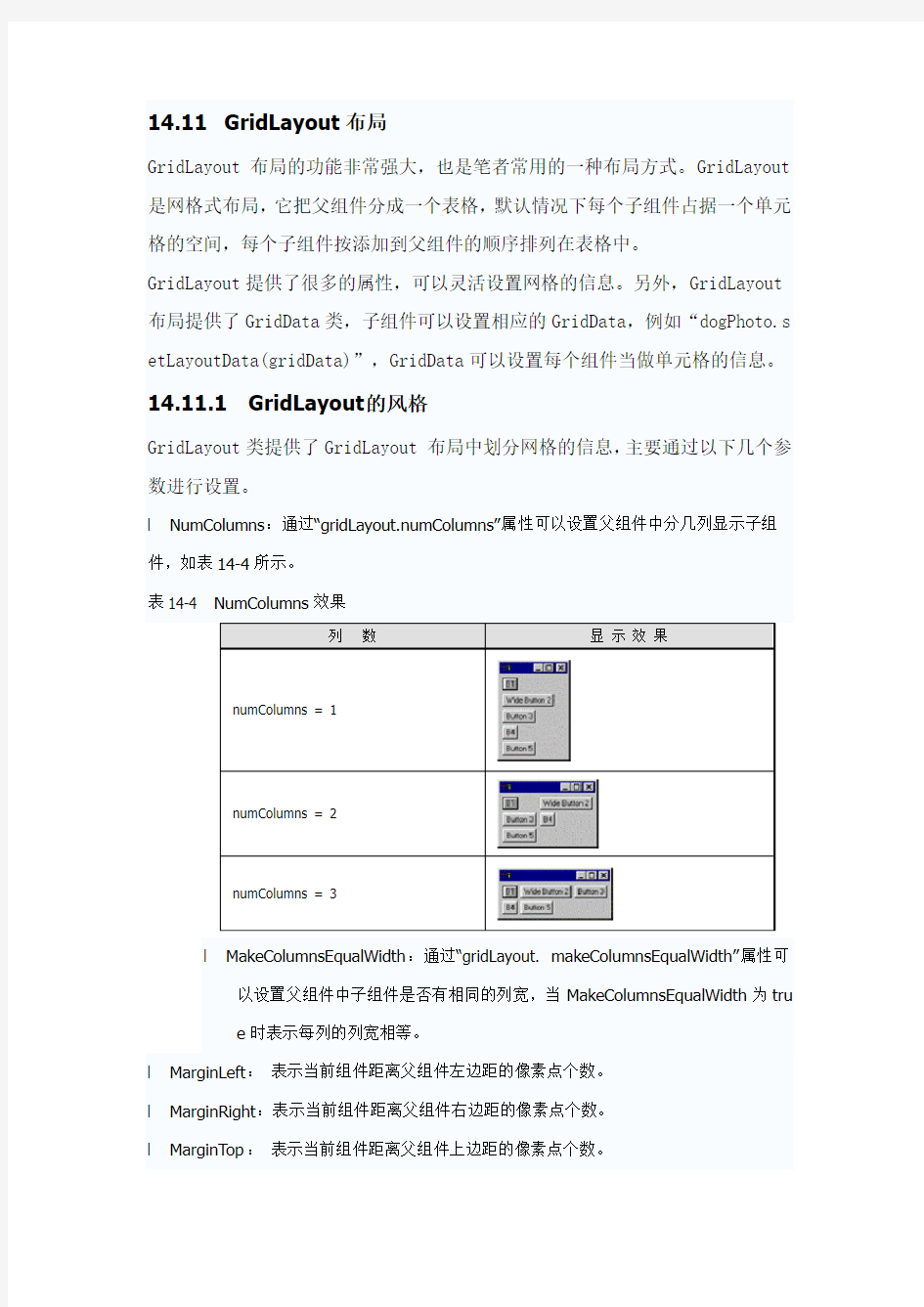
GridLayout布局


l MakeColumnsEqualWidth:通过“gridLayout. makeColumnsEqualWidth”属性可以设置父组件中子组件是否有相同的列宽,当MakeColumnsEqualWidth为tru
e时表示每列的列宽相等。
l MarginLeft:表示当前组件距离父组件左边距的像素点个数。
l MarginRight:表示当前组件距离父组件右边距的像素点个数。
l MarginTop:表示当前组件距离父组件上边距的像素点个数。
l VerticalAlignment:表示子组件的垂直对齐方式,值和水平方式一样。
l HorizontalIndent:表示子组件水平偏移多少像素。
此属性和“horizontalAlignment = GridData.BEGINNING”属性一起使用。下面代码设置“Button5”水平偏移4像素,如图14-7所示。
GridData gridData = new GridData();
gridData.horizontalIndent = 4;
button5.setLayoutData(gridData);
l HorizontalSpan:表示组件水平占据几个网格。
此属性非常有用,当要设置一个组件占据几个单元格时,需要设置HorizontalS pan属性。例如,下面代码设置“Button5”按钮水平占据两个网格,如图14-8所示。
GridData gridData = new GridData( );
gridData.horizontalAlignment = GridData.FILL;
gridData.horizontalSpan = 2;
button5.setLayoutData(gridData);
图14-7 组件水平偏移图14-8 水平占据网格
l VerticalSpan:表示组件垂直占据几个网格。
l GrabExcessHorizontalSpace:表示当父组件大小改变时,子组件是否以水平方向抢占空间。
l GrabExcessVerticalSpace:表示当父组件大小改变时,子组件是否以垂直方向抢占空间。l WidthHint:表示子组件的宽度为多少像素(前提是未设置其他相关属性)。
l HeightHint:表示子组件的高度为多少像素(前提是未设置其他相关属性)。
另外,GridData可以通过构造函数指定相应的属性值,有兴趣的读者可以参考G ridData类的构造函数。
14.11.3 GridLayout 布局实例
为了更深入地理解GridLayout 布局,下面通过具体的实例演示如何构建一个比较复杂的布局窗口。通过本例的学习,读者可以比较好地掌握GridLayout布局,代码如例程14-16所示。
例程14-16 ComplexGridLayoutExample.java
public class ComplexGridLayoutExample {
Static Display display;
static Shell shell;
static Text dogName;
static Combo dogBreed;
static Canvas dogPhoto;
static Image dogImage;
static List categories;
static Text ownerName;
static Text ownerPhone;
public static void main(String[] args) {
display = new Display();
shell = new Shell(display);
shell.setText("Dog Show Entry");
//新建GridLayout布局
GridLayout gridLayout = new GridLayout( );
//把子组件分成3列显示
gridLayout.numColumns = 3;
shell.setLayout(gridLayout);
new Label(shell, SWT.NONE).setText("Dog's Name:");
dogName = new Text(shell, SWT.SINGLE | SWT.BORDER);
//新建水平填充的GridData
GridData gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL);
//GridData的组件占两列显示
gridData.horizontalSpan = 2;
dogName.setLayoutData(gridData);
new Label(shell, SWT.NONE).setText("Breed:");
dogBreed = new Combo(shell, SWT.NONE);
dogBreed.setItems(new String [] {"Collie", "Pitbull", "Poodle", "Scottie"});
dogBreed.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_FILL)); Label label = new Label(shell, SWT.NONE);
label.setText("Categories");
label.setLayoutData(new GridData(GridData.HORIZONTAL_ALIGN_CENTER)); new Label(shell, SWT.NONE).setText("Photo:");
dogPhoto = new Canvas(shell, SWT.BORDER);
//gridData两端填充
gridData = new GridData(GridData.FILL_BOTH);
