Conflict Management Style Updated

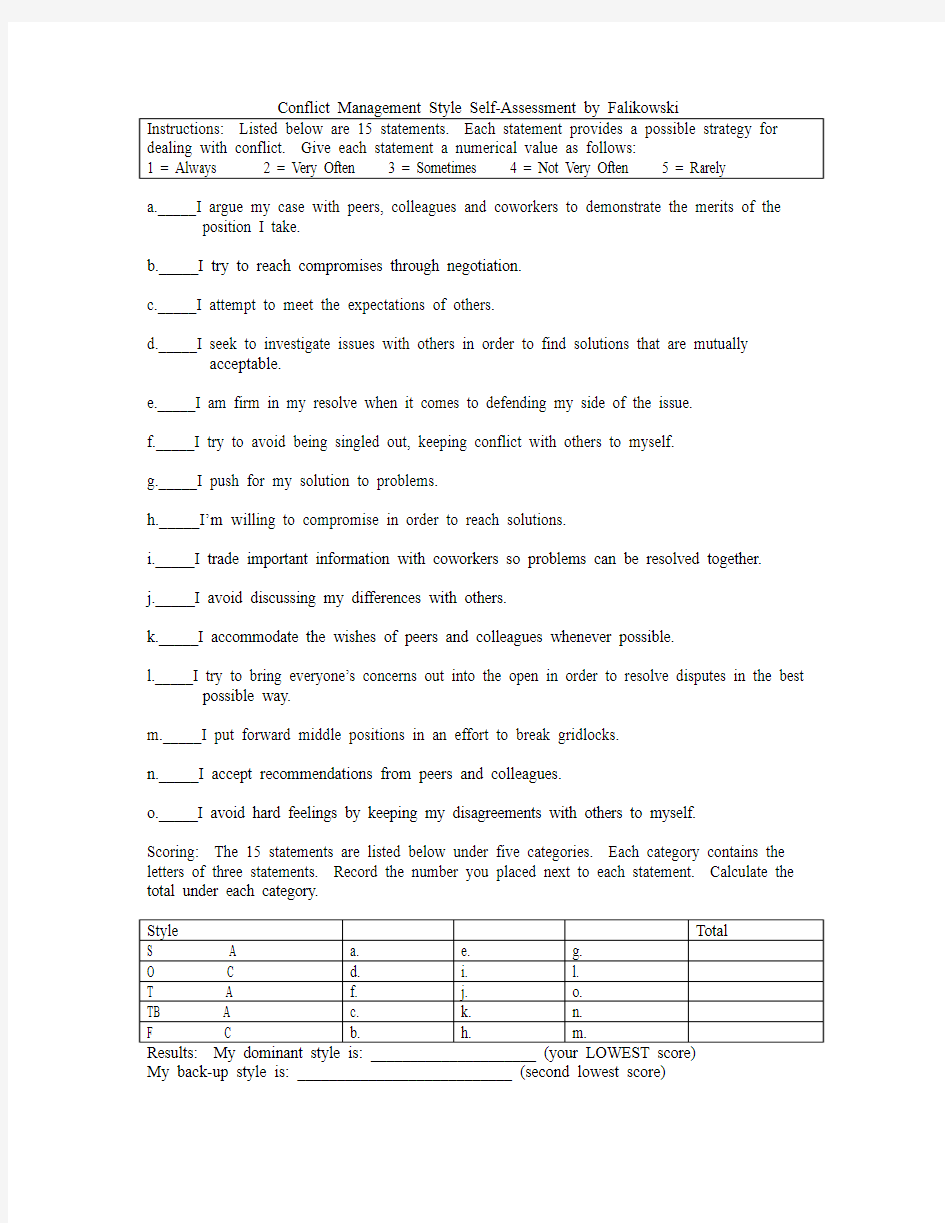
a._____I argue my case with peers, colleagues and coworkers to demonstrate the merits of the
position I take.
b._____I try to reach compromises through negotiation.
c._____I attempt to meet the expectations of others.
d._____I seek to investigate issues with others in order to find solutions that are mutually
acceptable.
e._____I am firm in my resolve when it comes to defending my side of the issue.
f._____I try to avoid being singled out, keeping conflict with others to myself.
g._____I push for my solution to problems.
h._____I’m w illing to compromise in order to reach solutions.
i._____I trade important information with coworkers so problems can be resolved together.
j._____I avoid discussing my differences with others.
k._____I accommodate the wishes of peers and colleagues whenever possible.
l._____I try to bring everyone’s concerns out into the open in order to resolve disputes in the best possible way.
m._____I put forward middle positions in an effort to break gridlocks.
n._____I accept recommendations from peers and colleagues.
o._____I avoid hard feelings by keeping my disagreements with others to myself.
Scoring: The 15 statements are listed below under five categories. Each category contains the letters of three statements. Record the number you placed next to each statement. Calculate the total under each category.
