11_Ophone平台2D游戏引擎实现——常见特效


引擎我们已经实现了,游戏也能做了,但是做出来的游戏没有很绚丽的效果,随着手机性能的提高,我们除了可以在手机上运行复杂的动画之外,还可以使用粒子系统来实现各种各样的特效,比如可以模拟实现很多自然现象(风、雨、雷、电,爆炸、瀑布)等,但是这些实现可以由美术做出动画,被程序直接导入其中,美术做的动画帧始终是有限的,而且还很占用空间,所以我们考虑通过粒子系统来实现,这样做出的特效也将变得更加灵活多变,更符合我们的显示生活中的各种现象,前面在我们的引擎中也提供了用来实现粒子系统的接口,但是我们并没有怎么使用,这里我们就对游戏开发中常用的一切特效进行一个总结,通过单独的一片文章来介绍,同时提供源码,大家也可以直接搬到适合的地方去,的注意需要配合前面的几个粒子系统的接口来使用,那么这边文章我们就将通过演示特效来理解实现原理和代码的分析。
资源图片
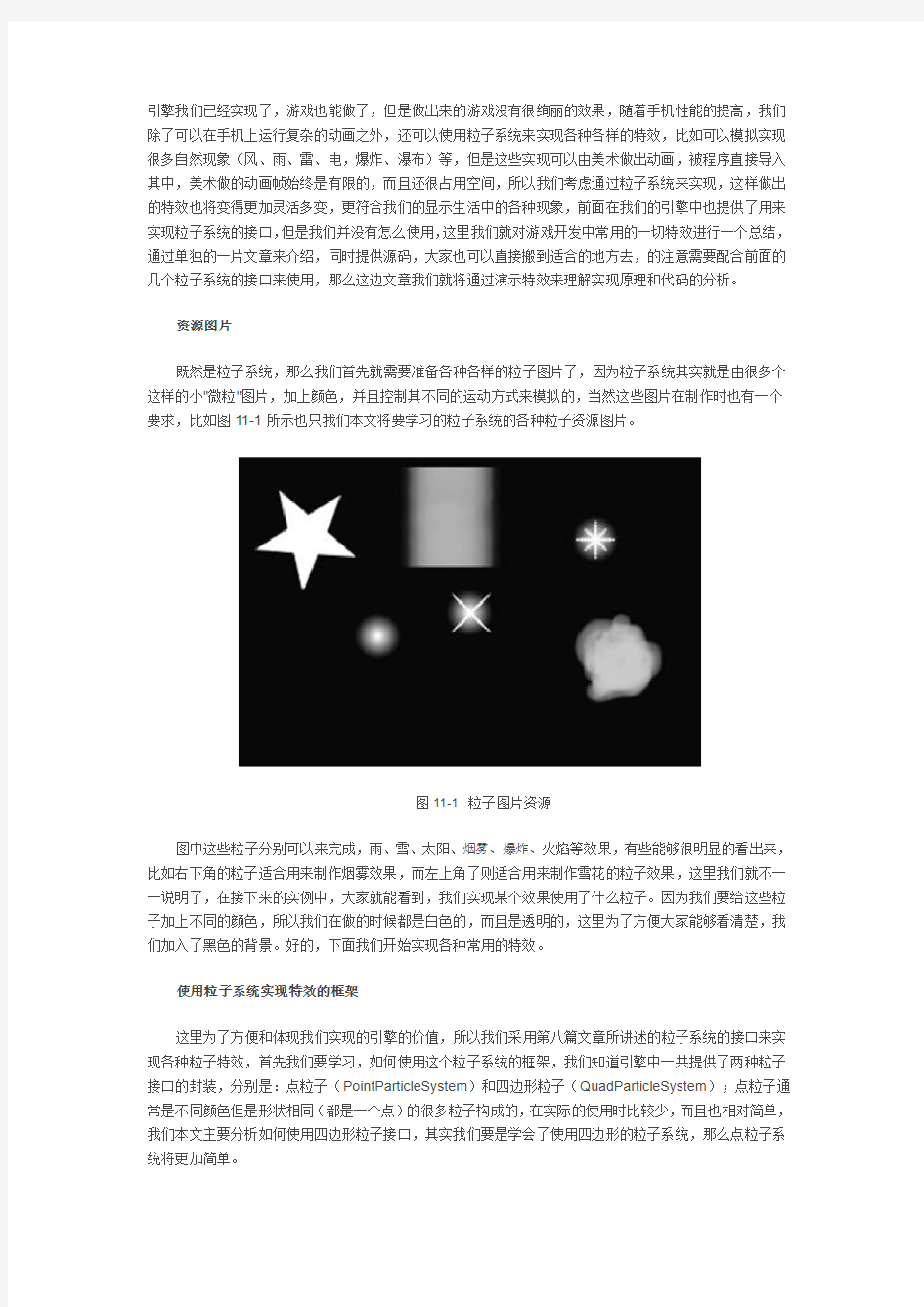
既然是粒子系统,那么我们首先就需要准备各种各样的粒子图片了,因为粒子系统其实就是由很多个这样的小"微粒"图片,加上颜色,并且控制其不同的运动方式来模拟的,当然这些图片在制作时也有一个要求,比如图11-1所示也只我们本文将要学习的粒子系统的各种粒子资源图片。
图11-1 粒子图片资源
图中这些粒子分别可以来完成,雨、雪、太阳、烟雾、爆炸、火焰等效果,有些能够很明显的看出来,比如右下角的粒子适合用来制作烟雾效果,而左上角了则适合用来制作雪花的粒子效果,这里我们就不一一说明了,在接下来的实例中,大家就能看到,我们实现某个效果使用了什么粒子。因为我们要给这些粒子加上不同的颜色,所以我们在做的时候都是白色的,而且是透明的,这里为了方便大家能够看清楚,我们加入了黑色的背景。好的,下面我们开始实现各种常用的特效。
使用粒子系统实现特效的框架
这里为了方便和体现我们实现的引擎的价值,所以我们采用第八篇文章所讲述的粒子系统的接口来实现各种粒子特效,首先我们要学习,如何使用这个粒子系统的框架,我们知道引擎中一共提供了两种粒子接口的封装,分别是:点粒子(PointParticleSystem)和四边形粒子(QuadParticleSystem);点粒子通常是不同颜色但是形状相同(都是一个点)的很多粒子构成的,在实际的使用时比较少,而且也相对简单,我们本文主要分析如何使用四边形粒子接口,其实我们要是学会了使用四边形的粒子系统,那么点粒子系统将更加简单。
引擎提供了这样两个接口,那么我们就可以通过继承自这样两个接口来完成具体的特效。下面简单的看一下,如何来显示一个粒子框架的,如代码清单11-1所示,为其中一个粒子效果的测试程序。
代码清单11-1:FireTest
view plaincopy to clipboardprint?
1.public class FireTest extends Activity {
2.private YFSGLSurfaceView mGLSurfaceView;
3.
4.@Override
5.protected void onCreate(Bundle savedInstanceState) {
6.super.onCreate(savedInstanceState);
7.
8. requestWindowFeature(Window.FEATURE_NO_TITLE);
9. getWindow().setFlags(https://www.wendangku.net/doc/c57812051.html,youtParams.FLAG_FUL
LSCREEN,
10. https://www.wendangku.net/doc/c57812051.html,youtParams.FLAG_FULLSCREEN);
11.
12. mGLSurfaceView = new YFSGLSurfaceView(this);
13. setContentView(mGLSurfaceView);
14.
15.// attach the OpenGL view to a window
16. Director.getInstance().attachInView(mGLSurfaceView);
17.
18.// show FPS
19.//Director.getInstance().setDisplayFPS(true);
20.
21. Scene scene = Scene.make();
22. scene.addChild(new MyLayer());
23.
24.// Make the Scene active
25. Director.getInstance().runWithScene(scene);
26. }
27.
28.@Override
29.public void onPause() {
30.super.onPause();
31.
32. Director.getInstance().pause();
33. }
34.
35.@Override
36.public void onResume() {
37.super.onResume();
38.
39. Director.getInstance().resume();
40. }
41.
42.@Override
43.public void onDestroy() {
44. Director.getInstance().end();
45.
46.super.onDestroy();
47. }
48.
49.static class MyLayer extends ColorLayer {
50.private ParticleSystem emitter;
51.
52.public MyLayer() {
53.super(new YFSColor4B(0, 0, 0, 255));
54. setTouchEnabled(true);
55.
56.// create particle system
57. emitter = ParticleFire.make();
58. addChild(emitter);
59.
60. setEmitterPosition();
61. }
62.
63.private void setEmitterPosition() {
64.if (YFSPoint.isEqual(emitter.getCenterOfGravity(),
65. YFSPoint.makeZero())) {
66. YFSSize s = Director.getInstance().getWindowSize();
67. emitter.setPosition(s.width / 2, s.height / 2);
68. }
69. }
70.
71.@Override
72.public boolean yfsTouchesBegan(MotionEvent event) {
73. YFSPoint loc = Director.getInstance().convertToGL(event.getX()
,
74. event.getY());
75. emitter.setPosition(loc.x, loc.y);
76.return true;
77. }
78. }
79.}
在onCreate函数中首先构建了一个场景scene,然后向场景中添加了一个MyLayer图层,那么这里的MyLayer图层则是现实粒子系统的层,其中首先构建一个粒子系统(ParticleSystem)对象emitter,其中ParticleFire则是我们自定义的粒子特效的实现,稍后来给大家分析。然后将构建的该粒子系统对象添加(addChild)到MyLayer中,并且需要设置粒子特效排放的位置(显示的位置),最后yfsTouchesBegan 是事件处理函数,我们在这里也改变了粒子特效的排放位置。所以这整个测试框架很简单,下面我们开始学习具体的特效实现。
实现粒子特效的属性
我们说了,每一颗单独的粒子都具有自己的生命特征及其属性,所以我们要实现粒子效果就分别实现这些属性即可,其余的计算方式就可以交给我们的ParticleSystem接口来实现,对于一个粒子系统的属性,主要包括以下几种:
粒子的数量
粒子的时间
粒子的速度
粒子的半径
粒子的切线
粒子的角度
粒子的生命周期
开始结束的颜色
尺寸大小
排放量(率)
粒子纹理
是否混合(方式)
这里列举的都是普通的粒子的属性,当然特殊的粒子效果,还需要一些自己的属性才能完成,这里我们主要讨论如何来设置这些属性实现很多大众化的游戏特效。
ParticleBigFlower
由于这些特效很不好使用中文来描述,所以我们直接以英文的标题来命名,大家通过我们截图的效果就能很清楚的知道,将是一个什么特效,如图11-2所示,为ParticleBigFlower特效。
图11-2 ParticleBigFlower特效
这里有一个缺点就是,我们是截图的,大家就看不到这写特效是如何运动的了,不过大家可以通过运行代码来观察,很漂亮吧,同时大家也应该清楚在做这个特效的时候使用的是图11-1中哪一个粒子图片了吧,很明显有对应关系,但是这里的效果却比图11-1好看多了,这就是我们粒子效果的重要作用。
要实现这样一个特效,其实并不很难,反向,他非常简单,简单到你不敢相信,即直接设置第二小节介绍的粒子的属性,然后就完成了,如代码清单11-2所示。
代码清单11-2:ParticleBigFlower
view plaincopy to clipboardprint?
1.public class ParticleBigFlower extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleBigFlower();
4.}
5.//50个粒子
6.protected ParticleBigFlower() {
7.this(50);
8.}
9.protected ParticleBigFlower(int p) {
10.super(p);
11.// 时间
12.setDuration(PARTICLE_DURATION_INFINITY);
13.// 速度
14.setSpeedVariance(160, 20);
15.// 半径
16.setRadialAccelerationVariance(-120, 0);
17.// 切线
18.setTangentialAccelerationVariance(30, 0);
19.// 角度
20.setDirectionAngleVariance(90, 360);
21.// 生命周期
22.setLifeVariance(4, 1);
23.// 开始,结束颜色
24.setStartColorVariance(0.5f, 0.5f, 0.5f, 1f, 0.5f, 0.5f, 0.5f, 1f);
25.
setEndColorVariance(0.1f, 0.1f, 0.1f, 0.2f, 0.1f, 0.1f, 0.1f, 0.2f);
26.// 尺寸,大小
27.setStartSizeVariance(80f, 40f);
28.
setEndSizeVariance(PARTICLE_START_SIZE_EQUAL_TO_END_SIZE, 0
);
29.// 排放量
30.setEmissionRate(mMaxParticles / mLife);
31.//纹理
32.
setTexture(TextureManager.getInstance().addImage(R.drawable.stars
));
33.// 混合
34. setBlendAdditive(true);
35.}
36.}
首先该类继承了四边形粒子系统(QuadParticleSystem ),其中构造函数的参数就是我们当前特效所需要的最大粒子数目,这里设置为50,复杂的也可能设置较多,但是关于粒子的数目的设置,需要考虑效果和性能的兼容性,我们的游戏是既要有特效,同时也不能非常的卡。
构造过程中主要使用了以下几个函数来设置这些粒子的属性。如表11-1所示。
表11-1:设置粒子属性
其中在设置时间时我们使用了PARTICLE_DURATION_INFINITY表示使用引擎默认的时间,然后就是排放率的计算,是通过最大的粒子数目除以生命周期(mMaxParticles / mLife)而得到的,在设置纹理时需要使用TextureManager来对纹理进行管理,其中提供了addImage函数可以将一个图片设置为纹理,最后根据具体情况设置是否需要混合,直接传入参数true和false即可。
我们就只需要设置这样一些属性,剩下的关于数学计算的问题将交给QuadParticleSystem来完成,如果我们测试这个粒子效果,则指需要把代码清单中的ParticleFire换成ParticleBigFlower即可。
ParticleFire
接下来我们就来学习一下如何实现代码清单11-1中的火焰效果粒子,火焰特效在游戏中运用可谓是非常广泛,当然火焰的种类也很多,我们需要根据不同的场景和游戏风格来设置,下面先看一下我们所实现的火焰特效,如图11-3所示。
图11-3 ParticleFire特效
效果还是很像一对燃烧的火焰,同样是通过我们的粒子图片进行纹理映射到每个粒子上的,当然这里所使用的粒子图片就应该是一个圆形的粒子了,这是没有定性规定的,你可以使用其他的形状,但是最终的实现方向将会和ParticleBigFlower一样简单,如代码清单11-3所示。
代码清单11-3:ParticleFire
view plaincopy to clipboardprint?
1.public class ParticleFire extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleFire();
4.}
5.protected ParticleFire() {
6.this(250);
7.}
8.protected ParticleFire(int p) {
9.super(p);
10.setDuration(PARTICLE_DURATION_INFINITY);
11.setDirectionAngleVariance(90, 10);
12.setLifeVariance(3f, 0.25f);
13.setSpeedVariance(60, 20);
14.setStartSizeVariance(100f, 10f);
15.setEmissionRate(mMaxParticles / mLife);
16.setStartColorVariance(0.76f, 0.25f, 0.12f, 1f, 0f, 0f, 0f, 0f);
17.setEndColorVariance(0f, 0f, 0f, 1f, 0f, 0f, 0f, 0f);
18.
setTexture(TextureManager.getInstance().addImage(R.drawable.fire))
;
19.setBlendAdditive(true);
20.}
21.}
和ParticleBigFlower不同的则是我们这里改变了粒子的子最大数量为250课,因为我们的火焰效果很显然比ParticleBigFlower更加复杂,当然在增加最大的粒子数量之后,具体的性能肯定会受到影响,大家可以打开显示FPS就能看到有很明显的变化。这里提醒大家一下,我们是可以通过角度来控制粒子的运动方向。大家应该看着你的效果是下面非常大,上面非常下,有那么一点不像火焰了,这时我们就可以通过修改粒子的开始的尺寸大小来改变。
ParticleFireworks
看了火焰效果,在来看一个烟花效果,烟花大家也都看到过,是一下子从一个很小的亮点爆炸散开的,演示效果如图11-4所示。
图11-4 ParticleFireworks特效(烟花散落)
由于粒子比较小,大家可能看不太清楚,但是应该能够看到一个烟花爆炸散开的效果,大家可以将代码在设备上运行,这样效果比较明显,虽然是一个散开的效果,但是和上面几种粒子特效的实现方式有一些不同,因为烟花在升起爆炸之后要向下掉落,所以我们是否应该开了加入一个重力系数呢?那是必然的,这样才更逼真,具体实现如代码清单11-4所示。
代码清单11-4:ParticleFireworks
view plaincopy to clipboardprint?
1.public class ParticleFireworks extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleFireworks();
4. }
5.protected ParticleFireworks() {
6.this(300);
7. }
8.protected ParticleFireworks(int p) {
9.super(p);
10. setDuration(PARTICLE_DURATION_INFINITY);
11.// 重力
12. setParticleGravity(0, -90);
13. setDirectionAngleVariance(90, 20);
14. setSpeedVariance(180, 50);
15. setLifeVariance(3.5f, 1f);
16. setEmissionRate(mMaxParticles / mLife);
17. setStartColorVariance(0.5f, 0.5f, 0.5f, 1f, 0.5f, 0.5f, 0.5f, 1f);
18. setEndColorVariance(0.1f, 0.1f, 0.1f, 0.2f, 0.1f, 0.1f, 0.1f, 0.2f);
19. setStartSizeVariance(8f, 2f);
20. setEndSizeVariance(PARTICLE_START_SIZE_EQUAL_TO_END_SI
ZE, 0);
21. setTexture(TextureManager.getInstance().addImage(R.drawable
.fire));
22. setBlendAdditive(false);
23. }
24.}
除了重力系数的设置之外,其他都和前面的特效差不多,这里的重力系数不仅包括了Y方向的,而且还有X方向的,这样就方便我们对各个方面进行模拟,设置重力系数将使用setParticleGravity函数,其中两个参数分别是x和y方向的重力系数,这里的烟花效果爆炸之后需要向下掉落,所以我们设置为x方向为0,y方向为90.f。具体数值可以在调整。
ParticleExplosion
看了烟花的散落效果,下面我们应该分析一下烟花是如何爆炸的了,这一节,我们将看到一个爆炸的效果,如图11-5所示。
图11-5 ParticleExplosion特效(爆炸)
爆炸效果就是一个从中间向四周散开的动画,我们想一下如何来实现呢?前面我们知道了,引擎提供了设置教的的方法,那么我们是否可以将角度的变化扩大,扩大的360度,这样不就是允许向四周扩散了嘛?具体实现入代码清单11-5所示。
代码清单11-5:ParticleExplosion
view plaincopy to clipboardprint?
1.public class ParticleExplosion extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleExplosion();
4.}
5.protected ParticleExplosion() {
6.this(700);
7.}
8.protected ParticleExplosion(int p) {
9.super(p);
10.setDuration(0.1f);
11.setParticleGravity(0, -100);
12.//设置变化为360度,向四周散开
13.setDirectionAngleVariance(90, 360);
14.setSpeedVariance(70, 40);
15.setLifeVariance(5f, 2f);
16.setStartSizeVariance(15f, 10f);
17.setEmissionRate(mMaxParticles / mDuration);
18.setStartColorVariance(0.7f, 0.1f, 0.2f, 1f, 0.5f, 0.5f, 0.5f, 0f);
19.setEndColorVariance(0.5f, 0.5f, 0.5f, 0f, 0.5f, 0.5f, 0.5f, 0f);
20.
setTexture(TextureManager.getInstance().addImage(R.drawable.stars
));
21.}
22.}
解决了散开方向的问题,我们需要注意爆炸式一个比较猛烈的动画,所以我们需要设置速度非常大,而且速度的变化也相对比较大,最后这里我们给大家演示的是没有设置混合属性的效果。
ParticleFlower
这样一个效果暂时不知道用什么中文名称来定义比较好,所以直接大家看效果,大家来说怎么叫就怎么叫,如图11-6所示。
图11-6 ParticleFlower特效
出现将是一轮一轮的效果,比较像花瓣,同时这中特效在网络游戏中非常常见,比如使用某个特技之后出现的光效等,他的实现又怎样呢?如代码清单11-6所示。
代码清单11-6:ParticleFlower
view plaincopy to clipboardprint?
1.public class ParticleFlower extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleFlower();
4.}
5.protected ParticleFlower() {
6.this(250);
7.}
8.protected ParticleFlower(int p) {
9.super(p);
10.setDuration(PARTICLE_DURATION_INFINITY);
11.setDirectionAngleVariance(90, 360);
12.setSpeedVariance(80, 10);
13.setRadialAccelerationVariance(-60, 0);
14.setTangentialAccelerationVariance(15, 0);
15.setLifeVariance(4, 1);
16.setStartSizeVariance(30f, 10f);
17.setEmissionRate(mMaxParticles / mLife);
18.setStartColorVariance(0.5f, 0.5f, 0.5f, 1f, 0.5f, 0.5f, 0.5f, 0.5f);
19.setEndColorVariance(0f, 0f, 0f, 1f, 0f, 0f, 0f, 0f);
20.
setTexture(TextureManager.getInstance().addImage(R.drawable.stars
));
21.setBlendAdditive(true);
22.}
23.}
代码中几乎没有陌生的内容,我们就不重复了,只是提醒大家在通过setRadialAccelerationVariance 设置径向时,可以设置为负数来实现某些特殊的效果。!
ParticleGalaxy
大家应该都没有到银河系去玩过,我也没有去过(呵呵,玩笑开大了)!我们都只是在书上,网络上,电视上,通过图片大致看到过银河系的情况,大家肯定也都想自己去体验一下,下面我们就带大家来Ophone平台上来体验一下吧,如图11-7所示。
图11-7 ParticleGalaxy
这里图片随便比较小,但是还是能看出是一个星系的特效,制作过程却不难,具体实现入代码清单11-7所示。
代码清单11-7:ParticleGalaxy
view plaincopy to clipboardprint?
1.public class ParticleGalaxy extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleGalaxy();
4.}
5.protected ParticleGalaxy() {
6.this(200);
7.}
8.protected ParticleGalaxy(int p) {
9.super(p);
10.setDuration(PARTICLE_DURATION_INFINITY);
11.setDirectionAngleVariance(90, 360);
12.setSpeedVariance(60, 10);
13.setRadialAccelerationVariance(-80, 0);
14.setTangentialAccelerationVariance(80, 0);
15.setLifeVariance(4, 1);
16.setStartSizeVariance(37f, 10f);
17.setEmissionRate(mMaxParticles / mLife);
18.setStartColorVariance(0.12f, 0.25f, 0.76f, 1f, 0f, 0f, 0f, 0f);
19.setEndColorVariance(0f, 0f, 0f, 1f, 0f, 0f, 0f, 0f);
20.
setTexture(TextureManager.getInstance().addImage(R.drawable.fire))
;
21.setBlendAdditive(true);
22.}
23.}
是不是越来越不敢相信了,就通过这几段的代码,设置一下粒子的属性,就够构建出如此漂亮的特效,如果你也想体验并控制一下这个星系的变化,最简单了就是拷贝代码就实现了,我们这样做就是为了方便代码的多重用处的。
ParticleSun
上面我们模拟了一个星系,如果我们通过望远镜来观察这些星系的详细情况,应该可以看到一些大的行星等,既然我们可以模拟星系,那么肯定也能模拟太阳之类的效果,如图11-8则是我们模拟的一个太阳的特效。
11-8 ParticleSun特效
是否有一点小,可能是我们的望远镜质量部够好的原因,下面我们特出代码大家可以检查一下问题所在,让我们能够看的更清楚一些呢?具体实现如代码清单11-8所示。
代码清单11-8:ParticleSun
view plaincopy to clipboardprint?
1.public class ParticleSun extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleSun();
4.}
5.protected ParticleSun() {
6.this(350);
7.}
8.protected ParticleSun(int p) {
9.super(p);
10.setBlendAdditive(true);
11.setDuration(PARTICLE_DURATION_INFINITY);
12.setDirectionAngleVariance(90, 360);
13.setLifeVariance(1f, 0.5f);
14.setSpeedVariance(20, 5);
15.setStartSizeVariance(30, 10);
16.setEmissionRate(mMaxParticles / mLife);
17.setStartColorVariance(0.76f, 0.25f, 0.12f, 1f, 0f, 0f, 0f, 0f);
18.setEndColorVariance(0f, 0f, 0f, 1f, 0f, 0f, 0f, 0f);
19.
setTexture(TextureManager.getInstance().addImage(R.drawable.fire))
;
20.}
21.}
找到原因了吧,我们是不是可以扩大整个范围,包括太阳周围的核子,日冕等的活动范围就能让我们看得更加清楚,如果你有足够的想象力,同样还能通过我们的引擎来看到太阳里面的内部结构如何,呵呵!还是很兴奋!
ParticleMeteor
我暂时还没能想象出太阳的内部构造(谁想到了可要告诉我哦!),但是我想到了流行,陨石这些相关的效果,所以抓紧时间来做个流行、陨石特效,为下流星雨做好准备,具体效果如图11-9所示。
图11-9 ParticleMeteor
流行和陨石他们在太空中的时候不会像进入大气层之后一样具有一个类似于重力加速度,方向也并不是Y轴方向,他还可以是X轴的方向,和前面不同的就是我们在通过setParticleGravity设置重力系数时,需要同时设置X,Y两个方向的加速度系数(类似于重力系数)。如代码清单11-9所示。
代码清单11-9:ParticleMeteor
view plaincopy to clipboardprint?
1.public class ParticleMeteor extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleMeteor();
4.}
5.protected ParticleMeteor() {
6.this(150);
7.}
8.protected ParticleMeteor(int p) {
9.super(p);
10.setDuration(PARTICLE_DURATION_INFINITY);
11.setParticleGravity(-200, 200);
12.setDirectionAngleVariance(90, 360);
13.setSpeedVariance(15, 5);
14.setLifeVariance(2, 1);
15.setStartSizeVariance(60f, 10f);
16.setEmissionRate(mMaxParticles / mLife);
17.setStartColorVariance(0.2f, 0.4f, 0.7f, 1f, 0f, 0f, 0.2f, 0.1f);
18.setEndColorVariance(0f, 0f, 0f, 1f, 0f, 0f, 0f, 0f);
19.
setTexture(TextureManager.getInstance().addImage(R.drawable.fire))
;
20.setBlendAdditive(true);
21.}
22.}
ParticleRing
在想象了一些特效之后,我们在来做一个游戏中夜会经常遇到的,不管是网络游戏还是手机游戏都会使用,一个光环,这当然不是一个普通的光环图片做的,他可以动态的缩放,动态的改变颜色,动态的发光效果。如图11-10所示。
图11-10 ParticleRing特效
这整个光环的环形都是由很多小粒子来组成的,他们都有不同的颜色,不同的方向,但是他们的扩散范围会保持在一个特定的范围之内,另外,排放率我们也是设置为固定的,因为我们现在要指定用多少个粒子来构成一个光环,不管如何变化,他都需要同样多的粒子来组成,这样则不会受到视觉上的影响。如代码清单11-10所示。
代码清单11-10:ParticleRing
view plaincopy to clipboardprint?
1.public class ParticleRing extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleRing();
4.}
5.protected ParticleRing() {
6.this(250);
7.}
8.protected ParticleRing(int p) {
9.super(p);
10.setDuration(PARTICLE_DURATION_INFINITY);
11.setDirectionAngleVariance(90, 360);
12.setSpeedVariance(100, 0);
13.setRadialAccelerationVariance(-60, 0);
14.setTangentialAccelerationVariance(15, 0);
15.setLifeVariance(10, 0);
16.setStartSizeVariance(30f, 10f);
17.setEmissionRate(10000);
18.setStartColorVariance(0.5f, 0.5f, 0.5f, 1f, 0.5f, 0.5f, 0.5f, 0.5f);
19.setEndColorVariance(0f, 0f, 0f, 1f, 0f, 0f, 0f, 0f);
20.
setTexture(TextureManager.getInstance().addImage(R.drawable.stars
));
21.setBlendAdditive(true);
22.}
23.}
ParticleSmoke
这里我们将模拟一个烟雾的效果,因为烟雾有大有小,有浓有稀,我们这里就选择一种比较卡通化的烟雾效果模拟,让大家感受一下如何制作卡通版的游戏特效,如图11-11所示。
图11-11 ParticleSmoke特效
卡通的特效一般都比现实的特效要简单很多,这里我们所说的简单不是在制作上简单,而是说需要的粒子数量会比较少,粒子图片不用太细,通常相同的一个卡通特效都会比一个现实特效更加费资源,这里我们做得还不算特别的卡通,使用了200个粒子,这个和火焰比较类似,只是初始的尺寸会比较大,具体的设定如代码清单11-11所示。
代码清单11-11:ParticleSmoke
view plaincopy to clipboardprint?
1.public class ParticleSmoke extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleSmoke();
4.}
5.protected ParticleSmoke() {
6.this(200);
7.}
8.protected ParticleSmoke(int p) {
9.super(p);
10.setDuration(PARTICLE_DURATION_INFINITY);
11.setDirectionAngleVariance(90, 5);
12.setParticlePositionVariance(0, 0, 20, 0);
13.setLifeVariance(4, 1);
14.setSpeedVariance(25, 10);
15.setStartSizeVariance(60, 10);
16.setEmissionRate(mMaxParticles / mLife);
17.
setStartColorVariance(0.8f, 0.8f, 0.8f, 1f, 0.02f, 0.02f, 0.02f, 0f);
18.setEndColorVariance(0f, 0f, 0f, 1f, 0f, 0f, 0f, 0f);
19.
setTexture(TextureManager.getInstance().addImage(R.drawable.fire))
;
20.setBlendAdditive(false);
21.}
22.}
通过这些特效的模拟,相信大家对游戏中的特效如何制作有了一定的了解,同时也能够模拟大部分的自然现象和丰富的想象了,接下来这里还提供了另外几种特效的模拟,供大家参考,模拟的方法都很简单,主要是在于大家对这些特效的仔细观察程度。
ParticleRain
view plaincopy to clipboardprint?
1.public class ParticleRain extends QuadParticleSystem {
2.public static ParticleSystem make() {
3.return new ParticleRain();
4.}
5.protected ParticleRain() {
6.this(1000);
7.}
8.protected ParticleRain(int p) {
9.super(p);
10.setDuration(PARTICLE_DURATION_INFINITY);
11.setParticleGravity(10, -10);
12.setDirectionAngleVariance(-90, 5);
13.setSpeedVariance(130, 30);
14.setRadialAccelerationVariance(0, 1);
15.setTangentialAccelerationVariance(0, 1);
16.
setParticlePositionVariance(0, 0, Director.getInstance().getWindowSiz
e().width / 2, 0);
17.setLifeVariance(4.5f, 0);
18.setStartSizeVariance(4f, 2f);
19.setEmissionRate(20);
20.setStartColorVariance(0.7f, 0.8f, 1f, 1f, 0f, 0f, 0f, 0f);
21.setEndColorVariance(0.7f, 0.8f, 1f, 0.5f, 0f, 0f, 0f, 0f);
22.
setTexture(TextureManager.getInstance().addImage(R.drawable.fire))
;
23.setBlendAdditive(false);
国内5款自主研发的游戏引擎介绍
国内5款自主研发的游戏引擎介绍 游戏引擎是指可以用于游戏制作,开发,编辑功能的应用程序,它需要提供场景空间建设,图像渲染生成,物理逻辑建设,碰撞穿透检测,音乐音效支持,动画渲染播放,网络网关联通等等各个功能引擎的集合管理式程序。 面对发展越来越快的全球游戏市场,国内很多游戏厂商也开始尝试自主研发游戏引擎。目前国内网络游戏市场在基础研发实力上,已经具备了相对成熟的研发经验与比较优良的游戏研发引擎。下面为大家介绍的这几款国内厂商自主研发并拥有自主知识产权的网络游戏引擎,都具有各自的特色。 一、《九阴真经》全新3D引擎Flexi Flexi引擎是一套完全由蜗牛自主开发、为研发“真武侠觉醒”巨作《九阴真经》而精心量身打造的全新3D游戏开发架构,该引擎包含游戏客户端、服务器、内容编辑工具,支持高端开发团队的基础项目建设。Flexi引擎的架构设计能够兼容多种需求,在研发的过程中也参考了大量的图形学论文,同时包含了很多蜗牛公司创新的设计,是一款实实在在的国产3D引擎。 二、完美时空的Angelica引擎 由完美时空公司自主研发并拥有自主知识产权的游戏引擎Angelica,自推出之日起,就从来没有停止过自身的改进情况,推出了包括《武林外传》、《完美世界》、《诛仙》等网络游戏,号称采用了Angelica 2.0开发的《赤壁》更是博得了众多好评。其后的休闲网游《热舞派对》、3D飞天网游《口袋西游》也采用了此游戏引擎。《完美世界》更是成为了第一款进军韩国网络游戏市场的国内网络游戏产品。 三、游艺道游戏引擎 游艺道是一家专业的游戏引擎研发商,其自主研发的游艺道游戏引擎拥有5年以上的技术积累,经历过多款成功产品的上市运营验证,历经多年迭代,功能丰富,底层架构稳定。该引擎提供开放式的前端接口、后端引擎及丰富的游戏模板,拥有开放、多变的特性。其操作简单,使用鼠标“拖、拉、拽”便可对游戏中的内容进行任意创意组合。同时,它支持在同一引擎基础上开发出多类型的游戏产品如棋牌类、塔防类、休闲类等。 四、金山的剑网3引擎 金山凭借自己的研发实力,完全自主研发,获得国家863计划支持的图形3D引擎,经过不断的完善3D引擎的功能和效果,《剑网3》的即时演算效果已经达到了电影水准。从游戏截图可以看到,草地树木岩石的细节表现、林间的光影效果、水面的动态引擎技术,都已经达到了国内网游的顶级水准。 五、《功夫英雄》的Dominancen引擎 《功夫英雄》使用的由空中网大承网络自主研发,具有完全知识产权的第三代次世代画面引擎Dominancen(支配)。该引擎完全由国人自主研发,自04年起至今,历经近7年,投入近5000万,画面效果堪比国际顶级引擎,但同时更适合中国网游玩家的需要,低配高效,单组服务器能同时容纳万人同时在线。
次世代制作流程
2010 技术文档 次世代物件制作流程 陈永超 2010
次世代物件制作流程 陈永超 制作流程 1仔细观察参考资料以及图片,了解制作的风格及要求。(例如:写实或手绘软件用MAYA或MAX) 2建立低模 (次世代的风格建议从中间模型或者高模做起) 布线要合理规范,并且尽量节省。每个点每条边都要有存在的意义。 3光滑组 为了更好的烘培法线贴图,在MAYA里面对模型软硬边也有严格要求,大多是 以UV断开的地方为硬边,其它都为软边。 MAX里面是UV断开的面不能是一个光滑组,相邻的物体光滑组不能重复。 4分UV UV的分法有很多,但目的是要UV在不拉伸的情况下以最大的像素来显示贴图。
(2)机械类物件的UV尽量把边缘拉平,为以后贴图的细节处理打好基础。 (3)摆UV的方法是先摆大块的,最后摆小块的,有足够的空间情况下可以把小的UV在其基础上放大(以方便在PS里绘制贴图,像素是首要考虑的,棋盘格的大小不是相差很大就可以了。(网游的像素是很讲究很苛刻的) 5高模 要求有法线贴图的,要做出高模用以烘培。刚性的物件用MAYA或MAX卡线,柔性的物件(建议)用ZB 完成。
如:这个拖拉机的高模除了车座应在ZB里面雕出来,其它都可以在MAYA里卡出来 6制作贴图 (1)AO贴图(shadow) Shadow就是建立一盏天光,在软件里,把物体的阴影关系烘培出来,有了这张贴图,物体的光影和体积感就很好的表现出来了。 (2)法线贴图(normal) 就是以高模为基础,把信息烘培到底模上,使低模具备和高模一样的信息。比如倒角, 一些细小的零件,布褶等。
这是低模贴上法线贴图后的效果。 (3) 漫反射贴图(diffuse ) Diffuse 为固有色贴图,也是最重要的贴图。
Java开源搜索引擎分类列表
Java开源搜索引擎分类列表 Nutch 是一个开源Java 实现的搜索引擎。它提供了我们运行自己的搜索引擎所需的全部工具。包括全文搜索和Web爬虫。 Solr是一个高性能,采用Java5开发,基于Lucene的全文搜索服务器。文档通过Http利用XML加到一个搜索集合中。查询该集合也是通过http收到一个XML/JSON响应来实现。它的主要特性包括:高效、灵活的缓存功能,垂直搜索功能,高亮显示搜索结果,通过索引复制来提高可用性,提供一套强大Data Schema来定义字段,类型和设置文本分析,提供基于Web的管理界面等。 Egothor是一个用Java编写的开源而高效的全文本搜索引擎。借助Java的跨平台特性,Egothor能应用于任何环境的应用,既可配置为单独的搜索引擎,又能用于你的应用作为全文检索之用。 更多Egothor信息 Nutch Nutch 是一个开源Java 实现的搜索引擎。它提供了我们运行自己的搜索引擎所需的全部工具。包括全文搜索和Web爬虫。 更多Nutch信息 Lucene Apache Lucene是一个基于Java全文搜索引擎,利用它可以轻易地为Java软件加入全文搜寻功能。Lucene的最主要工作是替文件的每一个字作索引,索引让搜寻的效率比传统的逐字比较大大提高,Lucen提供一组解读,过滤,分析文件,编排和使用索引的API,它的强大之处除了高效和简单外,是最重要的是使使用者可以随时应自已需要自订其功能。 更多Lucene信息 Oxyus 是一个纯java写的web搜索引擎。 更多Oxyus信息 BDDBot BDDBot是一个简单的易于理解和使用的搜索引擎。它目前在一个文本文件(urls.txt)列出的URL中爬行,将结果保存在一个数据库中。它也支持一个简单的Web服务器,这个服务器接受来自浏览器的查询并返回响应结果。它可以方便地集成到你的Web站点中。 更多BDDBot信息 Zilverline Zilverline是一个搜索引擎,它通过web方式搜索本地硬盘或intranet上的内容。Zilverline 可以从PDF, Word, Excel, Powerpoint, RTF, txt, java, CHM,zip, rar等文档中抓取它们的内容来建立摘要和索引。从本地硬盘或intranet中查找到的结果可重新再进行检索。Zilverline支持多种语言其中包括中文。 更多Zilverline信息 XQEngine