//gridData最佳宽度和高度
gridData.widthHint = 80;
gridData.heightHint = 80;
//设置gridData的子组件垂直占3行
gridData.verticalSpan = 3;
dogPhoto.setLayoutData(gridData);
//添加画布的重画事件
dogPhoto.addPaintListener(new PaintListener() {
public void paintControl(final PaintEvent event) {
if (dogImage != null) {
event.gc.drawImage(dogImage, 0, 0);
}
}
});
categories = new List(shell, SWT.MULTI | SWT.BORDER | SWT.V_SCROLL); categories.setItems(new String [] {
"Best of Breed", "Prettiest Female", "Handsomest Male",
"Best Dressed", "Fluffiest Ears", "Most Colors",
"Best Performer", "Loudest Bark", "Best Behaved",
"Prettiest Eyes", "Most Hair", "Longest Tail",
"Cutest Trick"});
gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL | GridData.
VERTICAL_ALIGN_FILL);
gridData.verticalSpan = 4;
Int listHeight = categories.getItemHeight( ) * 12;
Rectangle trim = https://www.wendangku.net/doc/9a12267471.html,puteTrim(0, 0, 0, listHeight);
gridData.heightHint = trim.height;
categories.setLayoutData(gridData);
Button browse = new Button(shell, SWT.PUSH);
browse.setText("Browse...");
gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL);
gridData.horizontalIndent = 5;
browse.setLayoutData(gridData);
//添加按钮的选择事件
browse.addSelectionListener(new SelectionAdapter() {
public void widgetSelected(SelectionEvent event) {
String fileName = new FileDialog(shell).open();
if (fileName != null) {
dogImage = new Image(display, fileName);
dogPhoto.redraw();
}
}
});
Button delete = new Button(shell, SWT.PUSH);
delete.setText("Delete");
gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL | GridData. VERTICAL_ALIGN_BEGINNING);
gridData.horizontalIndent = 5;
delete.setLayoutData(gridData);
public void widgetSelected(SelectionEvent event) {
if (dogImage != null) {
dogImage.dispose();
dogImage = null;
dogPhoto.redraw();
}
}
});
Group ownerInfo = new Group(shell, SWT.NONE);
ownerInfo.setText("Owner Info");
gridLayout = new GridLayout();
gridLayout.numColumns = 2;
ownerInfo.setLayout(gridLayout);
gridData = new GridData(GridData.HORIZONTAL_ALIGN_FILL); gridData.horizontalSpan = 2;
ownerInfo.setLayoutData(gridData);
new Label(ownerInfo, SWT.NONE).setText("Name:");
ownerName = new Text(ownerInfo, SWT.SINGLE | SWT.BORDER); ownerName.setLayoutData(new GridData(GridData.FILL_HORIZONTAL)); new Label(ownerInfo, SWT.NONE).setText("Phone:");
ownerPhone = new Text(ownerInfo, SWT.SINGLE | SWT.BORDER); ownerPhone.setLayoutData(new GridData(GridData.FILL_HORIZONTAL)); Button enter = new Button(shell, SWT.PUSH);
enter.setText("Enter");
gridData = new GridData(GridData.HORIZONTAL_ALIGN_END); gridData.horizontalSpan = 3;
