Flash动画技术的应用-氧气的实验室制法


Flash 动画技术的应用-氧气的实验室制法
化学实验是中学化学课程中的重要内容,认识化学仪器,掌握实验仪器的装置方法和实验的操作步骤等都是学生应该重点掌握的知识。除了通过在实验室具体实践进行教学以外,将化学实验装置和实验过程制作成动态课件进行演示,也是辅助化学实验教学很有效的方法。 下面以实验室制取氧气实验为例,讨论用flash 动画技术设计化学实验演示课件的方法。
一、课件简介
本实例是中学化学“氧气的实验室制法”演示或巩固练习课件,它通过动画形象地模拟了在实验室中制取氧气的过程。如图1所示是本课件运行时的一个画面。
二、知识要点
1.用flash 动画技术实现模拟演示化学实验的方法
2.路径动画的制作方法
3.用逐帧动画实现火焰跳动的方法
4.Flash 柔化图形的方法
5.动作补间动画、遮罩动画的应用
6.MC 的应用
三、制作步骤
1.创建课件界面
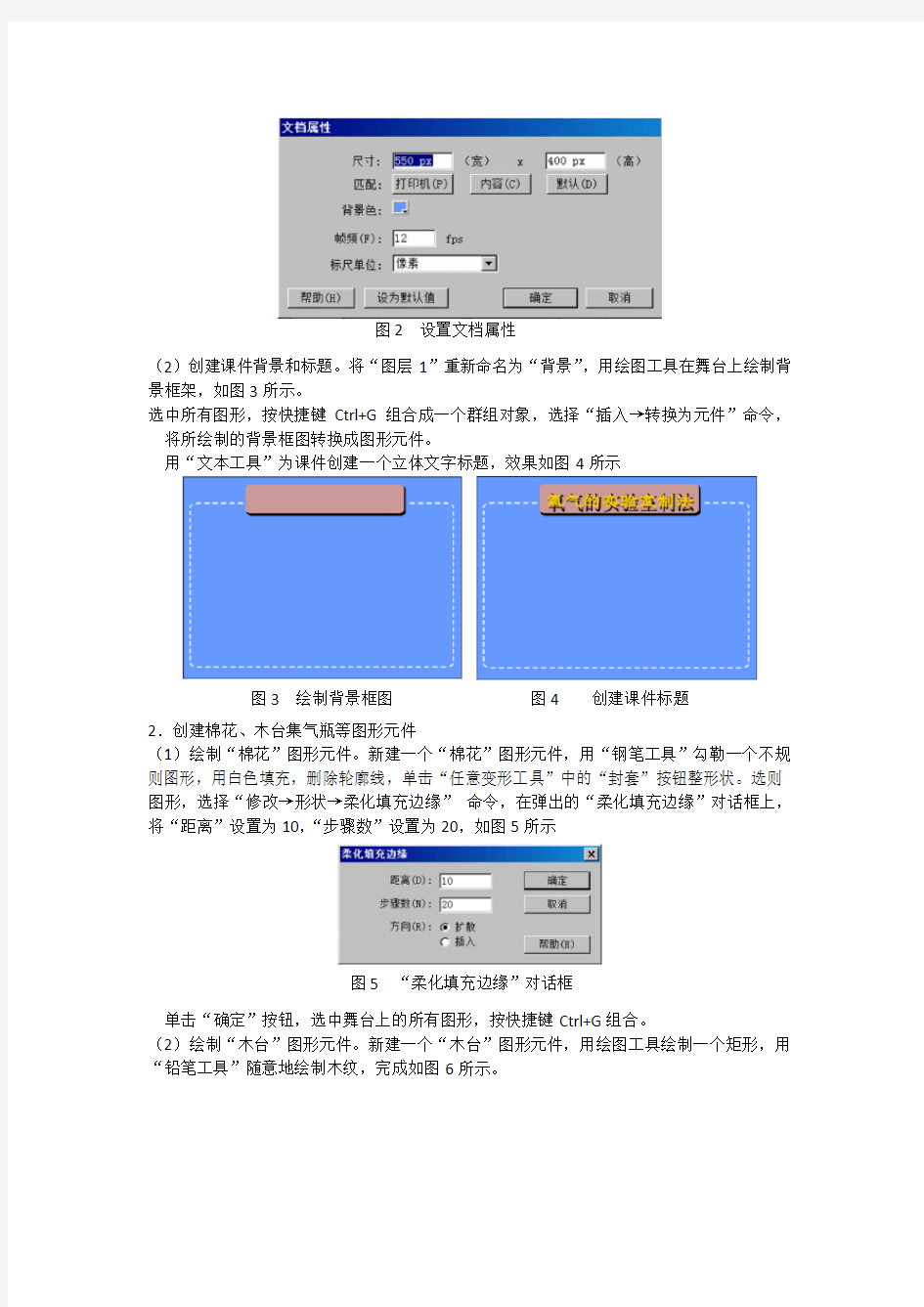
(1)创建影片文档。新建一个影片文档,设文档属性如图2所示。背景设置为蓝色,其他参数保持默认值。
图1 课件运行中的一个画面
(2)创建课件背景和标题。将“图层1”重新命名为“背景”,用绘图工具在舞台上绘制背景框架,如图3所示。
选中所有图形,按快捷键Ctrl+G 组合成一个群组对象,选择“插入→转换为元件”命令,将所绘制的背景框图转换成图形元件。
用“文本工具”为课件创建一个立体文字标题,效果如图4所示
2.创建棉花、木台集气瓶等图形元件
(1)绘制“棉花”图形元件。新建一个“棉花”图形元件,用“钢笔工具”勾勒一个不规则图形,用白色填充,删除轮廓线,单击“任意变形工具”中的“封套”按钮整形状。选则图形,选择“修改→形状→柔化填充边缘” 命令,在弹出的“柔化填充边缘”对话框上,将“距离”设置为10,“步骤数”设置为20,如图5所示
单击“确定”按钮,选中舞台上的所有图形,按快捷键Ctrl+G 组合。
(2)绘制“木台”图形元件。新建一个“木台”图形元件,用绘图工具绘制一个矩形,用“铅笔工具”随意地绘制木纹,完成如图6所示。
图5 “柔化填充边缘”对话框
图3 绘制背景框图
图4 创建课件标题
图2 设置文档属性
(3)绘制其他图形元件。用绘工具绘制出铁加台、导管、试管、集气瓶、水槽、酒精灯等其他图形元件。
(4)导入图形元件。打开“库”面板中的酒精灯、铁架台、水槽等图形元件拖放到场景中。
3.创建“火焰”MC 元件
(1)新建MC 元件。按快捷键Ctrl+F8,在弹出的“创建新元件”对话框中,输入名称为“火焰”,选中“行为”为“影片剪辑”的单选按钮,单击“确定”按钮,转到MC 编辑场景中。
(2)创建火焰外焰逐帧动画。将 “图层1”重新命名为“外焰”,用“钢笔工具”勾出火焰的轮廓,用淡黄到深黄的线性渐变色填充。删除轮廓线,单击“封套”按钮工具,仔细地调整外焰形状。如图7所示。
在第2帧插入一个关键帧,在第1帧形状的基础上,再单击“封套”按钮调整火焰的形状,如图8所示。
按照这种方法逐帧调整火焰的形状,图层结构如图9所示。
(3)柔化火焰效果。选中第1帧上的火焰图形,选择“修改→形状→柔化填充边缘”命令,在弹出的对话框中,设置参数,如图10所示。
单击“确定”按钮,柔化效果如图11所示。
图9 外焰的图层结构
图7 绘制第1帧火焰
图8 绘制第2帧火焰 图6 绘制完成的“木台”图形元件
选中第2帧上的火焰图形,用同样的方法柔化填充边缘,柔化后的效果如图12所示。 按照上述步骤逐帧进行图形柔化。
(4)创建火焰内焰逐帧动画。插入新图层,命名为“内焰”。将“外焰”图层第1帧内容复制到“内焰”图层的第1帧上,用“任意变形工具”调整“内焰”图层上火焰的大小,并将图形拖放到外焰中间,如图13所示。
用同样的方法,逐帧将“外焰”图层上的内容复制到“内焰”图层的相应的帧上,并调整“内焰”图层上图形的大小和位置,完成后的图层结构如图14所示。
4.创建“水泡”MC 元件 (1)新建MC 元件。按快捷键Ctrl+F8,在弹出的“创建新元件”对话框中,在“名称”中输入“气泡”,选中“行为”为“影片剪辑”的单选按钮,单击“确定”按钮。
(2)定义“水泡”的形状补间动画。用“椭圆工具”在舞台中心位置绘制一个小圆圈。单击图层的第15帧,按F6键插入一个关键帧,并改变第15帧上圆圈的姿色。选择第1帧,打开“属性”面板,在“补间”中选择“形状”选项,如图15所示。
图14 完成绘制后火焰图层结构
图12 第2帧柔化后的效果 图13 “内焰”图层第1帧效果
图10 设置柔化填充边缘参数 图11 第1帧柔化后的效果
(3)复制图层。新建一个图层,然后单击“图层1”,选中“图层1”的全部帧,按信Alt
键,拖动鼠标,将“图层1”的帧全部复制到“图层2”上,如图16所示。
调整图层2中两个关键帧上圆圈的位置。用同样的方法复制6个图层,图层结构如图17所示。
5.布局场景中的静态实验仪器
(1)新建图层。插入一个新图层,并将图层命名为“装置”。
(2)布局图表元件。从“库”中先将“木台”、“铁架台”拖放到场景中,并调整好位置和大小。再将“试管”、 “试管夹” 、“导管”和“棉花”图形元件拖放到场景中进行组装。在组装的过程中,要注意元件的前后位置。
用“画笔工具”,将“填充色”设置为深紫色,选择“画笔大小”为一种较小的圆形,在试管的底部画上药品,完成后锁定图层,装置如图18所示。 图17 气泡MC 的图层结构
图16 复制图层
图15 创建形状渐变动画
6.创建“点燃酒精灯”的动画
(1)新建图层。单击“插入图层”按钮,插入3个新图层,分别将图层命名为“酒精灯”、“火柴”和“火焰”。
(2)布局元件。从“库”面板中先将“酒精灯”图形元件拖放到场景中,并放置在木台上,调整其大小。再从“库”面板中分别将“火柴”和“火焰”拖放到舞台上,调整好它们的位置和大小。这里要注意的是,“火焰图层”应该位于其他两个图层的上方,这样才与实际生活中看到的情况相符。
(3)定义火柴点燃和移动动画。选择“火柴”的第15帧插入一个关键帧,创建第1~15帧的补间动画,将“火柴”图层上第1帧实例的透明度修改为0%,实现火柴从无到有的动画过程。
用同样的方法,在“火焰”图层的第15~20帧上,实现火焰从无到有的动画过程。 分别在火柴”图层和“火焰” 图层第20帧和第40帧插入关键帧,将第第40帧上的两个实体,用鼠标将其拖放到酒精灯上,并创建第20~40帧的补间动画。选中“火焰”图层第1帧上的实例,按Delete 键,将实例删除,图层结构如图19所示。
