Ajax技术的特点及发展前景

ajax框架
Ajax 框架 Ajax框架有基于服务器端和客户端两种,多数是开源实现,并且发展速度很快。服务器端框架 1. Sajax Sajax拥有活跃的社区,支持Perl、Python、Ruby、ASP 等语言,每种语言Sajax都有一个简单的库,利用Sajax可以直接从JavaScript调用服务器代码。 官方网站:https://www.wendangku.net/doc/f615253295.html,/sajax 。 2. JSON JSON作为JavaScript语言的一个子集,是一种描述数据的轻量级语法,和XML类似,用于交换数据。XML相关的有XML-RPC,JSON也有JSON-RPC远程调用协议,它在Java、Ruby、Python、Perl中都有实现。 网上参考:https://www.wendangku.net/doc/f615253295.html,/json/ 。 3. DWR DWR这个字眼出现的频率较高,在网上搜索了一下,查到DWR全称是Direct Web Remoting,代表着可以直接从JavaScript远程调用Java方法。使用DWR需要一些额外的配置,如编辑Web应用的描述文件,编辑DWR的配置文件,来指定可以远程创建和调用的类,从这种方式可以看出其中存在一些安全隐患,但是,由于DWR支持常用的Struts/WebWork/Tapestry Web框架,在Apache协议下发
布,加上丰富的文档资料,使得DWR在Java领域非常流行。 介绍DWR的相关文章可以参考: https://www.wendangku.net/doc/f615253295.html,/mstar/category/2359.html https://www.wendangku.net/doc/f615253295.html,/zkjbeyond/category/11348.html 更多信息可以访问:https://www.wendangku.net/doc/f615253295.html,/dwr/index 。 4. Buffalo Buffalo是由国人开发的Ajax框架。Buffalo中定义了Web远程调用的传输基础,并且将远程调用对象完整的序列化到了本地,成为可以被JavaScript编程触及的对象。Buffalo中的重要组件-BuffaloBinding,提供了将JavaScript 对象绑定到HTML元素的能力。这种绑定将是无侵入的,只需要在HTML元素中加入若干个不影响排版的属性,即可将数据与界面绑定。Buffalo1.2引入了新的众多的特性包括,新的重新改写的Spring集成,与流行JavaScript库Prototype的集成,支持浏览器前进后退按钮等等。 下载链接:https://www.wendangku.net/doc/f615253295.html,/buffalo/ 。[引自CSDN] 5. https://www.wendangku.net/doc/f615253295.html, 顾名思义,https://www.wendangku.net/doc/f615253295.html,是.Net平台下的Ajax框架,它可以从JavaScript客户端调用.Net方法。https://www.wendangku.net/doc/f615253295.html,所包括的DLL可以和https://www.wendangku.net/doc/f615253295.html,/C#配合使用,其相关文档也很多。参考
ajax原理介绍
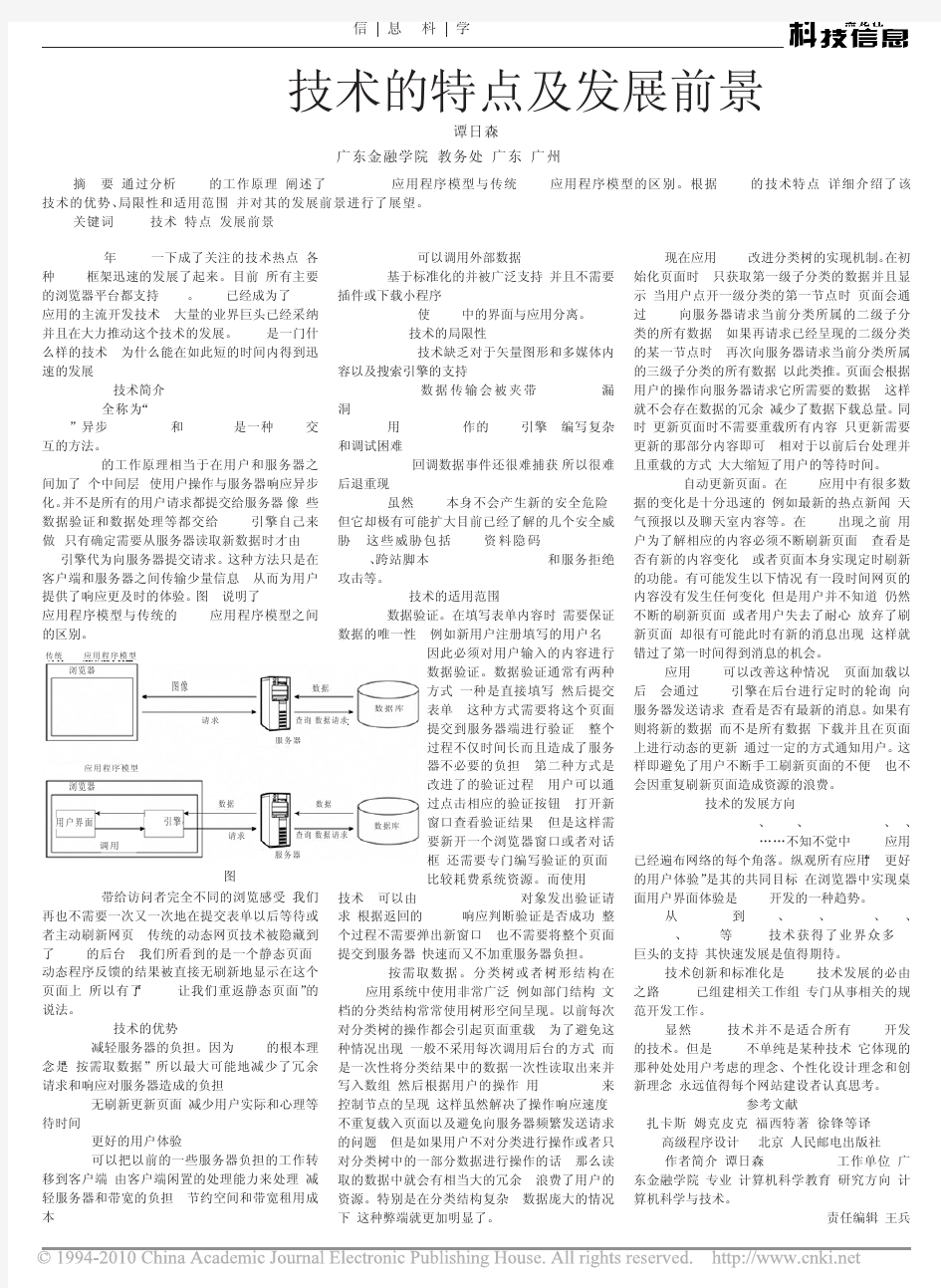