enter.setLayoutData(gridData);
public void widgetSelected(SelectionEvent event) {
System.out.println("\nDog Name: " + dogName.getText());
System.out.println("Dog Breed: " + dogBreed.getText());
System.out.println("Owner Name: " + ownerName.getText());
System.out.println("Owner Phone: " + ownerPhone.getText());
System.out.println("Categories:");
String cats[] = categories.getSelection();
for (int i = 0; i < cats.length; i++) {
System.out.println("\t" + cats[i]);
}
}
});
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) display.sleep();
}
if (dogImage != null) {
dogImage.dispose();
}
}
}
程序中构建了一个比较复杂的窗口,设置了GridLayout的布局信息和相关的Gr idData网格数据信息,程序运行效果如图14-9所示。
图14-9 GridLayout布局实例
城市公共设施规划标准规范-(GB50442-2008)
1 总则 1.0.1为提高城市公共设施规划的科学性,合理配置和布局城市各项公共设施用地,集约和节约用地,创建和谐、优美的城市环境,制定本规范。 1.0.2本规范适用于设市城市的城市总体规划及大、中城市的城市分区规划编制中的公共设施规划。 1.0.3城市公共设施用地分类,应与城市用地分类相对应,分为:行政办公、商业金融、文化娱乐、体育、医疗卫生、教育科研设计和社会福利设施用地。 1.0.4城市公共设施用地指标应依据规划城市规模确定。城市规模与人口规模划分应符合表1.0.4的规定。 城市规模与人口规模划分标准 1.0.5城市公共设施规划用地综合(总)指标应符合表1.0.5的规定。 城市公共设施规划用地综合(总)指标 1.0.6各项城市公共设施用地布局,应根据城市的性质和人口规模、用地和环境条件、设施的功能要求等进行综合协调与统一安排,以满足社会需求和发挥设施效益。
1.0.7有专项发展要求的特色城市,其相应的公共设施规划用地标准若突破本规范的规定,需经论证报上级主管部门批准。但不得突破城市公共设施规划用地综合(总)指标。 1.0.8城市公共设施规划除应符合本规范外,还应符合国家有关标准的规定。
2 术语 2.0.1城市公共设施用地city public facilities land use 指在城市总体规划中的行政办公、商业金融、文化娱乐、体育、医疗卫生,教育科研设计、社会福利共七类用地的统称。 2.0.2行政办公用地administrative office land use 指党政行政机关、党派和团休等市属机构,以及非市属的行 政管理机构和其它办公设施用地。 2.0.3商业金融用地commercial and financial land use 指城市居住区级以上(不含居住区级)的商业和服务业、金融和保险业等设施的用地。 2.0.4文化娱乐用地cultural entertainment land use 指城市各类文化和娱乐设施用地,主要包括:广播电视和出版类、图书和展览类、文化艺术和游乐类等设施的用地。 2.0.5体育用地sports land use 指市级和区级体育场馆及训练场地等设施用地。 2.0.6医疗卫生用地medical and sanitary land use 指医疗、保健、防疫、康复、急救、疗养等设施用地。 2.0.7教育科研设计用地education and scientific research land use 指有固定校址和用地范围的高等院校、中等专业学校、科研 和勘察设计院所、信息和成人高等培训学校等设施用地。 2.0.8社会福利用地social welfare land use 指为孤儿、残疾人、老龄人等社会弱势群体所设置的学习、
CSS+DIV布局案例
第一个例子只是告诉大家如何让页面居中,这个代码的用处一般用来做背景图,示例:http://www.smarter.co.jp/,外围是灰色的,当中页面的正文底是白色的,非常大气。这个例子主要讲上下两列,这是最常见的,也是最简单的页面表现形式,头部放logo和banner,下面是主体内容。 CSS代码如下: body { font-family:Verdana; font-size:14px; margin:0;background:#E9E9E9;} #container {margin:0 auto; width:900px;background:#FFFFFF;padding:15px;} #header { height:100px; background:#6cf; margin-bottom:5px;} #mainContent { height:300px; background:#cff;} 页面代码如下:
第八章 仓储设施布局规划与设计讲解
第八章仓储设施布局规划与设计 第一节普通仓库的布置规划与设计 一.仓库的布置规划设计的含义 普通仓库一般由:物料储存区、验收分发作业区、管理室及生活间及辅助设施组成。仓库的布置规划就是对上述区域的空间面积配置作出合理安排的同时,重点对仓库的储存区域的空间及技术要求、设备选择及作业通道宽度等进行规划设计。 普通仓库规划与设计的主要内容 1.仓库的储存区域空间规