(4)定义酒精灯点燃和移动动画。在“火焰图层”的45帧按F6键,插入关键帧,将“火焰”调整到合适大小,并创建该图层第40~45帧的补间动画。
同时在“酒精灯”图层和“火焰”图层的第60、65、70、75和80帧插入关键帧,修改各关键帧的内容,实现酒精灯给试管加热的动画过程,图层结构如图20所示。 图19 实现点火动画过程的图层结构
图18 完成的组装的画面
7.创建“集气瓶收集氧气过程”的动画 (1)新建图层和布局元件。单击“插入图层”按钮,插入4个新图层,分别将图层命名为“水槽”、“水”、“集气瓶”和“玻璃盖”。从“库”面板中将图形元件拖放到舞台的适当位置,图层结构和画面效果如图21、图22所示。
插入一个新图层,命名为“气泡”,在该图层的第110帧上按F6键,插入关键帧,将“气
泡”MC 元件拖放到试管口。
(2)定义引导层和被引导层。按住shift 键,同时选中“集气瓶图层” 第135帧,按F6键,插入关键帧,再选中第145帧,按F6键,插入关键帧,单击“时间轴”上的“添加运动引导层”按钮,如图23所示。
这时,“集气瓶”图层的上方出现一个新的图层,如图24所示。 图23 添加运动引导层
图21 布局集气瓶等元件后的图层结构
图22 布局集气瓶等元件后的画面效果 图20 实现加热动画的的图层结构
按住鼠标左键将“水” 图层拖放到“引导层”下面,这样“水”图层和“集气瓶”图层同时被“引导层”所引导,两者均能以引导线为路径运动,如图25所示。
(3)绘制引导线。在“引导层”上,用“线条工具”从集气瓶口到导管口绘制一条直线,再用“箭头工具”将直线调整为曲线,如图26所示。 (4)吸附引导对象。在“集气瓶”图层和“水” 图层的第135帧上按住shift 键,选中“集
气瓶”和“水”两个实体,用鼠标将其拖放到引导线的起点上。出现一个小圆圈,说明“集气瓶”和“水”已经被吸附在引导线上。如图27所示。
在“集气瓶” 图层和“水” 图层的第145帧上,按住shift 键,选中“集气瓶”和“水”两个实体,用鼠标将其拖放到引导线的终点上。同样,当看到出现一个小圆圈时,说明“集气瓶”和“水”已经被吸附在引导线上。如图28所示。 图26 绘制引导线 图27 运动起点的对象吸附在引导线起点
图28 吸附在引导线终点
图25 两个图层同时被引导的图层结构
图24 添加运动引导层后的图层结构
(5)定义动作补间动画。分别选择“集气瓶” 图层和“水” 图层的第135帧,创建动作补间动画。按Enter 键,可以观察到“集气瓶”和“水”以绘制的曲线作为路径运动,这时的图层结构如图29所示。
(6)定义水泡动画。在“水” 图层的第185帧,按F6键,插入关键帧,在“属性” 面板中,将“水” 图形的高度修改为0,将“透明度”设置为0%,如图30所示。
选择“水”图层的第145帧创建补间动画。
8.创建主场景中的其他动画
(1)水槽、集气瓶等对象的移动、淡出动画。分别选中“集气瓶”图层和“玻璃盖” 图层的第185帧,按F6键,插入关键帧,再选中第195帧,按F6键,插入关键帧,用“箭头工具”调整“集气瓶”图层和“玻璃盖”图层的第195帧上的内容。创建两图层第185~195帧的补间动画,实现玻璃盖盖住集气瓶,并移动到水槽外面的动画效果。
选中“集气瓶”图层和“玻璃盖”图层的第215帧,按F6键,插入关键帧。用鼠标将“集气瓶”和“玻璃盖”同时拖放到场景边缘,在“属性”面板中将两个实体的透明度修改为0%,实现“集气瓶”被移走并淡出的动画效果。
用同样的方法在“水槽”图层的第210帧和第230帧插入关键帧,实现水槽移走的动画效果,在“气泡”图层的第210帧和第230帧插入关键帧,实现“气泡”消失的动画效果。
(2)熄灭酒精灯动画。在“酒精灯”图层和“火焰”图层的第230帧和第255帧,按F6键,插入关键帧,保持第255帧被选中状态,用鼠标将酒精灯”和“火焰”拖放到场景的右边。选择第230帧,创建第230~255帧的动作补间动画。
插入一个新图层并命名为“灯罩”,在该图层的第255帧按F6键,插入一个关键帧,从“库”中将“灯罩”拖放到场景右下角。在该图层的第268帧按F6键,插入一个关键帧。
单击 “时间轴”上的“添加运动引导层”按钮,为“灯罩图层” 添加一个引导层,并绘制一条曲线作为“灯罩”运动路径,如图31所示。 图30 设置“水”图形实例的属性
图29 绘制引导线
在第250帧和第268帧让“灯罩”吸附在路径的起点和终点上,选中第250帧创建补间动
画。
在“火焰图层”的第265帧和268帧分别插入一个关键帧。在“属性”面板中,将第268帧上“火焰”的“透明度”修改为0%。选择第265帧创建补间动画,图层结构如图32所示。
9.增强课件表现力—添加文字滚动效果 到现在为止,已经将实验过程的整个动画过程全部制作完毕。为了增强课件的表现力,让课件先播放一段文字说明,然后再由按钮控制播放实验过程。下面来制作这段文字说明MC 。
(1)创建“注意事项”MC 元件。按快捷键Ctrl+F8,在弹出的“创建新元件”对话框中,输入“名称”为“注意事项”,选中“行为”为“影片剪辑”的单选按钮,单击“确定”按钮。
将创建好的文本图形元件拖放到舞台上。插入一个新图层,并绘制一个矩形,把文本图形元件盖住。选中文本图层的第1帧,将文本拖放到绘制的矩形下边,并创建该图层的动作补间动画,实现文本从下到上移动到舞台中的动画效果,图层结构如图33所示。
场景中的位置如图34所示。
(2)布局元件。回到“场景1”,插入一个新的图层,命名为“注意事项”,从“库”中将“注意事项” MC 拖放到场景中央,在该图层的第2帧按F7键,插入一个空白关键帧,使该MC 的播放只在第1帧进行。完成后课件全部的图层结构如图35所示。
图33 “注意事项”MC 图层结构
图32 为灯罩创建引导层
图31 绘制灯罩运动路径
10.定义动作脚本控制课件播放 (1)定义帧动作。由于课件播放时首先显示的是一个MC 元件,为了防止课件继续播放,需要为帧定义动作。插入新图层,命名为action ,在该图层的第1帧定义一个stop( );停止动作。为了避免课件循环播放,我们在该图层的最后1帧插入一个关键帧,也同样定义一个停止动作。
(2)布局按钮。插入一个新图层,并命名为“按钮”。选择“窗口→公共库→按钮”命令,打开“库—按钮”面板,双击各个库文件夹,选出合适的按钮元件。用鼠标将选中的按钮元件拖放到场景的右下角。
(3)定义按钮动作。选中上面的按钮,打开“动作”面板,其中定义这个按的动作脚本,如图36所示。
这个动作脚本的功能是,当单击按钮时,影片转到第2帧并开始播放实验室制取氧气的动画演示过程。