My back-up style is: ___________________________ (second lowest score)
新手如何建立自己的网站
新手如何建立自己的网站 建立自己的网站是一些准备从事seo事业新手必经之路,建立一个网站其实很简单,下面我就简述一下这些最基础的知识。 确定自己网站的目的和类型 在我们做网站的时候,首先要明确做这个网站的目的。确定好了才会有更鲜明的主题,不会让我们在做站的过程中犹豫不决。比如我们要做个企业网站、我们就会想企业网站的目的和它的主要用途是什么?比如我们想宣传企业,提高企业知名度,另外还可以销售企业生产的产品,我们就会在大脑中大致勾勒出网站的轮廓,网站做的要美观大气,体现出企业风貌,这样栏目一般会有公司风貌、产品展示、用户问题反馈、新闻中心、关于**公司等等,如果想同时销售自己公司的产品,还要加上网上商城等等。除此之外我们还要考虑的就是用什么类型的网站代码,一般建议使用HTML静态代码,更容易被蜘蛛抓取,后台简洁,容易操作,数据库结构合理,容易扩充功能和日后维护等等。再比如我们要做一个单一产品的网站,首先我们想到的就应该是选择产品了,这点很重要,我们尽量要选择利润大,转化率高而又售后服务简单的产品,产品选好了就该确定网站程序了,单一产品网站一般结构都比较简单,我们可以用一些开源程序加上模板,比如phpcms、dedecms、wordpress,另外前期工作还有确定网站内容和关键词之类的,以后我们会讲到,在这里就不再赘述。 总之,确定网站的类型决定你以后网站的目的和用途,我们尽量深思熟虑,多做长远的打算,这样我们的网站才会更长久。 二、注册自己的域名 网站类型确定好了,我们就要开始正式做我们的网站了,首先我们要有个域名,域名是很重要的,它就像网站的门牌号,没有它别人会找不到你。现在域名注册商很多,建议选择一些有信誉的大公司注册,不然日后域名公司跑路我们会很麻烦。一般我推荐去万网注册。下面我简单说一下万网注册域名的流程:首先打开万网(输入网址:https://www.wendangku.net/doc/fa17015694.html,/,回车),首先注册一个万网的账号并登陆,然后点击菜单上的域名注册,输入需要注册的域名,如果查询结果显示不能注册,换别的域名再试,如果可以注册,我们就点击加入购物车,最后点击立即结算进行网上付款。 三、购买网站空间 如果说域名是网站的门牌号,那么空间就是你的屋子了,我们要把自己的程序放在自己的空间里,屋子的质量决定你的舒适程度,而空间的质量决定访客的舒适程度。所以网站空间的选择也是很重要的,它会直接影响用户的感官和体验度。 现在网站空间按类型分主要有三种,按照从低到高的顺序为:虚拟主机、vps和独立服务器。虚拟主机又称虚拟服务器、主机空间或是网页空间,就是将一台服务器的某项或者全部服务内容逻辑划分为多个服务单位。VPS是在一台物理服务器上创建多个相互隔离的虚拟专用服务器。这些虚拟专用服务器以最大化的效率共享硬件、软件许可证以及管理资源。一般情况下VPS也有流量和空间大小限制的。独立服务器就是现实的真正的的服务器。独立服务器是最贵的,因此一般个人站长很少使用。虚拟主机操作起来比较傻瓜化,如果用vps 和独立服务器,需要自己做相应地配置,相对来说技术要求更高。
完整的WordPress函数大全
完整的WordPress函数大全 在修改和制作Wordpress主题时经常为不知道内置函数而苦恼,而wordpress官方的文档看起来又不是那么方便。所搜集并且整理了一下放这,以备后用。 判断页面函数 is_home() : 是否为主页 is_single() : 是否为内容页(P ost) is_page() : 是否为内容页(Page) is_category() : 是否为Category/Archive页 is_tag() : 是否为Tag存档页 is_date() : 是否为指定日期存档页 is_year() : 是否为指定年份存档页 is_month() : 是否为指定月份存档页 is_day() : 是否为指定日存档页 is_time() : 是否为指定时间存档页 is_archive() : 是否为存档页 is_search() : 是否为搜索结果页
is_404() : 是否为“HTTP 404: Not Found”错误页 is_paged() : 主页/Category/Archive页是否以多页显示 Header部分常用到的PHP函数 : 博客名称(Title) : CSS文件路径 : PingBack Url : 模板文件路径 : WordPress版本 : Atom Url : RSS 2.o Url : 博客Url : 博客网页Html类型 : 博客网页编码 : 博客描述
主题资源制作平台v3.0使用方法
利用主题资源制作工具进行主题资源的建设可以很方便地创建主题资源。下面介绍一种主题资源制作工具,主题资源制作平台V3.0。主题资源制作平台V3.0是一种资源库整合应用工具,系统界面友好,功能提示明确,用户操作非常简单、方便。只需轻松几步即可生成一个以知识点为中心的小型主题资源网站。无论是教师还是学生,在使用中都将无比轻松,得心应手。主题资源制作平台可以将一批以文件目录结构为框架的资源素材集生成一个以网页形式显示的主题资源。你可以利用这个软件结合案例5-1,创建一个简单的主题资源网站。 1、打开主题资源制作平台,进入主界面,如图5-1所示。 图5-1 主题资源制作平台V3.0主界面 2、建立一个用来存放网页的目录,如(戏曲大舞台)。“戏曲大舞台”目录下建立网页的子栏目(即子目录),子栏目下可以用来存入资源素材或继续建立子栏目。将你的资源素材放入相应的目录下,如图5-2所示。