划 储存货物的空间规划是普通仓库规划的核心,储存空间规划的合理与否直接关系到仓库的作业效率和储存能力。储存空间规划的内容包括: 仓储区域面积规划 柱子间隔规划 库房高度规划 通道宽度规划。 2.仓库常用设备的选择 二.仓库储存区域空间规划 1.储存区域空间规划的影响因素 (1)存储方式。一般存储方式有散放、堆码、货架储存三种。
(2)货品尺寸、数量。 (3)托盘尺寸、货架空间。 (4)使用的机械设备(型号/式样、尺寸、产能、回转半径)。 (5)通道宽度、位置及需求空间。 (6)库内柱距。 (7)建筑尺寸与形式。 (8)进出货及搬运位置。 (9)补货或服务设施的位置(防火墙、灭火器、排水口)。(10)作业原则:动作经济原则、单元化负载、货品不落地原则、减少搬运次数及距离、空间利用原则等。2.仓库储存区域面积的计算仓库面积含储存区域面积和辅助设施面 积两部分 储存区域面积指货架、料垛实际占用面积。 辅助面积指验收、分类、分发作业场地、通道、办公室及生活间等需要的面积。 这里主要介绍货物储存区域面积的计算。
(1)荷重计算法 荷重计算法是一种常用的计算方法,是根据仓库有效面积上的单位面积承重能力来确定仓库面积的方法。 举例:某建材公司计算建造一座建筑材料仓库,年入库量为20000吨,一年中工作300天,物料平均储备期50天,有效面积上平均货重0.7吨/平方米,仓库利用系数为0.4,试用荷重计算法求仓库面积。
县中心城区文化设施专项规划
县中心城区文化设施专项规划 (2017-2030 年) 中共中央办公厅、国务院办公厅印发了《关于加快构建现代公共文化服务体系的意见》(2015),提出“在新的形势下,构建现代公共文化服务体系,是保障和改善民生的重要举措,是全面深化文化体制改革、促进文化事业繁荣发展的必然要求,是弘扬社会主义核心价值观、建设社会主义文化强国的重大任务。”提出了促进城乡基本公共文化服务均等化,提升公共文化设施建设、管理和服务水平等一系列要求。 根据新一轮城市总体规划,城市规模将快速扩张,带来城市人口快速增长。社会经济快速发展,人民对优质文化设施的需求也将快速增长,文化服务与文化产业结合发展,对城市公共文化设施的构成与标准提出了更高的要求。按省、市两级政府要求,县中心城区各专项规划编制工作逐步开展。本规划着重于文化相关设施的研究和布局。
第一章总则 规划范围 本规划范围为中心城区,总面积约123.8 平方公里。包括老城区、工业新区、贡江新区、跃洲及河田居住组团、木梓岭产业发展组团。 规划对象 本次规划在县中心城区范围内分级分类布置公共文化设施,形成“三级五类”的规划体系。“三级”指的是按服务半径形成县级、片区级和社区级三个级别,“五类”指的是按功能性形成图书与展览类、文化活动类、历史文化类、文化娱乐类和新闻媒体类五个类别。 发展策略 (1)公共文化设施按照“基础性”和“特色性”双重要求设置 “基础性”公共文化设施是指按照规范要求的必须配置的设施,包括公共图 书馆、文化馆(站)、县级综合博物馆、县级科技馆、县级美术馆、青少年活动中心、老年活动中心、文化广场等。对于“基础性”公共文化设施的设置应保“质” 保“量”,即各项指标达到配置标准且布局合理。 “特色性”文化设施是指展示城市特色文化的设施,包括特色博物馆、纪念馆、展示馆、文化公园等。“特色性”文化设施与城市的历史人文、民风民俗、自然环境等息息相关,设置时应充分挖掘当地的文化资源,因地制宜,突出个性。 (2)建设标志性公共文化设施群,强化文化辐射 根据未来公共文化设施发展建设,强调建设 3 处标志性公共文化设施群: 长征广场文化设施群、四馆一中心文化设施群、东部文化设施群。标志性公共文化设施群功能齐全、标准遗留,可承办大型的文化艺术活动,打造高端化、特色化的文化服务核心区,强化文化辐射。 (3)构建完善的总分馆体系,打造城镇地区“十分钟文化圈” 建立以县(市、区)文化馆、图书馆为中心,乡镇(街道)综合文化站为分馆,村(社区)综合文化活动室、农家书屋为服务点的总分馆体系。推动公共文化服务均衡供给,优质公共文化资源向周边地区户籍农村地区倾斜,实现市民文化设施全覆盖,打造城镇地区”十分钟文化圈“。
DIV+CSS:网站首页布局实例教程
DIV+CSS:网站首页布局实例教程 第一步:页面布局与规划 在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/
├#Header {}/*页面头部*/ ├#PageBody {}/*页面主体*/ │├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 第二步:写入整体层结构和CSS 接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
城市公共设施空间布局规划分析
城市公共设施空间布局规划分析 摘要在城市规划建设中,公共设施规划是十分重要的核心内容,通过多城市公共设施进行科学合理的规划布局,能够实现城市土地资源动态平衡。本文首先对城市公共设施规划布局内容进行介绍,然后对城市公共设施规划布局的理念进行分析,并对具体的规划布局要点进行深入研究。 关键词公共设施;住宅;交通 前言 近年来,社会经济发展迅速,城市建设规模也在逐渐扩大,城市公共设施日渐增多,在提升城市居民生活水平方面发挥着十分重要的作用。城市公共设施包括体育馆、医院、社会福利配套设施等等,只有对城市公共设施进行合理的空间布局规划,才能够推进城市可持续发展。 1 城市公共设施规划布局分析 在城市公共设施的规划建设中,应该加快公共设施共享,扩大建设规模,积极推进交通设施、通信设备等基础项目建设,构建城乡一体化公共服务设施体系,以促进城乡协调发展。通过应用科学的空间适宜性评价方式,对城市公共设施进行规划分析,可对公共设施布局规划起到良好的引导作用。在具体的布局规划过程中,需要综合考虑对于城市生态环境、经济发展、社会环境等因素的影响。另外,对于城市公共设施的空间布局规划形式,还需要进行适宜性评价分析,综合考虑城市已有工程项目对于土地资源的利用情况,对公共设施的空间布局进行引导。