图36 定义按钮的动作脚本
图34 “注意事项”MC 在场景中的位置
图35 课件全部图层结构
二维动画FLASH制作复习(一)
二维动画FLASH制作复习(一) 教学目标: 1、了解会考的知识点。 2、了解考试中出现的题型 3、系统的掌握FLASH动画制作的各种操作方法。 教学重点:系统的掌握FLASH动画制作的各种操作方法。 教学过程: 一、了解知识点(简单提一下) 动画源于图像,是多幅图像沿着时间坐标轴的重新排列。 产生动画的每一幅图片称为动画的一帧。时间轴是Flash软件工作时制作动画最重要的区域,它主要包括了层编辑区、帧编辑区和时间线三部分。Flash中的一个图层就相当于一张透明的胶片,可在每一张胶片(图层)上绘制图形,将它们放在一起来观看,从而得到动画效果。 二、了解考试中可能出现的题目类型(打开“示范.fla”进行讲解示范各种操作,5分钟) 1、帧:插入关键帧、空白关键帧、帧,复制、删除帧。 2、图层:建立、重命名、删除、隐藏锁定及图层的顺序调整。 3、元件:插入重命名、删除元件,从库面板将元件拖入场景。转化为元件,分离元件。 4、实例属性的设置: 1)文字:字体、字号、颜色(RGB值);包括输入和修改;文字竖排(垂直) 2)圆或矩形等对象:填充的颜色,边的颜色(RGB值);包括描绘,修改。 填充颜色:给某个对象填充颜色(RGB值)。(颜料桶的使用,或直接修改填充色) 3)改变对象的大小:任意变形工具,或在属性面板中,输入宽度、高度。 4)移动对象的位置:移动工具,或在属性面板中,输入X和Y的坐标值。或(修改— —对齐——水平居中/垂直举重等) 5)设置对象的透明度ALPHA值:在属性面板中,修改。 5、补间动画:左右、上下、斜角等方向移动;大小变化;顺、逆时针旋转几圈。 6、补间形变:圆矩形三角形等对象的变化,文字的变化(要先将文字对象分离成形状)。 7、音频素材的应用:设置效果、同步、重复次数等。 二、完成任务一:200801补考3套(教师演示3套习题,学生模仿做,30分钟) 01(本题有3小题,每小题5分,共15分) 在考生文件夹下的"01"文件夹中,打开名为"昆虫乐园.fla"的文件,完成以下操作。 1.将库中的"元件1"元件重命名为"蜻蜓",将"昆虫1"图层移动到"昆虫2"图层与"背景"图层之间。(元件重命名,图层次序,图层重命名,删除) 2.在"昆虫1"图层的第40帧处插入一个关键帧,并向上移动"虫"图形到适当位置。(插入关键帧,移动对象) 3.在"昆虫1"图层中,创建从第1帧到第40帧的动作补间动画,并保存"昆虫乐园.fla"文件。(补间动画) 02(本题有3小题,每小题5分,共15分) 在考生文件夹下的"2"文件夹中,打开名为"北京奥运.fla"的文件,完成以下操作。1.将"动画"图层第1帧的会徽元件的宽和高分别设置为50和40,并创建从第1帧到第10
二维动画制作flash教案全
教案
教案
【隐藏常用工具栏、控制工具栏和状态栏,要求学生显示出这三个菜单栏。(选择“窗口”菜单→“工具栏”→“主要栏”、“状态栏”和“控制栏”。)】 Ctrl+F2隐藏,展开工具栏, Ctrl+F3隐藏,展开属性面板 Ctrl+1 原始大小舞台Ctrl+2放大一倍舞台+3+4都可以调整舞台 ②工具箱的工具的简介: V 选择工具:用于选择文字和图像等对象 A 部分选取工具:用于选取对象的描点和路径 N 线条工具:用于绘制直线 L 套索工具:用于选取区域 P 钢笔工具:用于绘制曲线 T 文本工具:用于输入文本 O 椭圆工具:用于绘制椭圆、正圆 R 矩形工具:用于绘制矩形和多角星形工具 Y 铅笔工具:用于绘制自由曲线 B 刷子工具:用于表现刷子绘图效果 Q 任意变形:旋转、倾斜、大小调节、扭曲、封套等对图像变形 F 填充变形工具:用于调节填充色彩和区域 S 墨水瓶工具:用于设置轮廓颜色 K 颜料桶工具:用于填充封闭区域内的颜色 I 滴管工具:用于提取边线和填充区域内的颜色 E 橡皮擦工具:用于擦除图像 H 手型工具:用于移动舞台 M.Z缩放工具:用于缩放舞台 笔触颜色:用于指定轮廓的颜色 填充颜色:用于指定填充颜色 面板 时间轴 4.导入、导出图片 导入到舞台Ctrl+R,导入到库,导出图像,导出影片Ctrl+Alt+Shfit+S 5.保存文件 ①单击“文件”→“保存”或工具栏上的“保存”按钮。Ctrl+S ②注意:FLASH文件的扩展名为“.fla”,生成的动画文件的扩展名为“.swf”。
教案 学时周数课目、课题工具栏的基本使用一(工具与快捷键) 教学目的和要求 1、工具栏的简介及快捷键 2、结合实例练习进行讲解各种工具的使用方法 重点 难点 各工具的具体操作 教学进程(含课堂教学内容、教学方法、辅助手段、作业布置、时间分配、板书设计)教学过程方法:讲授法、演示法、实验法时间:4学时 撤消键:Ctrl+Z 重复:对某一步操作需要重新使用时的命令Ctrl+Y 粘贴到中心位置Ctrl+V 粘贴到当前位置Ctrl+Shfit+V 调节标尺 单击视图>标尺 一、各种工具的应用: 用墨水工具添加图形边线 复制图形 椭圆工具、矩形工具的练习、辅助线的运用 钢笔工具、滴管工具 对象绘制 对象的基本操作 ?选择对象 ?移动对象 ?删除对象 变形对象 ?变形面板 ?缩放对象 ?旋转与缩放对象 ?翻转对象 ?自由变形
《Flash CS6二维动画制作》复习题
广州市广播电视大学附设职业技术学校 《Flash CS6二维动画制作》复习题 一、填空题 1.1. Flash CS6图层类型有3 种,分别是普通层,和。1.2.为了使对象定位准确,可以给舞台添加和。 1.3.图层控制区位于时间轴的。 1.4.Alpha值表示的是对象的。 1.5.在Flash CS6中,元件分为图形元件,和。1.6.绘制图形,可以分别使用笔触颜色和。 1.7. 填充方式有、线性渐变、和。 1.8. 帧可分为、空白关键帧和。 1.9. 在遮罩层中创建的对象具有的效果。 1.10在两个不相连的关键帧之间可以创建。 1.11. 普通图层之间,它们的操作.。 二、选择题 2.1在Flash CS6中,工具箱位于操作界面( )侧 A.上 B.下 C. 右 D.左 2.2. Flash CS6格式创建的源文件的扩展名为( )。 A..doc B..swf C..fla D..bmp 2.3. 在Flash CS6中, 帧频指的是( ) A.每秒播放的帧数 B. 总帧数 C.图层数 D. 总时间 2.4.在下列各项中,( ) 是Flash CS6使用的颜色类型。 A.RGB B.灰度 C. CMYK https://www.wendangku.net/doc/c69991896.html,b 2.5.下列各项中,()不使用笔触颜色。 A.铅笔 B.钢笔 C.刷子 D.矩形 2.6. 颜色JFJ000000表示( ) 。 A.黑色 B.白色 C. 红色 D.无色 2.7. 按钮元件通常有( )帧。 A.2 B.4 C. 3 D.5