图5-2 主题资源素材存放目录 3、点击工具栏的【生成向导】,在界面右下方的【选择目录】框中选择“戏曲大舞台”文件夹,如图5-3所示。点击【下一步】。 图5-3 选择网页目录 4、依次进行主题资源网站的相关设定:包括【选择Logo图片路径】和【Banner图片路径】,个人网站的【选择模板】及【选择样式及科目】等属性,如图5-4所示。点击【下一步】。
图 5-4 主题资源网站的相关设定 5、对主题资源网站首页进行设定:在【欢迎图片及页脚设置】框内的【选择Welcome 图片路径】中选择图片,并在【请输入页脚文字】框内输入相关文字,如图5-5所示。点击 【生成】按钮。
图 5-5 个人网站欢迎图片及页脚设置 6、现在,你的主题资源网站就生成了。主题资源制作平台会在“戏曲大舞台”文件夹下自动生成一个“index.html”网页,及“startxml.xml”等相关文件。你可以点击 “index.html”文件,浏览自己的主题资源网站。如图5-6所示。
100种增加网站流量的方法
100种增加网站流量的方法 本文为来自Tristan的投稿,是一篇翻译的文章,文章比较长,但是如果你有网站或者blog的话,很多方法还是很值得借鉴的。 流量就是网络中的货币。网站流量越大,就越容易达到既定目标:赚钱,传播观点,与其他人联系互动,或是其他任何目的。 这也是为什么我要编写这么一篇100种提升网站流量方法的文章。只要运用一些(或是大部分)以下方法,保证你的流量就会大幅上升。 博客 1.添加博客到你的网站上。如果网站是静 态的(Tristan:例如一个公司网站或是网上商店),考虑添加一个博客上去吧,定期更新一下内容。这样不仅能吸引回头客,还能从搜索引擎中获取更多流量。需要博客软件,当然是WordPress了。(免费又易用) 2.到其他人博客上留言。养成访问利基目标市场中的博客并留言的习惯。评论中会允许你留个链接,有些访问者也许就由此点击到你的网站了。通过访问Alltop 来查看你的利基市场中都有哪些博客。
3.提交读者投稿。大部分博客都欢迎读者投稿。博主允许你投稿给他们,而且通常文章都会保留作者署名指向你的网站。把文章发给博主,看他会不会将文章作为读者投稿发表,就是这么简单。 4.赞助博客比赛。博客圈一个流行的做法是进行博客比赛。你可以去赞助一次比赛,提供奖品或奖金,博主们就会在比赛页面留一个链接指向你的网站。 5.参加博客嘉年华。博客嘉年华是指博主们聚在一起就某个话题进行写作的网上活动。嘉年华的主办方最后通常会写一篇总结文章,其中会给出文章链接指向每一个参与者,同时参与者之间通常也互相链接到对方文章页面。你可以和朋友们组织一次嘉年华,或是在https://www.wendangku.net/doc/fa17015694.html,上找一个正在举行的。 6.建立起关系网。有句俗话叫做“有本事不如认对人。”这同样也适用于网站推广,结识博主、站长交上朋友之后,他们会很乐意放上一个链接指向你的网站,并带来流量。不过在此之前你也许应该先链接到他们的网站上,或者通过e-mail 联络联络感情。 订阅 7.发布RSS订阅源。发布RSS订阅源以方便读 者通过RSS阅读器订阅博客。这样只要博客有更新,他们都能自动获知更新,这是一个既保证他们能阅读更新文章也促使让他们定期访问网站的好方法。 8.利用Feedburner。如果想方便管理RSS,就应该注册一个Feedburner账号。这项服务完全免费,还有许多有用的功能,比如统计订阅用户信息,拥有各种自定义选项等等功能。Feedburner还能让博客输出内容很好地和大部分浏览器以及RSS阅读器兼容,不至于因为技术原因丢失掉订阅者。 9.提供邮件订阅。许多网友还不使用RSS,提供邮件订阅就显得非常必要,幸运地是利用Feedburner很容易实现。只需在Feedburner激活“Publicize”特性,将订阅的链接粘贴复制到网站上就行了。 10.创建一个 email newsletter(邮件简报)。将邮件订阅再优化一下就可以创建email newsletter了,这样可以有效控制推送到订阅者邮箱的内容。比如定义一个自动推送的规则,将特定内容在特定时间发送到订阅者邮箱中。你需要
史上最经典的WordPress 主题教程
史上最经典的WordPress 主题教程 创建 WordPress 主题其实不难,只要你从现在开始认真学习 这个教程,从零一步一步开始,你就会成为一个 WordPress 主题制作高手,至少你会修改现有主题。 下面是一个从零开始制作 WordPress 主题的教程,这个教程 最初翻译自So you want to create WordPress themes huh? 经过多次修正以适应中文习惯,并加入了个人的理解,这个教 程它会一步一步教你如何制作 WordPress 主题。 内容目录 WordPress 主题教程:从零开始制作 WordPress 主题 创建 WordPress 主题所需的工具和准备 WordPress 主题教程 #1:介绍 基本规则: 专业术语: 层式结构: WordPress 主题教程 #2:模板文件和模板 Header 模板文件: Index 模板文件: Sidebar 模板文件 Footer 模板文件: WordPress 主题教程 #3:开始 Index.php 第1步:打开 XAMPP 控制面板 第2步:创建你的主题文件夹 第3步:创建 index.php 和 style.css 文件 第4步:创建 style.css 第5步:安装你的主题 WordPress 主题教程 #4a:Header 模板 第1步:打开 XAMPP 和主题文件夹 第2步:打开 index.php 第3步:调用博客标题 第4步:调用博客链接 WordPress 主题教程 #4b:Header 模板 2 第1步:开启 XAMPP 和打开 index.php 第2步:给博客的标题添加 H1 的标签 第3步:添加博客描述 第4步:DIV 标签 第5步:添加 Header DIV 标签