在具体的分区引导过程中,需要将城市建设用地分为现有的建设用地、新增建设用地以及择机建设用地这三种[1]。 2 城市公共设施规划布局理念 2.1 细分公共物品属性 政府部门是提供城市公共服务的唯一主体,在各类城市公共设施规划建设中,施工成本比较高,建设规模比较大,并且施工工期较长,很难获得收益,因此,私人或者企业往往不会投资建设公共设施。现如今,我国经济体制发生变革,公共设施也逐渐被细分为纯公共设施、混合型公共设施以及市场化公共设施,由于投资建设方式发生了变化,因此,公共设施决策、投资和管理也发生了分离。基于此,在城市公共设施空间布局规划中,应该注意以下两点:第一,在对公共设施用地进行规划布局时,应该优先对纯公共设施进行规划布局,比如对于文化馆、博物馆,可优先布局,而对于电影院以及其他娱乐设施,则可交给市场规划。第二,对于公共物品以及市场化物品,需要注意协调好二者在城市空间的布局形式,如图1所示。
旅游度假区规划布局
旅游度假区规划布局 我国学者关于旅游度假区理论模式的探讨很少,但还是有人对旅游度假区功能分区进行一定的总结,如张天问(2000)按功能将旅游度假区分为入口区、度假中心区、康体健身区、户外活动区、文娱活动区、度假别墅区、维修区(各区功能见表5-7)。他关于旅游度假区的功能分区是上述国外几种功能分区理论模式的具体化,其中入口区和维修区可以统属于综合服务区,度假别墅区是度假核心地区,康体健身区、度假中心区、户外活动区和文娱活动区属于吸引物集聚区。在实践中,度假别墅区、度假中心区一般紧紧相邻,甚至完全合并成一个组团。从张天问的旅游度假功能分区中也可看出,康体休闲活动功能在旅游度假区中具有极其重要的作用。 表5-7 旅游度假区的功能分区(张天问,2000) 分区活动功能 入口区接待、管理、停车、行李搬运、安全检查 度假中心区信息中心、会议中心、商店、快餐厅、餐厅 康体健身区运动场、游泳池、海滩、户外体育比赛场 户外活动区通常具有风景优美的环境、视点和游览步道 文娱活动区舞厅、夜总会、酒吧、剧院和夜间娱乐场所 度假别墅区安静区,不受噪音的影响,布置在视野开阔的风景优美区 维修区储藏、机械、设备设施、工作人员住房 对于岛屿这种特殊的滨水旅游度假区,李向明(2001)提出,岛屿规划中一般可以将功能区分五大块:游览观光区、生态保育区、娱乐区、休闲度假区、服务区(图5-3)。 图5-3 岛屿规划功能分区结构图(李向明,2001)
李蕾蕾(1998)分析了我国国家级旅游度假区功能分区情况,并分析归纳了其中共性。指出: 1、每个旅游度假区都规划出1个综合服务区,可以对应上冈恩模式中的服务社区; 2、每个旅游度假区都规划出1个度假别墅区,这与旅游度假区的功能特点是相一致的。旅游度假区是度假旅游者的短期居住地,旅游者希望能够体验他们在城市中难以得到的居住环境,因此度假别墅是度假区中较为理想的住宿设施。尽管旅游度假区内有广泛的服务和娱乐设施,但是若没有旅游者居住,很多设施就会闲置起来,经济效益得不到充分体现,如国外成熟的旅游度假区,其经济收益主要来自住宿设施的收入; 3、除综合服务区和度假别墅区之外,其他功能分区主要是旅游吸引物的分区,一个大型的旅游度假区必须具有多种旅游吸引物才能吸引超过经营保本门槛人数的旅游者来度假; 4、每个国家级旅游度假区都规划有高尔夫球场。大型旅游度假区有多种高档的住宿设施,来度假的旅游者也多为中产阶级及富豪和准富豪阶层,他们需要有高档的康体休闲活动设施,高尔夫球场是最合适的,也是最重要的康体设施。国外的大型旅游度假区都设有1个高尔夫球场,以至于澳大利亚的学者在探讨旅游度假区的概念时,提出高尔夫球场是判别旅游度假区的一个重要标准。 表5-8 我国12个国家级旅游度假区功能分区简表(李蕾蕾,1998,有改动) 度假区名称面积 (km2) 数量功能分区名称 大连金石滩13.6 7 综合服务区、度假别墅区、高尔夫球场、地质景观游览区、国际 游艇俱乐部、游乐运动场、森林狩猎区、海上活动游览区 青岛石老人10.8 6 综合服务区、度假别墅区、高尔夫球场、海洋公园及海上游览区、 啤酒文化城、休闲健身区 苏州太湖11.2 6 综合服务区、度假别墅区、高尔夫球场、吴文化城、水上风情园、 桥岛风光区 无锡太 湖 13.5 5 综合服务区、度假别墅区、高尔夫球场、水上活动区、康复中心 上海佘山20.5 19 综合服务区、大众别墅区、乡野别墅区、高尔夫球场、佘山主景 区、农田观光区、水上漂流区、果林采摘区、环保教育区、生态 核心区、休闲垂钓区、植物赏析区、爱心动物园区、野营烧烤区、 主要入口区、快乐嘉年华、体育公园区、竞技比赛区、训练基地、 攀岩蹦极区 杭州之江9.88 5 综合服务区、度假别墅区、高尔夫球场、游乐购物区、大型淡水 沙滩浴场 福建武夷山12 6 综合服务区、度假别墅区、水上活动区、游览娱乐区、休闲区、 武夷文化区 福建湄13.5 5 综合服务区、度假别墅区、高尔夫球场、妈祖文化城、贸易中心
给水设施布局规划原则与要求
给水设施布局规划原则与要求 熟悉主要给水设施布局规划原则与要求 1.城市水源选择 (1)充足的水量,以满足城市用水需求。首先考虑地下水,然后是泉水、河水、湖水; (2)良好的水质; (3)供水,集中供水,便于统一管理;如果城市地形复杂,布局分散,应采用分区供水;布局紧凑,地形良好的城市为保证供水安全性,一般应考虑多水源; (4)注意近期与远期规划对水质、水量的要求; (5)必须考虑取水、输水设施的方便,及施工、运转、管理、维护的安全经济。 2.城市给水设施的组成 (1)组成:取水工程、净水工程、输配水工程。 (2)布置的一般原则: 1)要根据城市规划的要求、地形条件、水资源情况及用户对水质、水量和水压的要求来布置; 2)从技术经济角度分析比较方案,考虑近、远期结合; 3)在保证水量条件下,优先选择水质较好,距离较近,取水条件较好的水源; 4)考虑管道采用新材料、新技术; 5)充分考虑用水量较大的工业企业重复用水的可能性; 6)给水系统扩建时,应充分发挥有给水系统的潜力,改造设备,改进工艺,调整管网、加强管理。 (3)取水工程设施规划 取水下程包括给水水源和取水构筑物规划等。地表水取水构筑物位置应设在水量充沛、水质较好的地点,应位于城镇和工业的上游清洁河段;同时注意靠近主流,水深不小于2.5~3m;设计水位应按100年一遇频率确定;供水水源的设计最小流量的保证率,一般采用90%一97%,枯水位的保证率一般采用90%~99% (4)净水下程 给水处理方法包括沉淀、过滤、消毒及软化、除铁、除氟等。一般生活用水处理主要为前三项,工业用水则要根据具体情况而定。 3。给水管网规划 (1)布置形式:枝状网和环状网两种。枝状网构造简单节省投资,但供水的安全可靠性差,适于狭长地带和用户分散地区;环状网的优缺点与枝状网相反。 (2)布置原则:安全可靠,投资节约。一般城市中心区布成环状网;而郊区或次要地区,则布置成枝状。在规划中,应以环状网为主,考虑城市分期建设的安排,对主要管线以环状网搭起供水管线骨架。给水干管位置尽可能布置在两侧用水量较大的道路上,以减少配水管数量。平行的干管间距为500m~800m,连通管间距800m~1000m。 (3)技术指标:输水管有重力管和压力管。给水干管管径一般在200mm,配水管管径一般至少100mm,供消防用的配水管管径应大于150mm,接户管不宜小于20mm。 (4)敷设要求:覆土深度金属管道应大于等于0.7m,非金属管道应大于等于1.0~1.2m;给水管相互交叉应保持0.15m净距,与污水管平行应保持1.5m以上的间距。
对城市文化设施用地布局的思考
对城市文化设施用地布局的思考 摘要:十九大报告提出要完善公共文化服务体系,深入实施文化惠民工程,丰 富群众性文化生活,培育新型文化业态。作为国家级历史文化名城,长沙市紧紧 围绕“文化强市”的战略部署,以深化体制改革、创新驱动和转型发展为主要抓手,努力造就更高的文化影响力、更大的文化带动力和更强的文化竞争力,打造具有 国际品质和湖湘特质的文化名城。 关键词:城市文化设施;用地布局;长沙市 前言:随着我国经济的快速发展,城市居民的生活水平不断提高,人民对城 市发展的要求从提供充足舒适的物质环境转变到提供丰富多彩的精神产品。如何 台理的布局城市中的文化设施,提供公平、充足的公共文化服务的研究迫在眉睫。城市文化设施布局规划作为城市规划体系中的专项规划,它专业性较强,涉及领 域较广,本论文通过对长沙市文化设施用地分类、分级分区分类布局科学、合理、有序的文化设施建设,提升长沙市文化软实力。 一、城市文化设施的概念 城市文化设施是衬托和推广文化的物质载体,能使广大社会大众接触和享用 具有精神价值的产品,城市文化设施不仅能够丰富市民高品质的精抻生活,更能 体现独特的城市文化特征与城市个性,对满足现代城市功能,彰显城市品牌形象,提升城市服务水平和核心竞争力方面具有举足轻重的作用。完善文化设施布局, 科学合理的配置文化设施是实现建设覆盖全社会的公共文化服务体系这一目标的 根本保证。 二、城市文化设施的分类 按照用地性质划分为公益性文化设施用地与经营性文化设施用地,重点对公 益性文化设施用地进行控制,对经营性用地不做强制性要求,只提出控制建议。 三、长沙市文化设施专项规划的主要内容 为落实国务院批准的《长沙市城市总体规划(2003-2020)》(2014年修订)有关内容,特开展《长沙市文化设施用地专项规划》(2015-2020)编制工作。规划主要内容如下: (一)定位 挖掘长沙的优势和势能,塑造长沙包容、文明、开放的新形象,提升长沙都 市品味和国际影响,把长沙建设成为具有深刻历史内涵、鲜明时代特征、浓郁地 域特色、高度创新精神和具有国际品质和湖湘特质的文化名城。 (二)目标 总体目标:确定规划区文化娱乐设施用地约800公顷,其中公益性文化设施 用地(用地代码为A2)约560公顷,经营性文化娱乐设施用地(用地代码为B22、B31)约240公顷。 (三)规划重点 本次规划重点为政府投资的公益性文化设施用地(用地代码为A2)的规划布局,其中以市级及以上和区级为主,街道级及以下文化设施布局以规范条文方式 表现。 (四)分级布局 1、规划市级及以上规模公益性文化设施72处,用地面积225.52公顷。主要包括艺术馆、图书馆、博物馆等大型文化活动设施。 2、规划区级公益性文化设施100处,用地面积约132.12公顷。主要包括图
DIV+CSS网页布局技巧实例
DIV+CSS网页布局技巧实例1:设置网页整体居中的代码
DIV+CSS网页布局技巧实例4:使用css缩写 使用缩写可以帮助减少你CSS文件的大小,更加容易阅读。css缩写的主要规则请参看《常用css缩写语法总结》,css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #000000可以缩写为#000;#336699可以缩写为#369; 注意:在同一个CSS配置节中,不要交错使用全写和缩写的颜色配置,在系统资源极低时,会导致浏览器渲染失败。 盒尺寸 通常有下面四种书写方法: ?property:value1; 表示所有边都是一个值value1; ?property:value1 value2; 表示top和bottom的值是value1,right和left的值是value2 ?property:value1 value2 value3; 表示top的值是value1,right和left的值是value2,bottom的值是value3 ?property:value1 value2 value3 value4; 四个值依次表示top,right,bottom, left 方便的记忆方法是顺时针,上右下左。具体应用在margin和padding的例子如下:margin:1em 0 2em 0.5em;
边框(border) 边框的属性如下: ?border-width:1px; ?border-style:solid; ?border-color:#000; 可以缩写为一句:border:1px solid #000; 语法是border:width style color; 背景(Backgrounds) 背景的属性如下: ?background-color:#f00; ?background-image:url(background.gif); ?background-repeat:no-repeat; ?background-attachment:fixed; ?background-position:0 0; 可以缩写为一句:background:#f00 url(background.gif) no-repeat fixed 0 0; 语法是background:color image repeat attachment position; 你可以省略其中一个或多个属性值,如果省略,该属性值将用浏览器默认值,默认值为:?color: transparent ?image: none
水利基础设施空间布局规划编制思路--1
水利基础设施空间布局规划编制思路 一规划水平年 与国土空间规划水平年一致,规划近期水平年2025年,中期水平年2035年,展望2050年,现状基准年原则上2018年。 二编制思路 以水资源承载能力为刚性约束,以划定涉水生态空间、优化水利水利基础设施空间布局、推进水生态系统修复为重点,以强化涉水空间管控和保护为抓手。 考虑流域综合规划、水资源综合规划、防洪规划、水资源保护规划、水土保持规划、河湖岸线保护与利用规划。 (一)全面开展现状分析评价 理清水资源承载能力、涉水生态空间本底状况、水利基础设施保障情况、水生态系统保护修复状况、河湖管理等情况,分析存在问题及原因。 (二)目标确定 提出规划指导思想和基本原则,明确2025、2035年防洪排涝(水安全)、水资源配置(水资源)、水生态保护修复(水生态)、涉水空间管控保护的目标和控制性指标;研究提出水利基础设施建设总体布局及分区布局,展望2050年。
(摸清底数,分析原因,提出改善目标) (三)涉水生态空间 包括河流、湖泊等水域及岸线,蓄滞洪区及洪泛区、饮用水源地保护区、水源涵养区、水土流失重点防治区等涉水部分。(参考《水利部办公厅关于印发省级空间规划水利相关工作技术指导意见(试行)》、《水利部关于加快推进河湖管理范围划定工作的通知》、《河湖岸线保护与利用规划编制指南(试行)》)。划定涉水生态空间范围,明确生态功能类型。 (四)完善水利基础设施空间布局 综合考虑底数分析存在的问题(主要考虑水安全、水资源配置),按照确有所需,合理布局。水库、闸坝、供水、水系连通、灌区等工程类型、规模、线路等 (五)水生态修复 统筹考虑副中心城市建设、四水同治、黄河流域生态保护和高质量发展(新时代大保护大治理大提升治水兴水行动方案),重点河湖生态修复与治理,水土流失防治、水源保护。 (六)涉水空间管控保护措施 在提出涉水生态空间与水利基础设施布局的基础上,与“三区三线”进行符合性和协调性分析,将涉水生态空间与水利基础设施建设用地边界落图。按照强化水资源承载能力
网页设计基础Div+CSS布局入门教程
网页设计基础:Div+CSS布局入门教程 在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML 基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。 所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 以下为引用的内容: DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/ ├#Header {}/*页面头部*/ ├#PageBody {}/*页面主体*/
│├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 接下来我们在桌面新建一个文件夹,命名为“DIV+CS S布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容: 以下为引用的内容:
新城公共服务设施规划布局探讨
新城公共服务设施规划布局探讨 摘要:公共服务设施是一个地区开展经济、文化等公共活动的中心,同时也是地区公共活动最频繁、最集中的场所,它为居民的生产、生活活动提供了便捷的条件,对一个城市的发展,尤其是新城的发展起到重要作用。 关键词:公共服务设施规划布局 前言: 为优化城市空间结构、体现土地经济价值,国内一些大中城市纷纷开展了新城建设活动。但在新城建设过程中,目前存在一个共性问题,即缺乏公共配套设施,以及由此带来的人气不足、摆动人口较多给城市造成的交通压力等问题。从国外新城规划和发展的经验来看,公共服务设施规划往往作为重要组成部分而备受关注,一方面,新城以高品质的公共服务和完善的基础设施体现其时代发展特征和综合生活质量,并以此作为吸引人口和产业入驻的重要前提条件,另一方面,通过提供各类收入、年龄、种族、宗教都能支付和享用的公共服务设施,促进新城群体的社会融合和凝聚力,从而可以推动新城健康快速地发展。 一、新城建设过程中公共服务设施配套研究的意义 首先,市场经济下政府迫切需要加强其社会管理和公共服务职能,尤其发挥规划职能,重点保障公共事业和基础设施建设,这也是落实以人为本、科学发展观的具体体现; 其次,国内外新城建设的实践显示,公共服务设施导向的开发模
式(sod,service oriented development)是政府常用开发引导模式。需要在新城开发中充分发挥其导向性作用,引导新区功能和用地开发的有序拓展,并积极推动城区功能和空间资源的重组与整合,促进新城城市职能和形象品质的全面提升; 最后,从规划学科的发展来说,当前城市社会发展和结构分异的趋势对公共设施的供给模式和内容提出了更高要求,传统无视社会个体特征的规划方法已难以满足社会需求,需要对相关规划方法进行深入探讨和有效改进。 二、许昌新区公共服务设施规划 规划原则 (1)以人为本 为“人”服务是对规划的基本要求。规划要创造人性化的服务环境,满足人们需求。 (2)强化公共服务职能 规划强化公共设施的生产服务、生活服务职能,突出公益性服务设施供给的开放共享和便利性,激发城市活力、打造城市凝聚力、强化城市辐射力。 (3) 发挥综合效益 规划突出科学性、适用性、先进性,发挥社会、经济和环境的综合效益,保障城市协调、有序可持续发展。 三、许昌新区公共服务设施规划体系 新加坡新镇公共服务设施分级示意图