- 2.8. 在动画设计过程中可以在( )地方加入Action Script脚本程序 A.1 B.2 C. 3 D.4 2.9.Flash CS6是( )公司的产品。 A.Microsoft B.Adobe C.Autodesk D.Macromedia 2.10.选择工具具有()功能。 A. 选择对象 B. 移动对象 C. 修改对象形状 D. 同时具有上述三项功能2.11. 补间动画的对象是( ). A. 单个分离对象 B. 单个独立对象 C. 多个分离对象 D. 多个独立对象 2.12. 元件有( )种类型 A. 2 B. 3 C. 4 D. 5 2.13.选中文字后,使用( )操作可使其成为分离对象。 A. Ctrl+B B. Ctrl+D C. Ctrl+G D. Ctrl+V 2.14.引导层的作用是()。 A. 规定被引导层对象运动的轨迹 B. 规定所有对象运动的轨迹 C. 规定所有遮罩层运动的轨迹 D. 规定所有普通层运动的轨迹 三、简答题 1.新建一个Flash CS6文档,首先需要进行那些属性的设置? 2.简述遮罩层的作用。 3.简述舞台和工作区的关系?
传统二维动画Flash动画的比较
传统二维动画和Flash动画的比较 如果在人多的地方问一下“谁喜欢看动画片”?保准“哗啦”举起一堆手,剩下一、两位比较深沉的朋友则对动画嗤之以鼻――“小孩子的玩意儿”。的确,年龄是划分是否喜欢动画的重要区别。70年代之后出生的人基本上是看着动画片长大的,国外的《铁臂阿童木》、《森林大帝》、《花仙子》、《米老鼠和唐老鸭》、《尼尔斯骑鹅旅行记》,国产的《大闹天空》、《哪吒闹海》、《天书奇谭》等等,不胜枚举。动画片改变了一代人的娱乐习惯和审美品味,他们对在最纯真年代给他们留下美好回忆的东西有着特殊的感情和偏好。 和其它娱乐形式一样,动画本身也随着时间不断发展变化,从早期的木偶剧、橡皮泥动画到赛璐璐电影动画,从有强烈中国传统文化色彩的,剪纸片和水墨动画到代表动画发展最高水平的迪斯尼,梦工厂,动画提供了一个把人类最神奇的能力-想象力具体化的空间,把观众带进了一个五彩缤纷的舞台。 动画片好看,但是制作起来麻烦,要让东西“动”起来就要使用不同内容的图片来不断的替换。我们且称之为“帧”,主流动画片制作普遍采用每秒12帧,多了制作成本太高,少了动作机械僵硬,不顺滑,在重造型轻动作的日本电视片里有时会采用8帧每秒,遇上动作幅度大的镜头就明显有停顿感,所以在制作动画片的时候,每秒替换的帧越多所展现
的动作越细腻和逼真。在看卡通还停留在电影院电视节目,或者看录像带影碟的时候,信号传送的速率不是问题,但当网络时代来临,要在网站里面加入动画,动辄上百兆的替换帧动画文件使非宽带用户几十K的下载速率只能望洋兴叹! 1998年,MICROMIDIA公司适时的推出了FLASH这个改变网络景观的动画制作软件,它主要的优点是经过FLASH编辑的动画软件发布的文件本身都非常小,而是矢量图,可以无限的放大而图像质量不会发生变化,非常适合插入网页之中产生动态效果。到目前为止,互联网上用FLASH 制作的网页动画数量仅次于GIF动画,但是GIF有它的局限性,最多只能显示256色,在一些需要优美的画面或者较多用到渐变色的GIF做的动画效果相对比较差,FLASH的优点还体现在它可以输出成AVI文件,在电视或者影碟上播放。那是否FLASH就可以全面取代传统手绘动画了呢?回答这个问题之前我们先来详细的分解一下两种动画的制作流程。 首先来看看传统动画,当市场有需求的时候,(一般绝大多数是电视连续剧动画片,或者电影片,一小部分是商品广告,公益动画片或者科教演示。)制作人会拿到一个文字的脚本,他先要找人把文字的脚本变成图画的脚本,那这个人(或者公司)的工作不仅包括画图画脚本,还负责设计人物造型、背景、道具,制定单个镜头的秒数,这个时候,一本动画片每个镜头的取景角度,出场的人物,发生的故事,
基于Flash的二维动画制作技术
龙源期刊网 https://www.wendangku.net/doc/c69991896.html, 基于Flash的二维动画制作技术 作者:陈芳 来源:《电子技术与软件工程》2016年第24期 无论使用什么类型的动画制作软件,其在制作软件时所应用的原理都是相同的。随着社会的发展,人民生活水平的提升,人们对动画的要求也越来越高,在这种情况下,如何运用创作技巧来吸引受众,成为了我们必须要重视的问题。本文系统的阐述了以Flash技术为基础的二维动画制作技术,旨在进一步提高Flash动画技术水平,为相关动画软件制作初学者来说具有非常重要的意义。 【关键词】Flash 二维动画制作技术 动画概念顾名思义就是通过连续播放一系列的画面,来给人们带来一定的视觉冲击,呈现出变化的图画。从这一概念上我们就可以得出这样的结论,动画就是根据人眼的“视觉暂留”原理,在一幅画面没有消失前,播放下一个画面,从而给人们一种流畅的视觉变化效果。Flash 的二维动画制作技术具体来说可以分为以下几个阶段: 1 总体设计阶段 总体设计阶段主要包括两个部分,其一位包括策划主题阶段,另一部分为确定剧本。无论是创作多长时间的动画,都需要率先策划主题。主题的内容涵盖范围非常广泛,包括动画片的视觉效果,例如,是传统的水墨动画还是卡通动画,所需要的舞台尺寸是多少等等,而这些内容都离不开书面文稿——剧本。剧本的创作是生产短片的第一部。但值得注意的是,与真人表演的故事片剧本存在较大差异的是,动画影片是以主题为依据来设计故事情节,再根据所设计的故事情节来实现剧本的设计的。因此,这个阶段主创人员应该做到全面、准确、详实和艺术性,前期的剧本策划与创作的好坏是关乎整个作品成败的关键。主创人员在此阶段首先需要围绕作品的主题思想进行创意讨论整理出剧本的主要故事框架结构,并根据这样的结构进行文字剧本的创作。文字剧本是对于影片具体画面的勾勒与描述,剧本创作人员围绕整个故事对每个场景每个镜头的内容进行创作和设定。剧本创作者要尽量用鲜活的文字搭建出来一个完整的故事内容和鲜活的角色,并为每一个角色赋予血肉和灵魂,赋予作品独特的艺术气质。进入到下一个阶段,由剧本主创人员和导演一起来制作分镜头剧本。分镜头剧本的内容包括动画角色的设计、动画角色动作和行为的指定等内容。分镜头剧本是为下一个阶段的设计和制作描绘具体蓝图的。因此,主创人员以镜头为单元创作角色的具体语言、表情、行为、动作,同时描绘每一个镜头中角色所处环境因素、镜头运动和场面调度等内容。在这一阶段的创作中针对角色的描绘尽量具体化让阅读分镜头脚本的创作人员能够深刻理解每个镜头中发生的内容和角色的关系。在实际的工作中,为了工作的方便和准确性通常会进行分镜头脚本的创作。分镜头脚本主要是以画面的形式以镜头为单元展现故事的发展。这样做的好处是可以通过具体画面指导后续的制作和拍摄工作进而减少语言交流课程产生的奇异性。动画制作发展至今,对于分镜头的制作已经有了一套比较完备的格式和要求。分镜头创作人员要将每一个主要镜头的内容绘制在分
Flash动画制作合同
动画设计制作合同范本 甲方:×××乙方:××× 地址:地址: 邮编:邮编: 电话:电话: 传真:传真: 开户银行: 帐号: 日期:年月日 地点: 经过友好协商,甲乙双方就甲方委托乙方设计制作 FLASH 动画项目达成共识,共同签订如下协议: 一、项目内容 乙方负责为甲方设计制作: 二、协议内容 乙方负责在协议时间内为甲方设计制作 FLASH动画。成品时间为_______秒左右, 人物造型和场景风格为卡通与写实结合。 序号项目费用备注 1 创意、脚本 2 设计、含人物、场景设定 3 制作 4 用户图形[头像元素]不超过10个 6 本项目动画元素宣传图片不超过3个 制作时间为_______个工作日(确定脚本及相关人物、场景造型和色彩设计后个工作日制作时间)。 三、双方的权利和义务 1、甲乙双方保证严格执行本协议约定的全部内容。如果在执行本协议过程中任何一方违反本协议的内容即视为违约,违约方须承担由此引起的一切法律和全部经济上的责任。 2、甲乙双方保证拥有各自独立的企业法人,拥有与合作相关的行业经营权。 3、本协议并不改变甲乙双方原有的知识产权以及其它权利的所有权和使用权。 四、甲方的权利和义务 1、甲方必须在项目制作前,向乙方提供完整的有关制作方面的需求资料(包括描述需求的文字及图片,相关提案文档等),以协助乙方尽快完成甲方的制作项目。甲方保证对提供给乙方的图片、文本等电子文档的质量负责。 2、甲方自本协议书生效之日起付给乙方项目50%预付款,即(大写)_______________元人民币。 3、甲方在乙方按照制作要求完成 FLASH动画制作并验收合格后的三个工作日内,支付剩余50%项目制作费用,即(大写_______________元人民币。 4、甲方在使用本项目之后,若有改动,需向乙方提供制作费用,费用根据项目改动情况,甲乙双方协商。 五、乙方的权利和义务 1、乙方保证多媒体的制作质量达到双方协商的标准,即作品定义。 2、乙方保证对提供给甲方的图片、文本等电子文档的质量负责。
《Flash二维动画设计》教学大纲
1 基本属性 课程名称Flash二维动画设计先修课程无 课程编号AMAN208V10学时44(34理论,10实践)课程类别技术主修课程实训网络课件形式讲授操作型 课程简介本课程以专业培养目标和专业教学计划为依据,以培养创造性人才为出发点。通过大量的实例和技巧,遵循适用、实用、会用、通用的原则,深入浅出、系统地介绍了Flash动画的制作流程。(如在Flash中使用帧和图层的技巧,制作帧—帧动画、动作补间动画、形状补间动画、遮罩动画、引导路径动画的方法与技巧,在Flash动画中使用元件的方法与技巧,在动画中添加声音、使用位图和视频的方法与技巧,在动画中使用动作脚本制作交互动画的方法与技巧,以及抓取网页中Flash动画的方法与技巧等)着力培养学生FLASH动画制作的知识和技能。 教学目 标认知了解 Flash网络动画与传统动画的区别; 创意是制作一个Flash的第一步,也是最重要的一步。了解什么是创意,什么是动画设计的创意以及动画设计创意的基础、原则、思维方式、网络动画创意设计的关键元素与设计流程。 了解Flash动画的应用、特点和制作流程; 熟练掌握Flash中使用帧和图层的技巧,制作帧—帧动画、动作补间动画、形状补间动画、遮罩动画、引导路径动画的方法与技巧; 熟练掌握Flash动画中使用元件的方法与技巧; 熟练掌握在动画中添加声音、使用位图和视频的方法与技巧,在动画中使用动作脚本制作交互动画的方法与技巧,以及抓取网页中Flash动画的方法与技巧等。 多练习,多构思。因为技术是制作Flash的最大难点,创意和构思是制作Flash 动画的重点。 技能全面掌握所学内容,并能灵活运用,制作出个人风格的简单动画。 态度要求学生充分发挥自己的想象力,学会总结实践经验和制作和心得。 课程特点内容方面:从动画制作的技巧出发,使用实例和知识相结合的方式对Flash 动画影片的制作各部分内容进行讲解。教师通过提供大量设计作品、经典范例 来提起学生对动画设计的兴趣,开发学生在这方面的潜力。 教学方法:形式多样,教师通过采用提问式、启发式、小组讨论、集体讨论和案例分析等多种方法,组织课堂教学,活跃课堂气氛。 教学设计方面:打破学科壁垒,使学生掌握Flash动画的基本制作技巧及一定的网页设计能力,从而将专业知识与计算机艺术设计整合在一起。既满足学 生的学习需求,又适应网络经济发展的要求。进而培养学生的认知和理解能力、 逻辑思维能力、构造能力、问题求解能力、设计实施能力、团队协作能力、项 目管理能力等。
Flash技术的二维动画制作分析
|科技论坛|Technology Forum Flash技术的二维动画制作分析 张童谣,何璐明 (临沂大学,山东临沂2760053) 【摘要】文章对计算机中的二维动画制作流程特点进行分析,并研究了其技术,希望为构建动画的制作方法,使动画内的人物完成相应的动作提供参考。 【关键词】Flash;二维动画;制作分析 中图分类号:J205文献标志码:A文章编号:2096-5699(2019)01-0050-01 1补间Flash动画制作中的技术要求3Flash软件中的动态制作 文章主要对补间Flash技术进行研究,当前己经实践到项目中,补间这一词指的是传统动画领域中关键帧的平滑过渡效果。对于动画中的原画人员来讲,主要是对动画角色的开始以及结束进行制作,这也是动画的关键帧。另外对于动画人员来讲,他们主要是负责对动画绘制中间帧的操作。对于补间来讲它可以分为两个类型,即为动作补间以及形状补间两种方式。对于动作补间来讲,它是一种对群组化的对象进行设计的,可以使得对象和对象之间两者完成变换,缩放等操作。而对于形状补间来讲,主要是对矢量色块以及矢量线这两者进行设计的,可以有效实现两个图形之间的颜色,大小进行变化。