ajax原理介绍 AJAX全称为“Asynchronous JavaScript and XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。 主要包含了以下几种技术 Ajax(Asynchronous JavaScript + XML)的定义 基于web标准(standards-based presentation)XHTML+CSS的表示; 使用 DOM(Document Object Model)进行动态显示及交互; 使用 XML 和 XSLT 进行数据交换及相关操作; 使用 XMLHttpRequest 进行异步数据查询、检索; 使用 JavaScript 将所有的东西绑定在一起。英文参见Ajax的提出者Jesse James Garrett的原文。 类似于DHTML或LAMP,AJAX不是指一种单一的技术,而是有机地利用了一系列相关的技术。事实上,一些基于AJAX的“派生/合成”式,derivative/composite)的技术正在出现,如“AFLAX”。 AJAX的应用使用支持以上技术的web浏览器作为运行平台。这些浏览器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Safari。但是Opera不支持XSL格式对象,也不支持XSLT。 与传统的web应用比较 传统的web应用允许用户填写表单(form),当提交表单时就向web服务器发送一个请求。服务器接收并处理传来的表单,然後返回一个新的网页。这个做法浪费了许多带宽,因为在前後两个页面中的大部分HTML代码往往是相同的。由于每次应用的交互都需要向服务器发送请求,应用的响应时间就依赖于服务器的响应时间。这导致了用户界面的响应比本地应用慢得多。 与此不同,AJAX应用可以仅向服务器发送并取回必需的数据,它使用SOAP 或其它一些基于XML的web service接口,并在客户端采用JavaScript处理来自服务器的响应。因为在服务器和浏览器之间交换的数据大量减少,结果我们就能看到响应更快的应用。同时很多的处理工作可以在发出请求的客户端机器上完成,所以Web服务器的处理时间也减少了。
ajax中文文献
基于Web使用Ajax的新技术应用 摘要:Ajax兼容多项技术是真的,各种技术的发展中自身的优势,强大的新方式,其中包含的技术有HTML,JavaScript。 DHTML和DOM的,是一位杰出的方法可以帮助转变为交互式的Ajax笨拙的Web界面申请。对Ajax后,定义如何使使用JavaScript和Ajax是异步请求引进。最后,在先进的请求和响应阿贾克斯提出了建议。 关键词分量;AJAX,JavaScript的; XMLHttpRequest的; Web应用程序 一.引言 Ajax是异步JavaScript和速记XML(DHTML等)。AJAX即“Asynchronous JavaScript and XML”(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。但是,Ajax是远不仅仅是一种时尚,它是一个强有力的方式建立网站和它的几乎没有一样努力学习作为整个新的语言。 图1. 对于Web应用程序(左)相比传统模式 Ajax模型(右) Ajax不是一种单独的技术。是多种技术的结合,在各自的优劣中,前景不容小
觑。 Ajax的集成: 基于标准的XHTML和演示使用CSS的; 动态显示和交互使用文档对象模型; 数据交换和处理,并使用XML和XSLT; 使用异步数据检索XMLHttpRequest的; JavaScript的绑定。 经典的网络应用模式是这样的: 在界面的大多数用户操作触发一个HTTP请求到Web服务器。该服务器完成一些处理 - 检索数据,计数,各种谈话遗留系统 - 然后返回一个HTML页面到客户端。这是从网站的原用途为适应模式一个超媒体,但从用户体验来讲,是什么让网络的超好并不一定就是很好的应用软件。这种方法使很多的技术意义,但它不作为一个伟大的用户体验。虽然服务器在做它的东西,有什么用户在做什么?这是正确的。等待,并在每一项任务的步骤,用户等待一些更多。显然,我们不会让用户等待周围从申请从头开始设计的网站。