如何修改WordPress主题模板
如何修改WordPress主题模板 让你的WordPress博客准确按照你的意图的展现出来的关键在于你是否了解WordPress主题模板页面.这里所说的主题文件,指的是显示出来的页面,而不是为了实现评论和侧边栏之类的功能。大多数用户不使用WordPress安装时自带的默认主题,他们会在互联网上下载免费主题。这是一种自定义博客样式的好方法,但不是所有主题开发者都用相同的方式设计主题。 主题的质量很大程度上取决于网页设计师在设计主题上耗费的时间以及他们本身对WordPress的了解。 下面我会为大家介绍设计主题页面的所有相关知识,通过这些下面的信息你甚至可以开始为自己设计一个主题。 除非你是专家级的主题开发者,否则都可以从这里学到些新的东西 WordPress工作原理 你了解WordPress最重要的东西就是它的模板层次,或者说是“WordPress调用页面的顺序”。“index.php”是唯一一个所有WordPress主题的PHP文件中都必须带有的文件。换句话说,你完全可以只用一个“index.php”文件来实现WordPress所有的单独功能。 页面调用顺序 每当有WordPress页面(你愿意额话可以称之为WordPress引擎)被调用时,它会判断(通过排除法)页面的类型。 这类似于询问“我在哪儿?”。 WordPress回答“我在…类型的页面上”,然后以特定顺序调用页面。 WordPress找不到需要的PHP文件时,会使用“index.php”文件来代替所需文件。 WordPress首先会寻找以下九种基本页面: 我是在首页(Home Page)上吗? 如果WordPress判断是在首页上,会先调用“home.php”文件然后再调用“index.php”。 我是在日志(Post Page)页上吗? 如果是(单篇)日志页,首先调用“single.php”然后默认调用“index.php”。 我是在页面(‘Paged’ Page)页上吗? 如果是静态页面或“页面型”页面(应用了模板的页面),WordPress首先调用“pagetemplate.php”然后默认调用“index.php”。 我是在分类页(Category Page)上吗? 如果WordPress判断是分类页,则首先调用该类别编号的页面,例如“category-7.php”。 找不到相应文件时可以查找“category.php”(category.php可以用于所有类别页)。 如果没有“category.php”则继续查找“archive.php”,最后默认调用“index.php”。 我是在标签(Tag Page)页上吗? 如果WordPress判断是标签页,会首先加载“tag-slug.php”文件,以具体的slug(别名)为标签名。 如果标签是“wordpress hacks”,那么标签别名页就是“tag-wordpress-hacks.php”。 如果加载不成,WP会继续查找“tag.php”文件,该文件可用于所有标签页,然后调用“archive.php”,最后默认调用 “index.php”。 我是在作者页(Author Page)上吗? 博客拥有多个作者时,WP会首先寻找“author.php”文件以显示作者详情。 如果没有“author.php”则继续查找“archive.php”,最后默认调用“index.php”。 我是在存档页(Archive Page)上吗? WP为之前的日志加载信息页面时,同时也加载了存档页。 WP首先加载“date.php”,其次是
神奇的工具主题方案
主题活动:神奇的工具 大二班 一、主题由来和设计思路 在幼儿的学习生活及游戏中,常常会接触和使用一些简单的工具。工具的使用加强了幼儿对工具的认识,锻炼了幼儿动手动脑的能力,更激发他们不断探究新工具的兴趣和愿望。每当面对一些新工具时,他们总是喜欢动手摸一摸、试一试、用一用。并提出各种各样的问题:“这是什么工具?”“它是做什么用的?”“怎么使用?”“它能帮助我们做什么?”……在面对幼儿提出的问题时,我们及时抓住孩子喜欢探索工具的兴趣点,为幼儿创设探索和操作的空间和机会,在带领他们收集身边的各种工具后,鼓励引导幼儿大胆尝试和操作,开展了“神奇的工具”系列活动。 二、主题活动目标 活动目标:1、有对各种工具的初步认识,感受工具的丰富性,积累相关的使用经验,感受工具给人们生活带来的便利,也体验科技给人们带来的负面影响。 2、大胆尝试操作收集到的工具,感受各种工具的功能,能用工具解决生活、学习、游戏中的 问题。 3、在各种尝试活动中会用自己的方式发表、记录自己真实的发现、感受、探索的过程和经验 等。 4、在操作活动中学会安全地使用易于操作的劳动工具。 三、主题墙建构:
四、供选择的教育活动 1、综合活动:生活中的常用工具 2、综合活:不一样的勺子 3、科学活动:哪种工具榨汁快 4、综合活动:学做小厨师 5、数学活动:量一量操场有多长? 6、数学活动:量一量我有多重 7、综合活动:工具是帮手 8、综合活动:幼儿园厨房里的工具 9、综合活动:铅笔的制作过程 10、综合活动:室内种植 11、操作活动:制作多样浇花器
五、与主题相关的区域活动 科学区:1、测量工具 2、制作天平材料 3、榨汁工具 4、组装笔的材料 5、制作太阳钟 6、制作“光斑小镜子” 美工区:1、尝试用各种不同的绘画工具进行绘画活动。 2、开展“针线屋”——缝包材料、给娃娃缝被子、十字绣材料图书区:制作书籍《小工具安全使用手册》 小餐厅:1、厨房里的工具
WordPress_主题模板制作及修改教程
WordPress 主题模板制作及修改教程 每一套 WP 主题都由结构层、表现层和数据层构成,可以说是典型的、符合 Web 体系标准的“三层结构”。WP主题的这种模式块化的特点决定了其设计其实是非常简单,但又极其灵活的。可以说,学会了制作 WP 主题,就相当于基本理解了 Web开发的客户端模型,对进一步学习掌握 Web 技术具有重要意义。这也正是 WP 的魅力所在! 在一套 WP 主题中,最基本的两个文件是 index.php 和style.css。其中,前者定义结构和内容,后者定义样式。所谓结构,就是由指由 XHTML 标签构成的网页基本架构。在 WP主题中,结构层主要使用的是添加了适当的 id 或(和)class 属性的 div 和 ul元素,以便更好地通过表现层来控制页面的布局和外观。所谓表现层,其实就是网页的布局和样式--也就是外观。表现层由CSS(级联样式表)规则定义构成。而数据层,顾名思义,也就是网站中实际显示的内容,是通过调用 WP内置的函数(有时需要传递适当的参数)从数据库中取得的。 说明:为简明起见,本教程不涉及如何定义样式表(CSS)文件的内容。 事实上,当我们打开某个主题的文件夹时,看到的并不止这两个文件,而是更多。但一般来说,在一个完整的 WP 主题文件夹中都应该包含下列文件(也称为模板文件): 等页面(其中部分页面稍后介绍)。 虽然上面列出了与 WP 内置功能对应的 9 个 php 文件,但制作一套主题远没有想像得那么复杂。因为事实上,你只需要制作一个 index.php 文件,就可以派生出另外 8 个文件来! 从 WP 应用主题的机制来说,这 9 个模板文件是存在优先级差别的,也可以认为是重要性不同。它们的优先级顺序是:index.php -> single.php -> page.php -> archive.php -> search.php -> 404.php。 这样,当不存在后边的页面时,WP 会自动调用前面的页面,直至调用 index.php。比如,当程序调用页面页 page.php
神奇的工具主题方案图文稿
神奇的工具主题方案文件管理序列号:[K8UY-K9IO69-O6M243-OL889-F88688]
主题活动:神奇的工具 大二班 一、主题由来和设计思路 在幼儿的学习生活及游戏中,常常会接触和使用一些简单的工具。工具的使用加强了幼儿对工具的认识,锻炼了幼儿动手动脑的能力,更激发他们不断探究新工具的兴趣和愿望。每当面对一些新工具时,他们总是喜欢动手摸一摸、试一试、用一用。并提出各种各样的问题:“这是什么工具?”“它是做什么用的?”“怎么使用?”“它能帮助我们做什么?”……在面对幼儿提出的问题时,我们及时抓住孩子喜欢探索工具的兴趣点,为幼儿创设探索和操作的空间和机会,在带领他们收集身边的各种工具后,鼓励引导幼儿大胆尝试和操作,开展了“神奇的工具”系列活动。 二、主题活动目标 活动目标:1、有对各种工具的初步认识,感受工具的丰富性,积累相关的使用经验,感受工具给人们生活带来的便利,也体验科技给人们带来的负面影响。 2、大胆尝试操作收集到的工具,感受各种工具的功能,能用工具解决生活、学 习、游戏中的问题。 3、在各种尝试活动中会用自己的方式发表、记录自己真实的发现、感受、探索 的过程和经验等。 4、在操作活动中学会安全地使用易于操作的劳动工具。 三、主题墙建构:
3、科学活动:哪种工具榨汁快 4、综合活动:学做小厨师 5、数学活动:量一量操场有多长? 6、数学活动:量一量我有多重 7、综合活动:工具是帮手 8、综合活动:幼儿园厨房里的工具 9、综合活动:铅笔的制作过程 10、综合活动:室内种植 11、操作活动:制作多样浇花器 五、与主题相关的区域活动 科学区:1、测量工具 2、制作天平材料 3、榨汁工具 4、组装笔的材料
wordpress单页主题模板制作教程
Wp百科网主题模板制作教程 课程目标:制作出一个漂亮的主题 课后作业,跟着视频,完成一个相同主题的制作。 Wp百科网主题模板制作教程 (1) 1、wordpress模板结构分析 (1) 2、制作一个可以运行的wordpress主题,修改style.css (1) 3、制作出主题结构,index.php,header.php,footer.php,sidebar.php (2) 4、修改header.php,footer.php (2) 5、制作sidebar.php (3) 6、制作index.php, (3) 7、制作single.php页面,加入评论 (4) 8、制作page.php,archive.php,404.php (4) 9、制作小工具 (4) 10、细节问题处理 (4) 1、wordpress模板结构分析 索引页模版:index.php 顶部:header.php 文章页面模板:single.php 边栏模板:sidebar.php 底部:footer.php 页面模版:page.php 搜索结果:search.php 文章归档:archive.php 评论:comments.php 404 页面模版:404.php 主题支持函数:functions.php 样式表:style.css 2、制作一个可以运行的wordpress主题,修改style.css 制作一个最简单的主题,只需要两个文件,index.php和style.css 第一步,准备静态页面 第二步,制作index.php和style.css 第三步,给style.css添加版权信息
