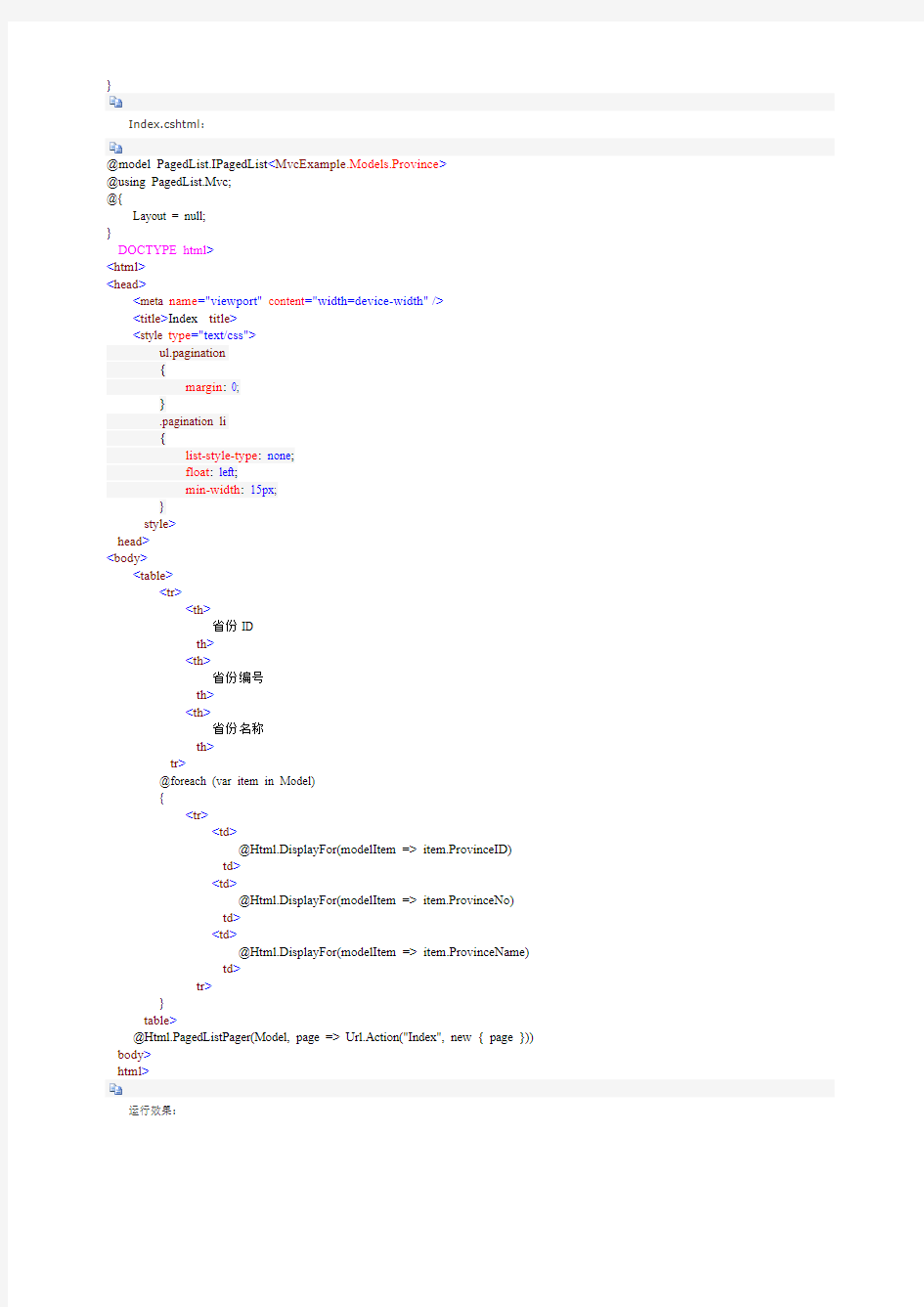
Index.cshtml:
@model PagedList.IPagedList
@using PagedList.Mvc;
@{
Layout = null;
}
省份ID | 省份编号 | 省份名称 |
|---|---|---|
@Html.DisplayFor(modelItem => item.ProvinceID) | @Html.DisplayFor(modelItem => item.ProvinceNo) | @Html.DisplayFor(modelItem => item.ProvinceName) |
@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))
运行效果:
引入PagedList.Mvc分页之后生成的分页Html代码:
分页执行的SQL语句:
SELECT TOP (10)
[Extent1].[ProvinceID]AS[ProvinceID],
[Extent1].[ProvinceNo]AS[ProvinceNo],
[Extent1].[ProvinceName]AS[ProvinceName]
FROM ( SELECT[Extent1].[ProvinceID]AS[ProvinceID], [Extent1].[ProvinceNo]AS[ProvinceNo], [Extent1].[ProvinceName] AS[ProvinceName], row_number() OVER (ORDER BY[Extent1].[ProvinceID]ASC) AS[row_number]
FROM[dbo].[Province]AS[Extent1]
) AS[Extent1]
WHERE[Extent1].[row_number]>10
ORDER BY[Extent1].[ProvinceID]ASC
div+css 导航条 下拉菜单不隐藏
div+css 导航条下拉菜单不隐藏 浏览次数:389次悬赏分:5 |解决时间:2011-3-3 07:51 |提问者:ibanezxp 就是想鼠标放在“首页"按钮上那个“下拉1” 才显示 现在不知道怎么的它不放在上面也一直显示 以下是代码: 这个是网页的:
