如何制作树状报表


1.拖入6个字段,并且对产品系列、产品类型分组
2.添加产品系列、产品类型的页眉
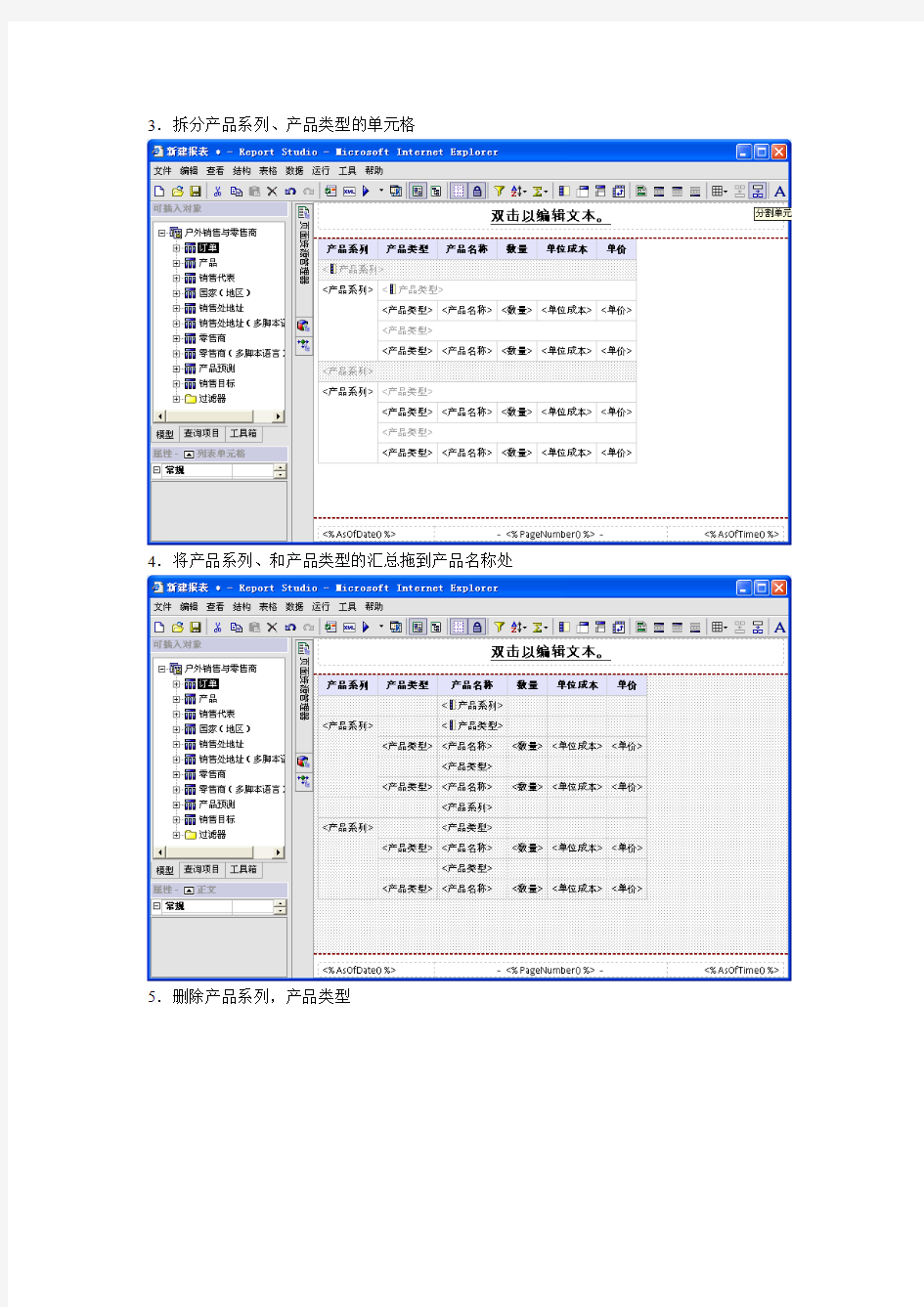
3.拆分产品系列、产品类型的单元格
4.将产品系列、和产品类型的汇总拖到产品名称处
5.删除产品系列,产品类型
6.打开列表的锁
7.按住CTRL,拖动数量、单位成本、单价到产品类型,产品系列的页眉处
8.拷贝整体页眉HTML项目
代码如下:
9.拖入两个HTML项目,修改成查询项目,并修改表达式
产品系列代码如下:
''+ [gosales_goretailers].[产品].[产品系列] + ''
产品类型代码如下:
''+ [gosales_goretailers].[产
品].[产品类型] + ''
10.删除掉产品系列和产品类型
11.设置产品类型的填充为左侧20,设置产品名称的填充为左侧40
12.增加列表页脚,并拷贝HTML代码,删除掉列表页脚几个字
代码如下:

13.选择列表,并设置列表每页行数为9999(这样就不用再翻页了)
14.这样一个树状报表就做好了,剩下就是调整颜色,样式的工作了
在交叉表中实现展开、收缩的效果
实现方法:
1)交叉表中用树形节点比较麻烦,先看一下html控件的位置
2)
3)Html-表头的代码,需注意的是在cognos文件夹".cognos\c8\webcontent\pat\images"中加入
名为2_minus.gif (减号图片)2_plus.GIF(加号图片)最好就按照这个名字加免的改代码
4)Html-省份控件的来源类型改为数据项值,
表达式:
''+ [业务视图].[门店维度表].[渠道三级名称] + ''
Html-城市控件也跟上边一样表达式
:''+ [业务视图].[门店维度表].[渠道四级名称] + ''
5)Html-页脚,在cognos文件夹".cognos\c8\webcontent\pat\images"中加入名为blank.gif的
图片,代码:
6)Html-表下的代码:
7)最后就是要调整样式了,用加列把多出去的部分给调成一样的