第四步:把主题上传到空间中wordpress安装路径,wp-content/themes/下面,这里主题的文件夹名字必须是英文 第五步,在wordpress后台启用主题 先给style.css添加版权信息 /* Theme Name: wordpress theme 01 Theme URI: https://www.wendangku.net/doc/fa17015694.html, Description: a simple bolg theme Author: xixi Author URI: https://www.wendangku.net/doc/fa17015694.html, Version: 1.0 Tags: white, blog, liweihui, blue */ Style.css路径调用: 主题缩略图名字:screenshot.png 3、制作出主题结构,index.php,header.php,footer.php,sidebar.php 把index.php拆分成header.php,footer.php和sidebar.phhp 4、修改header.php,footer.php 新建一个index.php文件,header.php,footer.php, 这步需要用到的标签: 获取博客名字: 获取博客描述: 获取主页路径: 获取主题存放路径: 其他外部文件调用方法:
《学科主题学习资源的设计与开发研究》课题研究方案
《学科主题学习资源的设计与开发研究》 课题研究方案 江苏省阜宁师范附属小学 二OO六年四月 学科主题学习资源的设计与开发研究研究方案 一、课题的提出 《基础教育课程改革纲要(试行)》强调指出“大力推进信息技术在教育过程中的普遍应用,促进信息技术与学科课程的整合,逐步实现教学内容的呈现方式、学生的学习方式、教师的教学方式和师生互动方式的变革,充分发挥信息技术的优势,为学生的学习和发展提供丰富多彩的教育环境和有力的学习工具。 在纲要的指导下,有关网络教学、课程整合等方面的研究逐步走向深入,形成了许多有代表性的教学范式及网络教学资源,但实验的出发点和落脚点依然没有摆脱课堂教学的巢臼,教学资源也仅仅是围绕某一课堂教学内容展开,没有形成大的体系。 面对时代的发展,教育观念的转变,人们对教育资源建设的认识,也产生了深刻的变化,从传统的关注“课堂”逐步转向关注“学生”;从关注“资源”如何为学生服务,转过来考虑“学生”需要什么“资源”,这为开展学科主题学习资源的建设提供了理论指导。 基于以上的认识,我们提出了基于现代教育技术环境下的“学科主题学习资源的设计与开发研究”实验研究课题,作为我校现代教育技术研究的课题。我们希望通过本课题的研究,能够改变传统的唯“教材”主义是从的教学模式及教学观,使学生能够动态的进行大纲规定教学内容体系的学习,实现教学的创新,同时,也为新的教材体系的编制提供参考。 二、概念的界定 现代教育技术:本课题中的现代教育技术主要指多媒体和网络技术。 有效整合:适时并恰当地使用多媒体技术和网络资源,通过合理的教学模式改善教学内容的呈现方式、学生的学习方式、教师的教学方式和师生互动方式,达到优化教学结构,提高教学效率的目的。 学科主题学习:学科主题学习是指围绕某门课程与多门课程密切相关的某一项或多项学习专题进行较为广泛深入研究的资源性学习。 学习资源:学习资源是在学习过程中可被学习者利用的一切要素,主要包括下列内容:信息(主要指教学内容)、材料(信息的载体)、设备、人员、场所、资金等。 学习资源必须与具体的学习过程结合起来,才能有现实的教学意义。 三、研究的理论依据 在研究过程中,我们主要依据如下理论: 1.素质教育理论。素质教育的实质在于依据时代和社会发展及人的全面发展的实际需求,以全面提高全体学生的基本素质为根本目的,以弘扬学生主体性为主要运作精神,注重开发人的潜能和健全个性发展,以培养学生的创新精神和实践能力为重点的教育。 2.建构主义学习理论。该理论认为知识主要是学习者在与环境的相互作用中自行建构的。它强调学习是外部环境与认知主体内部心理相互作用的结果;强调认知主体对学习的能动作用;提出学习者是信息加工的主体,是知识意义的主动建构者;强调学习环境对有效形成意义建构的作用、提出“情境、协作、会话、意义建构”是建构主义学习的四大属性。 3.人本主义理论。人本主义理论强调以人的价值的实现、情感体验的满足、精神的健康、创造力的激发为教学宗旨。它重视个性的交往、师生间情感的交流,为建立平等和谐的师生关系提供可能,为学生的可持续发展奠定基础。
wp如何添加logo
wordpress怎样添加logo 用wordpress版本3.2.1直接套用的官方wordpress模版、wordpress插件、wordpress主题,可以说是完全的源代码,好了,闲话少说。下面是我添加logo图片的步骤: 1.将自己制作好的logo图片复制黏贴到\wordpress\wp-content\themes\twentyeleven目录下面,记住你logo图片的名称。 2.用相关软件打开\wordpress\wp-content\themes\twentyeleven目录下的header.php文件,找到/logo名称.jpg”alt=””width=”180″height=”96″/>,将后面这句去掉就可以。 刷新页面就可以显示了,因为wordpress3.2.1默认的header图片是100%显示,所以上传的logo可能会以100%显示,剩下的工作需要你在css里面调试了,不再赘述。 《》》》《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《《怎样添加自己的logo标识到WP-magazine这款主题 2009-03-0718:16 怎样添加自己的logo标识到WP-magazine这款主题 第一步-去掉现有的博客标题和描述Site Title and Description 首先就是在你的WP-Magazine主题的左上角放logo的地方要腾出空间来。方法就是去掉现有的占了这个空间的博客标题和附属描述。 1.在控制面板中找到外观-主题编辑器,你应该能找到类似stylesheet.css的模板; 2.然后找到如下代码: #header.sitehead-left p{ margin:0; height:26px; line-height:26px; } 找到后用下面的代码替换: #header.sitehead-left p{ position:absolute; text-indent:-999em; margin:0; height:26px; line-height:26px; } 3.接着继续找下面的代码: #header h1{ font-size:20px; margin:0; line-height:24px;
整合课程主题资源收集要求
关于“整合课程主题资源”收集要求 一、目的 1.建立整合课程实施资源库,为课程使用者提供教学交流与共享的平台。 2.通过“课程主题资源”收集,引领教师关注幼儿、研究幼儿,注重课程的实施过程,提高教师课程实施的反思能力。 3.建立课程实施共同体,在汇总、交流、借鉴的过程上,提升教师课程实施与教学研究水平,全面提高园所教育教学质量。 二、资源收集 请园所在课程实施过程中,收集、整理主题课程相关资料,以便进行园内总结和园际交流活动,不断提高本园一线教师主题课程实施水平。 (一)资源收集的形式、内容与要求 1.教学活动资料收集 资料内容【形式】具体要求 课程实施前思考【文字】1.阅读“课程单元说明”“课程生长树”及“教学活动与相关资源一览表”设计幼儿经验调查表,了解本班幼儿对这个主题的原始经验,班级教师汇总,抓住、提炼关键经验,撰写主题核心经验和具体经验。 2. 阅读“教学活动与相关资源一览表”和教案,撰写每周具体活动安排和课程设计重点。 (注:可参阅资料附1) 经典教案之活动实录【文字;照片或视频】1. 提供一个主题活动中的4个经典教案及活动实录。以文字记载以下几方面内容,活动目标、活动准备、活动过程以及具体的教学环节。(注:环节中需包含如教师具体的提问、回应;孩子回答、反应;教学反思等。能体现正确的教育观念和一定的教学策略)。 2.需要配合照片;或完整视频、片段视频加以直观说明。 观察笔记【文字】主题实施过程中,记录2篇由某个场景中儿童的、教师的语言和教学行为引发的思考,并且运用教育教学理念进行分析和解读。 其它资源 【照片;图片;音乐;自制PPT 课件等;文字说明】为优化教学效果,教师寻找和自制的其它教学资源。 用文字加以说明可以使用的教学活动名称、环节或环境等。(如:“车子叭叭叭”主题中,各种各样车子的照片、不同车牌的图片;各种车子的声音、和车子有关的歌曲、音乐律动;用于教学过程的自制PPT或FLASH动画等。)
如何用Wordpress程序搭建博客网站
新手如何用Wordpress程序搭建博客网站 作为一名网站优化人员,学会用建站程序打造网站是最基本的,今天就给大家介绍一款建站程序wordpres,之后大家一定要自行搭建一个wordpress网站,这样你才能学会哟。 wordpress的优势: 1、wordpress操作简单方便 因为wordpress 的后台是非常简单明了,并且有一些好用的插件,还有一些比较实用的东西,比如我是想后台发文章,你可以用它自带的编辑器来做,是非常方便的。对于新手来说是非常容易学会的。 2、wordpress是免费的 对于初学者来说,有些人是想找自己建站个实验下,那么wordpress程序就是一个很好的程序选择,因为它是免费使用,你根本不需要花费什么成本就能建立起一个自己的站。 3、wordpress具非常多主题和模板,方便我们学习 相对于因它平台,wordpress的模板多,主题是非常漂亮,方便我们学习选择,也不会那么容易跟别人撞模板和主题。 4、搜索引擎相对于wordpress比较友好,所以收录快 因为wordpressss带有静态化插件,里面可以自己设置关键词和描述,这样就对搜索引擎比较友好,利于收录。这样有得做网站优化,提高网站关键词的排名。 5、wordpress能很快的与网站结合 不管你的网站之前使用了哪些程序,只要使用wordpress他能够很好的进行网站的的结合,把wordpress 放在你的网站,它就能好好的和你网站的主题融合起来。 下面就教大家搭建网站,不会建站的朋友一定要看清楚咯 建立博客第一步: 把下载好的WordPress博客程序用FTP上传到根目录里面,然后解压出来,比如拿我空间的根目录为例:我的根目录是 public_html 这个文件,那么你把WordPress程序上传到根目录里面,那么你的路径应该是这样 public_html/WordPress.zip(压缩包),把它解压出来,根目录里面就有两个文件(一个是压缩包,另一个是解压出来的文件),到这里就是最重要的一步,就是把解压出来的文件夹里面的所有文件移动到根目录里面,就是把
从零开始制作 WordPress 主题(修订版)
从零开始制作WordPress主题 目录 下载教程源代码 (5) WordPress主题教程#1:介绍 (5) HTML基本规则: (6) WordPress专业术语: (7) WordPress主题的层次结构: (7) WordPress主题教程#2:模板文件和模板 (7) Header模板文件: (8) Index模板文件: (8) Sidebar模板文件 (9) Footer模板文件: (10) WordPress主题教程#3:开始Index.php (10) 第1步:打开XAMPP控制面板。 (10) 第2步:创建你的主题文件夹。 (11) 第3步:创建index.php和style.css文件。 (11) index.php解释: (12) 第4步:创建style.css。 (12) 第5步:安装你的主题。 (13) WordPress主题教程#4a:Header模板 (14) 第1步:打开XAMPP和主题文件夹。 (14) 第2步:打开index.php (14) 第3步:调用博客标题 (15) 第4步:调用博客链接 (16) WordPress主题教程#4b:Header模板2 (17) 第1步:开启XAMPP和打开index.php (17) 第2步:给博客的标题添加H1的标签 (17) 第3步:添加博客描述 (17) 第4步:DIV标签 (18) 第5步:添加Header DIV标签 (18)
WordPress主题教程#5:主循环 (18) 第1步:创建container Div (19) 第2步:输入主循环代码 (19) 第3步:调用日志标题 (20) 第4步:给日志标题加上链接 (21) WordPress主题教程#5b:日志内容 (22) 第1步:使用the_content()函数显示日志内容 (23) 第2步:使用DIV标签把博客日志的内容和标题区分开 (25) 第3步:给日志的标题和内容添加class=”post”的DIV标签 (26) WordPress主题教程#5c:日志元数据 (28) WordPress主题教程#5d:Else,日志ID,链接标题 (31) 第1步:Else (31) 第2步:日志ID (32) 第3步:链接标题 (32) WordPress主题教程#5e:日志导航链接 (33) WordPress主题教程#6:侧边栏 (34) 第1步:创建id为“sidebar”的DIV (34) 第2步:给侧边栏的DIV添加无序列表 (34) 第3步:给这个无序列表添加原属 (35) 第4步:添加分类链接列表 (35) WordPress主题教程#6b:页面链接列表 (36) WordPress主题教程#6c:存档和链接列表 (39) 第1步–添加存档链接列表。 (39) 第2步:添加友情链接列表 (40) WordPress主题教程#6d:搜索框和日历 (41) 第1步:增加搜索框 (41) 第2步:增加日历 (43) 第3步:增加元数据 (44) WordPress主题教程#6e:窗体化侧边栏 (45) 第1步:创建functions.php文件 (45)
最详细的WordPress安装中文教程
超详细的WordPress安装中文教程
首先你要有一个域名和一个空间,且将域名解析到你的空间。 我的域名是自已在godaddy注册的,如果你的英文不咋地,可以到淘宝上去买一个info的域名,一般8-10块钱,很便宜的。我是空间是美国空间,在这里买的新手型cpanel主机,600M空间,月流量6G,可建站3个,价格真得很实在,只要100元/年。 做好上面的步骤之后,下面是安装的程序了: 1.在你得到cPanel后台的用户名和密码后,你可以通过以下方式登录cPanel。 http://你的主机IP:2082 http://你的域名/cpanel http://你的域名:2082 2.登录进入cPanel之后,一般默认是界面已经是中文版的,如果不是中文的,你也可以修改成中文的。我们先来创建一个数据库。 1)找到“数据库”-“MySQL 数据库”,然后点进去。 2)接着创建一个新的数据库的名称,填入名称之后,按“生成数据库” 好了,数据库已经生成 3)创建MySQL用户,填上你的用户名,密码,然后生成用户。
4)向数据库添加用户,选择好刚刚创建的用户和数据库,然后“添加” 勾上“所有权限”,最后“更改”。 数据库我们已经创建完成了,我们需要记下数据库名称,用户名称,密码。 3.上传WordPress 1)从https://www.wendangku.net/doc/fa17015694.html,/下载最新的WordPress中文版。
2)回到cPanel首页,找到“文件”-“文件管理器”,点进去 3)选择根目录然后“Go” 里面的界面是这样子的 4)开始上传Wordpress压缩包,选择“上传”,进入之后界面如下,然后选择压缩包所在目录,直接上传。
主题名称:有用的工具
主题名称:有用的工具 活动名称:大班科学:小工具用处大 活动目标: 1.了解生活中一些常见的工具,体验和初步认识工具能给人们的生活和活动带来方 便。 2.能正确的选择和使用安全的使用常见的工具。 3.感受工具能给我们的生活带来许多的方便。 活动准备: 1、一篮黄绿混合的豆子,一篮米,四个装着棉球的小口瓶子,四个掉了螺丝的玩具。 2、镊子、起子、筛子、漏斗等工具。 活动重难点: 重点:了解生活中一些常见的工具。 难点:能正确的选择和安全的使用常见的工具。 活动过程: 一、创设情境,激发兴趣。 1、出示一个用透明胶带密封的大纸箱。 师:老师带来了一大箱的东西想请你们帮帮忙,都是什么呢? 2、教师努力想徒手打开箱子,但未成功。 师:谁有好办法能帮老师打开箱子?引导幼儿回忆相关生活经验。(可以用小刀、剪 子……) 3、教师使用小刀打开了箱子,幼儿初步感知工具的作用。 二、发现问题,大胆猜想。
1、教师从箱子里取出一系列的材料,请幼儿帮助完成四个任务。(播放一段音乐。) (1)在三分钟的时间内把黄豆和绿豆分开。 (2)把棉球从瓶子里取出。 (3)把米装进瓶子。 (4)把玩具修好。 2、幼儿分小组自由选择一项任务,徒手操作。 提问:为什么我们没有完成任务? 3、鼓励幼儿大胆猜想:有没有什么东西可以帮助我们,让我们能比较容易的完成这 些任务? 三、操作体验,验证猜想。 1、教师逐一出示并介绍:漏斗、筛子、镊子、起子、塑料小篓子等工具。这些工具 中哪一件可以帮助你完成任务? 2、幼儿分组讨论,选择工具。 3、幼儿使用工具操作,并计时。 4、依据两次操作过程,交流分享。 (1)幼儿相互交流自己两次的用时情况。 (2)教师与幼儿进行讨论,“为什么相同的时间里,我们第一次没有在规定的时间 内完成任务,而在第二次能顺利完成任务?” 四、拓展延伸,提升经验。 播放一段有关“智能轮椅”的录像,了解高科技的工具比一般的工具更能为我 们的生活带来便捷。