国外15种手机游戏引擎和开发工具介绍
引擎和移动开发工具包 Marmalade 简介:Marmalade被很多人认为是跨平台制作C++游戏的最佳平台。通过Marmalade SDK,开发者可以在单一的Marmalade项目文件夹中打开Xcode或Visual Studio,将代码语言汇编至iOS、Android、Windows Phone和黑莓等平台。2013年,Marmalade公司还在SDK的基础上,添加了Marmalade Juice(面向Objective-C语言的跨平台SDK),以及Marmalade Quick(一个更快捷、灵活和开放环境下的加速工具)。 评价:Marmalade公司CEO哈维·艾略特说:“通过将定制插件程序植入Marmalade 7,我们可以帮助游戏开发者设计IAP、打广告、分析数据、提升盈利,或提供其他服务。这套工具为游戏开发者量身定做,我们希望借助它帮规模较小和独立开发者,通过产品获取更多收益。” 代表作品:《你画我猜》(Draw Something)、《植物大战僵尸》、Signal to the Stars、Talisman Prologue。 售价:年费500美元起,Marmalade C++,Marmalade Quick和Web Marmalade免费赠送。虚幻引擎 简介:虚幻引擎可谓《无尽之剑》系列游戏的成功基石。虚幻引擎3包含完整的虚幻编辑器套件,C++源代码,开发者购买它还可以得到来自其工程师团队的直接支持。此外,虚幻引擎3也有免费版,名为虚幻开发者工具包(Unreal Development Kit)——截至目前,免费版虚幻引擎3的独立安装次数已超过225万次。 这两款产品都集成了行业领先的中间件软件包,无需额外费用。对开发者来说,从免费UDK 升级到虚幻引擎3能够带来很多好处,并且简单易行,不必掌握一门新技术。与此同时,虚幻引擎开发社区充满活力,当开发者遇到问题需要解答,或者希望组建一支远程团队时,社区能够提供大量资源。Epic公司通过其开发者网络提供额外信息,并编制了视频教程(在Twitch TV和YouTube频道播放),教开发者如何借助UDK制作移动游戏。 评价:Epic公司欧洲区总经理迈克·甘伯说,“事实证明,虚幻引擎技术为移动游戏开发提供了高质量的开发环境。使用虚幻引擎的团队工具强大,有能力制作在日益拥挤的移动平台脱颖而出的高水准游戏。” 代表作品:《无尽之剑》系列、《蝙蝠侠:阿甘之城禁闭》、Boarderlands Legends、Injustice。售价:开发者可申请定制虚幻引擎3,虚幻开发者工具包(UDK)免费。 欧特克Maya LT 简介:欧特克Maya LT发布于今年8月。据介绍,该引擎将专注于为移动应用开发者服务,设计之初就以满足初创公司和移动开发商的需求为立足点。欧特克官方称,Maya LT经过严格测试,从功能到UI都多次优化,以便满足移动开发者们的独特需求。 评价:欧特克游戏解决方案部总监弗兰克·德利塞:“我们确信,Maya LT能够为开发者提供创作游戏所需的最佳工具,并且价格公道。预算不应该成为游戏开发的绊脚石,通过Maya LT,艺术家们将可以轻松创作更优质的美术效果。” 代表作品:暂无。 售价:欧特克Maya LT-700美元;欧特克Scaleform移动SDK/Unity(插件)-195美元。 UNITY 简介:从2D解谜到3D动作游戏,Unity引擎是很多游戏开发者的首选,原因在于其功能值得信赖,易于操作,以及具有跨平台功能。从移动游戏开发的角度来说,Unity提供集成开发环境,方便开发者将游戏移植到所有主流的移动平台——未来还将包括Tizen和
游戏开发常见岗位需求
游戏特效师 岗位要求: 美术相关专业 1、具有专业美术知识,扎实的美术功底,较好的美术制作能力;熟练使用各类三维软件;熟练掌握常见后期制作软件;具有较强的色彩感觉,较强的动画感觉,能把握画面;对画面构成的运用有较深的认识;对运动规律有较好的认识,美感好,了解传统动画 2、沟通能力要强。工作中经常要与相关策划、程序进行配合完成工作 3、学习能力较强,有独立思考和完成任务的能力,善于发现和解决问题 4、态度积极,主动性强。 5、具有1年以上相关工作经验; 6、会使用unity3D制作者优先 高级UI美术师(游戏界面设计) 职位要求 1.完成游戏UI设计和制作; 2.根据游戏实现,对UI效果的改进; 3.根据游戏UI风格进行图标设计。 任职资格 1.美术专业院校毕业,二年以上游戏设计相关的工作经验,有一定的手绘功底; 2.熟练使用PHOTOSHOP,PAINTER等绘图软件; 3.具有创造力,喜欢玩游戏和具有一定工作经验者优先; 4.良好的团队合作和敬业精神,善于沟通。 游戏高级客户端开发(Unity 3d) 岗位要求: 1、热爱游戏,热衷开发,乐于接受有挑战性的任务; 2、一年以上C/C++游戏编程经验,熟悉游戏客户端结构,良好的面向对象编码习惯; 3、计算机相关专业大专以上学历,熟悉计算机图形学相关算法,数据结构和算法基础扎实; 4、有较强的主动性和执行力,良好团队意识、沟通学习能力和合作精神; 5、熟悉unity 3d 者优先录用。 岗位职责: #客户端程序相关模块的设计和编码; 2.基于unity 3d引擎的功能实现和性能优化; 3.基于EZGUI的UI模块的设计和编码。 卡牌游戏主策划 职位描述 1、根据公司战略制定相应的产品方向和开发要点,确定游戏核心规则、风格及内容; 2、搭建游戏系统基础架构,设计产品赢利点,把控系统数值框架平衡; 3、制定开发日程,协调美术、技术工作进度,推动项目进程,确认功能完成质量; 4、培养策划新人,壮大策划团队和对人才进行优化。 资格要求 1、三年以上资深游戏策划工作经验,一年以上主策工作经验,至少成功主导一款游戏项目
游戏引擎:cocos游戏开发引擎介绍
游戏开发引擎笑傲群雄 2015年1月8日,享有游戏界“奥斯卡”美誉的“金翎奖”2014年度优秀游戏评选大赛在厦门如期举行。Cocos游戏斩获多项大奖、全面开花,获得了业界、媒体以及玩家的多重肯定。Cocos也成了此次大会获奖作品里使用率最高的手游引擎,再度证明了其不俗实力。 游戏引擎Cocos游戏全面开花行业大佬纷纷“表白” 此次金翎奖大会上,采用cocos引擎的国内主流游戏厂商一一亮相,腾讯游戏、网易游戏、完美世界、飞鱼科技、游族网络、乐动卓越、雷霆游戏等汇聚一堂,cocos游戏也在移动类游戏奖项里取得了大丰收。 其中,游戏引擎cocos游戏在极具分量的“玩家最喜爱的网络移动游戏”大奖中占比高达70%,继续一如既往的霸榜传说。《刀塔传奇》《我叫MT》《秦时明月》《雷霆战机》《放开那三国》《魔
力宝贝手游》《大掌门》七大cocos精品游戏可谓实至名归。 惊喜不仅如此。Cocos游戏《刀塔传奇》《暖暖环游世界》《囧西游》《血族》被评为“最佳原创移动游戏”;《捕鱼达人3》《别踩白块儿》《消灭星星官方正版》获得了“玩家最喜爱的单机移动游戏”;《姜饼人酷跑》《天天富翁》赢得“最佳境外移动游戏”;《怪物弹珠》《女神联盟》则众望所归地捧走了“玩家最期待的移动网络游戏”大奖。
(游族网络高级副总裁方师恩) 游戏引擎游族网络高级副总裁方师恩在采访时对cocos引擎给予了高度评价:“Cocos引擎效率高,工具完善,实力强,人才积累也有优势。从上述方面考虑,cocos引擎确实是相当不错的选择。”方总同时透露,团队一直都在关注cocos引擎配套工具产品如Cocos Studio、AnySDK、Cocos Play的发展,并充满了期待。
好玩开车游戏大全
好玩开车游戏大全 作为卡车游戏的两个品牌,和SCS开发的18轮大卡车系列相比,《欧洲卡车模拟2》更注重各个方面的真实性。在本作中,玩家甚 至可以自定义卡车的排气效果;超过60个欧洲城市,将使你的行程 有可能非常遥远。在模拟方面,当玩家完成了游戏中的运货任务之后,可以着手经营自己的卡车团队,买好车库,雇佣司机,组建公司。 是一款与众不同的竞速类游戏,它拥有非常逼真的画面和音响效果,如疾驰而过的汽车呼啸声,摩托车的引擎声和转弯时轮胎与地 面摩擦而产生的声音。 《僵尸赛车》是以猎杀僵尸和竞速为主题的游戏,整个游戏都在一座死城里进行,车辆都装有冷兵器,玩家通过比赛得到奖金并对 车体进行升级,在完成特定任务后会开启新的车辆,零件和区域, 游戏的自由度很高,一些细节刻画得还是很用心的尤其是那里面尸 体被击碎和分割的画面非常非常的夸张,绝对让你的肾上腺分泌达 到一个新的高度. 《F12012》是著名的F1赛车游戏系列的最新续作,它是依据闻 名世界的一级方程式锦标赛这项运动开发的游戏。《F12012》将提 供2012FIA世界一级方程式锦标赛所有官方车队,车手和赛道,将 引入“新人试驾”模式,作为新作卖点之一,让玩家更加了解F1车 手的生活。详细的新手教程将向玩家由浅入深地介绍F1的世界,向 玩家讲解如何控制赛车,并通过自己的努力加入2012FIA世界一级 方程式锦标赛。 暴力摩托2006中文版和以前拿棍棒,鞭子无聊的战斗完全不同。在精美的3D游戏画面中,武器的丰富多彩是以往的暴力摩托游戏所 无法比拟的,有刺棒、电棒、铁钩、手枪、手雷、燃烧弹等,玩家 在游戏中的道路上得到武器和加速剂!!各种各样的任务模式,让你 在美国各城市道路间,驾驶着疯狂的摩托尽享惊险刺激!
大数据相关开源系统简介汇总
大数据相关开源系统简介汇总 本片博客介绍大数据相关的开源系统以及他们对应的一句话简介, 对于各位想大概了解大数据都有哪些开源系统的同学有帮助。各种相关开源系统简介: 如下是Apache基金支持的开源软件 hdfs 跟GFS类似, 一个分布式文件系统。 mapreduce 跟Google的MapReduce类似, 一个典型的简单的分布式计算框架。 yarn 资源管理系统, 跟Mesos类比。 Avro 跟PB类似, 用于将数据结构序列化成字节码, 在不同的语言之间切换。 官方举例是将C转换给Pig。 BigTop 一个给Hadoop打包和测试的软件。其本来是cloudera公司自己给自己写的一个方便OP部署和搭建环境的工具, 不过因为写得不错, 已经成为了Apache顶级项目。目前支持系列Hadoop生态链中的软件: Zookeeper, Flume, HBase, Pig, Hive, Sqoop, Oozie, Whirr, Mahout, SolrCloud, Crunch, DataFu and Hue Chukwa 收集各种实时监控数据(比如日志)并固化到HDFS上的事情。 Drill Google的Dremel的开源版本。PB以上数据实时秒级查询。 Flume 用来做数据迁移的工具。支持数据包括Avro, files, 系统日志, 落地的系统包括HDFS, HBase。
HBase Google的BigTable的开源版本。宽列存储, 底层基于HDFS。 HCatalog 为HDFS做的一个管理metadata的系统。基于Hive, 提供服务给MapReduce, Pig, 将来会支持HBase。 Hive 支持HSQL, 将SQL转换成MapReduce任务。 Mahout 一个数据挖掘, 机器分析的算法库。 Oozie 用来管理Hadoop中的多轮任务的工具, 类似DAG管理工具。 Tez 也是多个任务的DAG管理工具, 但是其做得更底层,直接替代了MR的调度程序,多个任务之间的数据传递不用再落地到hdfs上了。 Pig 跟Hive类似, 提供比裸写MR更友好的界面, 然后翻译成MapReduce。只是Hive提供的是SQL, Pig提供的是更高级别的语言Pig-Latin, 供用户做数据挖掘和分析。 Sqoop Sql-to-Hadoop。将关系型数据库中的数据导入到Hadoop当中。 ZooKeeper 提供高可用的存储服务。内部采用paxos一致性协议。 Whirr 用于将Hadoop放到各种IaaS里面去运行的环境部署类项目。 Crunch
打造最华丽3D世界 知名游戏引擎介绍
打造最华丽3D世界知名游戏引擎介绍 2011-01-26 06:24:55来源: PCPOP(北京)跟贴0 条手机看新闻 说道引擎,风头最劲的当属是EPIC的虚幻3引擎了(Unreal Engine 3)了。我们先来看看都有哪些游戏使用了这款引擎吧,它们包括:《战争机器》、《彩虹六号》、《生化奇兵》、《质量效应》、《战地之王》、《荣誉勋章》、《镜之边缘》、《蝙蝠侠》。。。 光看看这些大作的名字,就可以知道这款引擎有多出色了。虚幻3引擎基于DX9/DX10接口,整合了NVIDIA的PhysX物理技术。它的功能强大,容易上手,效果出色,并且效率很高,这也难怪众多游戏制作者都钟情于这款引擎了。虽然早在2006年便已问世,而不少最新发行的游戏依然使用这个引擎,并且丝毫不显得落后。 战争机器
最后的神迹 质量效应2
蝙蝠侠:阿卡姆疯人院 生化奇兵 第3页:Cry Engine:代表作《Crysis》
看到这个名字,你一定会想到大名鼎鼎的孤岛危机。没错,Cry Engine便是Crytek 公司制作的游戏引擎,著名的孤岛危机便是采用Cry Engine 2制作。它的特点就是效果极为丰富和华丽,对硬件的要求也十分苛刻。 Cry Engine 2采用了DX9/10技术,其特长在于各种光照效果的生成,材质的渲染,以及水面效果,它产生的效果十分惊人,而代价也是惊人的,你必须有一块性能非常好的显卡。 除了孤岛危机系列之外,还有诸如布鲁克林商人、混沌军团以及一些知名度不高的游戏也采用了该引擎,不过能达到孤岛危机这样的高度的,目前却没有第二家制作组了。
孤岛危机
最常用的开源游戏引擎
最常用的开源游戏引擎 开源即开放原代码(Open Source),游戏引擎好比赛车的引擎,是用于控制所有游戏功能的主程序,从计算碰撞、物理加速系统和物体的相对位置,到接受玩家的输入,以及按照正确的音量输出声音等等。无论是角色扮演游戏、即时策略游戏、冒险解谜游戏或是动作射击游戏,哪怕是一个只有1兆的小游戏,都有这样一段起控制作用的代码。下面将列出一些著名的且经常被使用的开源游戏引擎。 Delta3D:Delta3D是一个功能齐全的游戏引擎,可用于游戏,模拟或其他图形应用。其模块化设计集成了其他的开源项目,如‘开放场景图’,‘开放动力学引擎’,‘人物动画库’和‘OpenAL’ 。Delta3D把这些开源项目集成到一个易于使用的应用程序编程接口中。下载Delta3D 2.1.0 127MB / Windows XP。 NeoEngine:NeoEngine是一个全功能的用C++编写的开源3D三维游戏引擎。该引擎是多平台的,包括OpenGL和DirectX渲染功能,支持Windows ,Linux和Mac OS X系统,它提供了场景管理,顶点和像素着色,骨骼动画和物理,脚本以及一个完全集成的工具链。NeoEngine 下载地址。 Irrlicht Engine:该Irrlicht Engine是一个开放源码的,高性能的实时3-D 引擎,用C++编写,也可用于.Net语言。它采用跨平台设计,使用D3D ,OpenGL 与自己的软件渲染。其功能特点可以与商业3D引擎相比。Irrlicht Engine 下载地址。 OGRE(面向对象的图形渲染引擎):OGRE是用C++编写的,以现场为导向,灵活的三维引擎,它主要用于那些利用硬件加速的3D图形应用程序。它的类库提取了所有基础系统库的细节,如Direct3D和OpenGL ,并提供了一个基于世界对象和其他直观类的界面。OGRE 下载地址。 Bullet:Bullet是三维游戏多重物理库,提供最先进的碰撞检测,柔软身体和刚体动力学。这个游戏引擎被许多AAA级的游戏公司用在PS3 ,Xbox 360 ,任天堂的Wii、以及PC上。这个库可以免费用于商业用途。下载Bullet SDK、Bullet 文档(2MB PDF)。 RealmForge GDK https://www.wendangku.net/doc/c57812051.html, :RealmForge是.NET3D游戏引擎https://www.wendangku.net/doc/c57812051.html, 的前身。 https://www.wendangku.net/doc/c57812051.html,的组成包括Visual3D框架,一个游戏引擎,运行时系统,.Net 2.0应用框架,XNA框架,以及Visual3D设计师,一个类似于Visual Studio 2005的可定制的可视化设计工作区,和其他开发工具。下载RealmForge 0.6.2 (81MB)。 Power Render:Power Render是一个为游戏和3D图形准备的软件开发工具包。它为开发者提供了一个API,为艺术家准备了一些工具,这些工具可以实时预览3ds Max、Maya和Lightwave的模型。新版本还可以预览高动态范围成像并支持OpenEXR文件格式。下载 Power Render 6 (35.1MB exe)。
中国游戏引擎行业现状
中国游戏引擎行业现状 游戏引擎作为游戏开发的中间件已经被国外游戏厂商广泛接受,但是在国内,引擎行业却仍处于起步阶段,甚至有些不上不下的尴尬。实力雄厚的大开发商大多有自已的引擎队伍,初出茅庐的中小企业对于那些天价的引擎却又望而却步。另外,除了资金上的考虑,在对待引擎的态度上,国内企业也多表现得保守,认为核心技术还是由自己掌握比较稳妥。为了理清产业脉络,让大家更多地参与到产业发展的讨论中来,本期专题企划我们特别邀请到了业内的一些资深技术专家,请他们谈谈自己对引擎及引擎行业的一些见解和看法。 Q:你觉得中国公司目前自主研发(包括公司内部自用和国产商用)的游戏引擎技术实力究竟如何? A :王斌:国外游戏市场主要以单机(视频和PC)为主,在引擎表现上也主要追求高端效果,国内与国外引擎在高端效果表现的技术上肯定是存在差距的。但我认为国外引擎在低端和对国内网游的特殊支持上做得不一定那么出色,比如现在网游换装普遍使用的“纸娃娃”(Avatar)系统,国外的引擎也大多支持,但支持起来不那么直接,可能还需要对其进行改动;另外,我们的客户可能提出“双开”(同一个游戏的两个进程)和“单独的聊天窗口”之类的需求,我想国外引擎公司恐怕很难在这方面投入开发力量来满足此类国内特有的客户需求。 姚晓光:国内很多公司都曾尝试开发过3D游戏,例如盛大网络的《神迹》、目标的《傲世三国》、完美时空的《完美世界》等等,从这些作品可以看出,国内自己研发的3D引擎的技术实力,也可证明这些引擎是能够商业化的。 张泽湘:目前国内自主研发引擎的最大不足之处在于不成熟,这种不成熟体现在了工具、硬件兼容性、性能以及功能的完整性等诸多方面,但大量使用自主研发引擎开发出的商业产品的成功,用实践证明了使用自主研发引擎也是一个不错的选择。叶展:我觉得国内公司所开发的引擎以自用为主,作为自用的引擎,它们是成熟的,因为目前市场上有很多使用这些引擎开发出来的成功产品,但如果将其拿出来作为通用的商业引擎,可能还不太成熟。因为自用引擎是一个游戏的附带产品,很多地方仅仅是以满足单一项目的需求为目标;而通用的商用引擎则是一个高度专业的独立技术产品,在很多地方会更精雕细琢,精益求精,在兼容性、灵活性,适用性,可靠性上更好。 郭磊:目前中国公司自主研发的游戏引擎技术实力整体来说还是非常低的,原因主要是经验和心态。研发游戏引擎是一个庞大而系统的软件工程,和做学问一样,是需要花时间去钻研和埋下头去实干的。而目前多数的研发型公司几乎都是在短短两三年内就拿出了所谓世界一流水平的游戏引擎,甚至是基于这个引擎的游戏产品,这实际是一个态度的问题。张健:相较于国外,国内的游戏开发时间还不长,其中在业内资格较老的公司经历了单机到网络,2D到3D的转变。历史较短的公司则一般直接以网络游戏作为起步。国内的2D休闲游戏的开发已经比较成熟了,无论是服务器端还是客户端,不少公司都拥有自己自主研发的2D 休闲游戏引擎。国内3D游戏引擎的水平还不高,目前在国内市场中,使用自主研发3D游戏引擎开发出来的非常成功的游戏案例也是凤毛麟角。游戏引擎的技术实力和成熟度体现在最终使用引擎的产品上,从这个角度说,目前国内自主
游戏引擎设计报告
游戏引擎课程设计 设计题目飞机大战游戏课程设计学院名称信息科学与技术学院 专业名称数字媒体技术 学生姓名罗瑞佳 学生学号201413050133 任课教师林杰 设计(论文)成绩 教务处制 2015年12月29日
飞机大战游戏课程设计 摘要 本飞机大战游戏采用2D游戏显示界面,于Unity3D的游戏引擎相结合而制作完成的游戏,使用的代码是c#语言,游玩时采用第三人称视角,用键盘操作,背景界面和UI采用星球大战的画面模式。采用计分系统来统计玩家的成就,使游戏更具可玩性。 关键词:2D;粒子效果;碰撞检测 第一章游戏的素材准备 1.1 制作该游戏需要设置飞机、敌人和子弹的模型,还有 游戏音效,游戏贴图素材,以及游戏场景的构思和搭建等。 1.2进行搭建场景时分为: 1)进入游戏的界面搭建 2) 游戏加载的界面搭建 3)游戏主界面搭建 4)游戏结束的界面搭建 5)游戏菜单的界面搭建
第二章进行飞机的功能操作 2.1 飞机模型的创建及移动功能的实现 2.2 飞机发射子弹的创建 1)飞机子弹的基本功能 2)飞机子弹发射时的音效实现 2.3敌人的创建 2.4子弹与敌人的碰撞检测 2.5子弹飞机的爆炸效果 2.6玩家生命值和分数的设定 1)玩家的死亡 2)玩家输游戏场景的设定 3)玩家赢游戏场景的设定 第三章背景设置 3.1 修改输赢场景的背景 3.2滚动背景的搭建修改 3.3修改敌人和玩家的外形
3.4关于玩家飞船的重生 3.5游戏难度的设定 四重要代码 4.1关于粒子碰撞检测的代码 #pragma strict varpowerUpSound : GameObject; function Start () { } function Update () { } function OnTriggerEnter(col:Collider)//碰撞检测 { if(col.gameObject.tag == "Player") { GameObject.Find("player").GetComponent(FireScript).PowerUpLaser(); Instantiate(powerUpSound,transform.position,transform.rotation); Destroy(gameObject); } }
六大搜索引擎的比较
一、界面、广告以及速度搜索引擎在我们日常操作中的使用频率非常高,大家使用它的目的都非常明确,就是用它来搜寻需要的内容,而不会为搜索引擎的页面做过多的停留,因此搜索引擎的界面设计和速度就对我们的使用产生不小的影响,下面来看看这六款搜索引擎在界面和速度上的表现。谷歌、百度和微软的Live Search,这三大搜索引擎的界面大家都已经相当熟悉,它们有着共同的特点,就是简洁至极:网站LOGO、搜索框和按钮以及个别功能服务链接,除此以外,页面上就没有其他多余和花哨的东西了,给人的感觉非常清爽,界面一目了然,特别是Live Search在不失简洁的同时还通过一些小脚本和背景图片使得页面整体更加美观。三者使用起来都很方便,并且首页界面上没有任何第三方的广告。搜索结果页面,三者同样是采用简洁的风格,页面左侧排列着搜索结果,百度搜索结果页面右侧有不少广告,谷歌视关键词的不同也可能出现右侧广告。 Live Search的界面十分简洁且美观 百度搜索结果页面右侧的广告与上面三者相比,雅虎全能搜在界面上显得更为活泼、色彩更加多样,并且在首页内容上也更丰富。首页上除了常规的搜索所需组成部分外,雅虎全能搜还加入了天气预报、邮箱登录的显示区域。虽然这些占据了一点点页面,但是它们功能实用且不影响正常使用。雅虎全能搜的搜索主页 搜狗搜索的界面可谓结合了谷歌和Live Search:在布局上
与谷歌类似,而在细节上与Live Search有着异曲同工之妙;而搜索新军——网易有道的界面与谷歌、百度站在同一阵线,风格、版式都十分一致。在搜索结果页面中,搜狗搜索页面左侧有少量广告。总的来说,六款搜索引擎的界面设计都比较合理、美观、大方。雅虎全能搜的界面稍有不同,加入了天气预报和邮箱模块,而其他五款都尽量精简,其中谷歌、百度和有道趋于一致,采用最简的风格,而Live Search和搜狗在首页的一些细节上多加以了一些修饰。此外,值得一提的是一些搜索引擎对于Logo文化的重视,在传统的节日或者一些特殊的纪念日时都会将首页的Logo徽标换成与该日子相关的设计。其中在这方面要数谷歌和百度做得最为出色:无论是三八节、五一节这样的国际节日,或者情人节、万圣节这样的西方舶来物,还是春节、清明、端午等传统的中国农历节日,谷歌和百度都会精心设计相应的节日Logo;此外,谷歌在一些特殊的纪念日,如达芬奇诞辰、地球日之类的纪念日也会推出专门的徽标;而百度近期开始定期在首页推出一个搜索封面人物,以此反映对互联网时代风云人物的价值取向,十分有特色。雅虎和搜狗在节日Logo设计方面也有所表现,在节日时也可经常看到其专门的徽标;网易有道正式版新近推出不久,我们还无法对其在特殊Logo的设计上是否会有所表现作出评价。搜索引擎的特色Logo其实并不仅仅是一个单纯的设计,它还有更多的作用:它承载了一种信息,传达了搜索引擎提供商对于创新、
世界知名游戏公司简介(国内 欧美 日韩)
欧美游戏公司 ◇Activision Blizzard -动视暴雪 代表作:《使命召唤》系列,《魔兽世界》,《魔兽争霸》系列,《现代战争》系列,《吉他英雄》等。 暴雪娱乐是一家全球知名的电脑游戏及电视游戏软件公司,其产品在电子游戏界享有极高的评价。产品包括魔兽争霸系列,星际争霸系列以及暗黑破坏神系列,魔兽争霸及星际争霸均被多项知名电子竞技比赛列为主要比赛项目。 动视是第一个世界第三方的游戏发行商,他的成立具有特殊的意义。在2009年11月,动视暴雪旗下第一人称射击游戏《使命召唤:现代战争2》以450万的预售数,4亿美元的首日销售额打破史上首日销售额最高游戏的吉尼斯世界纪录。 动视暴雪则是在2007年12月2日,美国动视和暴雪娱乐宣布合并的公司。动视暴雪(Activision Blizzard,简称AB)是一家由法国维旺迪集团控股的美国电子游戏开发和发行商,是全球最大游戏开发和发行商。合并后的新公司名称由美国动视及维旺迪游戏旗下公司暴雪娱乐之名组合而成。 ◇EA-艺电 代表作:《FIFA》系列,《极品飞车》系列,《模拟人生》系列,《战地》系列,《战锤online》等。 美国艺电(Electronic Arts,NASDAQ: ERTS,简称EA)创建于1982年,是全球著名的互动娱乐软件公司,主要经营各种电子游戏开发、出版以及销售业务。“EA Games”是美国艺电最主要的品牌。该品牌旗下主要有动作类、角色扮演类、赛车类、格斗类游戏。除了传统盒装零售的单机游戏,EA Games还出品了一些大型多人在线网络游戏(MMO)。 ◇UBISOFT-育碧 代表作:《雷曼》,《刺客信条》系列,《汤姆克莱西系列作品》,《孤岛惊魂》系列,《波斯王子》系列等。 Ubisoft Entertainment S.A于1986年在法国创立,从事教育软件和游戏软件等的出版和发行。育碧在和各老牌游戏公司合作的基础上,也在不断推出独特的产品,加强自己在国际市场上的影响力。其中优秀的作品有《雷曼》(Rayman)、《生死赛车》(POD)、《麻烦大了》(TonicTrouble)等。同时,育碧在全球多个国家建有营销网络,为诸如Xbox360等的各个平台开发游戏,其游戏涵盖动作,设计,模拟经营,体感健身等多种类型。 ◇2K Games 代表作:《文明》,《BioShock》《生化奇兵》,《铁路大亨》,《席德梅尔的铁路》,《2K运动系列》等。
Cocos2D-HTML5开源2D游戏引擎
Cocos2D-HTML5开源2D游戏引擎 Cocos2D-HTML5是基于HTML5规范集的Cocos2D引擎的分支,于2012年5月发布。Cocos2D-HTML5的作者林顺将在本文中介绍Cocos2D-HTML5的框架、API、跨平台能力以及强大的性能。Cocos2D-HTML5是Cocos2D系列引擎随着互联网技术演进而产生的一个分支。该分支基于HTML5规范集,目标是可对游戏进行跨平台部署。Cocos2D-HTML5采用MIT开源协议,设计上保持Cocos2D家族的传统架构,并可联合Cocos2D-XJavaScript-binding接口,最大程度地实现游戏代码在不同平台上的复用。 Cocos2D-HTML5由Cocos2D-X核心团队主导开发和维护,行业领袖、HTML5大力推动者Google为这个项目提供支持。Zynga、Google等大公司的工程师也参与到Cocos2D-HTML5的设计工作中,在各路高手的协作之下,Cocos2D-HTML5的技术方案和API设计正毫无疑问地朝着大气、简洁的方向快速发展。 Cocos2D程序员可分为三类:苦逼程序员,把自己游戏针对iOS、Android、WindowsPhone 三大主流平台分别用Objective-C、Java、C#移植一遍,不是熬夜换语言重写游戏逻辑,就是学习不同语言为熬夜移植做准备;普通程序员,采用C++,一次编码后争取最大限度地在iOS、Android、Windows8Metro之间复用;而作为后PC时代的文艺程序员,我认为跨全平台才是真的跨,配合Cocos2D-XJavaScript-binding,最终目标是能够实现NativeApp和WebBrowser之间的轻松跨越。 下文就细致地介绍Cocos2D-HTML5引擎以及如何玩转它。 引擎的框架设计 Cocos2D-HTML5引擎框架的设计目标总结下来有两个,第一个目标是“偷懒”,引擎运行目标平台是所有的平台,无论是PC浏览器还是移动浏览器,;第二个目标还是“偷懒”,兼容Cocos2D系列引擎,让已掌握开发要领的同学可以继续偷懒,让没有学过的同学可以轻松悟透、轻松入门、晋级。 在引擎的框架设计中,渲染层是Canvas或WebGL,如果浏览器支持WebGL,自动优先选择WebGL,运行速度会快一点,要是不支持也没关系,Canvas通过性能优化后,比起WebGL 一点也不逊色。 区别于其他Cocos2D系列引擎设计,Cocos2D-HTML5引擎框架引入了DomMenu的设计,浏览器支持多语言的优势得到了传承,开发者再也不用为游戏的多语言发愁了,再也不需要辛苦地到处找字库、贴图了,因为在引擎内已准备好了。值得注意的是,Dom实现的各项菜单还有各种动作和特效,甚至和Canvas可以实现互动,让开发者一点都感觉不到Dom的存在。 引擎的API封装和使用介绍 框架设计得简洁明了,API当然也不能复杂,Cocos2D-HTML5在API的封装上,直观易懂,最大程度地保留原Cocos2D系列的API的使用习惯,保持发扬偷懒的风尚,使开发者可以在悟解框架之后轻松继续晋级。 在引擎的设计和开发中,采用的是JohnResige类的继承方法,在使用上类似于C++,适合原有Cocos2D系列的游戏资源进行快速1:1移植,我们的目标是实现机械式翻译,因此
游戏开发引擎:cocos游戏开发引擎介绍
专访:游戏开发引擎2014年十月底的cocos 开发者大会上,触控副总裁王哲做了一次演讲,《重新定义下的cocos》。 当时他这样说到,“没有-X 和JS 框架的区别,没有2D 和3D 的区别,它们就在一个引擎里,cocos 集成了所有这些服务,重新定义了无缝的工作流。美术和设计人员不需要配置很复杂的工作目录,不需要配置Android NDK 、SDK 之类的东西,当设计完场景动画和UI 之后可以直接开发工作,开发工作只是由程序员来完成的。”那么,2014年这一年,cocos 业务特别是CocosPlay 取得了哪些成绩?Cocos 部门对HTML5等新方向如何看待?葡萄君最近在触控厦门分公司与王哲聊到了这些话题。 葡萄君:对于触控,CocosPlay 的意义在于?王哲:Cocos Play 目前是给触控代理的几款游戏使用,先让自家游戏用好了,再考虑面向别家以及商业化。自己先趟坑,这是触控开发工具类产品一贯的做法。Cocos Play 是一个在用户体验上跟 HTML5接近的系统,但没有HTML5那么高的移植和性能要求,不需要重写程序内容。Cocos Play 技术可以对Native 游戏简单改造之后,实现两个要点:免安装,和边玩边下载,也就是以前PC 页游的运行模式。王哲:PC 互联网是以网站为基础建立服务链的,现在移动互联网App 之间不能连通,于是需要SDK 的接入。对于大量app 产生的移动互联网流量,如内涵段子、冷笑话精选、美图、酷狗音乐等,、管路敷设技术通过管线敷设技术不仅可以解决吊顶层配置不规范高中资料试卷问题,而且可保障各类管路习题到位。在管路敷设过程中,要加强看护关于管路高中资料试卷连接管口处理高中资料试卷弯扁度固定盒位置保护层防腐跨接地线弯曲半径标高等,要求技术交底。管线敷设技术中包含线槽、管架等多项方式,为解决高中语文电气课件中管壁薄、接口不严等问题,合理利用管线敷设技术。线缆敷设原则:在分线盒处,当不同电压回路交叉时,应采用金属隔板进行隔开处理;同一线槽内,强电回路须同时切断习题电源,线缆敷设完毕,要进行检查和检测处理。、电气课件中调试对全部高中资料试卷电气设备,在安装过程中以及安装结束后进行高中资料试卷调整试验;通电检查所有设备高中资料试卷相互作用与相互关系,根据生产工艺高中资料试卷要求,对电气设备进行空载与带负荷下高中资料试卷调控试验;对设备进行调整使其在正常工况下与过度工作下都可以正常工作;对于继电保护进行整核对定值,审核与校对图纸,编写复杂设备与装置高中资料试卷调试方案,编写重要设备高中资料试卷试验方案以及系统启动方案;对整套启动过程中高中资料试卷电气设备进行调试工作并且进行过关运行高中资料试卷技术指导。对于调试过程中高中资料试卷技术问题,作为调试人员,需要在事前掌握图纸资料、设备制造厂家出具高中资料试卷试验报告与相关技术资料,并且了解现场设备高中资料试卷布置情况与有关高中资料试卷电气系统接线等情况,然后根据规范与规程规定,制定设备调试高中资料试卷方案。 、电气设备调试高中资料试卷技术电力保护装置调试技术,电力保护高中资料试卷配置技术是指机组在进行继电保护高中资料试卷总体配置时,需要在最大限度内来确保机组高中资料试卷安全,并且尽可能地缩小故障高中资料试卷破坏范围,或者对某些异常高中资料试卷工况进行自动处理,尤其要避免错误高中资料试卷保护装置动作,并且拒绝动作,来避免不必要高中资料试卷突然停机。因此,电力高中资料试卷保护装置调试技术,要求电力保护装置做到准确灵活。对于差动保护装置高中资料试卷调试技术是指发电机一变压器组在发生内部故障时,需要进行外部电源高中资料试卷切除从而采用高中资料试卷主要保护装置。
怎样用Maya快速制作人物模型
1、MAYA制作CS人物模型首先用多边形制作出人物模型。注意的是游戏引擎的极限,这里做的是cs1.5和1.6的游戏模型,引擎限制人物的三角面是1000左右,官方的都是700个面。在用maya或max建模时,要保持四边形在500以下才能保持三角面在1000以下,超过hl引擎极限就无法在游戏里运行。 2、接下来选中模型,执行命令editpolygonsnormalssoft/harden这里选用soft180来软化模型的法线。这样后模型就给法线圆滑了。
3、展开uv时不要忘记分割模型的uv,这样才可以更好的进行uv操作。这里分割了10个部分的uv。如果模型的左右对称,除了头以外。身体的uv只要展开一半就行了。然后镜像模型可以得到另一半的uv。 4、接下来展开模型的uv纹理坐标。建立一个材质球,就lambert就可以了。用checker2d纹理来对位。展开模型的uv如图就行了。
5、展开uv后,我们的10个部分都可以在maya的uv编辑器里查看。注意把所有的uv要放在纹理坐标的第一像限里还可以导出uv,其他三人像限坐标和第一个像限是一样的。 6、现在打开ps-cs来画贴图,先把uv导过来,然后在它上面对位画贴图,一层一层的画。
7、贴图后,不显示那些不需要的图层,另存文件为xx.bmp文件,大小是512*512,深度为8位,一定不要错,不要以后hl引擎是不识贴图文件的。记得保存原psd文件,方便以后个性修改。 8、观察模型的贴图,修改一些不合理的地方,包括比例、结构等。由于是1000
面以下的底模,所有的关键都在贴图上。 9、修改好后,我们不一定要在maya里渲染,因为现在做的是游戏模型,是要在游戏引擎里及时渲染的。下面我们将进入模型的骨骼、蒙皮、权重的工作。cs 模型的骨骼是有它一定的要求的。 10、接下来的任务我们要在milkshape3d1.7.0里完成。这是一个游戏制作有转
- APEngine物力引擎简介
- 开源3D游戏引擎irrlicht(鬼火)用法入门
- 跨平台游戏开发利器 Cocos2D—HTML5开源2D游戏引擎介绍
- 游戏引擎开发之路
- 游戏引擎试卷B
- 手游开发引擎对比分析
- 让你彻底明白什么叫游戏引擎
- 游戏引擎试卷A
- Cocos2D-HTML5开源2D游戏引擎
- Unity3D游戏开发引擎不可忽视的三大优势
- 软件项目开发总结范文
- 游戏开发基本流程
- 八款开源Android游戏引擎(转载)
- 幻影游戏引擎
- 四大开源的java工作流程引擎,流程快速开发平台对比分析选型
- 游戏引擎试卷A
- 最常用的开源游戏引擎
- 手游开发引擎对比分析
- 主流三维引擎对比分析说明书
- 游戏开发常见岗位需求(参考乐动卓越)