一旦接口加载,为什么要用户交互来停下每次从应用需求的东西服务器?其实,为何要申请的用户看到服务器呢? 二.同异步请求 JavaScript和AJAX大多数Web应用程序使用一个请求/响应模型是从服务器获得一个完整的HTML页面。结果是一回的往复,通常涉及点击一个按钮,等待服务器,点击另一个按钮,然后等待一些。用Ajax和XMLHttpRequest对象,我们可以使用一个请求/响应模型,从未使用户的等待服务器响应。答:引进的XMLHttpRequest周围的XMLHttpRequest实际上已在几个浏览器有一段时间了,这是对Web 2.0的关键,Ajax和几乎一切。为了让一个真正的快概述,这些只是其中的方法和一些属性将被用于该对象: .open():设置了一个新的请求到服务器。 .send():发送请求到服务器。 .sbort():捞出当前请求。 .readyState:提供当前HTML就绪状态。
Jquery优势介绍
Jquery优势介绍 1、轻量级 JQuery非常轻巧,采用Dean Edwards编写的Packer压缩后,大小不到30KB,如果使用Min版并且在服务器端启用Gzip压缩后,大小只有18KB。 2、强大的选择器 JQuery允许开发者使用从CSS1到CSS3几乎所有的选择器,以及JQuery独创的高级而且复杂的选择器,另外还可以加入插件使其支持XPath选择器,甚至开发者可以编写属于自己的选择器。由于JQuery支持选择器这一特性,因此有一定CSS经验的开发人员可以很容易的切入到JQuery的学习中来。 3、出色的DOM操作的封装 JQuery封装了大量常用的DOM操作,使开发者在编写DOM操作相关程序的时候能够得心应手。JQuery轻松地完成各种原本非常复杂的操作,让JavaScript新手也能写出出色的程序。 4、可靠的事件处理机制 JQuery的事件处理机制吸收了JavaScript专家Dean Edwards编写的事件处理函数的精华,是的JQuery在处理事件绑定的时候相当可靠。在预留退路、循序渐进以及非入侵式编程思想方面,JQuery也做得非常不错。 5、完善的Ajax JQuery将所有的Ajax操作封装到一个函数$.ajax()里,使得开发者处理Ajax的时候能够专心处理业务逻辑而无需关心复杂的浏览器兼容性和XMLHttpRequest对象的创建和使用的问题。 6、不污染顶级变量 JQuery只建立一个名为JQuery的对象,其所有的函数方法都在这个对象之下。其别名$也可以随时交流控制权,绝对不会污染其他的对象。该特性是JQuery可以与其他JavaScript库共存,在项目中放心地引用而不需要考虑到后期的冲突。
AJAX技术简介
AJAX技术简介 知识点: 1、基本概念 AJAX ——A synchronous J avaScript a nd X ML 异步的Javascript和XML 传统的WEB模型:同步模型——必须是一次请求,一次响应。 每次请求服务器(地址栏输入,点击超链接,提交表单),页面都会刷新。 传统的WEB模型——同步模型——缺点: 由于浏览器在向服务器发出请求之后,必须等待服务器给响应,有可能页面成为一片空白,客户体验不好。 由于每次都要刷新整个页面,导致服务器的网络带宽被浪费。
AJAX技术的WEB模型:异步模型——可以连续发出多个请求给服务器,在随后 不确定的时间里响应回来。 我们有了一种新的请求服务器的方法(以前传统的浏览器请求服务器的方式:地址栏输入、点击超链接、提交表单),通过下图的Ajax Engine(引擎)。 我们可以通过AJAX引擎发出多个请求,然后可以接收服务器的响应。 此时可以不必刷新整个浏览器页面,就能更新页面的部分内容。 AJAX技术优势: 1、传统模式每次请求页面都会刷新,这样比较占用服务器网络带宽。 AJAX模式可以实现局部刷新,大大节约服务器网络带宽。 2、AJAX模式能很好的改善客户体验。 2、X MLHttpRequest使用 Ajax Engine在浏览器中是一个对象,它的类型是:XMLHttpRequest 1、创建XMLHttpRequest对象(它在不同浏览器中,创建方式不一样的;但是使用上是一样的)
ajax新手入门教程-适合初学者
初学者入门教程,来源于网络 AJAX 简介
AJAX 全称为“Asynchronous JavaScript and XML”(异步 JavaScript 和 XML) ,是一种创 建交互式网页应用的网页开发技术。类似于 DHTML 或 LAMP,AJAX 不是指一种单一的技 术,而是有机地利用了一系列相关的技术。 AJAX 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用 程序的技术。通过 AJAX,您的 JavaScript 可使用 JavaScript 的 XMLHttpRequest 对象来 直接与服务器进行通信。 通过这个对象, 您的 JavaScript 可在不重载页面的情况与 Web 服 务器交换数据。AJAX 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求) ,这 样就可使网页从服务器请求少量的信息,而不是整个页面。AJAX 可使因特网应用程序更 小、更快,更友好。 AJAX 是一种独立于 Web 服务器软件的浏览器技术。AJAX 基于下列 Web 标准: ? ? ? ? JavaScript XML HTML CSS
在 AJAX 中使用的 Web 标准已被良好定义,并被所有的主流浏览器支持。AJAX 应用 程序独立于浏览器和平台。
1. AJAX 使用 Http 请求
在传统的 JavaScript 编程中,假如您希望从服务器上的文件或数据库中得到任何的信 息, 或者向服务器发送信息的话, 就必须利用一个 HTML 表单向服务器 GET 或 POST 数 据。而用户则需要单击“提交”按钮来发送/获取信息,等待服务器的响应,然后一张新的页 面会加载结果。由于每当用户提交输入后服务器都会返回一张新的页面,传统的 web 应用 程序变得运行缓慢,且越来越不友好。通过利用 AJAX,您的 JavaScript 会通过 JavaScript 的 XMLHttpRequest 对象,直接与服务器来通信。通过使用 HTTP 请求,web 页可向服务 器进行请求,并得到来自服务器的响应,而不加载页面。用户可以停留在同一个页面,他或 她不会注意到脚本在后台请求过页面,或向服务器发送过数据。 XMLHttpRequest 对象:通过使用 XMLHttpRequest 对象,web 开发者可以做到在页面 已加载后从服务器更新页面! 您的第一个 AJAX 应用程序:为了让您理解 AJAX 的工作原理,我们将创建一个小
PHP+AJAX教程
PHP+AJAX 教程 教程(1):AJAX 简介
WebjxCom 提示:AJAX 是 Asynchronous JavaScript And XML 的首字母缩写。AJAX 并不 是一种新的编程语言,而仅仅是一种新的技术,它可以创建更好、更快且交互性更强的 web 应用程序。
AJAX = Asynchronous JavaScript And XML ( 异 步 JavaScript 及 XML) )
AJAX 是 Asynchronous JavaScript And XML 的首字母缩写。 AJAX 并不是一种新的编程语言,而仅仅是一种新的技术,它可以创建更好、更 快且交互性更强的 web 应用程序。 AJAX 使用 JavaScript 在 web 浏览器与 web 服务器之间来发送和接收数据。 通过在幕后与 web 服务器交换数据,而不是每当用户作出改变时重载整个 web 页面,AJAX 技术可以使网页更迅速地响应。
AJAX 基于开放的标准
AJAX 基于以下开放的标准:
? ? ? ?
JavaScript XML HTML CSS
在 AJAX 中使用的开放标准被良好地定义,并得到所有主要浏览器的支持。AJAX 应用程序独立于浏览器和平台。(可以说,它是一种跨平台跨浏览器的技术)。
AJAX 事关更好的 Internet 应用程序
与桌面应用程序相比,Web 应用程序有很多优势:
? ? ?
可拥有更多用户 更容易安装和维护 更容易开发
但是, 应用程序不总是象传统应用程序那样强大和友好。 通过 AJAX,可以使 Internet 应用程序更加强大(更轻巧、更快速,且更易使 用)。
今天您就可以开始使用 AJAX
没有什么新知识需要学习。 AJAX 基于开放的标准。而这些标准已被大多数开发者使用多年。 大多数 web 应用程序可通过使用 AJAX 技术进行重写,来替代传统的 HTML 表 单。
AJAX 使用 XML 和 HTTP 请求
传统的 web 应用程序会把数据提交到 web 服务器(使用 HTML 表单)。在 web 服务器把数据处理完毕之后,会向用户返回一张完整的新网页。 由于每当用户提交输入,服务器就会返回新网页,传统的 web 应用程序往往运 行缓慢,且越来越不友好。 通过 AJAX,web 应用程序无需重载网页,就可以发送并取回数据。完成这项工 作,需要通过向服务器发送 HTTP 请求(在幕后),并通过当服务器返回数据时 使用 JavaScript 仅仅修改网页的某部分。 一般使用 XML 作为接收服务器数据的格式,尽管可以使用任何格式,包括纯文 本。 您将在本教程接下来的章节学习到如何完成这些工作。
PHP 和 AJAX
不存在什么 AJAX 服务器。 AJAX 是一种在浏览器运行的技术。 它使用浏览器与 web 服务器之间的异步数据 传输,使网页从服务器请求少量的信息,而不是整张页面。 AJAX 是一种独立于 web 服务器软件的 web 浏览器技术。 但是, 在本教程中, 我们将集中在运行在 PHP 服务器上的实际案例, 而不是 AJAX 的工作原理。
jquery ajax局部加载方法介绍
主题:jquery ajax局部加载方法介绍 内容部分 例 代码如下复制代码 $.ajax({ url: "hotelQuery!queryHotelByCity.action", type: "post", dataType: "html", data: "queryHotel.city="+cityobj.value+"&queryHotel.wbcid="+wbcid, success: function(data){ $("#hotellists").html($(data).filter("#list").html()); } }); 代码解析: 从上面的代码我们可以看出,返回的数据是data,但是我们如果在要ajax请求的页面的那部分用id为list的一个DIV包围起来,这样我们通过$(data).filter("#list").html()就可以拿到DIV 中的HTML内容 实例 代码如下复制代码 $(document).ready(function(){ function loadMessage() { $(this).html("loading..."); var o = this; var xmlhttp = $.ajax({ url:"Service/IndexLogin.aspx", dataType:"html", success:function(result) { $(o).html(result); } }); } loadMessage.call($("#addinfo")); });
上面我们使用的是的方法,其实还有更简单的办法哦,load() 方法通过AJAX 请求从服务器加载数据,并把返回的数据放置到指定的元素中 代码如下复制代码 $(document).ready(function(){ $("#addinfo").load("Service/IndexLogin.aspx", $("#addinfo li")); }) 1.加载一个php文件,该php文件不含传递参数$("#myID").load("test.php"); //在id为#myID的元素里导入test.php运行后的结果 2. 加载一个php文件,该php文件含有一个传递参数 代码如下复制代码 $("#myID").load("test.php",{"name" : "Adam"}); //导入的php文件含有一个传递参数,类似于:test.php?name=Adam 3. 加载一个php文件,该php文件含有多个传递参数。注:参数间用逗号分隔 代码如下复制代码 $("#myID").load("test.php",{"name" : "Adam" ,"site":"https://www.wendangku.net/doc/f615253295.html,"}); //导入的php文件含有一个传递参数,类似于:test.php?name=Adam&site=https://www.wendangku.net/doc/f615253295.html, 4. 加载一个php文件,该php文件以数组作为传递参数 代码如下复制代码 $("#myID").load("test.php",{'myinfo[]', ["Adam", "https://www.wendangku.net/doc/f615253295.html,"]}); //导入的php文件含有一个数组传递参数。AJAX结课论文
Ajax结课论文 题目:图书馆管理系统设计者:王璐 专业班级:计应1502班 学号:411520010208 2016年12月2日 河南理工大学计算机学院
目录 第一章引言 1.1选题背景 (3) 1.2 系统的开发环境 (3) 1.2.1 硬件环境 (3) 1.2.2 软件环境 (3) 1.3系统需求分析 (3) 1.3.1 需求分析 (3) 1.3.2 系统目标 (4) 1.3.3 可行性分析 (4) 第二章相关技术介绍 2.1 Ajax相关技术 (5) 2.2 Ajax的特征 (6) 2.3 jQuery简介 (6) 2.4 理解jQuery的设计 (7) 2.5 获取jQuery对象 (8) 2.6 SQL?Server?2000 (8) 第3章总体设计 3.1功能模块设计 (8) 3.1.1业务流程图 (8) 3.1.2系统功能结构 (8) 3.2 数据库设计 (9) 3.2.1数据总体结构设计 (9) 3.2.2图书信息表结构设计 (10) 3.2.3图书类型信息表结构设计 (11) 3.2.4读者信息表结构设计 (11) 3.2.5读者类型信息表结构设计 (12) 3.2.6 图书借阅信息表结构设计 (12) 3.2.7图书归还信息表结构设计 (13) 3.2.8 管理员信息表结构设计 (13) 3.2.9 图书馆信息表结构设计 (13)
3.2.10书架信息表结构设计 (13) 第4章详细设计 4.1登录模块实现 (14) 4.2图书馆主界面模块的实现 (19) 4.3读者资料维护功能模块的实现 (20) 第5章参考文献
第一章引言 1.1选题背景 本课题设计并实现了基于Web的图书馆管理系统,该系统采用现今比较流行的Ajax(XHTML和CSS 、jQuery/Ext JS/Prototype/DWR)结合https://www.wendangku.net/doc/f615253295.html,语言,结合SQL Server数据库,实现了图书的借阅、查询、管理等基本功能。系统不仅维护方便,节省了图书馆的资源,方便图书馆进行图书管理,同时,用户也能够更容易更直观的查询书籍、管理藏书,使借书、还书、查书的过程大大简化,更加的方便和容易。 结课论文做的系统就是对图书馆的书籍进行管理,主要工作是实现了图书信息功能,图书借还功能等。图书信息功能是实现了图书的数字管理,能方便管理员快速查看图书信息;借书功能,用户可以通过此功能选择是否借出检索的书籍;还书功能,读者可以查看自己所借书籍信息;管理员可以查看借书还书历史和违规书籍信息;查看书籍具体信息,管理员可以查看书籍的具体信息以及在图书馆的存储状态。 本论文内容主要是运用软件工程的知识,先进行系统需求分析,之后是系统概要设计,详细设计,并且详细介绍了https://www.wendangku.net/doc/f615253295.html,图书馆管理系统的操作代码和排序的代码编写和测试。 1.2 系统的开发环境 1.2.1 硬件环境 能够运行Windows系统的高档PC台式机,笔记本电脑。 1.2.2 软件环境 (1)中文Windows XP 操作系统。 (2)Microsoft Visual Studio 2005集成开发环境。 (3)IIS5.1服务器。 (4)Microsoft SQL Server 2000数据库服务器。 1.3系统需求分析 1.3.1 需求分析