这两者进行比较的话,形状补间动画较为复杂一些,因为它需要有着很多的关键帧,但是可以适用于精美动画的操作。用Flash补间的计算方法,可以达到传统动画无法达到的画面流畅度以及人物生动感,在当前补间Flash 中主要是有着三个关键技术分别为模型素材库的构建、Flash 软件的动态制作以及模型删除上色。 2动画中模型素材库的构建 对于传统动画来讲,都是使用的是纸上绘制的人物以及场景,这样的方法无法进行后期的更改,在Flash软件中有这一个元件库,它可以将已经绘制好的矢量模型进行打散,接着按照模型的机构划分成若干个小元件,比如在对人物模型进行处理的时候,可以将它打散为几个部分,如头、上身、手、脚等等,这样可以大大的方便对模型进行修改和操作。并且由基础模型环节制作出的模型还可以被中期动画制作提供一定的基础作用,从而可以有效避免相同的模型被重复绘制,增大工作量。另外在动画进行制作的前期阶段,建模师还需要按照人物的设定,在Flash软件当中绘制出这个人物的正面图,侧面图,背面图的模型,并且对这个模型进行勾勒以及上色,从而建立这个模型的数据库,接着在审核勾线上色的模型中,将模型的每一个部分把它分别的保存起来,分散到其他图层中,如图1所示。 虫s m s z 图1人物模型的身体结构,每个部分进行分层显示 可以从图1知道,模型需要被分为几个部分,需要注意的是每一个元件的中心点都需要挪到上一个元件连接的点上,另外,在对元件进行拆分的时候,一定需要将关节连接的上下两个部分处理成半圆形,至少也需要有着一部分是半圆的形状。 对于Flash软件中矢量化的特点便是具有很好的分辨率,通常在剧集比较长的情况下,动画在进行播放的时候往往速度比较快,从而就会导致出现画面不连贯,不逼真的情况发生。这一个原因主要是因为在Flash软件中提供补间动画技术只能对模型的大小,颜色等变化,例如人物以及动物的走路,跑步等因素没有办法通过Flash软件来进行生成。因此,假设中Flash软件动画制作中想要追求更好更连贯的画面,那么就需要将模型的动作尽可能详细地制作出来。基于此在对动画进行制作的前期就需要绘制出大量的动态角色模型,例如模型走路的动态信息,模型奔跑的动态信息,这一些的信息都可以方便在进行制作镜头的时候重复进行使用。另外建模师还需要按照原画的要求,在制作中加入镜头的制作,对于镜头的制作来讲,可以从前期的模型库里进行使用,如图2所示。 图2模型侧面奔跑镜头 另外,在原画当中许多的动态画面并不是角色的常规动作,在模型库中并没有储存这一个类型的动态模型,因此对于动画师来讲,需要对原有基础的模型进行调节。 4模型中的删除上色操作 在对模型进行删除上色操作的时候,需要把动态制作环节中含有的动态线稿进行打散,让多余的线条去掉,然后在给矢量图添加一些颜色,按照设计稿给出的背景线稿,在电脑中使用一系列的软件来对其进行上色。将已经绘制好的动态模型去除多余的线条,然后填上颜色。在当前的动画产业中己经渐渐的不再使用传统工艺来对模型进行上色了,而是将已经手绘好的原画扫描对计算机网络中,使用相关的软件来对其进行描线上色,这在一定程度上提高了速率以及质量问题。 5结束语 使用以二维矢量技术为主的制作流程方法,可以在一定程度上减少对于技术人员的要求,以此同时,沿袭传统手绘动画片的艺术审美以及效果。文章重点讲述了在制度流程中模型的生成以及方法,即通过动画师来对其内部的模型姿态以及动作进行调整,让模型可以生动起来。 参考文献: [1]孙鹏.基于无纵动画技术时二维动画教学探究— —以分镜头台本课程为例[J].美术教育研究,2018(18):125. 502019年1 期甩炮科技与市检
Flash二维动画设计实习报告范文
经过几天的努力,终于完成了三个flash的三个实习项目,分别是:贺卡制作,手机广告,flash全网站,看着这几件作品,心里感觉很开心!下面是这几件作品的详细步骤: 一、步骤: 生日蛋糕贺卡制作: 1、启动flash单击新建文档、调整好文档属性、设置黑色的舞台颜色。 2、导入有关生日的一些图片:生日蛋糕、蜡烛、花、生日快乐等图片。 3、将他们调整好位置,放到相应的图层里。 4、然后利用插入新建原件制作的星星, 5、将星星拖到舞台,然后利用帧频制作闪烁的星星,一个星星一个图层,第一帧做成原图效果,在第二针插入关键帧,然后再将其透明度改一下,做成透明的效果,照这样的方法多插几帧,闪烁的星星就做出来了。 6、制作一个音符,也是在元件里面做,然后将其做成飘动的效果。 7、再制作一个生日快乐的字样,将其做成五颜六色的效果。 8、最后,插入背景音乐生日快乐歌,做成的效果如下: 手机广告的制作: 1、启动flash单击新建文档、调整好文档属性、设置浅绿色的舞台颜色。 2、然后导入手机、人物、风景图和文字图片等相关图片。 3、每张图片一个图层,首先将每张图片调整好帧频,因为做出的每张图片出现的顺序不一样,所以要设置好相应的帧频。首先是手机的动作,在第40帧插入关键帧,导入手机元件到舞台,再到第43帧插入关键帧,将其拖到下层。其他元件类似这样做. 4、将星星拖到舞台,然后利用帧频制作闪烁的星星,一个星星一个图层,第一帧做成原图效果,在第二针插入关键帧,然后再将其透明度改一下,做成透明的效果,照这样的方法多插几帧,闪烁的星星就做出来了。 5、插入文字,将文字做成飘动的效果,再第57帧插入关键帧,导入元件到舞台,在第58帧按F6,将其透明度改成透明,然后拖动文字,变形,后面的步骤是一样的。然后插入背景音乐。转载请注明
Flash软件是一款功能强大的图形和二维动画制作工具
Flash软件是一款功能强大的图形和二维动画制作工具,其中的as脚本又是一个功能强大的编程语言。只要会C++语言的人,都可以轻松使用as编程,实现各种动态特效。对于数学教师,只要利用其中的数学函数,结合各种运算符和表达式,就可以作出高中数学中的任何函数曲线。 1 课件的制作 1.1 主场景的制作:主场景共有4帧。1帧界面用3个函数名作为进入2-4 帧的导航按钮,2-4帧进行3类函数的图象和性质研究,如右图: 1帧代码: stop(); x0=320;//定原点。 y0=320; this.attachMovie("zbi","zb",2); //加坐标。 zb._x=x0; zb._y=y0; 3个按钮代码如:y=ax2代码: on (release) { gotoAndStop(2); //另两个按钮上变数字为3和4。 } 2-4帧加载电影剪辑的代码(2帧上)为: stop(); this.attachMovie("rchs1","rh1",10); //加y=ax2的影片剪辑(mc)。 rh1._x=x0; rh1._y=y0; 3帧变为“rchs2","rh2",11”; “4帧变为"rchs3","rh3",12”; 1.2 3个电影剪辑的制作:现仍以y=ax2的影片剪辑为例说明,该影片共5帧,时间轴1帧上的帧代码为: stop(); _global.a //申明参数a为全局变量。 _global.a=1;
场景窗口中有文本y=ax2和画线按钮,按钮代码为 on (release) { play(); } 运行2-4帧的程序开始画线,2帧代码: x=-300; //画线起点。 this.createEmptyMovieClip("yi",10); //建显示曲线的mc。 yi._x=0; yi._y=0; yi.attachMovie("dot","do1",11); //显示顶点。 yi.do1._x=h1; yi.do1._y=-k1; x2=x/25; y=-25*(x2*x2); yi.moveTo(x,y); //定画线起始位置。 yi.lineStyle(3,0x0000ff,100); //线的颜色和粗细。 3帧代码: x2=x/25; yi.lineStyle(3,0x0000ff,100); y=-25*(x2*x2); yi.lineTo(x,y); 4帧代码: if(x>=300){ gotoAndStop(5); } else{ x+=5; gotoAndPlay(3);} //循环动态画线。 画线完后,自动进入5帧,界面如图:5帧代码为: this.onEnterFrame=function(){
flash制作二维动画短片
毕业设计文档 课题名称:flash制作二维动画短片 目录 1.论文摘要 (3) 2.场景制作 (3) 3.动画制作 (12)
4.作品结论 (16) 论文摘要: 在这科技发达的时代,动画作为一种艺术创作,在中国的发展前景是非常广阔的,当然Flash也不例外。随着我国互联网的更加普及和动漫技术的更趋成熟,动画的制作也变得简单,Flash将会受到越来越多的群体的喜爱。 毕业作品是以相声《五官新说》为蓝本,制作而成。经过反复收听琢磨后,确立作品的中心思想,制定剧本,根据相声内容把作品分为十一个场景。以舞台开幕的形式作为Flash 的开始,体现出传统相声的风格。最后,以舞台闭幕的形式作为结束,借用舞台剧的方式完结作品,并且与开幕前后呼应。 一.场景制作 首先说一些关于场景的制作,这是非常重要的。 场景可以突出事情氛围,体现人物心情,衬托画面美感。相声叙述了酒后驾车后,“脑袋”追究“五官”的责任,以及“五官”分别推脱并给“脑袋”出主意向警察索要驾照的事情。根据内容确定了“马路”、“公园”、“栅栏”、“演唱会舞台”等多个场景,台词表达的意思全部用场景体现出来。例如:“鼻子”(外国人)说到“中国人内政,不参与”时,“鼻子”身处栅栏外,其他人都在栅栏里。用有形的栅栏表现出无形的国界。
场景的制作源于生活,多留心观察周围的景色,从而在大脑中形成丰富的资料,这样就可以随时出图。画的时候,要注意的问题:1.透视问题。透视正确画出来的图片有立体感,当人物放置其中时,有一种身临其境的感觉。2.上色问题。上色时多用渐变色,渐变色的颜色范围要相近,这样不会显得太突兀。用颜色的深浅表现出物体的明度、暗度和中间调,这样物体会更具立体感和真实感。当然,有时为了表现卡通效果,就没必要那么写实,要适当的做些夸张。例如: 其次谈一些关于人物的制作。人物是整个作品的轴心,其动作、表情都能形象的把发生的事情表达出来,因此画人物更为复杂。为了之后的动画制作,要把人物的每个部分分别画到不同的图层。就头部来说,眼睛和嘴都需要动,所以把这俩个部分都做成元件。眼睛分为眼白、眼珠、眼睑、眉毛,按照人的惯有动作,做出眨眼效果。例如:
Flash二维动画制作流程分析
郑州理工职业学院毕业设计(论文) 题目: 指导教师: 学生姓名:学号: 班级:系(部): 年月日
Flash二维动画流程 【摘要】传统二维动画制作在国内有辉煌的过去,其间中国上个世纪六七十年代制作的《三个和尚》、《大闹天宫》、《哪吒闹海》、《牧笛》等仍是国人值得骄傲和自豪的经典动画片。无论从故事情节、画面风格、音乐效果、人物造型各方面都具有传统的中国特色,成为国内外公认的国际化优秀动画片。在日美动画产业迅猛发展,并且得到广大观众认同和接受。国外的动画风格日渐侵蚀中国原创动画,迫使中国动画创作面临窘境。改革开放以来中国沿海一带主要从事动画加工片,很少有人关注国内动画的创作和发展。所以探寻中国动画的艺术创作与发展,成为摆在中国动画工作者面前迫在眉睫的问题。本文希望在动画的制作体系上健全完善的制作流程,借鉴吸收国外成功经验,保持民族特色的同时,使中国动画有更好的发展。 【关键词】二维动画、制作、流程、发展、重要性 绪论 二维动画产业的不断发展,不仅为国产动画振兴提供契机,更为我们这些大学生毕业就业提供机会和展示的平台。面对国内二维动画行业发展缓慢所存在的众多因素,了解、掌握和完善的二维动画的制作流程已成为我们当下及将来动画产业发展的重点和方向。 针对文章内容以进行理论研究为主,查阅大量的书籍资料,收集各类相关论文与评论。探讨总结出与本文相对应的各种问题。 本论 一、二维动画前期制作的重要性 1、前期策划 前期策划应明确动画制作的目的、动画最终应达到的效果以及动画的风格该以何种形式呈现。通常,动画前期策划包括市场预测、市场定位、创意定位以及资金定位四部分内容。前期策划是动画生产过程中最为重要的一环,然而,它在我国却一直没能引起足够的重视;看似“如日中天”的中国动画产业由于忽视前期策划已在现阶段尴尬遭遇进一步发展的“瓶颈”;也许,国外动画强国在前期策划上的
《二维动画设计与制作(Flash)》课程标准
《二维动画设计与制作(Flash)》课程标准 一、课程的性质与任务 《二维动画设计与制作(Flash)》课程是动漫游戏专业的一门专业核心课程。本课程的任务是:使学生熟练掌握二维动画的基础知识,培养学生掌握Flash动画制作软件的使用方法和设计思路,并以此为基础来展开设计,制作人机交互的网页动画、电子贺卡、MV、小电影、小游戏、视频课件等。 二、教学目标 (一)知识与技能 1、了解动画的发展历史以及发展前景,掌握动画的原理和基础知识。 2、掌握各类动画设计与制作的一般流程。 3、能够熟练地应用Flash动画制作软件进行动画制作。 4、具有一定的创新意识、审美能力和构思能力。 (二)过程与方法 理论授课配合多媒体手段、图文并茂;实训授课在理实一体化计算机专业机房进行案例分析、实例演示讲解和实训教学。在教学过程中学生分成团队,培养团队精神。 (三)情感态度与价值观 81、培养学生的团队协作精神; 2、培养学生的工作、学习的主动性。 3、培养学生具有创新意识和创新精神 三、内容标准
四、实施建议 (一)教学方法 建议本课程采用项目教学法,以任务为主、学生自学、分组讨论,小老师辅导的方法,并辅以多媒体演示法、讲授法、实操法等教学方法相结合。 (二)考核与评价 1、考核方法:围绕本课程的“知识与技能、过程与方法、情感态度与价值观”三维目标,将学习过程考核与期中考核、期末考核相结合。 2、考核形式:平时成绩考核+期中考试+期末考试 3、考核标准:按平时成绩:40%;期中考试:20%;期末考试:40% (三)、教材与参考书目 1、教材选编应以本课程标准为依据,提供的素材要密切联系实际。 2、要体现通用性、实用性、先进性。反映新技术、新工艺,典型产品或服务的选择要科学,体现地区行业特点。 3、以工作任务为主线选编教材,根据工作任务的要求引出必须的理论知识,并强调理论知识在实践过程中的应用。 4、选编的教材要有利于激发学生的学习动机,引导学生从已有的经验和知识出发,通过实践探索和合作交流,体验知识的发生与发展过程。 5、考虑到不同学生之间的差异,在保证基本要求的前提下,教材应体现出自己的特色,并具有一定的弹性。教材选编时,应充分考虑与其他课程资源的开发和利用
flash二维动画制作实例:青蛙闹钟
学案: Flash实例:可爱的小青蛙闹钟 这个 Flash实例制作了一个可爱的“小青蛙闹钟”动画,用到了 Flash 的基本绘图工 具如椭圆、矩形、直线和任意变形等,操作简洁易懂,适合练习。 制作步骤如下: 1、新建一个Flash 文档(ActionScript 3.0),将文档保存为“青蛙闹钟.fla”。按 Ctrl+F8 新建一个元件,命名为“clock”。选择椭圆工具,设笔触为黑色,填充为绿色 (#009900),按住 Shift 键画出一个正圆,并对齐到舞台中心。 2、 Ctrl+C, Ctrl+Shift+V复制一个, 使用任意变形工具, 按Shift+Alt 将填充改为白色, 将上面的圆缩小。 3、画青蛙的手。新建一个图层,命名为“hand”,放在图层面板的最下层。再次绘制一个 绿色的椭圆,并用任意变形工具调到如下大小。
4、将这个小椭圆放在侧面如下位置,再复制一个小椭圆,放在另外一边完成青蛙的手。 5、画青蛙的脚。新建一个图层,命名为“foot”,放在图层面板最下层。脚是由1 个大椭 圆和 5 个小椭圆组成的,所以先复制出6 个椭圆并调整到如下大小。 6、将 6 个椭圆按如下位置摆放,大椭圆在最下面,中间的小椭圆在最上面。在各个椭圆上 单击右键选择“排列”可以调整它们的层次。 7、排好之后选中整个脚,Ctrl+D 复制一份,选择菜单/修改/变形/水平翻转后放在另外一 边完成青蛙的脚。 8、画小时刻度。新建一个图层,命名为“hour”,放在最上层。用直线工具画一条任意长 度的直线。
9、 选中这条直线, Ctrl+T 调出变形面板, 将“旋转”的角度设为“30”。 单击右下角的“复 制并应用变形”按钮,就能复制出另外一条。 10、继续单击此按钮直到复制出一整圈直线,效果如下。 11、选中所有的直线,Ctrl+G群组。再用椭圆工具按住 Shift 键画出如下正圆。选中直线 和椭圆,执行菜单/修改/对齐/垂直中齐和水平中齐。 12、Ctrl+B将它们全部打散后删掉多余的线条,只留下椭圆外面的这一圈直线就形成了一 个刻度盘。Ctrl+G 将它们群组。 13、同理,画分钟刻度。新建一个图层,命名为“minute”,放在最上层。制作分钟刻度, 旋转度数为:6,并删除与小时刻度重合的刻度,然后组合。效果如图
二维动画实验报告
江西科技师范学院 实验报告 课程二维动画 院系教育学院 班级 2010教育技术学 学号 姓名 报 告规格 一、实验目的 二、实验原理 三、实验仪器四、实验方法及步骤 五、实验记录及数据处理 六、误差分析及问题讨论
目录 1. flash基础操作 2. flash运动补间 3. flash引导层与遮罩层 4. flash综合贺卡制作 5. 时间轴命令应用 6. 数字运算语句 7. 影片剪辑事件 8. 交互性手绘场景制作 9. 课件作品综合设计 10. 脚本作品综合 每次实验课必须带上此本子,以便教师检查预习情况和记录实验原始数据。
实验时必须遵守实验规则。用正确的理论指导实践袁必须人人亲自动手实验,但反对盲目乱动,更不能无故损坏仪器设备。 这是一份重要的不可多得的自我学习资料袁它将记录着你在大学生涯中的学习和学习成果。请你保留下来,若干年后再翻阅仍将感到十分新鲜,记忆犹新。它将推动你在人生奋斗的道路上永往直前 实验一 一、实验课程名称 二维动画 二、实验项目名称 Flash基础操作 三、实验目的和要求 初步了解flash制作界面,掌握flash基本操作及用法 四、实验内容和原理 熟悉flash操作界面 五、主要仪器设备
电脑 六、操作方法与实验步骤 1、打开flash软件,出现下面的界面 点击界面上的flash文档,然后进入下面的界面 2、下面分别熟悉一下界面, 下图是时间轴界面,是Flash MX中进行动画制作和内容编排的主要场所 下面是场景,场景是指在当前动画编辑窗口中,编辑动画内容的整个区域右图是动作面板,在操作界面的右侧,显示的是各个浮动面板的组合,如图所示,面板用来设置不能在属性面板中设置的功能。 3、熟悉了这些界面之后,接下来是要熟悉文件的操作: 新建文件的几种方法: 执行【文件(File)】【新建(New)】命令。 单击常用工具栏中的【新建】按钮。 按【Ctrl+N】组合键。
- 全套课件-Flash二维动画设计与制作_完整
- 二维动画片中数字技术论文
- 第七单元:二维动画设计与制作动画基础知识与运动规律70
- 二维动画制作flash教案全
- 二维动画制作教程
- Flash技术的二维动画制作分析
- flash制作二维动画短片
- 二维动画实验报告
- Flash CS6二维动画制作复习题
- 《Flash二维动画设计》教学大纲
- 第五篇 二维动画制作软件Flash~!
- Flash二维动画制作流程分析
- 二维动画FLASH制作复习(一)
- 传统二维动画Flash动画的比较
- 第9课 Flash二维动画制作 课件
- Flash软件是一款功能强大的图形和二维动画制作工具
- flash二维动画制作实例:青蛙闹钟
- 《Flash CS6二维动画制作》复习题
- Flash动画制作合同
- Flash二维动画设计实习报告范文