DivCSS布局入门教程相当经典
在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。 所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。 下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分: 1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片; 2、内容部分又可分为侧边栏、主体内容; 3、底部,包括一些版权信息。 有了以上的分析,我们就可以很容易的布局了,我们设计层如下图: 根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。 DIV结构如下: │body {}/*这是一个HTML元素,具体我就不说明了*/ └#Container {}/*页面层容器*/ ├#H eader {} /*页面头部*/ ├#PageBody {}/*页面主体*/ │├#Sidebar {}/*侧边栏*/ │└#MainBody {}/*主体内容*/ └#Footer {}/*页面底部*/ 至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。 接下来我们在桌面新建一个文件夹,命名为“DIV+CSS布局练习”,在文件夹下新建两个空的记事本文档,输入以下内容:
威海市城市公共设施布局专项规划 (规划文本)
规划文本 目录 第一章总则 第二章规划目标与原则 第三章行政办公设施布局规划 第四章商业设施布局规划 第五章文化设施布局规划 第六章体育运动设施布局规划 第七章医疗卫生设施专项规划 第八章教育设施布局规划 第九章社会福利设施布局规划 第十章规划实施措施
第一章总则 第一条为了完善城市服务功能,使公共服务设施的各项建设与城市发展相一致,对威海城市公共设施的数量、规模和布局进行统筹规划,合理配置,完善公共服务体系,同时为未来公共设施谋划、预留足够的承载空间,控制和引导区域内的各项建设,特制定本专项规划。 第二条规划依据 1、《中华人民共和国城市规划法》; 2、《城市规划编制办法》; 3、《城市用地分类与规划建设用地标准》; 4、《城市居住区规划设计规范》; 5、《城市公共设施规划规范》; 6、《城镇老龄设施规划设计规范》; 7、《威海市城市总体规划(2004-2020)》; 8、《中国老龄事业发展“十一五”规划》; 9、《山东省残疾人发展“十一五”规划》; 10、《威海市残疾人发展“十一五”规划》; 11、《威海市“十一五”民政事业发展规划》; 12、《威海市老龄事业发展“十一五”规划》; 13、《中华人民共和国城市规划法》; 14、《医疗机构管理条例》(国务院令第149号);
15、《医疗机构管理条例实施细则》(卫生部令第35号); 16、医疗机构设置规划指导原则(卫医发[1994]第25号); 17、《综合医院建设标准》(建标[1996]547号); 18、国务院办公厅关于转发发展改革委卫生部突发公共卫生事件 医疗救治体系建设规划的通知(国办发[2003]82号); 19、十一部委转发关于加快社区公共卫生服务体系的决议; 20、《威海市“十一五”卫生事业发展计划》; 21、《威海市规划管理单元规划方案》(讨论稿); 22、《威海市第五次体育场地普查资料》(2003年12月); 23、《威海市体育事业战略发展规划》; 24、《威海市群众体育事业“十一五”规划》(征求意见稿); 25、《城市公共体育运动设施用地定额指标暂行规定》; 26、《城市社区体育设施建设用地指标》; 27、国家、省、市有关公共体育设施法规、文件、规范; 28、《公共文化体育设施条例》(中华人民共和国国务院令第382号,自2003年8月1日起施行); 29、文化部、国家计委、财政部“关于进一步加强基层文化建设的指导意见”; 30、《国家“十一五”时期文化发展规划纲要》; 31、《全国文明城市测评体系(试行)》; 32、《山东省实施<国家“十一五”时期文化发展规划纲要>的意见》;
网页设计-页面布局篇(Css+Div)
网页设计-页面布局篇(Css+Div) >>目录<< 第一步:规划网站,本教程将以图示为例构建网站; 第二步:创建html模板及文件目录等; 第三步:将网站分为五个div,网页基本布局的基础; 第四步:网页布局与div浮动等; 第五步:网页主要框架之外的附加结构的布局与表现; 第六步:页面内的基本文本的样式(css)设置; 第七步:网站头部图标与logo部分的设计; 第八步:页脚信息(版权等)的表现设置; 第九步:导航条的制作(较难); 第十步:解决各种浏览器之间的兼容性(暂不讨论)
第一步:规划网站,本教程将以图示为例构建网站1.规划网站,本教程将以下图为例构建网站。
其基本布局见下图: 主要由五个部分构成: 1.Main Navigation导航条,具有按钮特效。Width: 760px Height: 50px 2.Header网站头部图标,包含网站的logo和站名。 Width: 760px Height: 150px 3.Content网站的主要内容。Width: 480px Height: Changes depending on content 4.Sidebar边框,一些附加信息。Width: 280px Height: Changes depending on 5.Footer网站底栏,包含版权信息等。Width: 760px Height: 66px 第二步:创建html模板及文件目录等 1.创建html模板。代码如下:
